Ziyaretçileri Açmak İçin Gıda Tabanlı Web Tasarım İpuçları
Her randevu gecesi aynı rutin: “akşam yemeğine nereye gidiyoruz?” Web'e gidiyoruz, iştahımızı uyandıran çevremizdeki restoranları arıyoruz. Ve bu akşam yemeği aramasından sonra her zaman vurduğumuz yerler, bizi aç yapan web sitelerinin bulunduğu yerlerdir.
Renklerden fotoğraflara ve görüntülere kadar bazı teknikler, en iyi gıda tabanlı web siteleri arasında yaygındır. Bu siteler sizi acıktırmak için tasarlanmış özel bir strateji uygular. Bugün fotoğrafçılığın, renklerin, şekillerin, canlı kopyanın ve basit tasarımın web sitesi ziyaretçilerinin ağzını sulandırmak için nasıl kullanıldığına bakacağız.
Envato Elements'i keşfedin
fotoğrafçılık



Her şey harika bir fotoğrafla başlar. Düşündüğünüzden daha zor olabilir. Yiyeceklerin iştah açıcı görünmesini sağlamak zor olabilir. Ve mükemmel olmadığı sürece bir yiyecek fotoğrafı kullanmak istemezsiniz. (Vıcık vıcık bir çizburger fotoğrafından daha az iştah açıcı bir şey yoktur.)
Menüdeki her öğeyi sergilemeye çalışmak yerine, fotoğraflamak için bir veya iki süperstar öğesi seçin. Renk ve doku kontrastı, ilginç şekillere sahip olanlar ve bir araya gelen gıda maddelerinin katmanlarını düşünmek gibi tasarımın bazı temel prensiplerine uygun gıda öğelerini seçin.
“Tüm yiyecek görüntüleri yenilebilir öğenin kendisi değildir.”Aydınlatmanın farkında olun. Fotoğrafı yapabilir veya kırabilir. Sıcak aydınlatma tekniklerini kullanmak önemlidir, çünkü daha ilgi çekicidirler ve açlığı teşvik ederler. Yiyecekleri floresan ışığında fotoğraflamaktan kaçının; sonuç soğuk ve iştahsız olabilir. Bu şekilde düşünün, çoğu insan yiyecekleri sıcak bir öğe olarak düşünür (bazı şeyler soğuk servis edilmesine rağmen), bunu gösteren fotoğraflar daha etkili olacaktır.
Farklı açıları düşünün. Yiyecek öğeleri görüntülerde açıkça tanımlanabilir olsa da, düz bir görüntü sıkıcı olabilir. Antibo Restaurant ve Florentina (yukarıda) eşyaları ilginç perspektiflerden fotoğraflamak için harika bir iş çıkarıyorlar.
Belirli gıda maddeleriyle ilişkili görüntüleri düşünün. Kahve her zaman özellikle iyi fotoğraf çekmez. Ama ilginç bir kupa eve çekiç olacak. Tüm yiyecek görüntüleri yenilebilir öğenin kendisinde değildir.
Son olarak - ve en önemlisi - yiyeceklerin lezzetli göründüğünden emin olun. Sahne ile bir sahne ayarlayın. Farklı bir görünüme sahip ve tanımlanabilir gıdalara sadık kalın. Akan, çok kremsi veya aşırı derecede yumuşak renkli şeylerden kaçının.
Renk


Renk genellikle gıda tabanlı tasarımda en çok tartışılan konulardan biridir. Kırmızı iştahınızı keserken kırmızı sizi gerçekten acıktırıyor mu? Bazı çalışmalar her iki fikri de desteklerken, daha sağduyulu bir yaklaşım kullanın: yemeğe doğal renkler kullanın.
Kırmızılar, yeşillikler ve sarılar meyve ve sebzeler için ortak renklerdir. Kırmızılar ve kahverengiler etler için en yaygın olanıdır. Vurgulamayı planladığınız şeyin tonuyla eşleşen bir renk paleti geliştirin.
Daha canlı ve canlı renkler tercih edin. Siteniz, eylemi teşvik edecek şekilde tasarlanmalıdır; insanların bilgisayarlarını, tabletlerini ve telefonlarını terk etmelerini ve kuruluşunuza gelmelerini istersiniz. Sessiz tonlar hoş bir görünüme sahip olabilir, ancak “canlı görünen” bir şeyle aynı etkiye sahip olmaz.
Şuna bak, yumurtalı güzel bir kahvaltı yapmayı seviyorum. Ancak son zamanlarda temalı bir yemekte, bir arkadaşımız yemek seçimlerimizi Dr. Evet, yiyecekler yeşil boyandı. Ve aslında tadı farklı olmasa da, farklı hissetti. Yiyecekler uygun renk olmadığı için tamamen iştah açıcıydı.
Buradaki ders, çevreleyecekleri gıda türüne uygun renkleri kullanmaktır. Veya daha nötr bir palete sadık kalın.
Şekiller



Gıda tabanlı bir web sitesi planlarken şekil ve yerleşim önemli bir husus olabilir.
Bulaşık makinesi gibi öğelerin fotoğrafta nasıl oynandığını düşünün ve şekillerle simetri veya kontrast oluşturmanın yollarını inceleyin. Yuvarlak şekiller baharat veya makarna gibi şekilsiz öğelerle iyi çalışır ve dikdörtgen şekiller suşi veya çizburger gibi daha belirgin şekilli öğelerle güzelce eşleşebilir.
Ardından gezinme ve harekete geçirici mesaj öğelerine bakın. Bu şekiller eşit derecede önemlidir. Sitenizde harika fotoğraflar varsa, kullanıcı arayüzü öğeleri için basit şekiller seçin. Çok az görüntüye sahip siteler için, bu öğelere biraz daha pizazz ekleyin.
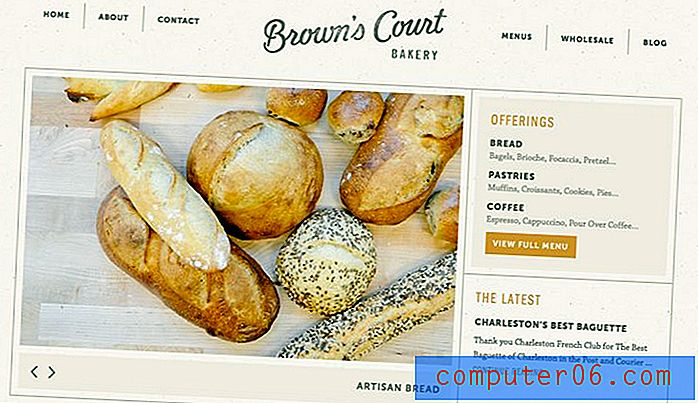
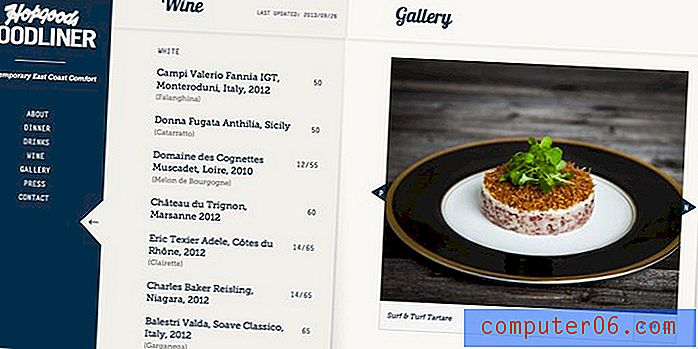
Şekiller, sitenin kendisinin akışını oluşturmak için de kullanılabilir. Örneğin Hopgoods Foodliner'ı ele alalım. Şekiller, menüler ve fotoğraf galerisi aracılığıyla sitenin gezinmesini ve akışını teşvik eder.
Canlı Kopya


Görüntüler ve renkler gerçekten satılabilirken, harika kopyalar da aynı derecede önemlidir.
Sık sık tekrarlanan yazar kurallarından biri “göster, söyleme” dir. Gıda şovu web sitesi ziyaretçileri ne zaman yemek ya da bir şey içmek istediklerinde. Ağız sulandıran durumu indükleyen oldukça tanımlayıcı bir dil kullanın.
Ayrıca, gıda öğenizin en iyi olmasının diğer nedenlerini göstermek için kopyayı kullanın. Yerel olarak yetiştirilen, paketlenen ve üretilen gıda seçenekleri, yeşil ve çevresel uygulamaları vurgulayan yerler gibi özellikle modaya uygun.
Web sitesi kopyasıyla hangi gıda öğelerini sunduğunuzu netleştirin. Her site bir menü içermez, ancak önemli satış noktalarınızın net olduğundan emin olun. Bir pizza görüntüsü yeterli değildir; başka ne sunuluyor? Bu pizza neden diğer seçeneklerden daha iyi?
içerik


Bırak yiyecekler konuşsun.
Basit daha iyi olabilir. Gıda tabanlı bir web sitesi oluşturmayı fazla düşünmeyin. Bir web sitesi ziyaretçisini kancalamak için ihtiyacınız olan tek şey mükemmel bir görüntü ve birkaç mükemmel kopya satırıdır. Sunduğunuz ürünlerde dürüst olun ve ziyaretçilerin yiyecek seçiminizi tükürmesini kolaylaştırın.
Daha sonra temel bilgileri hatırlayın - ziyaretçilere bulunduğunuz yeri, çalışma saatlerini ve genel fiyat aralığı fikrini söyleyin (bu, özellikle elbise kuralları olan birinci veya üst kuruluşlar için önemli olabilir). Rezervasyon gerekip gerekmediğini de unutmayın. Menüler eklemek restoranlar için hoş bir dokunuş olsa da, bir zorunluluk değildir. Menüleri dahil ederken, fiyatlandırma ve ürün kullanılabilirliğinin doğru olduğundan emin olun.
Restoran tabanlı olmayan gıda satışlarına odaklanan siteler için, ziyaretçilerin ürününüzü nerede bulacağını bildiklerinden emin olun. Online sipariş verebilirler mi? Mağazalarda mı? Ziyaretçilerin onları canlandırdığınız ürünü satın almasını kolaylaştırın.
Sonuç
Yiyecek satma işindeyseniz, müşterileri aç yapmanın en iyi yolu harika görüntülerdir. Buna fotoğraflar, canlı ve canlı renkler, şekiller ve dil de dahildir.
Bir sahne ayarlamak ve sonra arkanıza yaslanıp aç kitlelerin içeri girmesini bekleyin.
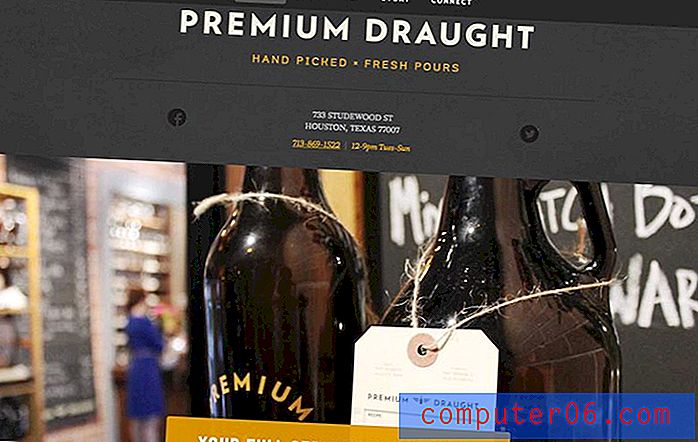
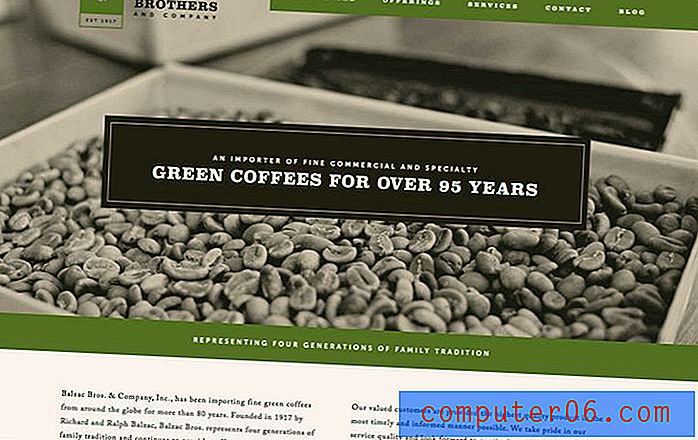
Görüntü Kaynakları: Whig, Florentina, Antibo Restaurant, Crema, Koa, Andolini'nin Pizzacı, Doğu Afrika Pastanesi, Brown Court Fırın, Hopgoods Foodliner, Premium Taslak, Balzac Kardeşler ve Şirket, Fior di Latte ve Molly & Me Cevizler .