Web Tasarım Kritiği # 38: Domains4Less
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi, Avustralya alan adı şirketi Domains4Less.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 34 dolar alıyoruz - sitenize göz atmak için bir danışman için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Domains4Less Hakkında
“Domains4Less'de en ucuz .au alan adlarını sunuyoruz. Kayıt olun veya alan adınızı bize aktarın ve hızlı ve kolay destekle en iyi fiyatı alın. Domains4Less ile alan adı kaydı hızlı, kolay ve etkilidir. Alanınızı girin, kontrol etmek istediğiniz uzantıları seçin ve "ara" yı tıklayın.
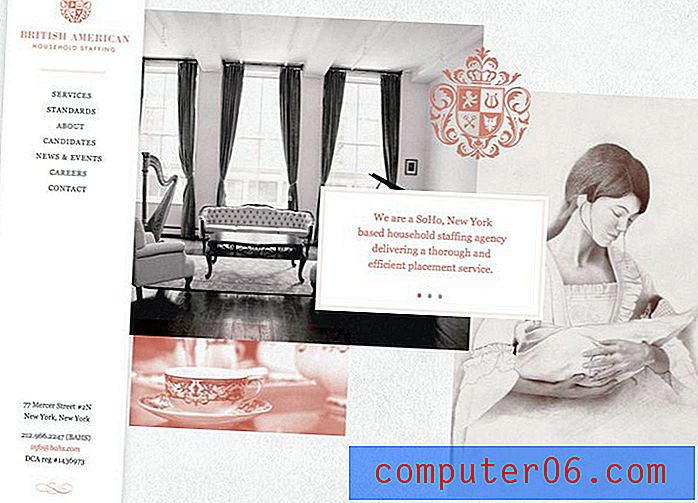
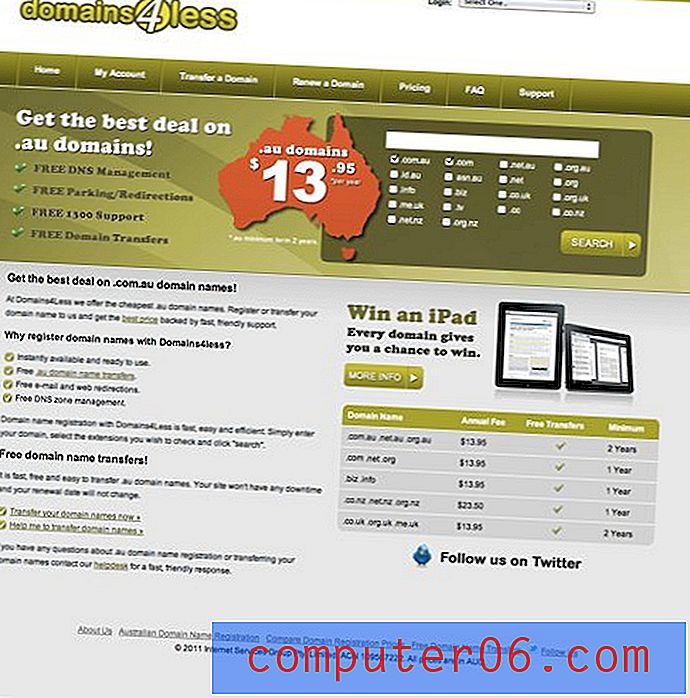
İşte ana sayfanın bir ekran görüntüsü:

İlk İzlenim
Domains4Less, eleştirdiğimiz sitelerin çoğu gibi, kesinlikle hem yararları hem de çöküşleri var. Bunlar hem estetik açıdan hem de fonksiyonel bir bakış açısıyla devreye girer.
Tartışacak çok şey olmalı, o zaman içeri girelim ve ne öğrenebileceğimizi görmek için parça parça parçalayalım.
Başlık
Başlık büyük olasılıkla bu web sitesi hakkında en az favori bölümüm. Burada boşluk kullanımı, özellikle giriş özelliğinin en üstte sıkıştığı doğru sitede oldukça gariptir.

Ayrıca, bu bölüm beyaz olduğunda, sitenin geri kalanına uymuyor gibi görünüyor. Şu anda sahip olduğunuz şey, sayfadaki içeriği oluşturan üç ayrı yatay şerittir. Bu bölümler görsel olarak çok iyi bağlanmaz. Bunu düzeltmek için önerilen bir seçenek, alt bölüme ve üst bölüme aynı arka plan rengini vermektir. Bu, onları görsel birim olarak, ortasından geçen bir içerik alanı ile eşleştirecektir.
Bir başka olası ama aşırı fikir, bu büyük başlığı tamamen atmaktır. Dürüst olmak gerekirse, bu alan tamamen kırpılmış ile site çok daha iyi gibi. Açıkçası, başlıktaki öğeleri tasarımın geri kalanına bir yerlere dahil etmeniz gerekir, ancak sadece iki şey olduğu için bu zor olmamalı.

Öne Çıkan Alan
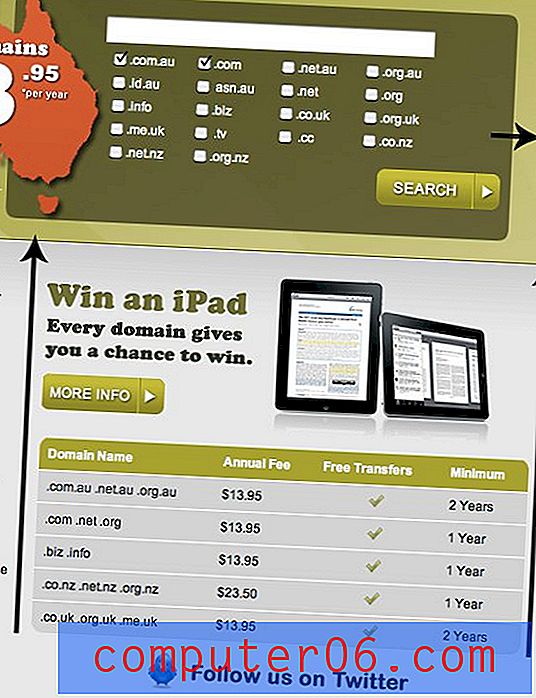
Sitenin bir sonraki bölümü oldukça çekici. Yeşil, gözünüzü sayfanın geri kalanındaki nispeten düz renklerden içeri çeker. .Au alan adlarını çok görsel bir şekilde satma konusundaki mesajınızı pekiştirdiği için büyük Avustralya taslağını gerçekten çok seviyorum.

Bununla birlikte, kesinlikle yapılabilecek bazı önemli iyileştirmeler var. Yeni başlayanlar için bazı kontrast sorunları var. Bence, madde işaretli özellikler listesi, benzer renkler nedeniyle arka plandan hiç iyi görünmüyor. Yeşil üzerindeki yeşil, bunun göze çarpmasına ve bir bakışta kolayca okunmasına izin vermiyor, aynı şey onay işareti grafikleri için de geçerli.

Dahası, buradaki metin kolayca seçilebilir. Görüntü tabanlı metin yerine seçilebilir metne sahip olmanız her zaman% 100 değildir, ancak genel bir kural olarak bunu mümkün olduğunca yapmaya çalışmalısınız. Cooper Black yazı tipi için deli değilim ve bir görüntü ile gitmenizin nedeni olduğundan şüpheleniyorum. Daha standart bir şeyle değiştirmek, bu canlı metni yapmanıza izin verir. Benzer bir yazı tipini korumak isteseniz bile oldukça kolay olurdu. Google Yazı Tipi Dizini, neredeyse aynı görünen ve saniyeler içinde sayfanıza gömülebilen Corben adlı bir yazı tipine sahiptir. Aslında, bu yazı tipi, son 10 Kopyalama Yapabileceğiniz Harika Google Yazı Tipi Kombinasyonları makalemizde tam talimatlarla birlikte sunulmaktadır.
Son olarak, kutunun sağdaki hizalamasının iyileştirilebileceğini düşünüyorum. Sayfa düzeninin en zor kısımlarından biri, yanlışlıkla yakın hizalamalara dikkat etmektir. Bununla kastettiğim, neredeyse hizalanmaları, ancak yapmamaları için bir şeyler düzenlemeye çalışmaktır. Bunu sayfanın sağ tarafındaki iki kutu ile görebiliriz.

Bu kutular hemen hemen aynı boyuttadır, ancak birbirlerinden biraz dengelenmiştir. Boyutları büyük ölçüde değiştiyse ve hiçbir şekilde sıraya girmeye çalışmadılarsa, bu kabul edilebilir, ancak burada gelişigüzel yerleştirilmiş görünecek kadar yakınlar. Alt kutuyu hizalamak için üst kutuyu hareket ettirmenizi öneririm. Bu, artırılabilecek olan “En İyi Fırsatları Al” başlığına fazladan yer açacaktır.
Alt Bölüm

Alt kısımda, iPad alanının tedavisini seviyorum. Hala temaya uyurken görsel olarak farklı ve göz alıcı. Ayrıca gerçek bir tablo olarak kullanılan ve CSS ile stilize edilmiş orijinal bir HTML tablosu da var.
Ancak sol taraf, kesinlikle daha iyi bir organizasyon kullanabilir. Durduğu gibi, orada çok az insanın okumak için zaman ayırdığından bahsettiğim büyük bir metin parçası var. Ağ Çözümleri'nin başka bir popüler alan adı sağlayıcısı web sitesine biraz daha yaklaşırsak, bilgilerini çok farklı bir şekilde düzenlemeye gittiklerini görürüz.

Burada, büyük bir metin bloğu yerine, her şey çok fazla metnin monotonluğunun kırılmasına yardımcı olmak için simgelerle açıkça sindirilebilir parçalara bölünmüştür. Bu aslında orijinal değil ve özellikleri çok iyi çalıştığı için çevrimiçi olarak sunmanın son derece popüler bir yoludur. Domains4Less'in alt yarısının benzer bir tedaviden fayda sağlayabileceğini düşünüyorum.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.