Web Tasarım Kritiği # 14: WebAppers
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Hem iyi yapılan alanları hem de bazı işleri kullanabilen alanları işaret edeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi WebAppers.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 24 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
WebAppers Hakkında
“WebAppers, günlük olarak web geliştiricisi ve web tasarımcısı için en kaliteli açık kaynak kaynaklarını paylaşmaya adanmış bir blog. Bir web tasarımcısı olarak, en iyi ücretsiz simgeler, stok fotoğrafları, fırçalar, yazı tipleri ve tasarım ilhamlarından bazılarını bulacaksınız. Bir web geliştiricisi olarak, kalıcı pencereler, menüler, galeriler, araç ipuçları, grafikler, takvimler eklentileri ve çok daha fazlası gibi en iyi Javascript ve Ajax bileşenlerinden bazılarını bulacaksınız… ”
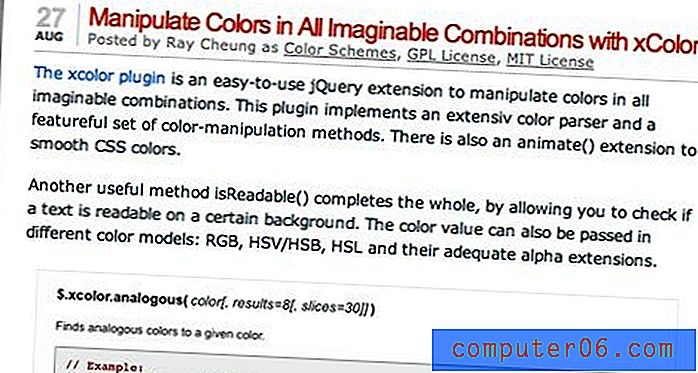
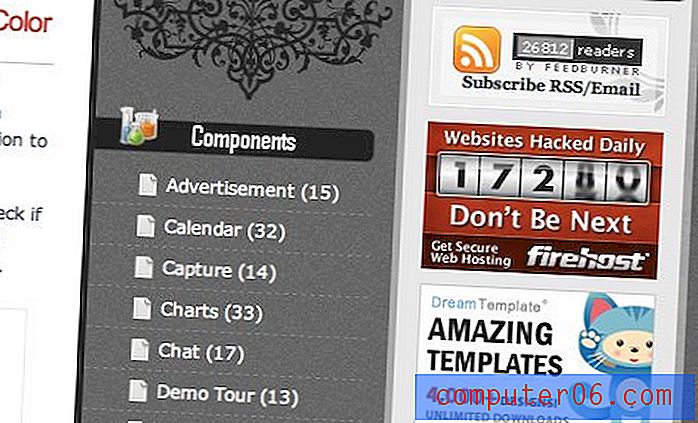
İşte ana sayfanın bir bölümü:

Gördüğünüz gibi WebAppers güzel görünen bir blog. Çok içerik odaklı bir tasarıma sahiptir ve sizi doğrudan en son makalelerin büyük önizlemelerine götürür. Renk şeması çoğunlukla ince dokulu arka planla birleştirildiğinde siteye şık bir his veren griler ve siyahlardır.
Düzgün bir çalışma sağlamak için tasarımı parça parça analiz edelim.
Başlık
WebAppers için başlık oldukça azdır. Yalnızca yaklaşık 80 piksel yüksekliğinde ve siyah parlak bir efekti var.

Büyük logoyu ve parlaklığı seviyorum, sitenin temasıyla iyi gittiğini düşünüyorum. Yine de site başlığınızda büyük bir reklam olduğundan emin değilim. Ancak, kesinlikle reklamlara ihtiyacımız olduğunu anlıyorum. Tasarım blogları bu şekilde açık kalır ve bunları kullanmak için asla bir blog'u eleştirmeyeceğim (kendimiz çok var!).
Burada reklam, sitenin logosuyla görsel bir yarışmada düzenlenmiş olsa da. Üstbilgi, iki grafiğin yaklaşık yarısına bölünmüş durumda ve WebAppers'ın temelini oluşturan “XHTML'e Tasarım” ın hemen olmadığı belli değil.
Kullanıcıların WebAppers'ın ücretsiz, açık kaynak kaynakları sunduğunu hemen bilmesi için başlığı daha net bir görsel mesaj oluşturmak için kullanmanızı öneririm. Ücretsiz sihirli bir kelimedir ve başlıkta yüksek sesle ve gurur duymak, sıradan ziyaretçinin etrafa bakmadan önce bir sonraki siteye geçmesini önlemeye yardımcı olacaktır.
Post Yapısı
Bu bir blog olduğu için, yayınların nasıl yapılandırıldığına bir göz atmak için. Temel formatın bir görüntüsü:

Burada tartışacak çok şey yok, ama hoşuma gidiyor. Metin güzel ve okunması kolay, tarih bilgisini seviyorum ve yazar açıkça listeleniyor.
Buradaki önerim, yazı başlıklarının boyutunu biraz artırmak, böylece sayfadaki metnin geri kalanıyla daha fazla kontrast oluşturmak olacaktır. Bunu buraya biraz nefes odası ekleyerek yapın ve kullanıcıların ilginç konular bulmak için ana sayfanızı tarama kolaylığını büyük ölçüde artıracaktır.
Kenar çubukları
Sitenin sağ tarafında iki kenar çubuğu bulunur. Birincisi, girdap vektörü şekli ile geniş bir kategori listesi içerir ve farklı bölümleri ayırmak için simgeler ve başlıklar içerir. İkincisi, tek bir dikey reklam alanı şeridine sahip temel bir reklam alanıdır.

Burada listelenen çok fazla gönderi kategorisi olmasını seviyorum. Ücretsiz içeriğe odaklanan bir sitede, aradığınızı hızlı bir şekilde bulabilmeniz önemlidir ve burada yapılan şey kesinlikle budur. Her kategoride kaç gönderinin bulunduğunu gösteren sayılar da uzun bir yol kat eder.
Üstteki grafik biraz stok topçu hisseder, ancak çekici ve dikkatinizi bu alana yönlendirmeye yardımcı olur.
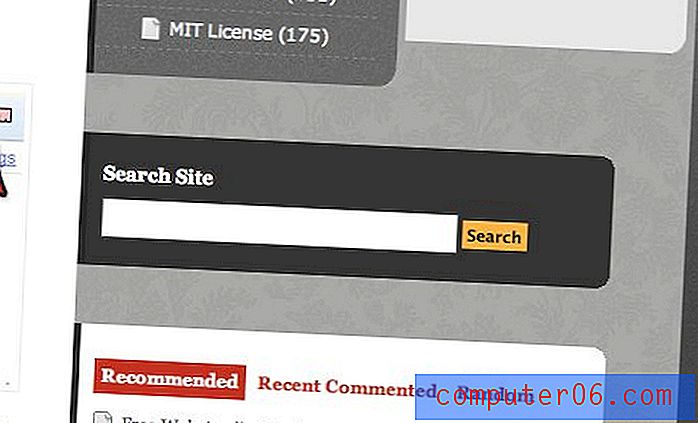
Arama çubuğu
Biraz dikkat edebileceğini düşündüğüm alanlardan biri de arama çubuğudur. Birincisi, gerçekten bulmak için avlamak zorundasınız, bu yüzden kullanıcılarınızın çoğu var olduğunu bile bilmeseydi şaşırmam.

Ayrıca, düğmenin arama çubuğu tarafından biraz cüce edildiğini ve daha büyük olabileceğini hissediyorum. Son olarak, buradaki yazı tipi seçimi, arama alanının altındaki "Önerilen" bölümüyle eşleşmeyen, kategorilerdekiyle eşleşmeyen ana içeriğe uygun değildir.
Bir veya iki yazı tipi seçmenizi ve ardından tüm tasarım boyunca bunlara yapışmanızı öneririm. Şu anda her alan, bir bütün olarak değil, bireysel olarak tasarlanmış gibi hissediyor.
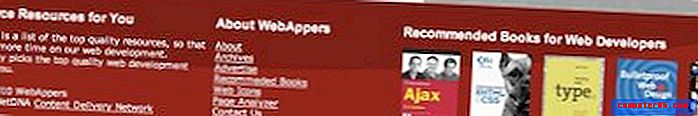
Alt Bilgi
Buradaki birkaç kitapta savurma fikrini seviyorum, bu biraz rastgele ama altbilgiye inen okuyucular için yararlı.

Bunun dışında alan biraz garip olduğunu düşünüyorum. Ters yuvarlatılmış köşe tabanı biraz korkaktır ve metnin ikinci sütunu ilkine biraz çok yakın ve üçüncüsünden çok uzaktır. Eşit aralıklı olmaları gerekmez, ancak ilk sütun genişliğinin birazını kullanabilir.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun açık yapıcı tavsiyeler sunmanızı istiyoruz.
Kendi sitenizi eleştirmek mi istiyorsunuz? Daha fazlasını burada bulabilirsiniz.