Duyarlı Tasarımlarınızı Çevrimiçi Test Etmek için 3 Ücretsiz Uygulama
Duyarlı tasarım, dalmaya ve statik tasarımı geride bırakmaya karar veren web tasarımcıları için yepyeni bir zorluk listesi getirdi. Bir değil birkaç veya hatta tüm olası genişliklerde iyi çalışan bir düzen oluşturmak sabır, yaratıcılık ve elbette çok fazla test gerektirir.
Hiçbir şey, hedeflediğiniz gerçek cihazlarda tasarımınızı kontrol etmenin yerini tutmaz, ancak oluştururken, bilgisayarınızda çeşitli genişliklerde düzene hızlı bir şekilde göz atmak güzeldir. Tarayıcı pencerenizi manuel olarak yeniden boyutlandırabilirsiniz, ancak hassas piksel boyutları için çekim yapıyorsanız gülünç derecede can sıkıcı olur. Neyse ki, birkaç yetenekli geliştirici bu süreçte size yardımcı olacak bazı harika araçlar geliştirdi. Üçüne bir göz atarken bugün bize katılın.
Bekle, neden bunlara ihtiyacım var?

Duyarlı web tasarımı kavramında yeniyseniz, aşağıdaki yardımcı programların neden yararlı olduğu konusunda kafanız karışmış olabilir. Temel olarak, duyarlı tasarımın arkasındaki amaç, farklı görünüm alanı boyutlarına uyum sağlayan ve gelişen bir site oluşturmaktır. Dolayısıyla, masaüstü bilgisayarlarda iyi çalışan bir site oluşturmak yerine, mobil cihazlar için bir site ve tabletler için üçüncü bir site oluşturmak yerine, tüm bu senaryolara iyi yanıt veren tek bir düzen oluşturursunuz.
Bunu çekmek için, elbette düzeninizi birkaç farklı genişlikte görebilmeniz gerekir. Kişisel olarak, yalnızca popüler cihaz genişliklerini hedeflemek yerine mümkün olan her genişlik için tasarlamayı öneririm, ancak belirli cihazların kullanıcılarının göreceği düzen için bir fikir edinmeye çalışmak kesinlikle iyi bir fikirdir. Aşağıdaki araçlar bu çabayı basitleştirmenize yardımcı olacaktır.
Sorumlu
Yanıtlayan, muhtemelen popüler cihaz genişliklerindeki düzeninize hızlı bir şekilde bakmanın en kolay yoludur. Hızlı, basit ve deneyim, herkesin neler olduğunu hemen anlayabilmesi için tasarlandı. Bu henüz değinmediğimiz önemli bir kavram. Bazen müşterinize duyarlı tasarımınızı göstermeniz gerekir ve bunun gibi araçlar bu süreci önemli ölçüde basitleştirir.
Bu sitenin duyarlı tasarım kavramını bu kadar iyi iletmesinin nedeni, seçtiğiniz sitenin görüntüleneceği popüler cihazların silüetlerini kullanmasıdır.

Başlamak için tek yapmanız gereken test etmek istediğiniz bir web sitesinin URL'sini yazmaktır. Sahip olduğunuz bir site olması gerekmediğinden, bu aynı zamanda diğer tasarımcıların neler yaptığını araştırmanın harika bir yolu olarak hizmet eder. Bu örnek için United Pixel Workers web sitesine attım.

Buradan, sayfayı aşağı kaydırmanız ve mevcut tüm cihazlarda mizanpajın önizlemelerini görmeniz yeterlidir. Bu önizlemeler canlıdır ve kaydırılabilir, tıklanabilir, vb. Android ”örneğini aşağıda görebilirsiniz.

Yanıtlayıcı, yazılım kullanıcı arayüzünü dikkate alan böyle gördüğüm tek araçtır. Örneğin, sitenizi yatay bir iPad için tam 1024 x 768 boyutunda görüntülemek yerine, mobil Safari tarayıcı kromu için en üst 125 pikseli saklarlar.

Bir sonraki araca geçmeden önce, bu uygulamanın artılarını ve eksilerini burada bulabilirsiniz.
Sorumlu Artıları
- Neredeyse zahmetsiz, sadece bir bağlantı yapıştırın ve kaydırın
- Çok sayıda farklı cihaz önizlemesi
- Müşterilerin anlayacağı hoş görsel sunum
- Yazılım kullanıcı arayüzü boyutları açıkça
Sorumlu Eksileri
- Her sitenin birkaç örneğini yüklemelidir
- Listelenmeyen boyutları keşfetmenin yolu yok
Responsive.is
Listedeki bir sonraki araç Duyarlı. İs. Buradaki konsept önceki ile aynıdır, site düzeninizi birden çok farklı genişlikte görüntülemek için hızlı bir yol sağlar. Ancak yaklaşım büyük ölçüde farklıdır.

Yeni başlayanlar için cihaz siluetleri yok. Ekranın üst kısmında küçük bir araç çubuğu vardır, ancak geri kalanı seçtiğiniz cihaza göre değişen tek bir site önizlemesi için ayrılmıştır. Bu, görünüşte sonsuz kaydırmayı ve çoklu önizlemelerin yüklenmesini ortadan kaldırdığı için biraz daha uygundur, ancak neler olup bittiğinin açıklığının bir kısmı süreçte kaybolur. Minimal arayüz gerçekten güzel, The Responsinator'ın hantal silüetleri ile çok zaman geçirdikten sonra takdir ettiğim bir şey.
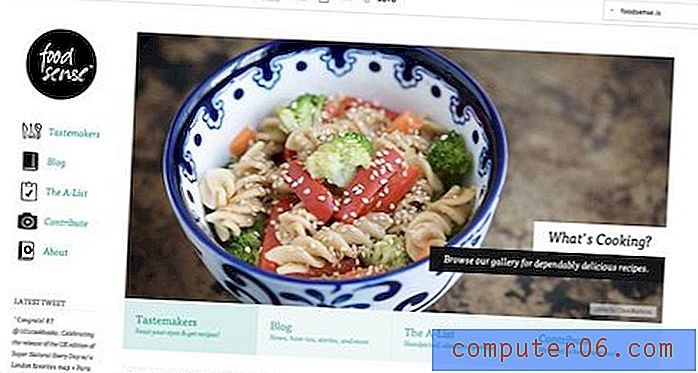
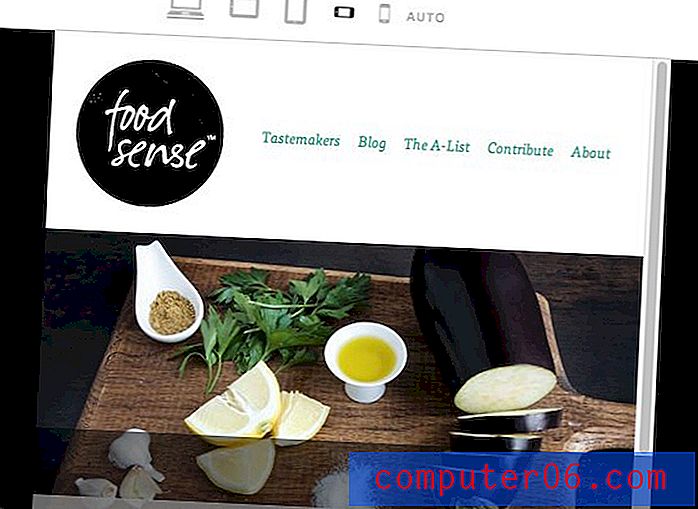
Responsive.is aslında sürücüyü test etmek için yerleşik duyarlı siteler içeren bir menü ile gelir, böylece hizmetin nasıl çalıştığına dair bir fikir edinebilirsiniz (Food Sense kullandım). Başka bir siteyi test etmek istiyorsanız, onu kutuya girmeniz yeterlidir.

Üstteki araç çubuğu, her biri küçük bir simgeyle temsil edilen görünüm alanı boyutları için altı farklı seçenek sunar: Masaüstü, tablet manzarası, tablet dikey, akıllı telefon manzarası, akıllı telefon dikey ve otomatik.

Beklediğiniz gibi, bir cihaza tıklamak size bu genişlikte sitenin önizlemesini verir. Önizlemenin burada nasıl işlendiğini gerçekten çok seviyorum. Sitenin tamamı belirtilen genişlikte gösterilir, ancak görünümün görünür bölümünün dışındaki herhangi bir şey karartılır.

Buradaki en büyük huyum, gerçek cihaz genişliklerinin gerçekten belirlenmediğidir. Piksel boyutları yerine yalnızca genel simgeler kaldı. Durum böyle olduğu göz önüne alındığında, bu site kesinlikle genel testler için belirli koşullardan daha fazladır (çeşitli boyutları kendiniz ölçebilirsiniz).
Responsive.is Artıları
- İçeriğe odaklanan temiz, minimal arayüz
- Test sitesinin yalnızca bir örneği yüklenir
- Kaydırmaya gerek yok, sadece görünümü değiştirmek için bir simgeye tıklayın
- Dahili test seçenekleri
Responsive.is Eksileri
- Altı genel görünüm alanı ile sınırlısınız
- Listelenen belirli boyut yok
- Müşterilerin Yanıtlayandan daha iyi anlamaları daha zor olabilir
Responsivepx
Şimdiye kadar gördüğümüz tüm araçlar sizi test için önceden belirlenmiş boyutlara zorluyor. Test boyutlarından hoşlanmıyorsanız veya sadece başka bir tane eklemek istiyorsanız, zor! Bunu yapmanın bir yolu yok. Testin boyutlarını tam olarak dikte etmek istiyorsanız nereye dönersiniz? Cevap Responsivepx adlı bir sitedir.

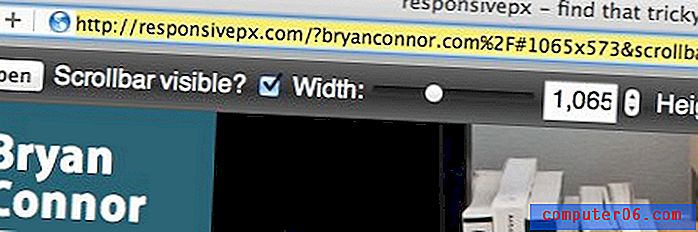
Burada bazı talimatlar ve öğretici bir videoya bağlantı içeren basit bir karşılama ekranımız var. Başlamak için sağ üst taraftaki kutuya bir URL girin. Responsivepx, bilgisayarınızda bulunan ve şu anda üzerinde çalışmakta olan yerel siteleri bile test etmenize izin verdiği için harika. Bu test için Bryan Connor'ın sitesini örnek olarak kullanacağız.

Bir siteye giriş yaptıktan sonra, ekranın üst kısmındaki araçlarla boyutları değiştirmenin zamanı geldi. Aşağıdaki çekimde de görebileceğiniz gibi, bu sefer önceden ayarlanmış boyut yok. Önizlemenin boyutlarını bir sayı girerek veya kaydırıcıları kullanarak tamamen kontrol edersiniz.

Ayarları değiştirdikçe, site önizlemesi bu değişiklikleri yansıtacak şekilde güncellenir. Photoshop'unkine benzer bir saydamlık ızgarasında gösterilir.

Bence Responsivepx, kendi duyarlı sitelerinde çalışan geliştiriciler için açık ara en yararlı seçenektir. Bunun birkaç nedeni var. İlk olarak, benzersiz tasarımınıza göre kesme noktaları bulmanıza yardımcı olmak için özel olarak yaratılmıştır. Bir tasarım yükleyebilir, genişliği düzenin artık çalışmadığı bir noktaya taşıyabilir, ardından ortam sorgunuza eklemek için listelenen belirli piksel değerlerini alabilirsiniz. Değişiklikleri hesaba kattıktan sonra dosyanızı kaydedin, önizlemeyi yenileyin ve bir sonraki kesme noktanıza saldırmaya hazırsınız. Yine, yerel dosyalarla çalıştığı gerçeği gerçekten kullanışlı.
Ayrıca, test senaryoları girip ayarları değiştirdikçe, tarayıcınızın URL çubuğundaki adres bu değişiklikleri yansıtacak şekilde güncellenerek belirli bir test vakasını meslektaşlarınızla paylaşmayı çok kolay hale getirir.

Bu uygulamanın potansiyel kesme noktalarına karar vermek için harika bir yol olduğu göz önüne alındığında, mevcut görünüm boyutuna göre bir medya sorgusu oluşturan bir düğme görmek isterim. Bu gerçekten Responsivepx'i duyarlı tasarımcılar için katil bir araç haline getirecektir.
Responsivepx Artıları
- Önizleme boyutlarına siz karar verin
- Kesme noktaları bulmak için mükemmel
- Uzaktan ve yerel test
- Özel test senaryolarını paylaşmak kolaydır
Responsivepx Eksileri
- Çoğunlukla geliştiriciler için, müşteriler için farklı bir seçenek kullanın
- Araç çubuğu kullanıcı arayüzü bazı işleri kullanabilir
Sonuç
Duyarlı web tasarım cephaneliğinizde artık üç yeni silahınız var. Tüm bu sitelerin belirli güçlü yönleri vardır ve daha sonra için yer işareti değer. Yanıtlayıcı, birçok farklı cihazı hızlı ve kolay bir şekilde simüle etmenize olanak tanır ve müşterilerin zihinlerini elde etmeye çalıştığınız şeyin etrafına sarmasına yardımcı olmak için harika olabilir. Responsive.is, duyarlı bir düzenin farklı cihaz türlerinde nasıl performans gösterdiğine dair genel bir fikir edinmenin iyi bir yoludur. Belirli test amaçları için en iyisi değildir, ancak hızlı bir test için yararlı olabilir. Son olarak, Responsivepx tasarımınız için ideal kesme noktalarını bulmak için mükemmel bir araçtır. Tam piksel boyutları üzerinde kontrol sahibi olursunuz ve üzerinde çalışmakta olduğunuz yerel dosyaları test edebilirsiniz.
Yukarıdaki araçlardan herhangi birini denediniz mi? Onlar hakkında ne düşünüyorsun? Nasıl geliştirilebilirler? Ayrıca, bulduğunuz diğer benzer araçlar hakkında bize bilgi verdiğinizden emin olun.
Stok fotoğraf: Bigstock.