Tipografi ile Görsel Hiyerarşi Oluşturma
Görsel hiyerarşi, herhangi bir tasarım projesinde önemli bir unsurdur. İnsanlara nerede görüneceklerini ve ekrandaki veya yazdırılan sayfadaki en önemli şeyleri söyler. Hiyerarşi, okuyuculara görsel ipuçları ve akışla materyali başlangıçtan sonuna kadar nasıl okuyacakları konusunda bir fikir verir.
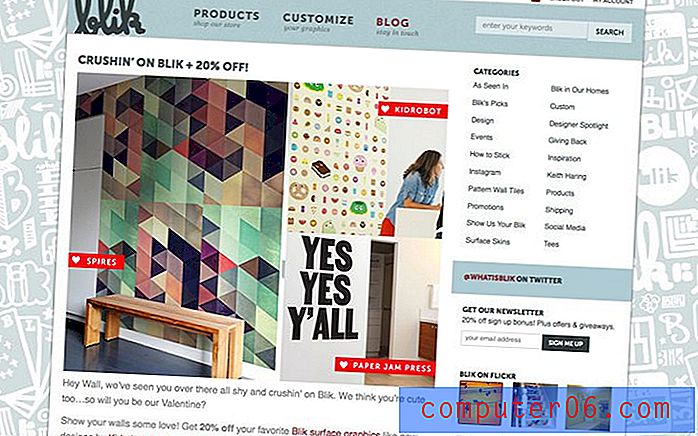
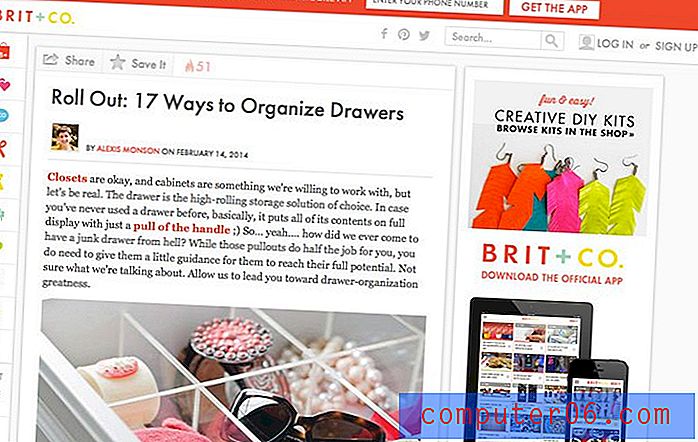
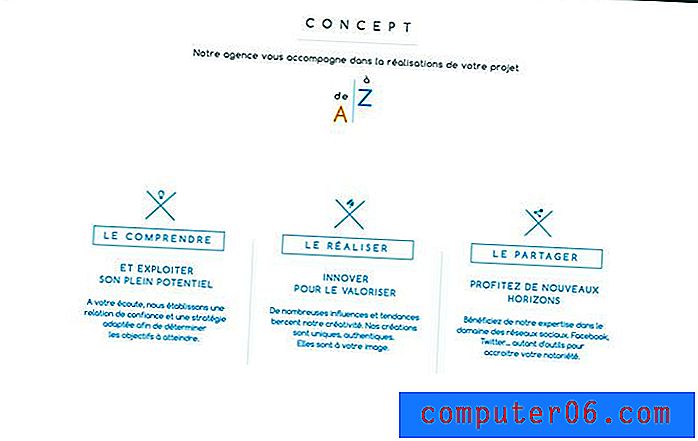
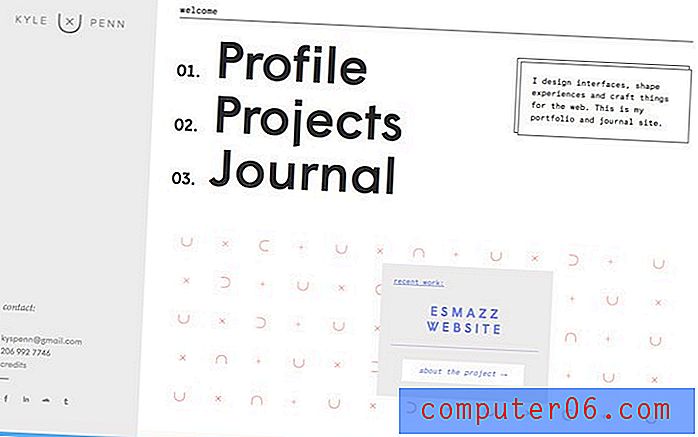
Birkaç farklı araç kullanarak görsel hiyerarşi oluşturabilirsiniz, ancak bugün sadece tipografi ile yapı oluşturmanın yollarını araştıracağız. (Ve bu yazı boyunca kullanılan görüntülere bir göz atın; hepsi harika eylem hiyerarşisinin örnekleridir.)
Tasarım Kaynaklarını Keşfedin
Hiyerarşi Neden Önemli?



Yazım hiyerarşisi tasarımınızdaki metin öğelerini düzenler ve düzenler. Web tasarımcılarının ve geliştiricilerinin metnin önemini düzenlemek için h1, h2, h3 vb. Başlık etiketlerini kullanması gibi, görsel hiyerarşi görsel ipuçları kullanır. Buna ek olarak, tür hiyerarşisi okuyucuların metin taramasına ve benzer görünen parçalarda tür bitlerini daha hızlı okumasına yardımcı olur.
Genellikle, İngilizce dil okuyucuları sol üst köşeden başlar ve baştan aşağı okur. Tür genellikle bu davranışı yansıtacak şekilde düzenlenir.Genellikle, İngilizce dil okuyucuları sol üst köşeden başlar ve baştan aşağı okur. Tür genellikle bu davranışı yansıtacak şekilde düzenlenir. Peki ya en büyük ve en cesur metin sayfanın ortasındaysa? Genellikle bir okuyucu orada başlar ve sayfanın en üstüne geri döner ve normal okuma davranışıyla devam eder.
Hiyerarşi önemlidir, çünkü tasarımcının birisinin birinci, ikinci ve daha fazla neyi okuyacağını belirlemesine izin verir. Bu nedenle tasarımcı, hangi bilgilerin ve hangi sırayla alınacağını bilecek şekilde tür oluşturabilir.
Hiyerarşi oluşturmak tasarımcılar için önemli olduğundan, okuyucular için de aynı derecede önemlidir. İyi görsel hiyerarşi bize neyin önemli olduğunu söyleyerek okumayı daha kolay hale getirir. Örneğin, başlığın bir hikayenin veya makalenin en önemli (veya dikkat çekici) kısmı olduğunu biliyorsunuz çünkü en büyüğü, ardından alt başlıklar ve sonra gövde metni. Taranabilirlik amacıyla, makalenin kopyaya çok fazla yatırım yapmadan önce ilginizi çekip çekmeyeceğini görmek için büyük metni okuyabilirsiniz.
Hiyerarşi Nasıl Oluşturulur
Metinle görsel hiyerarşi oluşturmak için tek adımlı bir çözüm yoktur. Boyut, ağırlık, renk, doku, yazı tipi seçenekleri ve kombinasyonları, yönlendirme ve boşluk veya bu araçların bir kombinasyonu ile oluşturulabilir.
Boyut

Tür ile hiyerarşi oluşturmanın en basit yollarından biri boyuttur. Okuyucular genellikle önce en büyük türü görür ve oradan okumaya başlar.
Boyutla ilgili olarak ölçek de aynı derecede önemlidir. Farklı bir hiyerarşi oluşturmak için, boyutların sayfadaki diğer türle ilişkili olarak önemli bir varyansı olmalıdır. Akılda tutulması gereken şey, farklı yazı tiplerinin farklı ölçeklenebileceğidir, bu nedenle sadece nokta boyutunu değiştirmek yeterli olmayabilir; boyut ve ölçeğin uygun şekilde dengelenmesini sağlamak için yazı karakterlerinin birlikte nasıl çalıştığına bakmanız gerekir.
Öyleyse, bir proje için doğru boyut ve tür ölçeğini oluşturmaya nasıl başlayabilirsiniz? Ana gövde metniyle başlayın ve oradan gidin. Ve insanları gerçekten içeri çekmek için kullanılan metin öğeleri için, büyük gidin.
Başlamanıza yardımcı olacak yüzdeler şunlardır:
- Ana gövde kopyası (14 puan)
- Ana başlıklar: Ana gövde kopyasından yüzde 250 daha fazla (35 puan)
- İkincil başlıklar: Ana gövde kopyasından yüzde 175 daha fazla (25 puan)
- Gezinme öğeleri: Ana gövde kopyasından yüzde 165 daha fazla (23 puan)
- İkincil gezinme veya menüler: Ana gövde kopyasından yüzde 140 daha fazla (20 puan)
Yazı biçimleri

Boyuttan sonra, tipografik hiyerarşi oluşturmada yazı biçimleri en çok kullanılan öğedir. Anahtar, yazı tipleri arasında kontrast oluşturmaktır. (Bu, tasarımcıların genellikle bir proje için bir serif ve bir sans serif yazı biçimi seçmelerinin bir nedenidir.)
En iyi kombinasyonlar için, benzer bir tonu veya hissi olan ağırlığı farklı yazı tiplerini arayın. Yuvarlak yazı karakterleri kullanıyorsanız, örneğin o harflerinde benzer şekillere sahip harf formlarına sadık kalın. Stiller proje boyunca birbirine göre kullanılacaksa benzer x yükseklikleri olan yazı tiplerini tercih edin.
Ağırlık

Bir proje için seçtiğiniz türde konturların kalınlığı da hiyerarşi oluşturabilir. Yazı tipi ne kadar kalın olursa, o kadar koyu ve büyük görünür. Hafif, yoğun ve ince yazı biçimleri genellikle gerçekte olduğundan daha küçük görünür. Kalın, ultra ve çekiç kafalı yazı tipleri, nokta boyutunun gösterebileceğinden daha büyük görünebilir.
Bir yazı tipinin ağırlık olarak ne kadar büyük veya küçük göründüğü de projede kullanılan diğer yazı tiplerine göredir. Kalın ve ince yazı tiplerini eşleştirmek, daha büyük önem taşıyan (genellikle ekranda daha küçük olsa bile) kalın stil ile hemen bir hiyerarşi hissi yaratır.
Renk

Rengi kullanmak, türe vurgu ve ağırlık da ekleyebilir. Çocukken öğrendiğiniz bazı renk kurallarını düşünün - sıcak renkler (kırmızılar, sarılar, kahverengiler) daha fazla pop'a sahip olurken, soğuk renkler (maviler, morlar, griler) solmaya başlar.
Hiyerarşi oluşturmak için renk kullanırken ön plan, tür ve arka plan için kullanılan tonları göz önünde bulundurun. Renk kontrastı da önemli bir rol oynayacaktır. En doygun veya en parlak renkler genellikle daha sessiz tonlara karşı ekrandan “kaldırılır”.
Oryantasyon

Testin diğer metne göre bir sonraki düzende nasıl durduğu genel hiyerarşiyi etkileyebilir. Tipik olarak, çoğu metin ekran boyunca düz bir çizgide yatay olarak yönlendirilir. Ama metni dikey olarak yerleştirdiğiniz şey nedir?
Yönelimdeki bu değişiklik, odağı bu kelimelere veya metin bloğuna getirerek en önemli unsur olarak görünmesini sağlayacaktır. Metnin şeklini herhangi bir şekilde yatırmak, bükmek veya başka bir şekilde değiştirmek aynı etkiyi sağlayabilir. (Tasarımcıların çoğu, birkaç durum dışında bu tür “numaralardan” kaçındıkları unutulmamalıdır.)
Uzay

Beyaz boşluk, yazının daha büyük ve daha okunabilir görünmesini sağlayabilir. Beyaz alan eksikliği, onu daha sıkı ve daha küçük hissettirebilir. Hiyerarşi duygusu yaratırken alanı avantajınıza kullanın.
Metin satırları arasında kullandığınız boşluğu düşünün. En büyük yazım stilleri için karakter aralığı üzerine düşünün. Harfler ve tuvalin kenarı arasındaki mekansal ilişkiyi düşünün. Farklı boyut, stil ve renk türleri arasındaki ilişkileri düşünün.
Her alan hiyerarşik ölçeğinizi etkileyebilir. Benzer türde, gruplandırılmamış öğelere göre birbirine yakın ve daha az alan olacak şekilde gruplandırın. Ve alanınızı, metnin farklı bir sıraya gireceği şekilde tasarlayın. Daha büyük, daha cesur, daha parlak metin öğeleri genellikle daha küçük, daha basit metin bloklarından daha fazla alana ihtiyaç duyar.
Doku

Doku tür açısından gevşek bir kavramdır. Hayır, yazı içine bir doku koymaktan bahsetmiyoruz; harflerin ve kelimelerin sayfada veya ekranda dinlenmesi ile bir doku deseni oluşturmayı kastediyoruz.
Metin blokları içinde, desenli bir görünüm elde edersiniz. Daha fazla hiyerarşi oluşturmak için deseni kırın. Bu, daha önce bahsedilen araçlardan biri kullanılarak veya tek bir metin bloğunun hizalanması kadar basit bir şey değiştirilerek gerçekleştirilebilir.
Metnin genel dokusundaki bu değişikliğin, metnin nasıl algılandığı üzerinde gerçek bir etkisi olabilir. Çok fazla dokusal değişiklik olmasına rağmen dikkatli olun, çünkü sık kullanıldıklarında dikkat dağıtıcı olabilirler.
3 (veya 4) Seviye


Bazı projeler karmaşık hiyerarşiler gerektirirken, çoğu tasarım üç tip tipografi hiyerarşisiyle başarılı olabilir. Bu seviyeler birincil tip, ikincil tip ve üçüncül tiptir. (Bu ölçekte afiş veya logo türü içermiyorum; dördüncü bir “sanat” tipografi olarak kabul edilirler.)
Birincil tür, genellikle ana başlıklar veya ekran tırnak işaretleri gibi sayfadaki en görsel ağırlığa sahip tipografidir. Birincil türün amacı okuyucuları genel tasarıma getirmektir.
İkincil tür, ana içerik olmayan diğer her şeydir. Bu, altyazıları, alt başlıkları ve gezinme veya statik yazı öğelerini içerebilir.
Üçüncül tip ana gövde kopyasıdır. Üçüncül kopya hakkında hatırlanması gereken bir şey var: Okunabilir olmalıdır. Bu tip seviyenin tasarım stili söz konusu olduğunda çok az şey önemlidir.
Sanat türü, grafik öğesi olarak kullanılan türdür. Tipin gerçek aleminin dışında kalır ve çok daha görseldir. Bu, banner veya logo içerebilir. Yazıdan veya ağır tasarlanmış tipografik öğeden başka bir süslü görüntü içerebilir. Tipik olarak sanat türü sadece tek bir harf kelimesinden oluşur ve genel tasarımda insanların “okuması” beklenenlerin bir parçası değildir.
Sonuç
Düzenleme türü hem eğlenceli hem de zor olabilir. Teknikleri ve farklı tür efektlerini ve stillerini birleştirerek, yalnızca türle bir akışı kolayca elde edebilirsiniz.
Anahat oluştururken boyut, ağırlık, renk, doku, yazı tipi seçenekleri ve kombinasyonları, yönlendirme ve boşluk arasındaki ilişkileri göz önünde bulundurmayı unutmayın. İnsanların bu teknikleri kullanırken bilgiyi nasıl okuyup sindirdiğini düşünün, böylece kopyanın en kullanışlı tipografik tasarım için mantıklı bir biçimde düzenlenmesi ve akması sağlanır.