Tasarımda Bu Hafta: 23 Ocak 2014
Tasarımcı olarak yaptıklarınızın çoğu muhtemelen dijital olarak başlar. Tasarım Photoshop, InDesign veya Illustrator gibi bir araçla çizilir. Etrafında pek bir yol yok. Tasarımda bu hafta, daha çok dijital ve web tasarımına bakıyoruz… ve bir sonraki adımdan biraz daha.
Her hafta, önemli ürün sürümlerine ve yükseltmelerine, araçlara ve püf noktalarına ve hatta sosyal medyada bahsettiğiniz en popüler şeylere bakmayı planlıyoruz. Ve dünyanızda neler olup bittiğini duymak isteriz. Bir şey kaçırdık mı? Bana [e-posta korumalı] adresinden bir satır bırakın.
'Tersyüz Tasarlamak'

“Hiç kimse web sitenize yalnızca ana sayfanıza bakmak veya bilgi mimarinizde gezinmek için gelmez. İnsanlar bir şeyler yapmak istedikleri için geliyorlar. ” - Ida Aalen, 411 A List Apart sayısında “Temel Model: Daha İyi Sonuçlar İçin Ters Yüz Tasarlama” da yer aldı.
Şimdi başlayabiliriz. Ancak tasarımcılar olarak, farklı bir başlangıç noktası düşünmenin zamanı gelmiş olabilir. Neden? Daha iyi ve daha uygulanabilir kullanıcı deneyimleri oluşturmak. Bir tasarım projesi başlatmak için yer bilgi mimarisi veya tel kafes içinde değil, kullanıcıların tasarımla etkileşime girme şekli.
Aalen, makaledeki önemini açıklayan harika bir iş çıkarıyor. (Kesinlikle okumalısın.) İşte önemli noktalar biraz farklı düşünmeye başlayabilmen için.
- Farklı bir başlangıç noktası kullanın. Kullanıcıları tasarımınızla ne yapmaları gerektiğine odaklanarak, web sitelerini içten dışa tasarladığınız 2007'den beri var olan bir konsept olan çekirdek modeli kullanarak projeler planlayın.
- Önce ve sık sık iş hedeflerini ve kullanıcı görevlerini düşünün. Anlaşmanın kilit noktalarıdır.
- Kullanıcıların alacağı yolları planlayın.
- Sitenin temel içeriğini belirleyin. Kullanıcıların hedeflere ulaşabilmesi için neye ihtiyacınız var?
- Kullanıcıların ilerleyebilmesi için yollar oluşturun.
- Mobil düşünün.
- Düşünceleri ve eskizleri bir eylem planına ve ardından web sitesine dönüştürün.
Çekirdek bir atölye, ekibinizin bir siteyi bu şekilde düşünmeyi ve planlamayı öğrenmesi için bir seçenek olabilir. Bu planı nasıl yürürlüğe koyacağınıza dair fikirler için başınıza bakın ve gönderiyi okuyun.
Hızlı tepki verebilir miyiz?

Duyarlılığın her zaman hızlı yıldırım yapmadığı (özellikle daha küçük cihazlarda) bir efsane vardır, ama bu sadece bir efsanedir. Son birkaç web sitesi tasarımı, duyarlı sitelerin alıştığımızdan daha iyi performansla daha hızlı olabileceğini kanıtlıyor.
Side Project'in bir kullanıcı arayüzü geliştiricisi olan Brian Krall, birkaç yeniden tasarım ve “Güncel Duyarlı Tasarım Peyzajına Bir Bakış (Ve Nasıl Hızlandırılacak?” Bölümünde duyarlı tasarım hakkında ne düşündüğümüzü nasıl değiştirdiklerine baktı.
Temmuz ayında yeniden tasarım yapılan sitelere ve yükleme sürelerine ilişkin üç örnek. (Krall'in analizinde daha fazla örnek ve daha iyi bir resim bulabilirsiniz.)
- New Yorker: Sayfa boyutu 3.3MB, yükleme süresi 4.24 saniye
- Adobe: Sayfa boyutu: 970.4KB, yükleme süresi 2.69 saniye
- Harvard Law Review: Sayfa boyutu: 2.2MB, yükleme süresi 1.29 saniye
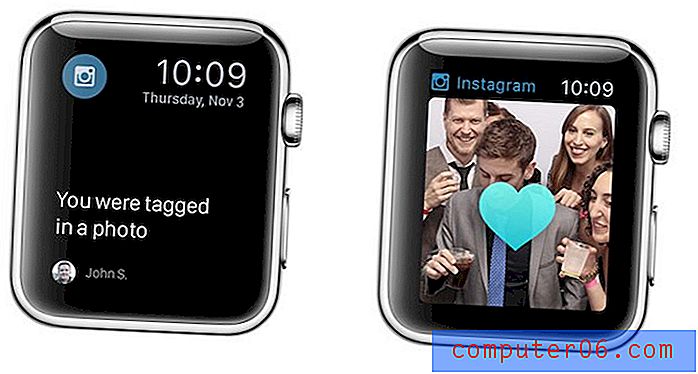
İWatch Uygulamalarını Görüntüleme

İWatch için hazırım. Konsept için heyecanlıyım. Ve tasarım olanakları hakkında daha da heyecanlı. Yeterince alamıyorum. Bu yüzden Fast Company'nin, cihaz için ortak uygulamaların yeniden tasarlandığı tasarım ajansı Huge ile olan parçasını sevdim.
Bu tasarımların hiçbiri hayal gücünden başka bir şey olmasa da, bir sonrakini hayal etmek eğlencelidir. Giyilebilir tasarım planlıyor musunuz? (Olmalısınız.) Kullanıcı arayüzünün bir parçası olması gereken tüm yeni özellikleri mi düşünüyorsunuz? (Cilde geri bildirim sağlayan taktik motor gibi unsurlar; ses komutları; tekerlek, çünkü bir saat ekranda sıkıştırmak ve kaydırmak için çok küçük.)
Düşünülmesi gereken çok şey var ve hepsi giyilebilir cihazlar haline getirilmiş uygulamalar tasarlamaya odaklanıyor ve sadece mobil uygulamaların daha küçük sürümleri değil.
Büyük proje, popüler uygulamalar ve görevler için olasılıkları bozdu: Uber, Oturaklı, Chase, Fandango, Instagram, New York Times, işaretçiler, kişisel bütçeleme ve finans, yapılacaklar listeleri, spor ve fantezi, navigasyon ve mutfak işleri. Hepsini görmek için Fast Company'ye gitmeniz gerekecek, ancak Huge'nin Instagram hakkında sunduğu şey buydu.
- Olasılıklar: “Yeni etkileşimlerin bildirimleri; dijital kuron ile fotoğraf tarama ”(kaydırma mekanizması).
- Nasıl çalışır: “Fotoğrafları bu kadar küçük bir ekranda düzenlemek zor olacak, bu yüzden Instagram'ın saatte sınırlı bir işlevselliği olacak. Ancak kullanıcılar anlık uyarılardan, mesajlaşmadan ve görüntülemeden yararlanmaya devam edecek. ”
Sosyal Medya Güncellemesi
Tüm sosyal medya profilleriniz için değişen boyutlara ve özelliklere uymak için her yıl yeni bir hile sayfasına ihtiyacınız var gibi görünüyor. SetUpABlogToday sizin için tüm bu boyutları - ağa göre - detaylandıran harika bir infografik oluşturdu.
Hileler Facebook, Twitter, Instagram, Pinterest, Tumblr, LinkedIn, Google+ ve YouTube için tüm resim yönergelerini ve teknik özelliklerini içerir. Bazı rakamlar tanıdık olsa da, son zamanlarda birçok özellik değişti. (Aslında bir LinkedIn başlığı yüklediniz mi?)
Sosyal medya profillerinizi bir süredir güncellemediyseniz, bu sizin şansınız.
Sadece eğlence için

Hemen hemen herkes ücretsiz şeyleri sever - özellikle ücretsiz tasarım şeylerini - değil mi? Ardından, 9 Şubat'a kadar sürecek olan 28 Tasarım Günlüğü hediyesini girin.
Giveaway sponsoru Flywheel, Creative Market, HOW Magazine, Skullcandy, Studio Neat, Invision ve daha fazlası dahil olmak üzere, işletmedeki en iyi 28 markanın tasarım araçları ve ürünlerinde 10.000 dolardan fazla paraya sahip ve her gün bir şeyler verecek. Ayrıca, bir şanslı kazanan, hediyelik eşyadaki her markadan 2, 500 dolardan fazla ürün alacak.
Girmek kolay. Adınızı ve e-posta adresinizi formda gönderin, ödül bağlantısını sosyal medyada paylaşın ve parmaklarınızı çaprazlayın. İyi şanslar!