Web Tasarım Kritiği # 17: ToonyTuts
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Hem iyi yapılan alanları hem de bazı işleri kullanabilen alanları işaret edeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi yakında ToonyTuts sayfası.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 24 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
ToonyTuts Hakkında
ToonyTuts, Liam McCabe'nin çok gizli projesi olduğundan, bu noktada çok az şey biliniyor. Liam'ın kişisel sitesinden ToonyTuts'u “inanılmaz derecede eğlenceli ve yaratıcı eğitici videolar” için bir yer olarak tanımlıyoruz. Sadece o zaman ToonyTuts'un öğrenme sürecini (harika bir fikir!) Kolaylaştırmak için bol miktarda eğlence ve mizah ile mükemmel şekilde resimli bir eğitim sitesi olacağını varsayabilirim.
Yakında gelecek sayfanın ekran görüntüsü:

Eleştiri konularımızdan bazıları içerikle doludur ve biraz analiz gerektirir, ancak bu sayfa hem gerçekten basit hem de gerçekten çekici, bu yüzden eleştirilecek çok fazla şey yok. Her zaman olduğu gibi, parça parça parçalayalım.
Genel tasarım
ToonyTuts tasarımı iyidir… toony. Parlak renkler, eğlenceli yazı tipleri ve çok yuvarlak köşeler, bu harika çizgi stiline katkıda bulunur.
Arka plandaki ışınlar dikkatinizi merkezdeki logoya çeker ve tasarıma bir heyecan duygusu getirir.
Amblem
Logo yazı biçimi, içerik için mükemmel bir seçimdir. Kesinlikle eğlenceli ve toony olduğunu ancak yine de okunabilir olduğuna dikkat edin. Büyük "T" karakterleri, üstteki dikey çizgiler diyagonal bir forma yatırılırken önemli ölçüde bozulan tek harftir.

Dikkatinizi gerçekten çeken kısım kalın siyah kontur. Bu, ince ama çekici bir gradyanla mavi harflere karşı oldukça zıttır. Gerçek harfler olmasa da kontur kenarlarda büyük ölçüde yuvarlanır. Eğlenceli, neredeyse çocuksu bir görünüm taşırken okunabilirliği korumak için gerçek hile.
Logonun altındaki aksan yazı tipi, bir Goofy karikatüründen düz görünen bozuk harf formlarıyla çok daha eğlenceli. Bu tür küçük tutulur, bu nedenle etki aşırı güçlü değildir, sadece doğru miktarda yapılır.
Buraya bir Twitter kuşunun atılmasını seviyorum. Bulut motifine mükemmel uyum sağlar ve sonradan düşünülmüş gibi görünmez. Twitter markasına aşina olanlar, sembolü tanıyacak ve ToonyTuts'u takip etmek istiyorlarsa tıklayacaklardır.
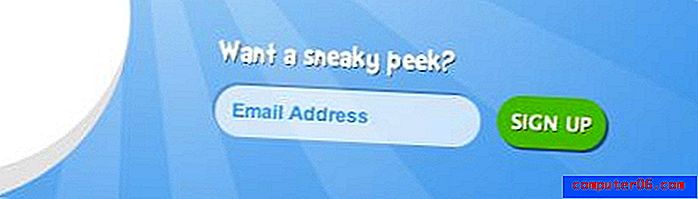
Sinsi Gözetleme
Küçük kayıt alanı, yuvarlatılmış köşelerin devreye girdiği alandır. Bu alanın işlevsel olması gerekiyordu ve yine de tasarımın geri kalanına mükemmel bir şekilde uyması sağlandı. Dikkatinizi çekmek için kullanılan renk sıçramasına dikkat edin.
Düğmenin sayfadan biraz çıktığı gibi görünmek için aynı gölgeyi farklı bir yönde kullanırken alanın daha fazla görünmesini sağlayan bir gölge efekti olmasını seviyorum. Bu gölgeler yumuşasaydı, tasarımın geri kalanıyla çatışacak bir gerçekçilik hissi getireceklerdi, ancak karikatür tarzına uymaları için sert tutuldular.

"Sinsi Bir Göz Atmak İster misiniz?" metin aslında canlı ve seçilebilir. Bu, burada @ font-face ile uygulanan DoctorSoosBold adlı bir yazı tipidir. Yazı tipi seçimini seviyorum ama metnin arkasındaki gölgenin uygulanmasını sevmiyorum. Koyu gölge, metinden sadece hafifçe gözüküyor ve bu nedenle, okunabilirliği artırmak için asıl amacına ulaşmak yerine harflerin biraz dağınık görünmesini sağlıyor.
Benim önerim, bu gölgeyi biraz dışarı ve aşağı doğru çarpmak, böylece metin sadece siyah parçaların karışık olduğu gibi görünmüyor.
Animasyon ve Müzik
Sayfayı ilk yüklediğinizde animasyonlar otomatik olarak başlar. Arka plandaki ışınlar saat yönünde dönerken, bulutlar yavaşça ofset bir şekilde yavaşça yukarı ve aşağı hareket eder.
Sayfa çok basit olduğundan, animasyon efekti deneyime gerçekten çok şey katıyor. Kodu açarsanız, webkit özelliklerinin animasyonları gerçekleştirmek için kullanıldığını görebilirsiniz, böylece bunları diğer tarayıcılarda göremezsiniz.
Bunu en azından bir sorun olarak görmüyorum. Sayfayı animasyonları desteklemeyen bir tarayıcıda görüntülerseniz, yine de mükemmel şekilde işlevsel ve estetik olarak hoştur.
Animasyona ek olarak, sağ üstteki oynat düğmesine bastığınızda başlayan harika bir sirk esque müzik klibi var.

Müziğin otomatik olarak başlamamasına dikkat etmek önemlidir. Kendim de dahil olmak üzere tonlarca kullanıcı, bir web sitesi hazır olsanız da olmasanız da size müzik verdiğinde nefret eder. Hoparlörleriniz kranklanırsa ve bir kahve dükkanındaysanız, ToonyTuts müziği şüphesiz çevrenizdeki insanlardan rahatsız ve karışık bir görünüm kazanacaktır.
Oynat düğmesinin yanındaki küçük daire bulutların animasyonunu durdurur. Bu, zıplayan bulutların görünümünü sevmeyen veya işlemci gücünü boşa harcamak istemeyen herkes için de iyi bir fikirdir. Tuhaf bir şekilde, bu düğmeye basmak ışınların dönmesini engellemez.
Kullanıcılara sayfadaki animasyonları durdurma seçeneği sunacaksanız, o zaman her şeyi kapsadığından emin olmalısınız, aksi takdirde biraz anlamsız görünüyor.
Genel olarak, bu sayfa harika bir çalışma ve eleştirilerim çoğunlukla sitenin son derece küçük yönlerini araştırıyorlardı. Bu, sınırlı işlevsellik nedeniyle “Çok Yakında” tasarımıyla nasıl eğlenebileceğinize harika bir örnektir. Yakında gelecek sayfanız ne kadar ilginç olursa, insanların paylaşma olasılığı o kadar artar ve daha fazla poz kazanırsınız!
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun açık yapıcı tavsiyeler sunmanızı istiyoruz.
Kendi sitenizi eleştirmek mi istiyorsunuz? Daha fazlasını burada bulabilirsiniz.