Şövale: WYSIWYG Bootstrap Sayfa Oluşturucu
Twitter Bootstrap, karmaşık sayfa düzenleri oluşturmayı kolaylaştırır. Birkaç HTML satırı bırakın, birkaç sınıf uygulayın ve kendinize iyi görünümlü, minimal çalışan bir mockup var.
Yine de işler daha kolay olsaydı iyi olmaz mıydı? Bootstrap'ın görsel bir arayüzü olsaydı ne olurdu? Öğeleri boş bir tuval üzerine sürükleyip bırakarak Bootstrap sayfaları oluşturabilseydiniz ne olurdu? Easel.io ile tam olarak bunu yapabilirsiniz. Nasıl çalıştığını görelim.
Envato Elements'i keşfedin
Başlangıç
Hızlı kayıt işleminden geçtikten sonra Gösterge Tablonuza yönlendirilirsiniz. Burada dahil edilen bir demo sayfası ve sıfırdan yeni bir belge oluşturmak için bazı kontroller görmelisiniz.

Hemen yarasa, kendimi yapı taşı olarak kullanılabilecek bazı temel sayfa düzenleri olmasını diliyorum. Gelecekte burada bir dizi başlangıç şablonunu görmek harika olurdu.
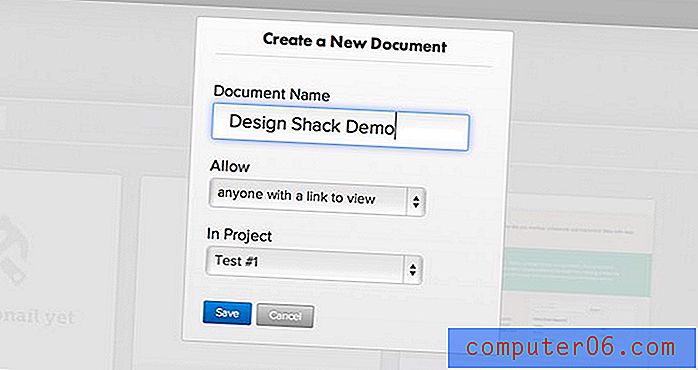
Bunun yerine, başlamak için “Belge Oluştur” düğmesine basın. Buradan belgenize bir ad verin ve açılır menüyü kullanarak izinleri ayarlayın.

Kullanıcı Arayüzü ve Araçlar
Buradaki kullanıcı arayüzü inanılmaz derecede basit. Sadece bir büyük boş tuval ve sol tarafta bir takım araçlar var.

Standart Bootstrap araç seti sekiz daraltılabilir kategoriye ayrılmıştır: tipografi, tablo, formlar, düğmeler, gezinme, kapsayıcılar, küçük resimler ve çeşitli.

Ayrıca, bazı tipik araçlarla sağda, temel, simge tabanlı bir araç seti vardır: taşıma, dikdörtgen, yazma, yakınlaştırma ve kaydırma. Bootstrap öğelerine ek olarak, “Şövale Paketi” nde birkaç özel tarz öğesi ve tasarımınızda kullanabileceğiniz bir dizi ücretsiz simge vardır.

İş Akışı
Şövale oldukça açık uçlu bir iş akışına sahiptir. Sadece öğeleri tuvale sürükleyin ve karıştırın. Ancak, sonuçta ortaya çıkan kodunuzun düzgün yapılandırılmasını ve son sonucun duyarlı olmasını istiyorsanız, çok daha spesifik bir işlem izlemeniz gerekir.
Konuşacak çok fazla belge yok, bu yüzden kuşkusuz ayrıntılara biraz pusluyum, ama işte böyle çalıştığını düşünüyorum.
Bir Kapsayıcı ile Başlayın
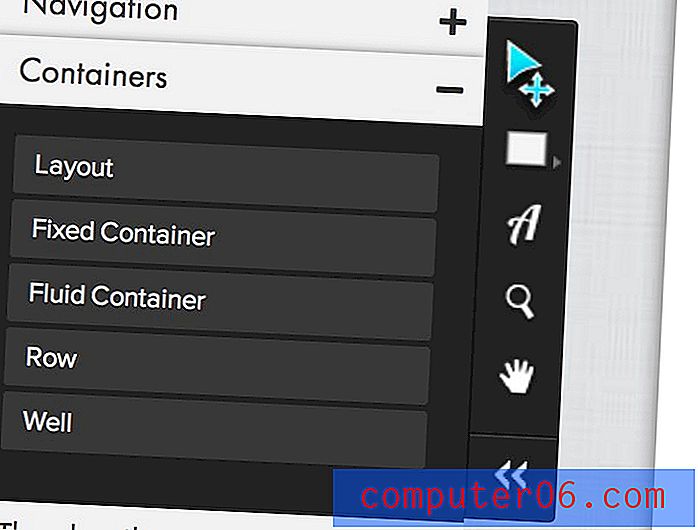
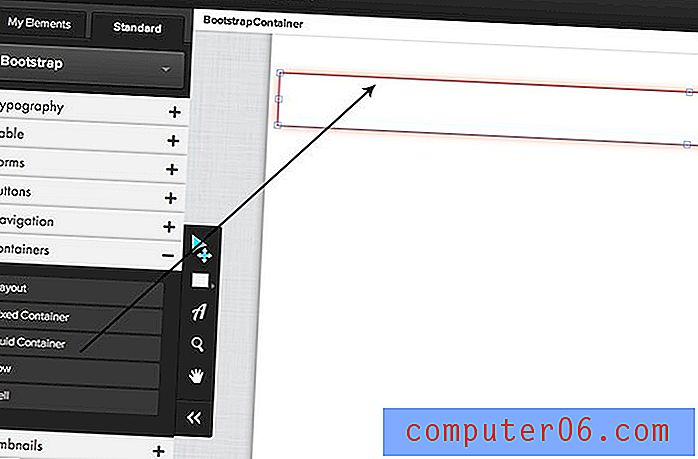
Yapmak isteyeceğiniz ilk şey bir konteyneri sürüklemektir. Bu, araçlarınızın "Kapsayıcılar" bölümünde bulunur.

Bunu tipik ızgara sisteminiz açısından düşünün, kaplar, her biri belirli sayıda sütun içeren içerik satırları içerir.

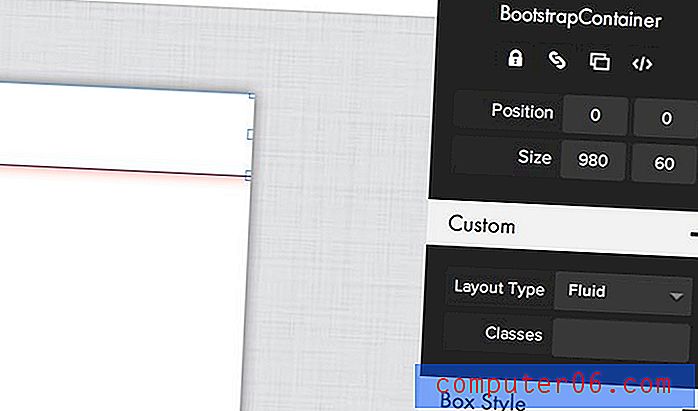
Seçili bir kabınız veya başka bir öğeniz olduğunda, ekranın sağ tarafı seçtiğiniz her şeyin boyutunu, yuvarlaklığını vb. Ayarlamak için çeşitli seçeneklerle canlanır.

Bu seçenekler bağlama duyarlıdır ve seçtiklerinize bağlı olarak değişir.
Şimdi Satır
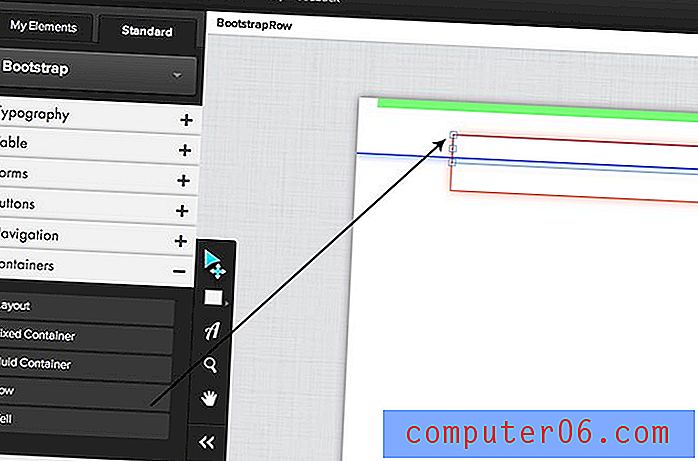
Artık üzerinde çalışacağınız bir konteynır var, şimdi arka arkaya sürükleme zamanı. Oluşturduğunuz kapsayıcıya önceki adıma sürüklediğinizden emin olun. Fareyle üzerine gelindiğinde, satırı nereye yerleştirdiğinizi görmenize yardımcı olan bir vurgu görmelisiniz.

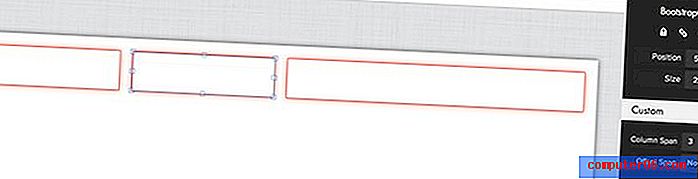
Varsayılan olarak, bir satırda iki sütun görünür. Birinin sınırlarını yeniden boyutlandırmak için tıklayıp sürükledikçe, diğeri otomatik olarak alanın geri kalanını kaplayacak şekilde adapte olur.

Daha fazla sütun istiyorsanız, bir tanesini ve sağdaki menünün üst kısmındaki yinelenen düğmesini seçmeniz yeterlidir. Ayrıca "Özel" araç menüsünün altındaki açılır menüyü kullanarak her sütun genişliğini manuel olarak da ayarlayabilirsiniz.

Sürükle ve Bırak Öğeleri
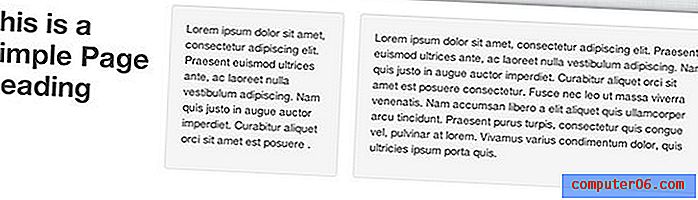
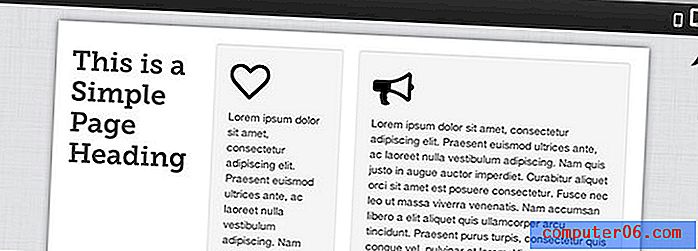
Artık üzerinde çalışmak için bazı sütunlarınız var, bunları çeşitli öğelerle doldurmaya başlayabilirsiniz. Burada, güzel görünen bir metin düzenlemek için kurduğum üç kutuyu kullandım.

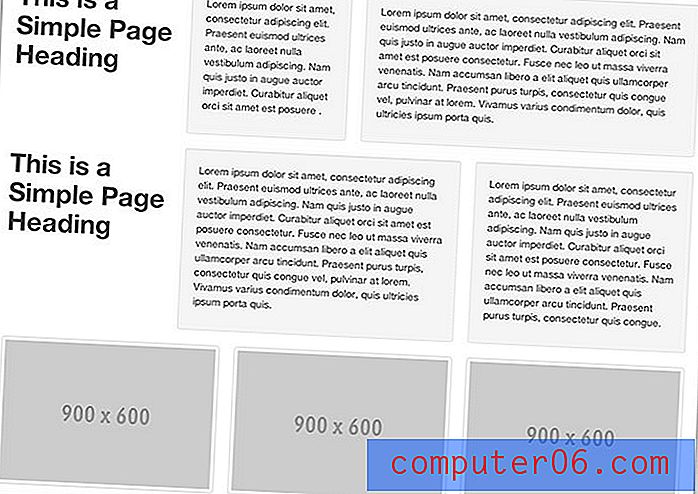
Buradan, bu işlemi tekrar tekrar tekrarlamanız yeterlidir. Mevcut kapsayıcıyı kullanabilirsiniz, yeni satırları sürükleyin ve bu satırlara öğe eklemeye devam edin. Buraya başka bir metin satırı ve bazı küçük resimler ekledim.

Özelleştirme
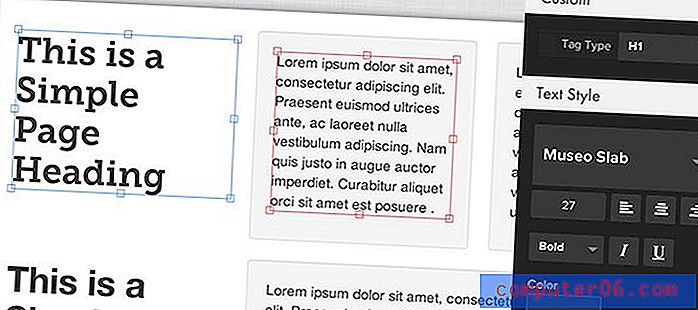
Sayfada bazı öğeler olduğunda, bu öğeleri düzenlemeye ve özelleştirmeye başlayabilirsiniz. Örneğin, bir metin seçin ve yazı tipini değiştirmeyi deneyin. Easel, hem Typekit hem de Google'dan harika web türü seçeneklerine sahiptir.

Diğer Hediyeler
Tamamlamadan önce, birkaç özelliği daha belirtmeye değer. İlk olarak, yukarıda belirttiğim gibi, uygulamaya yerleştirilmiş çok sayıda harika simge var:

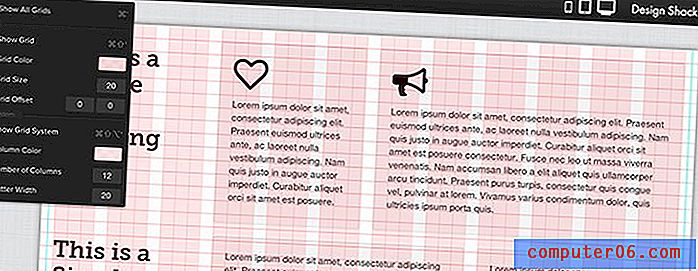
Ayrıca, Bootstrap düzeninde neler olup bittiğini gerçekten iyi bir şekilde görmenizi sağlayan bazı süper yararlı ızgara görünümü seçenekleri de vardır. Bu menüden ızgaralarınızı hem görüntüleyebilir hem de özelleştirebilirsiniz.

Duyarlı bir iş akışını izlediğimizden, görünüm alanı boyutunu değiştirmek ve tasarımımızın farklı senaryolara nasıl tepki verdiğini görmek için sağ üstteki simgeleri kullanabiliriz.

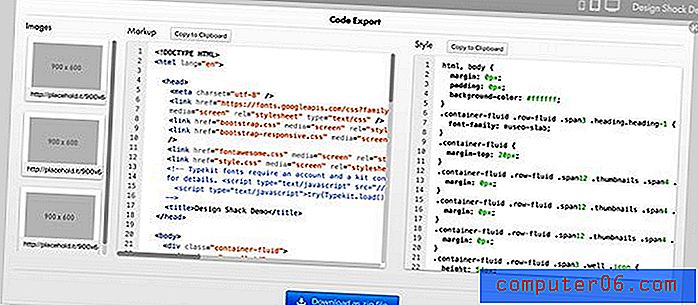
Son olarak, tasarımınızı tamamladıktan sonra, kullanılan kodu ve kaynakları indirebilirsiniz. Bu özellik, prototiplerinizi gerçekten kullanabileceğiniz bir şey haline getirdiğinden, uygulamanın en iyi parçasıdır.

Burada oluşturulan kod güzel ve temiz; Bootstrap ile elle çalıştığınızda elde ettiğinize çok yakın.
O nasıl?
Her zaman WYSIWIG'lerle ilgili olduğum gerçeğine rağmen, ellerimi Şövale'ye almak için çok heyecanlandım. Bir süredir Bootstrap'ın temiz kod sisteminin otomatikleştirilmesi kolay olacağını ve birinin etkileşimli bir Bootstrap sayfa oluşturucusuna atlayacağını umduğumu düşündüm.
Ellerimi Şövale'ye getirdikten sonra düşüncelerim karıştı. Birkaç alanı ve bunların nasıl ilerlediğini inceleyelim.
Konsept: Harika
Şövale arkasındaki insanlar harika bir başlangıç yapıyor. Bootstrap kullanıcıları için çok yararlı olan bir şey inşa etmek için yıldız bir konsepte ve sağlam bir temele sahiptirler.
Talimatlar: Neredeyse Yok
Şu anda, Şövale'nin nasıl kullanılacağına dair gerçek bir belge bulabilirim (belki orada ve sadece görmüyorum!). Verilmiş, sadece almak ve birlikte çalıştırmak istediğiniz uygulama türüdür, ancak burada bazı derinlemesine belgelerin gerekli olduğu kadar karmaşıklık vardır.
Çeşitli kullanıcı arayüzü öğelerinin üzerine geldiğinizde en azından bazı yararlı ipuçları vardır. Bunlar güzel, ama kendi başlarına yeterli değil.
Düzen İş Akışı: Biraz Sakat
Şövale ile bir sayfa oluşturmak çok kolaydır, öğeleri sayfaya sürükleyip bırakmanız yeterlidir. Ne yazık ki, bunu yapmaya başladığınızda, yanlış bir şey yaptığınıza dair sinsi şüpheye kapılıyorsunuz.
Sonra “Kapsayıcılar” bölümünü keşfediyorsunuz ve belki de mizanpajınızda kaplar ve satırlar kullanmanız gerektiğini fark ediyorsunuz. Bu gerçekten ilk adımsa, bunlar neden araç listesinin en üstünde değil?
Satır oluşturmanız gerektiğini anladıktan sonra, bu satırları iki sütundan başka bir şeye bölmek aslında oldukça zor. Bunu nasıl yapacağımı anlamak uzun sürdü ve hala doğru yaptığımdan emin değilim.
Düzenin nasıl çalıştığını tamamen yeniden düşünürdüm. İlk olarak, yerleşim araçlarını araç kümesinin üstüne yerleştirin. Ardından, bir satır bir kaba düştüğünde, o kaptaki sütun sayısını kolayca artırıp azaltmamı ve her sütun genişliğini değiştirmemi sağlayan bazı kontroller göster.
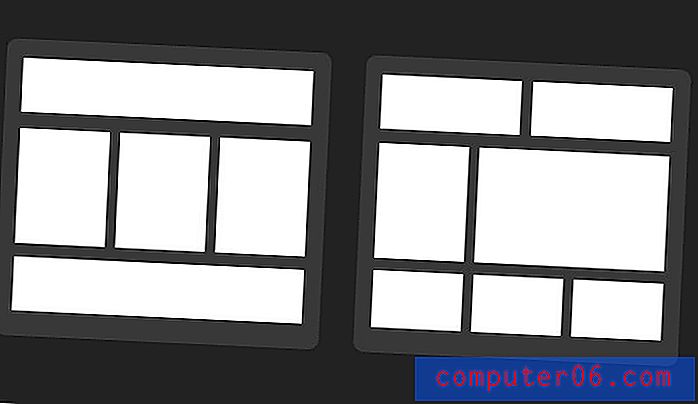
Ayrıca, sürüklemek için birkaç önceden oluşturulmuş düzen modülü verin. Şuna benzeyebilirler:

Bunlar, hemen hemen sıfır çaba ile hızlı bir şekilde sürükleyip ortak düzen yapıları oluşturmanıza izin verir ve mevcut düzen hayal kırıklığını büyük ölçüde azaltır.
Yer Tutucu Resimleri: Dağınıklık
Yer tutucu görüntüler için kesinlikle daha iyi bir sistem olması gerekir. Tek bir yer tutucu görüntüsünü sürüklediğimde, görüntüyü etkili bir şekilde yeniden boyutlandırmasını sağlayamıyorum. Bu işlevsellik süper buggy ve küçük bir görüntü veya alışılmadık derecede büyük bir görüntü arasında atlar. On iki sütunu kaplayan ve 300 piksel yüksekliğinde, dört sütun genişliğinde ve 100 piksel yüksekliğinde vb. Yer tutucu bir görüntüye atmak için basit bir yol verin.
Ayrıca, küçük resim ızgarasının da çalışması kolay değildir. Her satır ve sütunda kullanılacak görüntü sayısını ayarlamama izin veren basit kontroller olmalı, ancak böyle bir sistem yok. Bunun yerine, varsayılan olarak üç görüntü alırsınız ve yolunuzu gerçekten istediğiniz galeriye kopyalayıp yapıştırmak için garip ve karmaşık bir süreçten geçmeniz gerekir.
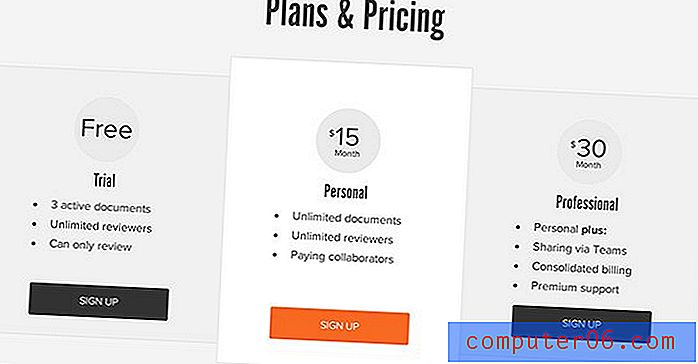
Fiyatlandırma: Harika
Aslında fiyatlandırma stratejisini çok seviyorum. Gridset'e benzer ücretsiz kullanıcılar için kod indirmeyi tamamen engellemelerini bekledim, ancak aslında ücretsiz planda istediğim hemen hemen her şeyi yapabileceğimi buldum.
Premium planlar, esasen artan işbirliği ve sınırsız sayfalar için sizi ücretlendirir, bu da kesinlikle adil. Bu ürünle siteleri daha hızlı bir şekilde temizlemenin bir yolunu bulursanız, ayda 15 ABD doları beyinsizdir.

Git Deneyin!
Geribildirimlerimde Şövale konusunda oldukça sert davrandım, ancak bunun nedeni sadece burada bir ton potansiyel görüyorum ve bunun “oynamak için düzgün bir şeyden” biraz zaman ve dikkatle “vazgeçilmez bir araca” gidebileceğini biliyorum.
Mevcut haliyle, Easel iyi bir statik mockup aracıdır, ancak canlı, duyarlı prototipler için kendimi sürekli olarak daha hızlı istediğim herhangi bir Bootstrap düzenini nasıl kodlayabileceğimi düşünürken buldum. İdeal olarak, araç bana zaman kazandırmalıdır.
Tüm bu söyleniyor, ben çok şövale kendiniz için denemenizi tavsiye ederim. Bir şans verin ve ne düşündüğünüzü bize bildirmek için aşağıya bir yorum bırakın.