Web Tasarım Kritiği # 34: myRepono
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi, bir web sitesi yedekleme hizmeti olan myRepono'dur.
Tasarım Kaynaklarını Keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 34 dolar alıyoruz - sitenize göz atmak için bir danışman için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
MyRepono hakkında
“Her 5 saniyede bir bir web sitesi saldırıya uğruyor, web sitesi verilerinizi yedeklemeyin! myRepono otomatik bir web sitesi yedekleme çözümüdür. Beş kolay adımda verilerinizi koruyor ve web sitenizin istikrarını sağlıyor olabilirsiniz. ”
İşte ana sayfanın bir ekran görüntüsü:

Kesinlikle geliştirme için yer olmasına rağmen, bu web sitesi doğru alır çok şey var. Tasarımcılar harika bir iş çıkardılar ve bize öğrenebileceğimiz iyi içerikler verdiler. Her bölümün nasıl ilerlediğini görmek için siteyi parça parça keselim.
Sıvı Düzeni
Bence bu düzen gerçekten harika bir iş çıkardıkları şeylerden biri. Güzel ve temiz, içeriği mantıklı bir şekilde dağıtıldı. Her şeyin çoğu güçlü bir hizalamaya sahiptir ve dağınıklığı önlemek için bol miktarda boşluk kullanılmıştır.
Ayrıca, düzenin tarayıcı penceresi boyutuna uyum sağlamasını seviyorum. Kesinlikle en uygun gibi göründüğü belirli genişlikler vardır, ancak genel olarak mümkün olduğunca çok kullanıcıyı barındırmak iyidir ve burada yapmaya çalıştıkları şey budur.
Başlık

Başlık kötü bir iş değil. Aşağıdaki içerikle hizalama güçlüdür ve navigasyonu birincil ve ikincil menüye nasıl böldüklerini beğeniyorum. Bu, en önemli içeriği açıkça ayırır ve büyük bir gezinme menüsünü önler.
Grinin üstündeki portakal hakkında deli değilim, ama etrafa sordum ve birkaç kişi gerçekten hoşuna gitti gibi görünüyordu, bu yüzden gerçekten bir görüş meselesi geliyor.
Gri rengi daha açık veya daha koyu yaparak kontrastın kesinlikle iyileştirilebileceğini söyleyeceğim. İki rengin geçerli açıklık değerleri, mevcut durumlarında çok benzer. İşte kontrast alanında daha iyi performans gösterecek iki alternatif örneği.

Gördüğünüz gibi, grinin kararması ve aydınlanması son derece yardımcı oldu. Kontrast, açıklık vb. İle ne demek istediğimi anlamada sorun yaşıyorsanız, farklı renk alanlarınız arasında ne kadar kontrast olduğunu görmek için çalışmanızı gri tonlamaya götürmeyi deneyin. Bu, iki rengin düzgün bir şekilde kontrast oluşturacak kadar farklı olmadığını söylediğimde ne demek istediğimi görmenize gerçekten yardımcı olacaktır.

Başlık Yazı Tipi
Geliştirilebileceğini düşündüğüm bir diğer şey de “myRepono” için kullanılan yazı tipidir. Tek başına, iyi olabilir, ancak bu sayfada kalın metinlerle dolu, son derece ince tek yazı tipi yerinden çıkar. Tekrarlama böyle rastgele bir elemanda çalışmanın anahtarıdır. Bu yazı tipini başlığınızda kullanmak istiyorsanız, sayfanın başka bir yerinde eşit derecede ince yazı karakterleriyle çalışmanız gerekir. Aksi takdirde, biraz daha cesur bir şeye geçin.

kaydırıcı
Kaydırıcı burada iyi çalışıyor. Gösterilmesi gereken, ancak bunu kompakt ve temiz bir şekilde yapılan üç büyük bilgi parçanız var.

Ayrıca kaydırıcının bir duraklatma düğmesi olmasını gerçekten seviyorum. Bu, çoğu geliştiricinin (ben de dahil) çoğu zaman gözden geçirdiği hayati bir işlevdir. Bu hareketli bilgiyi alıp kendi hızınızda okumayı durdurabilmek ve sadece hazır olduğunuzda hareket ettirmek gerçekten güzel. Bu küçük özellik, kullanılabilirlikte büyük bir artış sağlar.
Nedense, geçiş konusunda deli değilim ve dürüst olmak gerekirse, neden tam olarak emin değilim. Animasyondaki hareket hızı biraz gariptir (önden çok fazla kekelemek), belki animasyon sadece çok uzun veya alan çok geniştir veya belki de yukarıdakilerin hepsi.
Bazen böyle geniş bir alanınız olduğunda, kaydırıcı yan yana değil yukarı ve aşağı gittiğinde daha iyidir. Bu, geçen haftaki eleştiride gördüğümüz bu sayfada iş başında görülebilir. Sonuç olarak, şu anda olduğu gibi çalışır, ancak daha pürüzsüz hissedebilir.
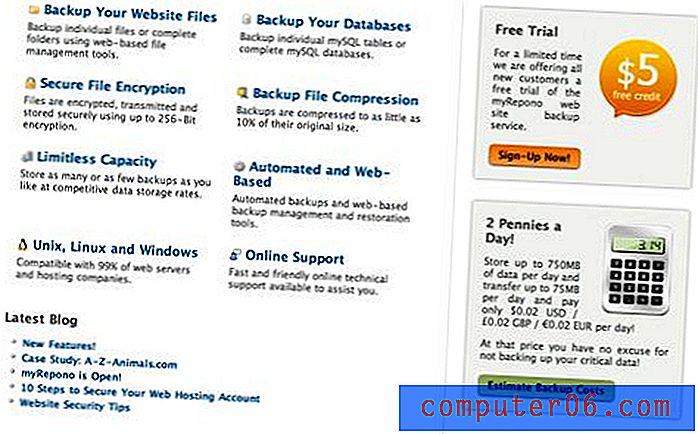
İçerik alanı

Sayfanın bu kısmı hakkında herhangi bir şikayetim olduğundan emin değilim. Burada çok fazla bilgi var, ancak minimal ama çekici simgeler ve açıkça tanımlanmış bir düzen ile çok iyi sunuldu. Sağdaki kenar çubuğu kutularını ve sadece iki tane var. Tasarımcılar genellikle kenar çubuklarıyla taşınır ve en azından yardımcı olmayı bırakana kadar içerikle sıkıştırırlar.
Böyle bir şeyi göründüğünden başarılı bir şekilde bir araya getirmek çok daha zor ve tasarımcıların güzelce çektiği için çok fazla krediyi hak ettiğini düşünüyorum.
Alt Bilgi

Altbilgi hakkında iki düşüncem var. İlk olarak, buradaki boşlukla biraz taşınmış olabilirler. Altbilgi çok büyük ve boş hissediyor. Ben tonlarca yükseklik tıraş olmaz ama biraz üst ve alt kapalı uzun bir yol gitmek istiyorum.
İkincisi, bunlar küçük minik sosyal ikonlardır. Bu siteye baktım, notlar aldım, ekran görüntüleri aldım; bunların var olduğunu bile fark etmeden. Sayfanıza yirmi dakika bakabilir ve bir şey fark edemezsem, on saniye boyunca göz atacak tipik bir kullanıcının onları görme umudu yoktur.
Bunlar herhangi bir şekilde önemliyse, boyutu biraz artırın. Önemli değilse, onları kaybedin ve bu bilgiyi iletişim sayfası için bırakın.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.