8 Karakter Aralığı için Basit ve Kullanışlı İpuçları
Karakter aralığı eğlenceli! Tamam, benim gibi ciddi tipte bir inek değilsen, bu kesinlikle gerçek bir ifade olmayacak. Ancak, tipografik eğitiminizin ve uygulamanızın kesinlikle vazgeçilmez bir parçasıdır.
Karakter aralığını yok sayıyorsanız veya nasıl düzgün bir şekilde yapacağınızdan emin değilseniz, bu sekiz hızlı ipucuna göz atın ve karakter aralığı ustası olma yolunda başlayın.
Envato Elements'i keşfedin
Giriş
Son birkaç yıldır internette bir tür patlama yaşandı. Web tasarımcılarının güçlü bir tipografi duygusuna sahip olmadıkları için hatalıydı, ancak web tasarımcıları tipografi sanatını yeni popülerlik ve saygı yüksekliklerine götürdüğü için bugünlerde gerçeklerden başka bir şey olamazdı.
Tasarımcılar hem tipografik sanat hem de tipografinin güçlü bir tasarımı tamamladığı ve hatta sürdüğü pratik yollar için yeni bir takdire sahiptir.
Hala web tasarımcılarının kaçırmaya eğilimli olduğu en az bir önemli konu var: karakter aralığı. Gerçek şu ki, web üzerindeki karakter aralığı hala bir kabus. Görevi kolaylaştırmak için birkaç seçenek var, ancak genel olarak, bir şekilde görmezden geliyoruz.
Sonuç olarak, birçok web tasarımcısı ne çekirdeği düşünür ne de temel düzeyde nasıl çalıştığını gerçekten anlamazlar. Neyse ki, bu roket bilimi değil. Çekirdek türünü öğrenmede en büyük faktör, sık sık yapılması gerektiği konusunda kendinizi bilgilendirmektir. Aşağıda başlamanıza yardımcı olacak bazı temel ve faydalı püf noktaları ele alacağız.
# 1 Karakter Aralığı Nedir? Blokları Düşün
Karakter aralığı hakkında bilmeniz gereken ilk şey, tam olarak ne olduğudur. Çok komik sondaj tipografik terimleri vardır ve çabuk karışmak kolaydır, bu yüzden hepimizin aynı sayfada olduğundan emin olmak gerekir.
Bir zamanlar bilgisayar yoktu. Tür ayarlandı, elle al. Bu çılgın bir kavram ama ister inanın ister inanmayın, bir tasarımın hayata geçirilmesi süreci eskiden hoşlandığımız cushy masa işlerinin aksine oldukça zahmetli bir işti.
O zamanlar bireysel mektuplar ahşap veya metalden yapılmış fiziksel bloklara yerleştirildi. Açıkçası, blokların doğası, şu ana kadar sadece iki harfi, kenarlarının vurduğu noktaya kadar ezebileceğiniz anlamına geliyordu. Soruna bir çözüm olarak, tipograflar bulmaca parçaları gibi birbirine uyan çentikli blok setleri oluşturdular, böylece harflerin gerektiğinde birbirine yaklaşmasına izin verdiler.

Fotoğraf kredisi: Joel Gillman
Size bunu söylememin nedeni, karakter aralığı hakkında düşündüğünüzde resim yapmak için gerçek bir şey vermesidir. Bu, ne olduğunu hatırlamanıza ve diğer tipografik terimlerden ayırt etmenize yardımcı olur. Şimdi “karakter aralığı” kelimesini duyduğunuzda, içinde çentik bulunan tahta blokları resmedecek ve nasıl çalıştığını hatırlayacaksınız.
Açıkçası, bu günlerde manuel dizgi sanatı bir yeniliktir. Bunun yerine, bunların tümü doğrudan bilgisayar ekranınızda dijital alanda ele alınır. Ancak, buradaki temel kavram aynıdır. Karakter aralığı hala iki harf arasındaki boşluğun ayarlanması anlamına gelir.

Amaç basittir: harfler arasındaki boşlukların görünümünü eşitlemek. Bu biraz zorlaşıyor çünkü bunu gerçekten hissetmeniz gerekiyor. Bazen harfler arasındaki tekdüze boşluk, tekdüze boşluk gibi görünmez ve kelime düşündüğünüz gibi görünene kadar ince ayar ve ince ayar yapmanız gerekir. Gerçekten sihirli bir formül yok, sadece göz küresi yapmalı ve neyin doğru olduğuna karar vermelisiniz.
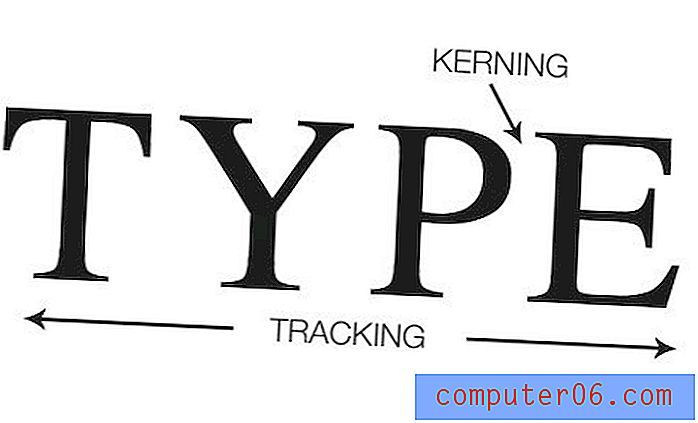
# 2 Karakter Aralığı ≠ İzleme
Çoğu yeni tasarımcıyı harekete geçiren bir şey, karakter aralığı ve izleme arasındaki farktır. Bu iki terimi karıştırarak hata yapmayın, eski okul baskı tasarımcıları bunu yapan insanlara işaret etmeyi ve gülmeyi sever.
İkisi arasındaki fark basittir: izleme, belirli bir metin seçimindeki tüm harfler ve karakter aralığı arasındaki tekdüze aralığı, iki belirli harf arasındaki aralığı ifade eder.

önemli
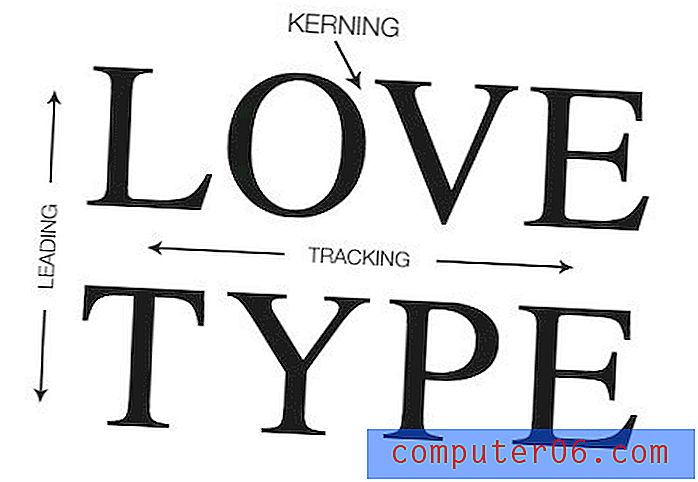
Şimdi, bu denkleme daha da karışıklık katmak için karışıma liderlik edebiliriz. Satır aralığı (“led-ing”) yazı satırları arasındaki dikey alandır. CSS'de "satır yüksekliği" adı verilen benzer bir ayar kullanıyoruz.

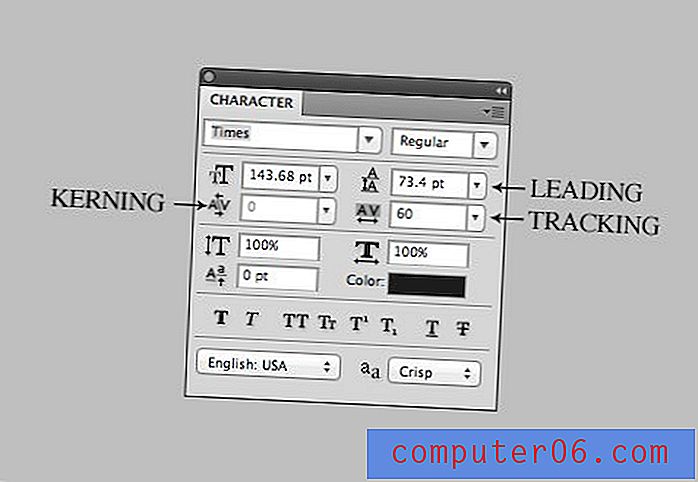
Tür Paletinde
Tüm bu değerleri ayarlama konusuna girerken, hızlı bir referans. Böylece Photoshop, Illustrator veya InDesign'da nasıl tespit edeceğinizi biliyorsunuz.

Bunlardan herhangi birini ayarlarken elbette ok tuşlarıyla birlikte “Seçenek” tuşunun (Alt) en iyi arkadaşınız olduğunu unutmayın. Hangisini ayarladığı seçiminize ve imlecinize bağlıdır. İmleci iki harf arasına getirin ve Option + Sol / Sağ karakter aralığını ayarlar veya daha büyük bir metin seçimi ile aynı komutlar izlemeyi ayarlar. Benzer şekilde, metin seçimi ile Option + Yukarı / Aşağı satır aralığını ayarlar.
# 3 İzlenecek Mektuplar
Başlıklarınızı ve diğer önemli türlerinizi karakterize etmeyi düzenli olarak yapmaya başladıktan sonra, bazı harflerin diğerlerinden daha sorunlu olduğunu fark edeceksiniz.
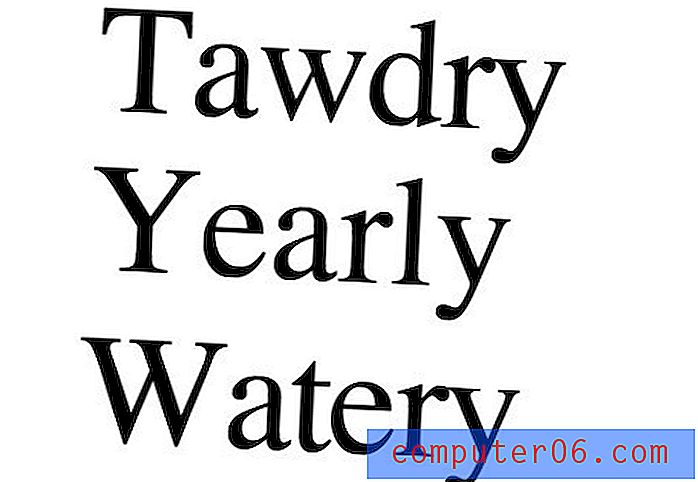
Bunun nasıl çalıştığına dair bir fikir edinmek için Photoshop'u açalım, karakter aralığımızı “0” olarak ayarlayalım ve Times ile birkaç kelime yazalım. Bu sonuçlar benim tarafımdan hiç ayarlanmadı, yazılımdan çıkan bu korkunç.

Tüm kapaklar tipi kesinlikle oldukça problemli olma eğilimindedir, bu nedenle bir başparmak kuralı ona yakından bakar. Bununla birlikte, büyük ve küçük harfleri karıştırmaya başladığımızda benzer sorunlar buluyoruz.

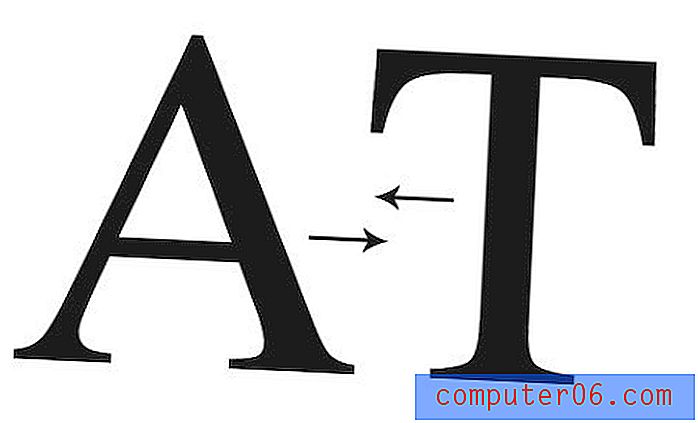
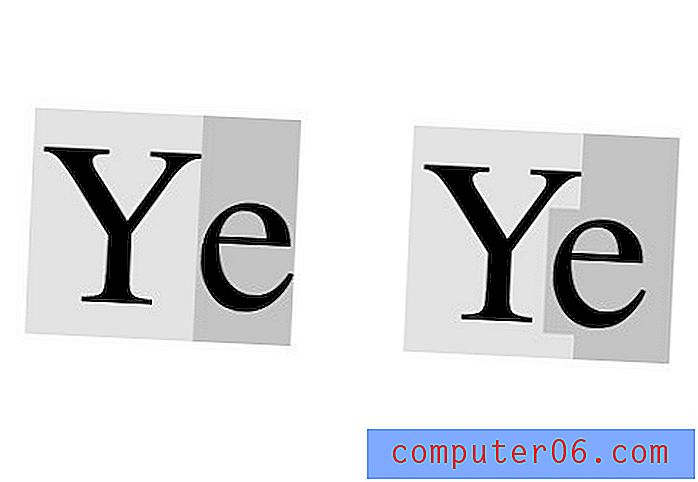
Buna baktığımızda, bir model ortaya çıkmaya başladığını görüyoruz. Genel olarak, bir harf blok şekline ne kadar az uyum sağlarsa, o kadar sorunlu hale gelir. Büyük harf “A” ve “W” gibi güçlü eğimli harfler, büyük veya küçük harflerle karıştırılmış olsun, bazı sorunlara bağlıdır. Ayrıca, “T” üzerindeki sarkma çubuğunun ve “Y” üzerindeki kolun başlangıç kapakları olarak kullanıldığında nasıl sorunlara neden olduğuna dikkat edin. Burada, takip eden küçük harfler blok anahatlarına göre aralıklıdır, ancak eski tipograflar gibi blokları çentiklememiz gerekir:

İzlemek için belirli harflerin büyük listelerini bulabilirsiniz, ancak genel bir kural olarak, genellikle “A” gibi çapraz çizgiler ve ilk büyük harf örnekleri (özellikle “T” söz konusu olduğunda) harfleri yakından izlerim, hayır eşleşmeleri ne olursa olsun. Ayrıca, küçük harfler birlikte oldukça iyi oynama eğiliminde olsa da, onlarla birlikte değilsiniz. Yukarıdaki örnekteki “ly” in “ry” aralığından ne kadar farklı olduğuna dikkat edin.
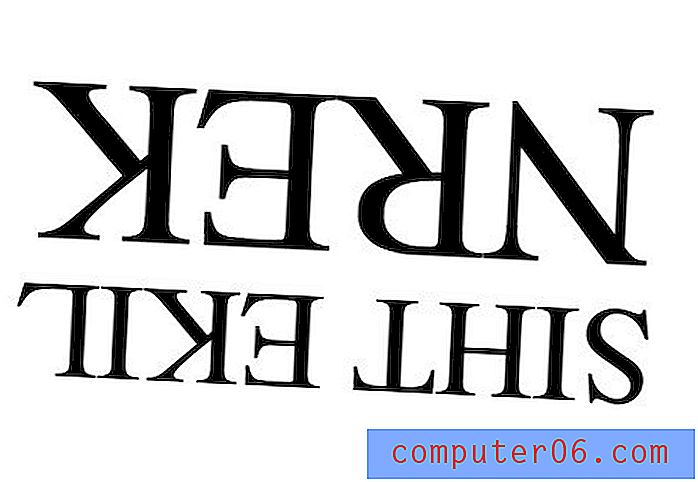
4. Kern Baş Aşağı
Karakter aralığının kaçırılmasının çok kolay olmasının nedeni, gözlerinizin kelimeyi veya cümleyi okuma peşindeki boşluğu görmezden gelme eğiliminde olmasıdır. Onlarca yıl okuduktan sonra yetişkinler artık harf görmüyor, kelimeleri görüyoruz.
Bunu hesaba katmaya yardımcı olmak için, bazı tasarımcılar karakter aralığından önce türünüzü ters çevirmenin basit bir hilesini önerir. Harf şekillerine ve kelimelerin dikkatini dağıtmak yerine birbirlerine nasıl uyduklarına odaklanmanıza yardımcı olan zekice basit bir teknik.

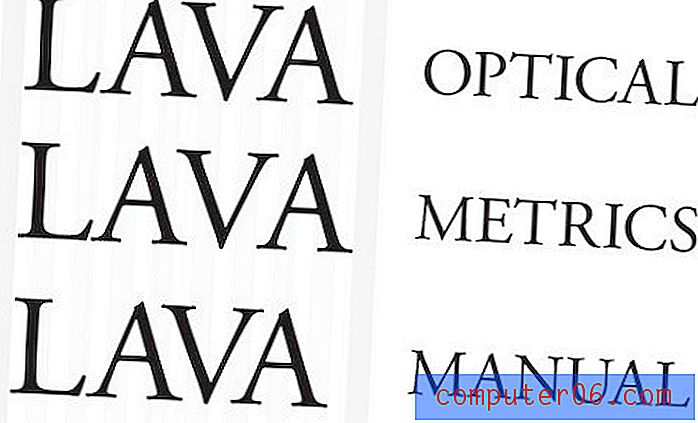
# 5 Bir Yazı Tipine Karar Vermeden Önce Karakter Ayarlama
Açıkçası, harf aralığı yazı tipine göre yazı tipi bazında büyük farklılıklar gösterecektir. Pratik düzeyde bu, işleminizin önce bir yazı tipi, ardından karakter aralığı seçmesi gerektiği anlamına gelir.

Kolay değil mi? Son adımda bir yazı tipiyle ilgili fikrimizi değiştirdiğimizde bu adımı unutmaya meyilliyiz. Bu noktada, daha önce yapmış olduğunuz karakter aralığına yatırım yapamazsınız, bunun yerine kare birinden başlamak ve her yazı tipine benzersiz davranmak zorundasınız.
# 6 Kelime Aralığı İzle
Takip, liderlik ve karakter aralığı konularını tartıştık, ancak dikkat etmeniz gereken bir tipografi alanı daha var: iki kelime arasındaki boşluk. Bu aslında bir fonttaki “boşluk” boyutuna kadar kaynar.
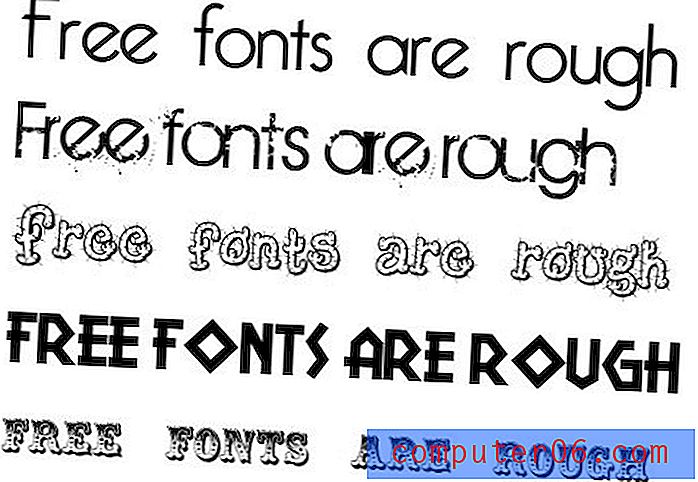
Son zamanlarda ücretsiz fontlar hakkında beni gerçekten rahatsız eden bir şey, bunların birçoğunun kelimeler arasında gerçekten garip miktarda boşluğa sahip olma eğiliminde olmasıdır.

Genel olarak, serbest yazı tiplerinde karakter aralığı oldukça kötü olabilir, ancak kelime aralığı, dikkat etmek istediğiniz belirli bir sorunlu nokta olma eğilimindedir. Gerçekten zayıf sözcük aralığına sahip bir yazı tipi, aslında onunla çalışmaya başladığınızda süper yüksek bakım olur, bu yüzden bunları az kullanmak veya tamamen önlemek en iyisidir.
# 7 Yazılıma Güvenme
Genel tipografi ipuçları ile ilgili yeni bir makalede ana hatlarıyla belirttiğim gibi, Photoshop ve Illustrator'da otomatik karakter aralığı modlarında birkaç tane var. Bunlar kullanımı harika, ancak bunları manuel karakter aralığıyla birlikte kullanın, görevi kendi başlarına halledecek kadar akıllı değiller.

# 8 Kern Online'da Kern.js'yi kullanma
Baskı için tasarlar veya başlığınızı bir görüntüye dönüştürürseniz, tüm bu ipuçları harika, ancak canlı web türü ne olacak? Yukarıda bahsettiğim gibi, ağ üzerindeki karakter aralığı bir acıdır ve birçok tasarımcı sadece web türü söz konusu olduğunda zayıf karakter aralığı ile yaşamayı önerir. Ancak, son zamanlarda işi biraz daha kolaylaştırmak için bazı harika JavaScript araçları oluşturuldu. Şimdiye kadar gördüğüm en iyi şeylerden biri, mükemmel Lettering.js'nin bir uzantısı olan Kern.js.

Sonuç
Özetlemek gerekirse, karakter aralığı tasarımda yapacağınız en zor şey değildir, ancak biraz sıkıcı olabilir ve yapmayı unutacağınız bir şey olma eğilimindedir.
Karakter aralığını akılda tutmayı ve harf aralıklarınızı her zaman analiz etmeyi bir noktaya getirin. Oluşturduğunuz her başlıkta altmış saniyelik karakter aralığı, yazım yeteneğinizi sıçrama ve sınırlarla artıracaktır.
Başlık fotoğraf kredisi: katietower.