30 Muhteşem ve Çok Yönlü CSS Menüsü
Bazen navigasyon menüsü tasarım sürecinin en zor kısımlarından biri olabilir. Bu tek alan, tüm sitenin kullanılabilirliği için tonu ayarlayabilir.
Bugün, iyi menü tasarımı için 30 ilham verici örneğe bakacağız. Birçoğu saf CSS olmasına rağmen, diğerleri estetiği ve işlevselliği artırmak için bazı görüntüler ve / veya JavaScript ekler.
Daha Derin
Geliştirme sürecini hissetmek her zaman sadece bir görüntü görmekten daha yararlıdır, bu nedenle bu bölümde her menünün estetiğini ve geliştiricinin etkiyi nasıl başardığını kısaca tartışacağız. Bu şekilde, kendi benzersiz menülerinizi oluşturmak için yeni yöntemleri nasıl kullanacağınız konusunda ilham alabilirsiniz.
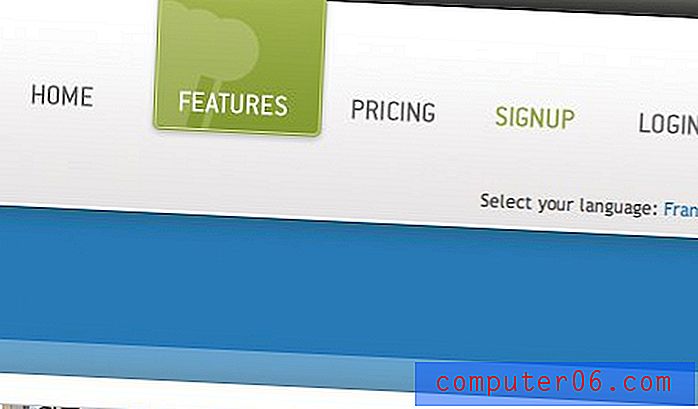
İpek Gelgit
Bu, listedeki en minimal menülerden biridir. Temel olarak, genişletilmiş mavi kutu rollover'ına sahip düz bir metindir, ancak uygulanması gerçekten kolaydır ve hoş bir etki yaratır.

Glenn Sorrentino
Bu örnek, menünün üstünde ve altında, üzerine geldiğinizde kalınlığını artıran CSS kenarlıklarını kullanır.

Strutta
Dokulu bir arka planınız varsa, estetiği artırmak için menünüzde saydamlığı kullanmayı düşünün. Bu, CSS3'teki RGBa ile kolayca yapılabilir.

Dirsek Parkı
Navigasyon alanındaki şeffaflığın başka bir örneği. Bu, seçim kutusu sayfanın en üstüne kadar uzanan ilk örneğe benzer bir efekt kullanır. Bu, görünürlüğü artırır ve daha sorunsuz bir tasarım sağlar.

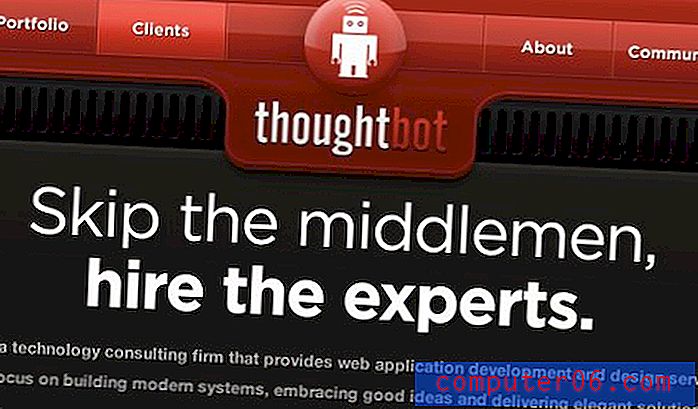
Thoughtbot
Bu düğmeleri üzerine geldikçe arka plan daha parlak bir kırmızıya dönüşür. Bu, parlak bir görünümle (şeffaf bir PNG ile başarılır) bir araya getirildiğinde, alan aydınlatmasının yanılsamasını yaratır.

Toffee Somun Tasarımı
Bu güzel örnekte gezinme için CSS spriteları kullanılıyor. Tüm menü, sekmelerin her birini üç durumda gösteren bir PNG'dir: kapalı, açık ve açık + seçili.

Safarista
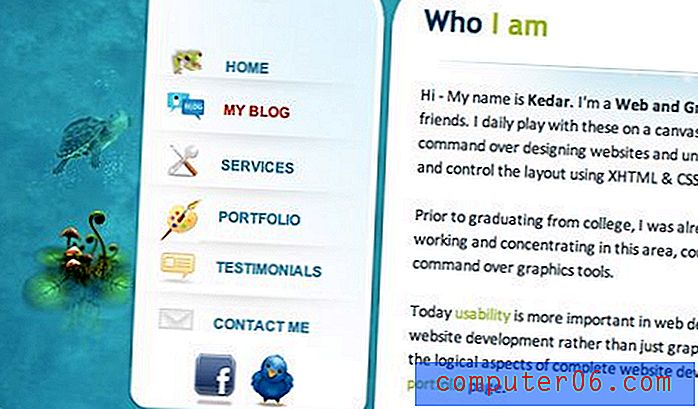
Burada, navigasyonun her bölümünü bir görüntü ve metin melezi olarak görüyoruz. Simge, gradyan ve daha küçük arka plan, her bölümün görüntüsünü oluştururken, daha büyük metin alt çizgi vurgulu efektli HTML stiline sahiptir.

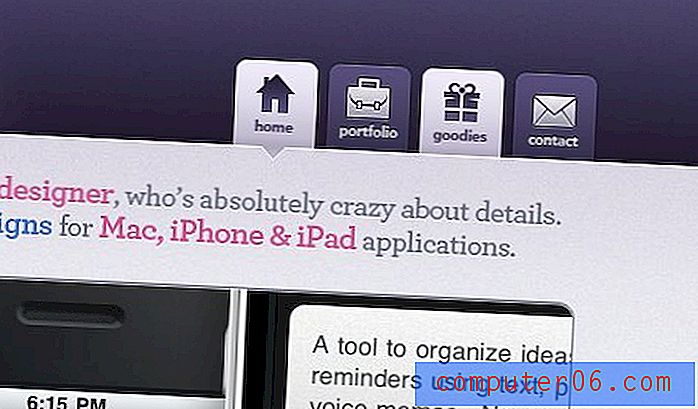
David Jonsson
En üste akan bir başka basit vurgulu efekt. Bu, yalnızca fareyle üzerine geldiğinizde görüntülenen gizli simgeler içeriyordu. Güzel bir etki!

Asvalia
Bu menüdeki renkleri ve çarpık metni gerçekten çok seviyorum. Parlayan rollover'lar mükemmel.

Bonsai Stüdyoları
Bu, şeffaflık ve kararma vurgulu son derece basit bir dikey menüdür. İşi yapar, harika görünür ve birkaç dakika içinde inşa edilebilir.

Büyük Beklentiler Kilisesi
Başka bir dikey gezinme menüsü. Bu, bazı temel ancak çekici simgeleri ve fareyle üzerine gelindiğinde bir gradyanı olan bir arka plan GIF'i uygular.

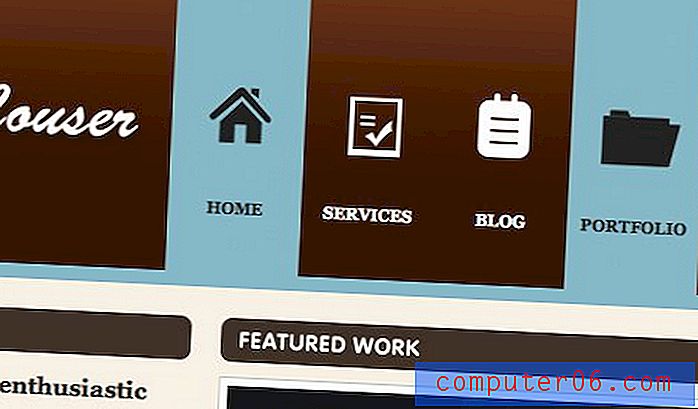
Ryan Couser
Bu, fareyle üzerine gelmek için bazı basit spritelar kullanır. Her simge hem açık hem de kapalı durumlarına sahip bir görüntüdür.

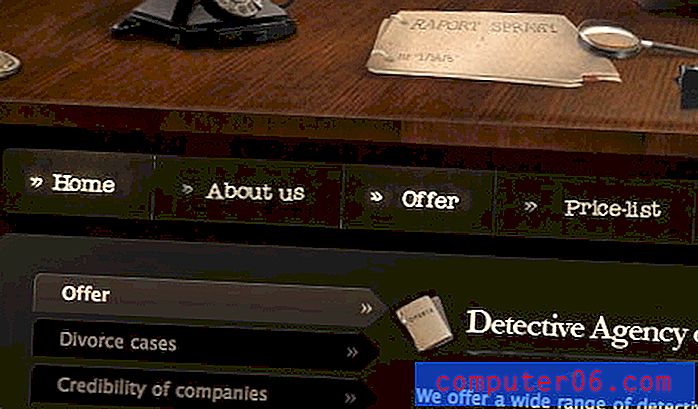
Kk Media
Burada daha ayrıntılı simgeler içeren dikey bir menü görüyoruz. Her bağlantı, CSS'ye basit bir arka plan resmi uygulanan bir HTML listesi öğesidir.

Bite Kulübü
Bu gezinti çubuğunu gerçekten çok sevdim. Parlaklık gerçekten dikkatinizi çekiyor ve renklerin ters çevrilmesi mükemmel bir rollover yapıyor. Bu, her menü öğesi için her biri üç durum içeren bir hareketli grafik kullanır.

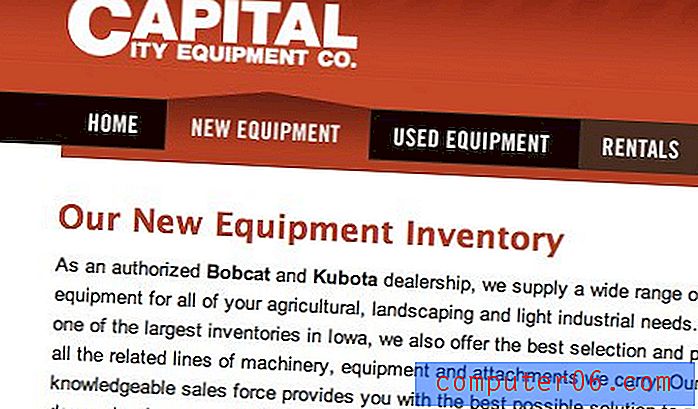
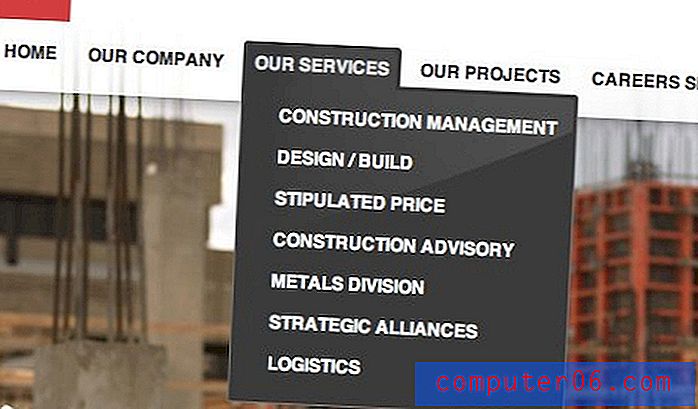
Capital City Ekipman Şirketi
Ben ev şeklinde navigasyon seçimi bu akıllıca olsa. Her bağlantıdaki metin görüntünün bir parçasıdır, bunun gibi bir şeyi çoğaltırsanız, bunun yerine arka plan görüntüsü üzerinde canlı metin kullanmak basit olacaktır.

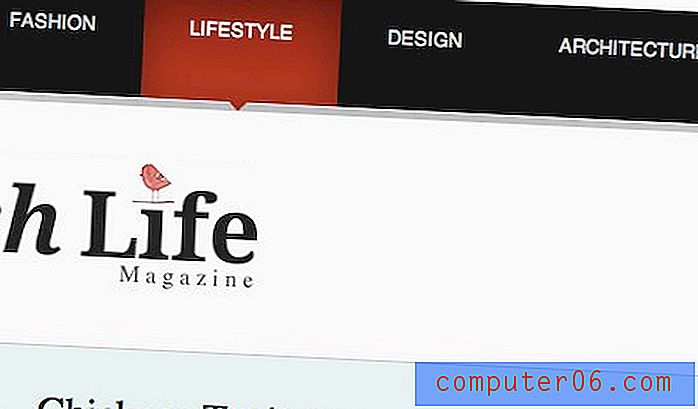
Çilek Boş Zaman
Bu açılır menü, azaltılmış opaklık efektini çekmek için küçük bir yinelenen şeffaf PNG kullanır. Yine, daha fazla tarayıcı devreye girdiğinde RGBa ile yakın gelecekte bunun daha kolay olmasını sabırsızlıkla bekliyoruz.

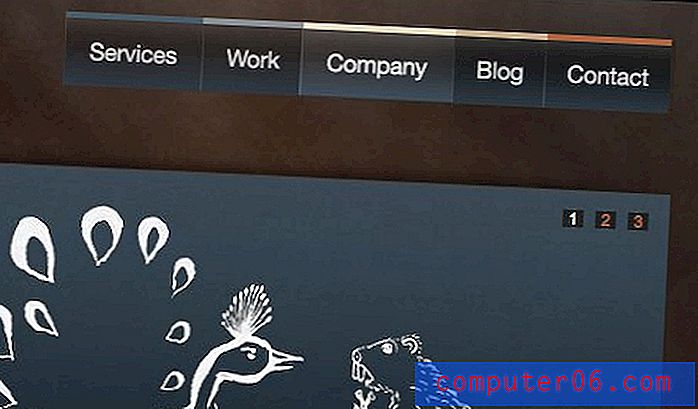
Yapay Stüdyo
Evet, tahmin ettiniz, daha fazla görüntü sprite (burada bir eğilim mi hissediyorsunuz?). Büyük düğmeler ve mükemmel degradeler güzel bir navigasyon alanı sağlar.

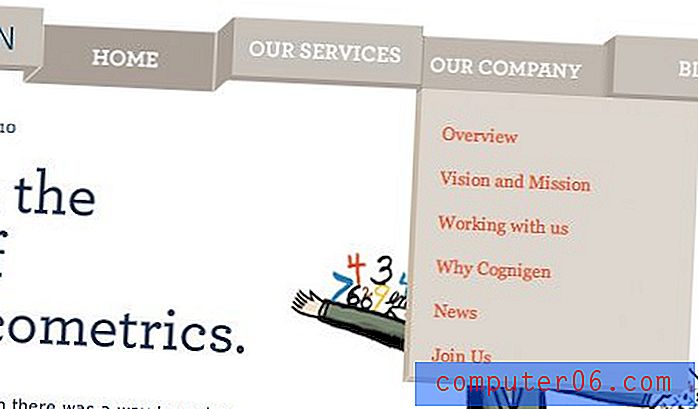
Cognigen
Bu, araştırmamda karşılaştığım en orijinal kavramlardan biriydi. Benzersiz 3D efektini çekmek için tasarımcı, düğmenin seçili olup olmadığına, üzerine geldiğine veya bitişik bir seçime sahip olmasına bağlı olarak değişen her düğme için okkalı dört durum kullandı.

Daha fazla CSS Menüsü İyiliği
Şimdi birkaç harika örnek üzerinde konuştuğumuza göre, işte size bir sürü şey daha. İstediğiniz kodun ve resimlerinize göz atmak için tarayıcınızın inceleme özelliğini kullanın!
Manndible Kafe

Kod Greene

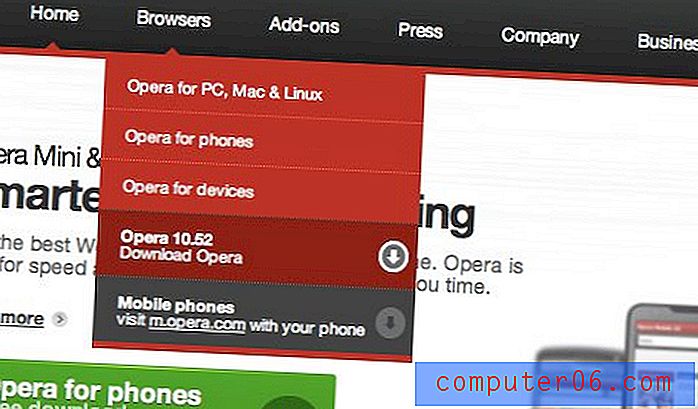
Opera

Mac Tavşan

Clark İnşaatçılar

Bay B ve Arkadaşları

Subvert

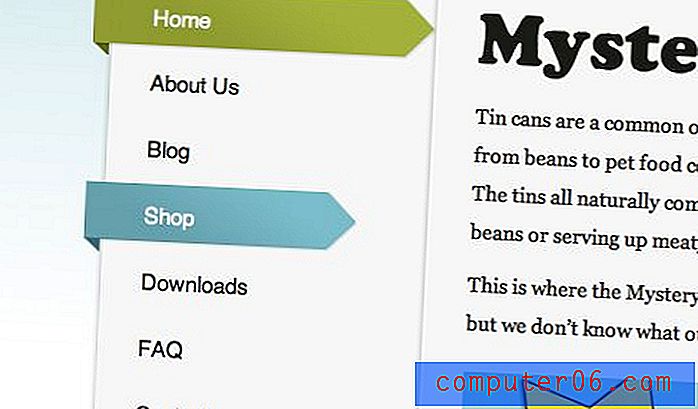
Swish Hayat

Gizem Kalay

LiveResto

FeelSocial

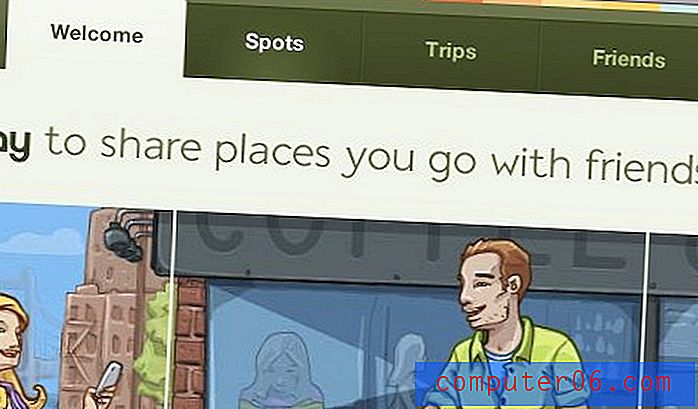
Gowalla

NZ Festivali

Önceden oluşturulmuş menüleri indirin!
Kendi CSS menüleriniz için iyi bir başlangıç noktasına mı ihtiyacınız var? Bu harika ücretsiz kaynaklara göz atın.
- 13 Stiller: Menüler liste tabanlıdır, çok hafiftir, uygulaması kolaydır ve tarayıcılar ile uyumludur.
- CSS Menü Oluşturucu
- CSS Play: Menüler
- CSS Menüleri
- Ücretsiz Çapraz Tarayıcı CSS Menüleri
Şimdi bize göstermek
Özellikle gurur duyduğunuz bir CSS menünüz var mı? Aşağıdaki yorumları kullanın ve görebilmemiz için bir bağlantı bırakın. Ayrıca yukarıdaki örneklerden hangisini en çok beğendiğinizi bize bildirin.