Web Tasarım Eleştirisi # 11: Scott Block
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Hem iyi yapılan alanları hem de bazı işleri kullanabilen alanları işaret edeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi Maryland'den bir web tasarımcısı olan Scott Block'un kişisel portföyüdür.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 24 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Scott Hakkında
“Columbia Maryland'de yaşıyorum, hem Baltimore'dan hem de ülkenin başkentinden sadece kısa bir sürüş mesafesinde. On iki yaşındayken Baltimore Kuzgunlarına olan tutkumu teknolojiye olan ilgim ile birleştirdim ve Kuzgunlarla ilgili siteler yapmaya başladım. O zamandan beri, becerilerimi özenle geliştirdim ve şimdi çeşitli kişi ve kuruluşlar için web siteleri yapıyorum. Şimdi güzel, fonksiyonel web siteleri oluşturmak için html ile css, javascript, php ve ajax'ı birleştirmede yetkinim. ”
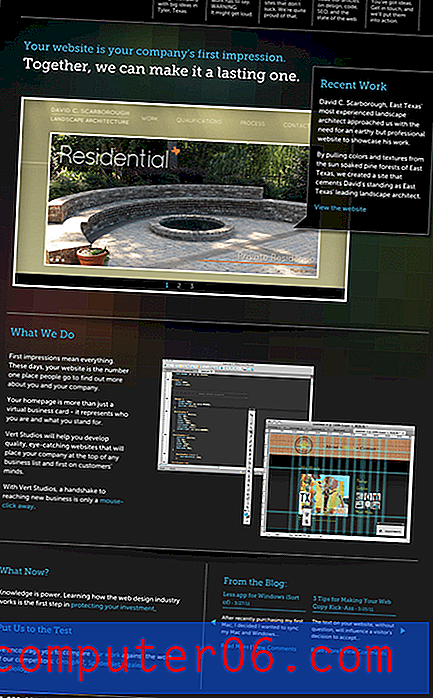
Sitenin ana sayfası:

Burada kesinlikle bir potansiyel olsa da, bu sayfada düzelteceğim çok şey var. Onlara tek tek bakalım.
Renk uyumu
Scott'ın sitesinde kullanılan renkler, aşağıda görüldüğü gibi ayrı ayrı soyulduğunda oldukça güzel bir palet oluşturur.

Ancak, renklerin dağılımı konusunda deli değilim. Amaç ve mantıkla uygulamak yerine sadece varyasyon uğruna sayfadaki noktalara rastgele uygulanmış gibi görünüyorlar. Yaptığınız her renk seçimini ve sayfadaki diğer içeriklerle nasıl bağlandığını düşünün.
Logo
Sitenin sol üst kısmındaki konumu, bu logoyu kullanıcıların sahneyi ziyaret ettiklerinde gördükleri ilk şey yapar. Güçlü bir ilk izlenim bırakmak için bu fırsatı değerlendirmek istiyorsunuz. Ne yazık ki, bu logonun kısa olduğunu düşünüyorum.

Muhtemelen tasarımcının soyadına bağlamak için blok şekillerin harflere nasıl çalıştığını görebiliyorum, ama sadece çalışmıyor. SB oldukça zayıf okunabilirliğe sahiptir ve biraz tarihli hisseder.
Bir bütün olarak gezinti ve başlık
Gezinme alanı oldukça basittir, sadece yatay bölücüler içeren bazı metinler ve geçerli sayfayı gösteren bir alt çizgi. Gezinmeyi basit tuttuğum için bu alanın iyi olduğunu düşünüyorum.
Gezinmedeki bir bağlantının üzerine geldiğinizde, Scott Block logosunun altında bir simge açılır. Bu daha önce hiç böyle görmediğim temiz bir efekttir (bağlantıdan çok uzaktaki efektle).

Başlık alanını bir bütün olarak ele aldığınızda, adreslemeyi kullanabilecek birkaç önemli sorun vardır. Yukarıda söylediğim gibi, simge vurgulu etkisi düzgün, ancak bazı sorunlara neden oluyor. Gezinmedeki bir bağlantının üzerine gelmediğinizde, başlık kopyasının yanında neden hiçbir şeyle hizalanmadığını merak eden büyük bir boş nokta var.
Buna yardımcı olmanın olası bir yolu, bir bağlantının üzerine geldiğinizde başka bir simgeye dönüşen ve fareyle üzerine gelindiğinde orijinal simgeye geri dönen varsayılan duruma bir simge uygulamaktır. Ne yazık ki, simge üzerine gelme efekti mevcut olduğunda, logo ve simge garip bir dikey yığın oluşturur.
Genel olarak, bu alandaki negatif alan tam bir yeniden yapılandırma kullanabilir. Eksik simgeyle ilgili sorunun ötesinde, ana logo çok fazla dikey yer kaplıyor ve garip boşluklar oluşturuyor.
Öne Çıkan Alan
Bir tasarımda tekrarlamayı seviyorum ve bu bölümdeki açıların logonunkini nasıl yansıttığını görebiliyorum, ancak logoda gerçekten çalışmadığı için aynı şey burada da geçerli. Başlıkların eğimli doğası, buradaki renklerin oluşturduğu çapraz modelin yanı sıra biraz garip geliyor.
Bilinçaltı olarak, beyniniz aynı renkteki iki öğeyi birbirine bağlamak ister, ancak burada iki alan birbiriyle ilişkili değildir.

Ayrıca, bu alanda herhangi bir amaca hizmet etmeyen bir dizi vurgulu efekt vardır. Fareyle bir bölümün üzerine geldiğinizde, bir alt gölge oluşturulur. Web bize, üzerine gelindiğimiz şeyin tıklanabilir bir alan olduğunun bir göstergesi olarak böyle bir etkinliği tanımayı öğretti. Ancak, bu alanlar tıklanabilir değildir ve sadece kullanıcı için kafa karışıklığı yaratıyormuş gibi hissetmelerine neden olur.
Alt Bilgi
Altbilgi oldukça basittir, ancak yine de biraz rafineri kullanabileceğini görüyoruz.

Her şeyden önce, düğme garip bir noktada. Tasarım yaparken, sadece odanız olduğu için şeyleri deliklere sokmaktan daima dikkatli olun. Burada metin tarafından güçlü bir sola hizalama oluşturulur, ancak daha sonra düğmenin yerleşimi tarafından bozulur.
Ayrıca, düğme vurgulu animasyon biraz fazla. Burada bir görüntü hareketli grafiği kullanılır ve iki düğme durumu arasında, görüntünün bir bölümünün diğer slaytlar gibi kaydığını görebileceğiniz bir animasyon vardır. İlk başta neler olduğunu söylemek kolay değildir ve bu nedenle biraz rahatsız edicidir.
Genel Tavsiyeler
Yukarıda oldukça sert eleştiriler sundum ve hepsini bir araya getirmenin en iyi yol olacağını düşünüyorum. İşte benim önerilerim:
Başlamak için, logoyu daha modern ve yatay bir şeye yeniden tasarlayın. Ardından, sayfanın sonuna kadar sert bir sola hizalayın. Gezinme alanını ve altındaki kopya bloğunu sayfanın sol tarafına hizalayın ve yeni logoyu sağa doğru taşıyın.
Net başlıklar ve destekleyici kopya oluşturmak için sayfadaki metnin boyutunu değiştirin. Şu anda her şey çok büyük. Unutmayın: her şeyi özel yaptığınızda, hiçbir şey özel değildir.
Öne çıkan bölümdeki ve dev madde işaretli listedeki mevcut şekilleri atın (hizmetlerinizi başka bir yere dahil edin). İçerik alanına yayılan geniş özellikli tek bir proje önizlemesi oluşturun.
Son olarak, altbilgiyi, yukarıdaki sol hizalamanın yerine getirilmesi için yeniden işleyin. Başka bir deyişle, bu düğmeyi sağ köşeden çıkarın.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun açık yapıcı tavsiyeler sunmanızı istiyoruz.
Kendi sitenizi eleştirmek mi istiyorsunuz? Daha fazlasını burada bulabilirsiniz.