Veri, Veri, Veri: Nasıl Tasarlıyorsunuz?
Muhtemelen bir veri denizinde yüzüyorsunuz. Analitik, raporlar, metrikler ve veriye dayalı gerçekler yeni normdur ve insanlar yeterince alamıyor gibi görünmektedir.
Peki verilerle nasıl tasarım yaparsınız? Karmaşık olabilecek, açıklama gerektiren bir şeyi nasıl alıp bilginin anlamını bozmadan daha küçük ve sindirilebilir bir şeye nasıl ayırırsınız? Zor bir görev olabilir. Bugün, verilerle tasarım yapmak için farklı yaklaşımlara bakacağız ve umarım bazı yararlı ipuçları sunacağız!
Tasarım Kaynaklarını Keşfedin
Neden Verilerle Çalışalım?

İyi veri, iyi bilginin temelidir. Bir şeyin göründüğü gibi olduğunu anlamanıza yardımcı olan güvenilir kaynak.
Sürekli olarak size daha fazla bilginin atıldığı bir dünyada, tasarım projelerinde veri kullanmak, projenizi geri kalanından ayırabilecek, güvenilirlik ve güvenilirlik oluşturabilecek ekstra bilgilerdir. Projeleri verilerle desteklemek ve desteklemek, kullanıcıların nihai bir ürünü anlamasına ve ayrıca işi daha iyi anlamanıza yardımcı olacaktır.
Bu son unsurla ilgili güzel olan şey, bir projenin veri kısmını anlamanız ve tasarlamanızdır, büyük olasılıkla bilginin ve ilgili tasarımın her unsurunda daha iyi bilgili olursunuz. Bu kapsamlı anlayış sizi daha iyi bir tasarımcı yapacaktır çünkü proje, bu bilgi sayesinde amaçladığı sorunu çözecektir.
Bilgi Sağlayın

Veri tasarımını düşünürken ilk adım, veriyi nasıl kullanacağınızdır. Ne yapmaya çalışıyorsun?
Veriler, tasarım hikayesinin diğer bölümlerini desteklemeli ve ek bağlam sağlamalıdır. Bir haritayı veya numaraları tuval üzerinde bağlam olmadan atmak hiç de yararlı değildir. Ek bilgi ve bağlam sağlamanız gerekir.
Peki ne yazıyorsunuz ve neyi görselleştiriyorsunuz? Bir karışım elde etmek istiyorsun. Görselleştirmeyle önemli noktaları vurgulayın. Gösterilip gösterilmeyeceğini belirleme, bilgileri sindirmenin en kolay yoluna dayanmalıdır.
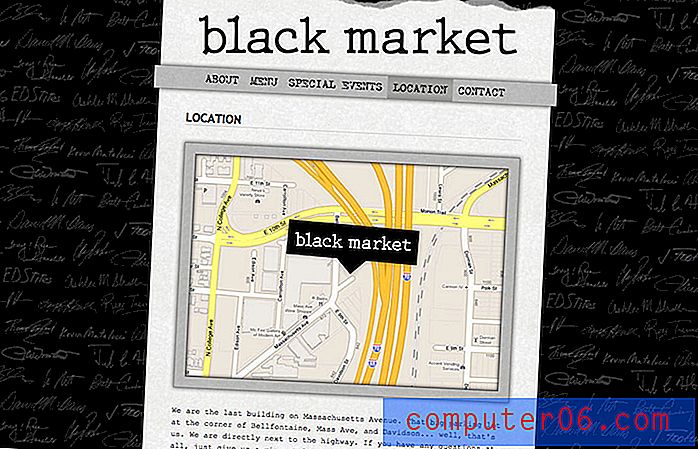
Örneğin bir harita alalım. Nokta a'dan Nokta B'ye adım adım yol tariflerini açıklamak hantal ve sindirimi zor olabilir, ancak bir haritayı takip etmek çok daha kolaydır ve yaygın olarak anlaşılır. Daha da iyisi, kullanıcının gerekirse rotaları değiştirebileceği ve istenirse bu adım adım bilgileri alabileceği etkileşimli bir harita olabilir.
Organize Et

Verilerin etkili olabilmesi için organize edilmesi gerekir. Kullanıcıların oluşturmaya çalıştığınız noktayı anlayabilmeleri için mantıklı ve mantıklı bir şekilde akması gerekir.
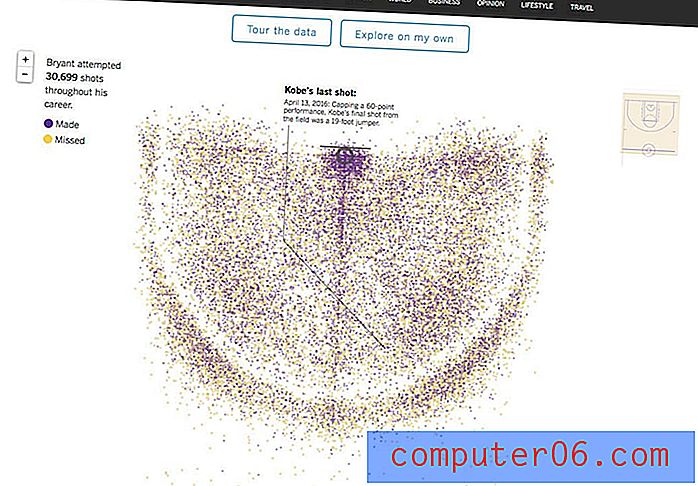
Bir zaman çizelgesi bunu göstermenin mükemmel bir yoludur. Bu tür veri görselleştirmesi kronolojik akışı ifade eder (genellikle en eskiden en yeniye). Bilgi akışı, zaman çizelgesindeki olaylar gerçekleştikçe hareket eder. Kullanıcıların bunu anlamak için düşünmeleri gerekmez.
Peki ya tasarım bir zaman çizelgesi gibi görünüp hareket ettiyse, ancak tarihler karışık bir sırada ortaya çıktı. Muhtemelen kullanıcıları şaşırtır ve muhtemelen siteden ayrılmalarına ve tasarımı etkisiz olarak değerlendirmelerine neden olur.
Neyin Önemli olduğuna Karar Ver

Bu, veri tasarımının en zor kısmı olabilir: Hepsini kullanamazsınız.
Verilerle gelen çoğu proje çok fazla veriyle gelir. Her şeyi sıralamak, önemli parçaları almak ve genel tasarıma dahil etmek sizin işiniz. Yeterli ve çok fazla bilgi arasında bir denge kurmak sizin işinizdir, böylece kullanıcı tam da ihtiyaç duyduğu şeylere sahiptir.
Çok fazla bilgiyi sıralamayı öğrenmek her zaman kolay değildir ve genellikle bir ekip çalışmasıdır. Görsel veri noktalarının ve metin noktalarının dengeleme hareketini aklınızda bulundurun ve anlamak için gerekli olmadıkça çabaları tekrarlamamanızı unutmayın.
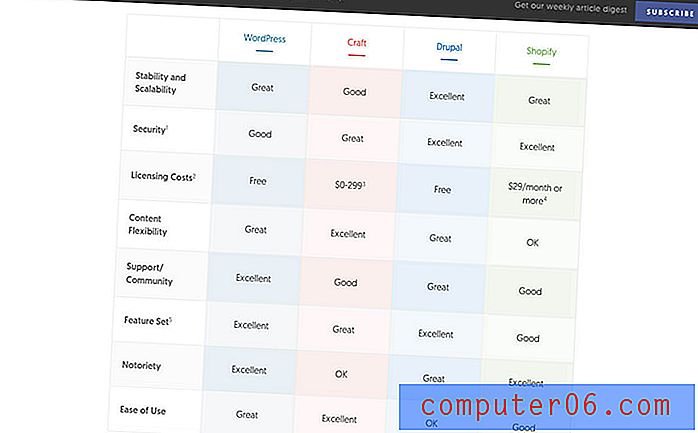
Bir grafik, özellikle Viget blogundan yukarıdaki gibi karşılaştırmalar yapmak söz konusu olduğunda ilgili bilgileri düzenlemenin harika bir yoludur.
Ölçekte Düşün

İyi bir harita grafiğinde sadece güzel yapmaktan daha fazlası var. Kullanıcılar bir bakışta bakabilmeli ve doğru bilgi alabilmelidir, bu yüzden ölçek çok önemlidir.
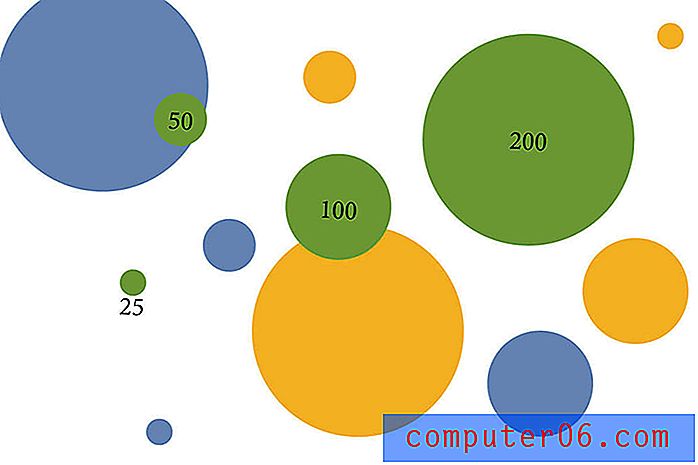
Görselleştirme noktaları mantıklı bir şekilde birbirleriyle ilişkili olmalıdır.
Yukarıdaki öğelere bakın. Her bir "kabarcık" bir sayıyı temsil eder. Temel sayı 100'dür. 200 baloncuğun 100'ün iki katı büyüklüğüne ve 25 baloncunun boyutun sadece dörtte biri olduğuna dikkat edin? Bu ölçek, kullanıcıların gerçekte bilmesi gerekenleri görebilmeleri için görsel bağlam sağlar.
Görselleri Zorlama

Bazen veriler, herhangi bir anlama gelebilecek şekilde görselleştirilemeyecek kadar karmaşık olabilir. Yani zorlamayın.
Sayılar ve gerçekler, grafiklere borç verdikleri gibi, bunu yapmazlar. Bu durumda, kullanıcıların bilgilerle bağlantı kurmasına yardımcı olacak başka bir yol düşünün. (Bu günlerde en sevdiğim numara, bir metin öğesi olgusunu bir simgeyle eşleştirmek. Simge kullanıcıları içeri çekiyor ve gerçek görsel öğenin yanında açıkça belirtiliyor.)
10 Harika Veri Görselleştirme Aracı
Veri noktalarından infographics oluşturmak zaman alıcı bir süreç olabilir. Bu görsel verileri nasıl kullanmayı planladığınıza bağlı olarak, çevrimiçi bir araç doğru çözüm olabilir. Kullanıcıların bakmak isteyeceği veriler oluşturmanıza yardımcı olacak birçok araç vardır.
Tamamen ücretsiz olan 10 havalı araca bir göz atın. (Kodlama bilgisi, kod gerektirmeden daha ileri seviyeye kadar değişir.)
- Tableau Public: Bu uygulama tabanlı araçla neredeyse her veri türü için görseller oluşturun
- Ham: Açık kaynak projesi, D3.js kitaplığını kullanarak vektör tabanlı görseller oluşturmanıza olanak tanır
- Zaman çizelgesi: Zamana dayalı bilgilerinizi doğrudan e-tablodan okunması kolay bir biçime yerleştirin
- Infogr.am: Verileri şablonlara dayalı etkileşimli, duyarlı bir grafiğe dönüştürün
- Chart.js: Çizgi, çubuk, radar, kutup alanı veya pasta ve halka grafikler oluşturun
- Google Grafikler: Verilerden en iyi şekilde yararlanmanıza yardımcı olacak araç galerisi
- Broşür: Etkileşimli ve mobil uyumlu açık kaynak eşleme aracı
- Dygraphs: Çok sayıda veri noktası veya karmaşık e-tablolardan grafikler oluşturun
- SMILE Widget'ları: Web sayfasından zaman çizelgesine, çizilen veri noktalarına kadar her şeyi oluşturmanıza yardımcı olacak başka bir açık kaynaklı proje
- Canva: Kodlama bilgisi gerektirmeyen serin sürükle ve bırak infographics oluşturucu
Sonuç
Çok fazla veri biraz ezici olsa da, iyi bir şey olabilir. Bu bilgileri nasıl işleyeceğinizi ve kaldıracağınızı öğrenin ve daha eksiksiz bir hikaye anlatmak için destekleyici verileri en iyi şekilde kullanmak için gerçek parçaları projelerle eşleştirin.
Ne ile çalıştığınızı öğrendikten sonra görselleştirin. İster veri öğelerini kendiniz tasarlayın, ister dışarıdaki harika araçlardan birini kullanın, bilgilendirici veriler kullanıcıları etkileyebilir, bir projeye güvenilirlik ekleyebilir ve estetik olarak geliştirebilir.