Başlık Tipografinizi Geliştirmenin 7 Hızlı ve Kolay Yolu
Başlıklar sayfanızdaki en önemli öğelerden biridir ve genellikle tüm tasarımın tonunu ayarlayan başlangıç noktasıdır. Peki neden onları harika yapmıyorsun?
Bugün, başlığınızı düzden müthiş hale getirecek bir veya daha kısa sürede uygulayabileceğiniz yedi farklı tasarım tekniğine bakacağız.
Tasarım Kaynaklarını Keşfedin
Bir Büyük Çizgi, Bir Küçük Çizgi

Listedeki en tipik ve temel numara ile başlayacağız. Başlık oluşturmak için en güçlü araçlarınızdan biri, bu yazı boyunca tekrar tekrar kullanacağımız kontrasttır.
Burada kontrastı öncelikle yazı tipi boyutu biçiminde uygulamayı seçtik. Bir satırın diğerinden daha büyük yazı tipi boyutu kullandığı iki satırlı bir başlık ayarına sahip olmak son derece yaygındır. Bu hemen hemen her yazı tipiyle çalışır ve hangi satırın daha büyük olacağını değiştirebilirsiniz.
Buradaki anahtar, aşağıdaki diğer birkaç örnekte olduğu gibi, vurguyu ait olduğunu düşündüğünüz yere yerleştirmektir. Örneğimde, “Büyük Başlık” ana fikirdir ve üstte mi yoksa altta mı olduğu her zaman vurgulanır.
Davanızı Değiştirin

Bu oldukça az kullandığım basit bir numara. Hemen hemen istediğiniz herhangi bir başlık yapısını kullanarak, kelimelerinizden veya satırlarınızdan bazılarında durumu değiştirmeyi deneyin.
Yukarıdaki örneklerde, büyük harf, küçük harf ve küçük harf metninin çeşitli kombinasyonlarını kullandım. Tipik olarak, büyük harfler vurgulamak için kullanılır, ancak her seferinde bir eğri topu atmak ve aslında küçük başlığı ikinci başlıkta yaptığım gibi birincil dikkat çekici yapmak güzeldir.
Hangi kelimeleri veya satırları büyük harfle kullanacağınızı seçme nedenleriniz elbette mantıklı ve düşünülmüş olabilir, ancak biraz keyfi uygulama girişiminde bulunmaktan korkmayın. Akıl yürütmeniz, bir kelimenin tüm küçük harflerde daha iyi görünmesini sevdiğiniz kadar basit olabilir.
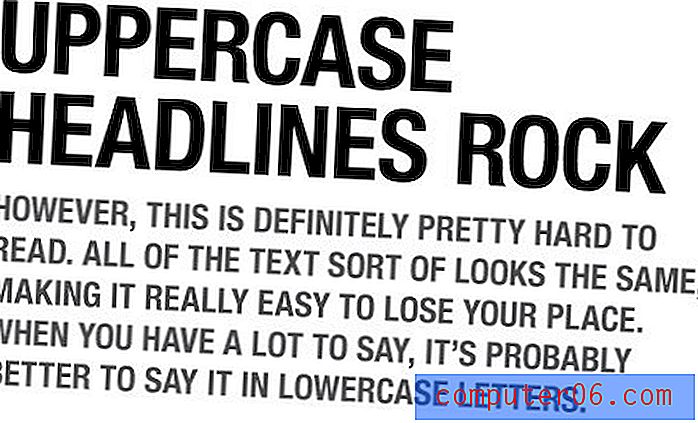
Tümü Büyük Harfler: Okumak Zor mu?
Yaştaki bir yerde tasarımcı inanç, tüm kapakların sert okuma için nasıl yaptığı hakkında bir açıklamadır. Bir dereceye kadar bu doğrudur, ancak gerçekten sadece bir paragraf veya gerçekten uzun bir cümle gibi büyük metin bloklarında geçerlidir.

Küçük harflerle harf yüksekliğindeki değişiklik, daha hızlı ayırt etmenize ve okumanıza yardımcı olur, ancak sadece birkaç kelime olduğunda, tüm harfleri okumak çok kolaydır ve hatta bazılarının daha kolay olduğunu iddia ettim!
Eşit Çizgi Genişliği

Bu teknik modern başlık tasarımında her zaman kullanılmaktadır. Yukarıda elde ettiğim sonuç oldukça tipik değil (kasıtlı olarak). Genellikle bu tekniğin Helvetica gibi cesur bir yoğun sans-serif üzerinde kullanıldığını görürsünüz, ancak herkesin yaptığı şeyi yapma tuzağına düşmeyin, kendiniz kırın ve istediğiniz herhangi bir yazı tipiyle deneyin. Her zaman iyi görünmez, ancak deneme yapmak her tasarımın önemli bir parçasıdır!
Yukarıda kullandığım yazı tipi, kuşkusuz okunması oldukça zor ancak küçük dozlarda oldukça çekici olan DeLarge Bold.
Bu tekniğin arkasındaki fikir, gerçekten bir başlık kavramını tek bir unsur olarak zorluyor olmanızdır. Sabit genişlikli bir sütun oluşturarak, normalde çeşitli harf şekilleri ve çizgi uzunlukları, daha büyük bir tasarımda çalışması daha kolay olan uyumlu bir bütün haline gelir. Ayrıca, bilirsiniz, sadece havalı görünüyor.
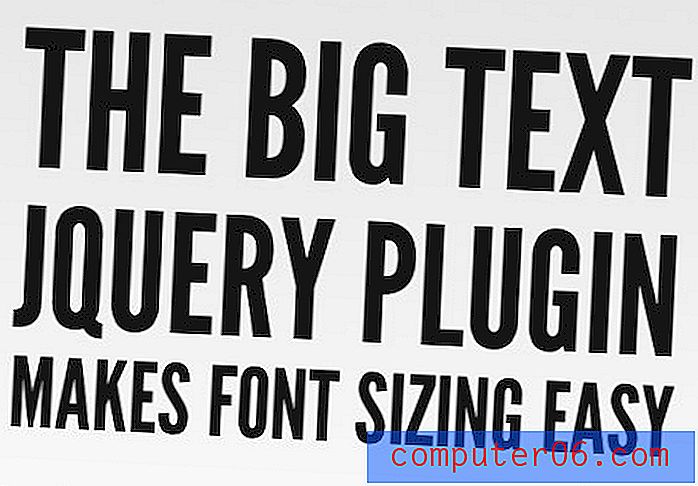
Eşit Çizgi Genişliği Çevrimiçi
Bu tekniği web üzerinde canlı metinlerle uygulamak ister misiniz? Lettering.js ve BigText gibi bunu kolaylaştıran birkaç jQuery eklentisi vardır. BigText özellikle bu teknik içindir, Letterring.js daha esnektir ve bu yayındaki örneklerin tümü olmasa da çoğunu oluşturmak için kullanılabilir.

Seçmeli Kelime Vurgu

Bu, yukarıdaki ilk örnekle aynı temel mantığa sahiptir. Boyutu büyük bir kontrast noktası olarak kullanmaya çalışıyoruz. Burada bazı kelimeleri vurguluyoruz ve diğerlerini de vurguluyoruz.
Kelimelerin büyük olması için gerçek bir sihirli formül yoktur, sadece onu hissedin ve neyin anlamlı olduğunu görün. Büyük kelimelerin bir bütün olarak iyi okunmasını sağlamaya çalışırken tipik olarak “the” veya “ve” gibi önemsiz kelimeleri azaltırım. Örneğin, yukarıdaki örnekte, bir bütün olarak cümlenin söylediği gibi olmasa da, “Bazılarını Önemli Hale Getir” ifadesini görebilirsiniz.
Basılı reklamlar tasarladığımda, bu, başlıklar için en çok kullandığım numaralardan biriydi. Basılı olarak, her zaman birinin dikkatini bir saniyede yakalamaya çalışıyorsunuz ve bir başlığı en önemli bölümlerine indirmeye devam ederseniz, yine de metin yazarlarının size çalıştığı dev bir başlığa giriyorsunuz.
Çift Mesaj

Bu biraz ilginç ve sadece nadir durumlarda kullanılmalıdır, ancak oldukça eğlenceli. Satırın geri kalanından belirli harfleri ayarlamak için boyut, ağırlık, yazı tipi ve / veya renk kullanabilirsiniz.
Sonuç, başlığınızda gizli ve gizli bir mesajdır. Yukarıdaki manşetlerde “DUH!” ve “WOW” öne çıkıyor. Bunlar çok basit örneklerdir, bu iki tasarımın yaptığı gibi birlikte iyi çalışmasını sağlamak için gerçekten zaman harcadığınızda çok daha etkileyici.
Metin Değiştiren Grafikleri Entegre Etme

Gerçekten ilginç bir tasarım istiyorsanız, başlığınızı tek başına yüzmeye değil, sayfadaki grafiklerde çalışmaya çalışın. Bu, yukarıdaki gibi basit vektör şekilleri ile harika çalışır. Başlık mesajının ve grafiğin birbirini nasıl güçlendirdiğine dikkat edin.
Bu tekniği göreceğiniz en tipik yerlerden biri Infographics'tir. Burada tüm nokta, mesajı daha net hale getirmek için görüntüleri metnin içine karıştırmaktır, bu nedenle bunun kullanılması açık ve uygun bir ayardır.
Bazen harfleriniz, grafiğinizin çizgilerini takip etmek için bükülebilen ve uzatılabilecek şekilde manipüle edilebilecek kadar kolaydır, yukarıdaki “W” ile durum buydu. Ancak, diğer harfler çok daha kıvrımlıydı, bu yüzden sadece kolay yolu çıkardım ve grafiği onlara ayırdım.
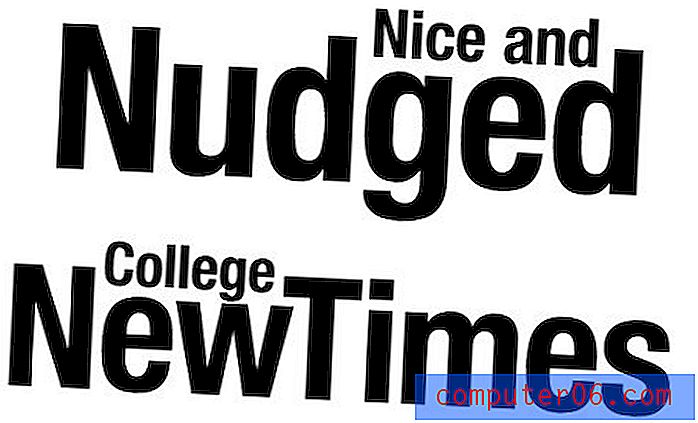
Yuvalanmış Metin

Gerçekten basit bir teknikle başladık, bu yüzden de biriyle bitireceğimizi düşünmüştüm. Bu tür bir başlık tasarımı dergi başlıklarında çok yaygındır. Temel olarak, başlık durumunda bir şey yazar ve yükselenler arasında oluşan negatif alanı izlersiniz. Genellikle bir veya iki kelimeyi sürüklemek için mükemmel bir yerdir.
Sonuç, inşa edilmesi sadece iki saniye süren güzel entegre bir başlıktır! Son teslim tarihinizi aştığınız ve rekor sürede bir tasarımı bir araya getirmeniz gereken tüm zamanlar için mükemmel.
Sonuç
Bu hikayenin ahlaki, o başlığı yazıp bir gün demeden önce iki kez düşünmektir. Tasarımın amaçlarını daha iyi karşılamak için her zaman metnin okunabilirliğini ve / veya estetiğini nasıl geliştirebileceğinizi düşünün.
Aşağıya bir yorum bırakın ve bunlardan hangisinin favoriniz olduğunu bize bildirin. Paylaşmak için kendi başlık hileleriniz var mı?