Web Tasarım Eleştirisi # 23: Kuenstler
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, hem yorumlar yoluyla hem de tasarım anketimize oy vererek kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünkü site Künstler.co.at.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 34 dolar alıyoruz - sitenize göz atmak için bir danışman için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Kuenstler hakkında
“Kendinizi ve sanatınızı tanıtmak için web sitemizi kullanın, erişiminizi artırın ve tüm dünyadaki insanlarla konuşun, çünkü müzisyen, yazar veya heykeltıraş olsanız da olmasın: künstler.co.at sizin için doğru platform.”
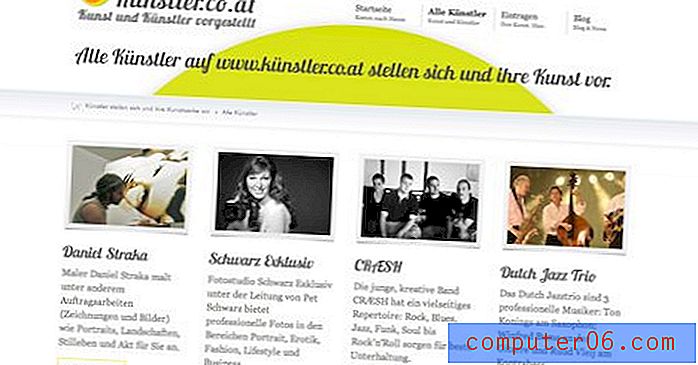
İşte ana sayfanın bir ekran görüntüsü:

Her zaman olduğu gibi, bunu bir atlama noktası olarak kullanacağız ve önce genel tasarımı analiz edeceğiz ve daha sonra bazı belirli alanları tartışacağız.
İlk izlenimler
Hemen yarasa, sitenin genel görünümünü seviyorum. Parlak, renkli, bol boşluk içeriyor ve mantıklı, takip edilmesi kolay bir düzene sahip.
Grafikler kesinlikle dikkat çekicidir ve büyük JavaScript kaydırıcısı, siteyi daha dinamik hissettirmek ve çok fazla içeriği tek bir sayfaya tamamen karmaşık bir şekilde sıkıştırmak için harika bir yoldur.
Sitenin tipografi için Lobster kullandığını hemen söyleyebilirim. Lobster, tamamen ücretsiz olan ve sitenize özel yazı tiplerini (özellikle bir komut dosyasını) gömecekseniz mükemmel bir aday sağlayan güzel ve cesur bir yazı biçimidir.
Tekrarlama
Sitenin iyi yaptığı başka bir şey de tekrarlamadır. Görsel bir tema güçlü bir şekilde oluşturuldu ve tasarım boyunca çeşitli yerlere geri döndü.

Görsel tekrarlama, tasarımdaki birincil araçlarınızdan biridir ve onu nasıl kullanacağınızı kesinlikle öğrenmelisiniz. Bu site biraz tekrar içeriyor ve bence çok fazla almıyor, ancak kenara itiyor. Çok daha fazlası denize düşmüş olabilir ve çok daha azı bu kadar etkili olmayabilir.
Amblem
Lobster yazı tipinin kullanıldığını ilk gördüğünüz yer logo. Logolar için mükemmel güçlü, okunabilir bir komut dosyası olduğu için bu konuda iyiyim. Ancak, Lobster'ın logodaki daha küçük yazı tipi olarak da kullanılmasını kesinlikle sevmiyorum.

Tipografiyi karıştırmak zor olabilir ve sonunda çok öznel bir sanattır. Ancak, genel bir kural olarak, komut dosyalarında kesinlikle kolay gitmek istersiniz. Basit bir eski serif veya sans-serif yazı tipinden okumak çok daha zordur ve neredeyse yakın boyutlarda değişen boyutlarda kullanılmamalıdır.
Böyle bir durumda, küçük yazı tipi açıkça ikincil mesaj olarak ayarlanır ve bu nedenle ikincil yazı tipi kullanmalıdır. Cesur betiğin en çok dikkat çekmesine ve alt metin için ince bir şey kullanmasına izin verin. İşte birlikte attığım kısa bir örnek.

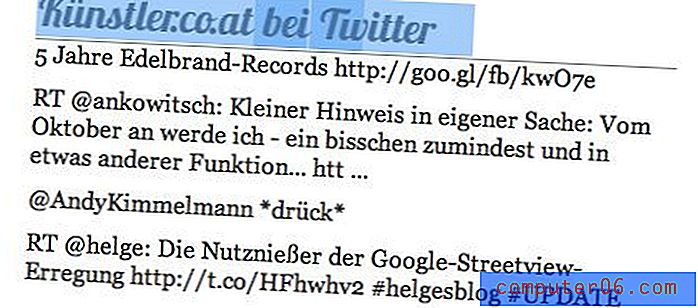
Seçilebilir Metin
Kanımca, özel yazı tiplerini bir siteye gömmek yalnızca görüntüleri azaltarak dosya boyutlarını azaltmak değil, aynı zamanda kullanılabilirlik ve canlı, seçilebilir metin oluşturmakla da ilgilidir.
Bu site, Lobster'ı sayfaya gömmek için Cufon kullanıyor. Bu çözüm sadece JavaScript'in çalışmasını gerektirmez (kabul edilebilir ancak ideal değil), aynı zamanda metin seçimine zarar verir.

Bununla ilgili sorunumun ana nedeni, Lobster'ın FontSquirrel'in @ font-face kitini kullanarak katıştırmanın çok kolay olmasıdır. @ font-face, çok sayıda tarayıcı desteğine sahip ve güzel, seçilebilir metinle sonuçlanan CSS tabanlı bir çözümdür. Cufon web sitesi bile @ font-face kullanmanın “standartları benimsemenin en kolay yolu” olduğunu öne sürüyor.
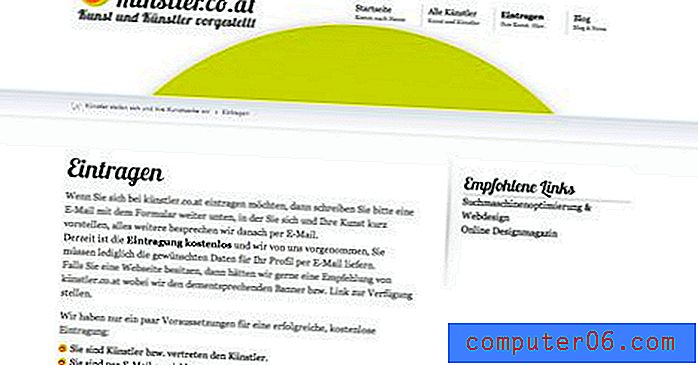
Güzel Düğmeler
Bir saniye ayırmak ve bu düğmenin tasarımını sevdiğimi söylemek istiyorum.

Büyük ve cesur, boşluklarla çevrili, renkli; Harika tasarım. Bu kesinlikle sayfadaki favori öğem.
Sekmeli İçerik
Tıpkı sitenin üst kısmındaki görüntü kaydırıcısı, çok fazla düzenli görüntü görüntülemek için harika bir yol olduğu gibi, ortadaki sekmeli içerik çok küçük bir alanda çok sayıda yararlı bilgiye sahip olmanın harika bir yoludur.

Bu alana JavaScript devre dışı bırakılmış olarak bakarsanız, tipik bir sitede yaptığınız gibi üst üste yığılmış çeşitli bölümleri aynı anda görebilirsiniz. Bu, isteyen kullanıcılara daha iyi bir deneyim sunar ve istemeyen kullanıcıları hariç tutmaz.
Sonuç
Çoğunlukla, bu gerçekten iyi tasarlanmış bir sitedir. Büyük tasarım revizyonlarından ziyade, özellikle özel yazı tipinin kullanımı ile sadece birkaç ayar yapmayı ve işlevsellik ve okunabilirliğe odaklanmanızı öneririm.
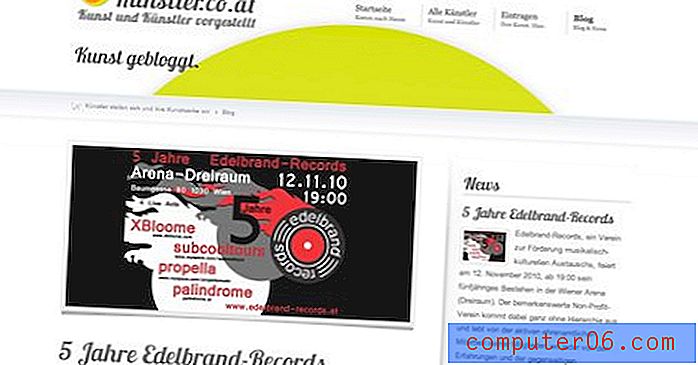
Siteyi bir bütün olarak hissedebilmeniz için, diğer sayfalardan birkaç fotoğraf daha:



Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.