Web Tasarım Eleştirisi # 43: Karın İşyerinde
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün eleştirisi, bir iPhone uygulama web sitesi olan Abdominals at Work'tür.
Tasarım Kaynaklarını Keşfedin
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 34 dolar alıyoruz - sitenize göz atmak için bir danışman için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Abdominals at Work Uygulaması Hakkında
“Pasif izometrik kasılmalar yöntemi. Bir bilgisayarın veya televizyonun önünde çok fazla zaman harcarsanız, diğer görevleri yaparken karın kaslarınızı çalıştırmak için bu yöntemi kullanabilirsiniz. Zamanı ve yeri seçersiniz ve uygulama, ritminizi ve yoğunluğunuzu titreşim veya melodiyle ayrı bir şekilde işaretleyerek egzersizi nasıl yapacağınızı öğretir. ”
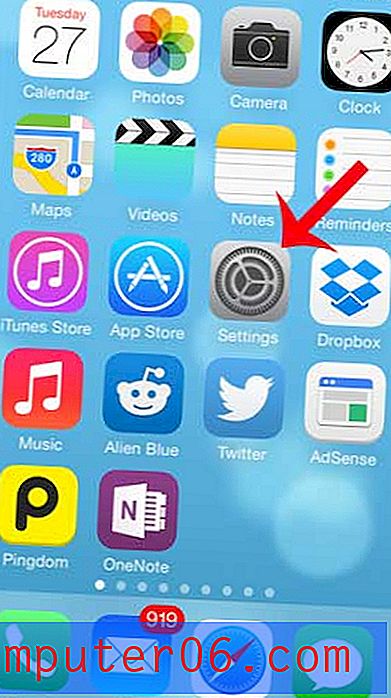
İşte ana sayfanın bir ekran görüntüsü:

İlk izlenim
Bu sayfadaki ilk düşüncelerim oldukça olumluydu. Sitenin genel görünümünü ve uygulamanın görünümünü nasıl yansıttığını seviyorum. Bulutlu bir gökyüzü sahnesi kesinlikle bana egzersiz önermez, ancak uygulama rahatlatıcı bir şekilde egzersiz yapmaktan ibarettir, bu yüzden tüm bağları iyi bağlar.
Renkler ve grafikler oldukça cana yakın ve hoş bir ortam yaratıyor. En sevdiğim özellik, genel içeriğin ne kadar basit tutulduğu: sadece bazı ekran görüntülerine sahip bir iPhone, kısa bir açıklama, paylaşmanın bazı yolları ve daha fazla bilgi edinebileceğiniz ve uygulamayı indirebileceğiniz iTunes mağazasına göze çarpan bir bağlantı. Sizi ezmeden sizi ilgilendirmek yeterlidir.
Uygulamanın genel yönünü sevmeme rağmen, her zaman olduğu gibi, iyileştirme için birçok önerim var. Hangi olumlu değişikliklerin yapılabileceğini görmek için bazı belirli alanları parçalayalım.
Ses
Ses içeren bir site için Tasarım Kritiği için bize istekte bulunan herkes aynı tavsiyeyi alır. Her zaman site geliştiricilerinin ziyaretçilere ses çıkarmak yerine başlangıçta ses ekleme seçeneği vermesini tercih ederim. Web'de gezinme genellikle sessiz bir deneyimdir ve ani yüksek sesler ziyaretçilerinizi öfkeden başka bir şey yapmaz.
Bu site, kuşkusuz bu alandaki çoğundan çok daha iyi. Ses otomatik olarak başlasa da, en azından kuşlar ve dalgalar ile oldukça sakin ve rahatlatıcı bir okyanus teması. Ayrıca, sayfanın alt kısmındaki cıvıl cıvıl kuş resmini tıklayarak sesi kapatabilirsiniz.

Bununla ilgili birkaç düşüncem var. İlk olarak, bulmak için kaydırmak zorunda kaldım (itirafla küçük bir MacBook ekranındayım). Birisi sitenizi işyerinde, kütüphanede veya halka açık başka bir yerde ziyaret ederse, utanç verici bir şekilde siteyi kapatmanın bir yolunu bulmaya çalıştıkça karıştırılmasını istemezsiniz. Kullanıcının sessiz düğmesine basacağını düşünürsünüz, ancak daha sıklıkla pencereyi olabildiğince hızlı kapatırlar.
Dahası, müzik notaları olan kuşun nasıl bir ses kontrolü önerdiğini kesinlikle görebiliyorum, ancak şu anda web'deki hemen hemen her sitede gördüğümüz gibi bir Twitter kuş bağlantısına talihsiz bir benzerlik taşıyor. Bu, kuşun ses kontrolü olduğunu hemen göstermez, çünkü mesajı güçlendirecek metin yoktur.
Buradaki basit öneri, otomatik oynatma sesine bağlı kalacaksanız, kontrolü sayfanın üst kısmına yerleştirin ve ne yaptığını daha net hale getirin. Bir martı grafiği (Twitter kuşu okyanus temasına uymuyor) ve kuşun yanında “ses açma / kapama” mesajı öneriyorum. Ayrıca, site sesi kapalıyken müzik notası animasyonunu durdurun ve tüm zaman devam etmek yerine ses açıkken başlayın.
Animasyon
Sese ek olarak, sayfada içeriğin hem önünde hem de arkasında sürüklenen birkaç yüzen bulut vardır. Bu, sayfaya biraz eğlence katar ve kuşkusuz statik grafiklerden daha ilginçtir.

Çoğunlukla, bulutlar kullanılabilirliği engellemez, ancak bazen metnin okunabilirliğine müdahale ederler. Ayrıca, herhangi bir ilmekli animasyonda olduğu gibi, sitede baktığım kadar çok zaman harcarsanız biraz monoton olabilirler! ToonyTuts Critique'imizde gördüğümüz sağlam bir fikir, müziği ve / veya animasyonlu bulutları durdurmak için basit bir iki simge kontrol sistemiydi. Sitenin teması bugünün sitesine çok benziyordu, bu yüzden benzer bir kontrolün burada mükemmel çalışacağını düşünüyorum.
Mesajlaşma ve Metin
Bence site, karın egzersizlerini tartıştığımızı açıkça ortaya koymak için iyi bir iş çıkarıyor. Ancak, böyle eğlenceli görünümlü bir sayfa için teknik tarafta biraz olabilir. “Pasif izometrik kasılma yöntemi” ana başlığını ele alalım. Güzel ve yüce, ama gerçekten dostça bir yüzüğü yok mu?
Bu mesajı atmak zorunda değilsiniz, ancak belki de “TV izlerken altı paket oluşturun!” Gibi daha ilginç bir başlık lehine paragrafa eklemeyi düşünebilirsiniz. Bu kesinlikle en iyi örnek değil, ama benim önerimin merkezinde yer alıyor. Böyle bir başlık sizi içine çeker ve sizi aptal gibi hissettiğiniz için Thesaurus'unuzu elinizde bulundurmadığınız için sizi kapatmak yerine daha fazla şey öğrenmek istemenizi sağlar.
Belki de tüm sayfadaki en büyük sorun mavi zemin üzerine sarı metindir. Bu iki renk, küçük metin üzerinde büyük zaman çarpışıyor ve bu bilgilerin okunmasını çok zorlaştırıyor.

Sorun klasik çatışma ve renk teorisinde tamamlayıcıdır. İki renk yeterince farklı olmadığında, özellikle biri diğerinin üzerine yerleştirildiğinde birbirleriyle çatışmaya eğilimlidirler. Aşağıdaki örneği ve daha açık, daha az doygun sarı metnin kendisinden önceki sürümden ne kadar daha okunabilir olduğunu düşünün.

Şimdi, bunların aslında uygulamanızın renkleri olduğunu fark ediyorum, bu yüzden onları sitede değiştirmek mantıklı değil. Bu nedenle önerim, metindeki sarı vurguyu basitçe kazımak ve okunabilirliği engellemeyen başka bir şey, kalın metin, alt çizgi vb. Kullanmaktır.
iPhone
Slayt gösterisine sahip iPhone grafiği, iPhone uygulama web siteleri için son derece popüler ve iyi bir nedenden dolayı. Sitenin neyle ilgili olduğunu anında netleştirir. Ancak, bu biraz rafine edilebilir düşünüyorum.
Yeni başlayanlar için, slayt gösterisi gezinme işlevi gören küçük noktaların yanında dönen bir yükleme dairesi bulunur. Bu küçük animasyon asla durmuyor, bu yüzden hangi amaca hizmet ediyor? Döndürüldüğünü gördüğümde, sayfanın yüklenmesi tamamlanmadı (bu grafiğin ne anlama geldiğini öğrendik) ve yüklemeyi hiç bitmediğinde, sitenizin bozuk olduğunu hissettiriyor. Alt satırda, bu grafik dikkat dağıtıcı, kafa karıştırıcı ve pratik bir amaca hizmet etmiyor, kaldır.

Ayrıca, küçük bir sıkıntı olarak, içimdeki Apple geek yardımcı olamaz, ancak iPhone görüntüsünün güncel olmadığını fark eder. İPhone 5 neredeyse üzerimizde ve bu sitede hala iPhone 4'ün bir grafiği yok. Biliyorum, buna devam etmek gülünç, ancak site aslında bir iPhone uygulaması için olduğundan, bu önemli olabilir. Eski görüntülere sahip olmak, uygulamanın kendisini eski ve modası geçmiş hissettiriyor, bu da satın almadan önce iki kez düşünmemi sağlıyor!
navigasyon
Site hakkında son bir düşünce, navigasyonun sonradan düşünülmüş gibi görünmesidir. Sayfadaki metin içeriğini ziyaretçilerle ilgili bilgilerle değiştiren bağlantılar içerir, ancak bir nedenden dolayı altbilgide küçük ve gizli bir şekilde bulunur.

Bu gerçekten küçük bir şey olsaydı ben umursamıyorum ama aslında tasarımcı için kredi verdi daha önemli görünüyor. Basit çözüm, sayfanın en üstündeki tipik konuma atmak ve metni biraz büyütmektir.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.