Web Tasarım Kritiği # 56: Ray Cheung
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi, sadece bir Online Girişimci olarak kendini tanımlayan Ray Cheung'un ana sayfasıdır.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
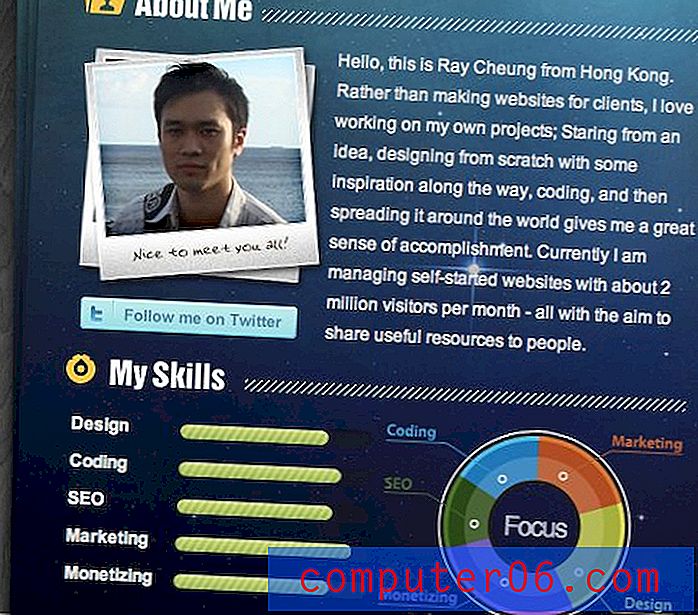
Ray Cheung Hakkında
“Müşteriler için web siteleri yapmak yerine, kendi projelerim üzerinde çalışmayı seviyorum; Bir fikirden başlayarak, yol boyunca biraz ilham alarak sıfırdan tasarlamak, kodlamak ve daha sonra dünyaya yaymak bana büyük bir başarı duygusu veriyor. Şu anda, ayda yaklaşık iki milyon ziyaretçiyle kendi kendine başlatılan web sitelerini yönetiyorum - hepsi de faydalı kaynakları insanlarla paylaşmak için. ”
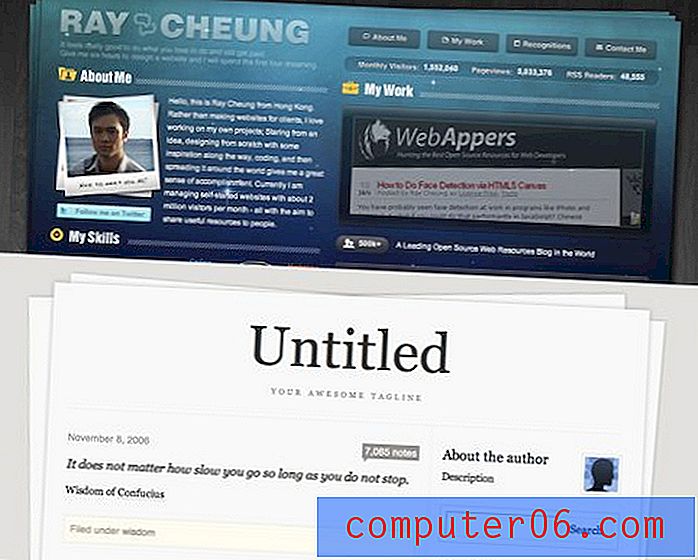
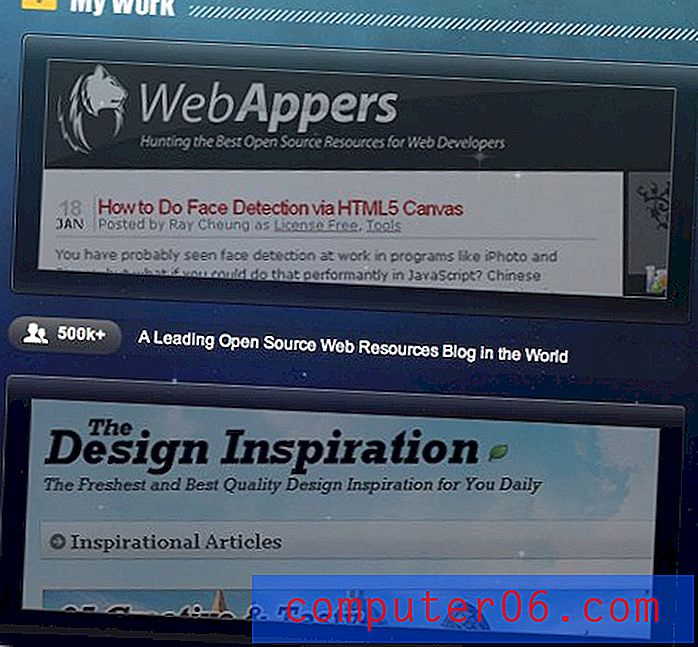
İşte ana sayfanın bir ekran görüntüsü:

İlk İzlenimler
Ray Cheung çok az tasarıma ihtiyacı olan bir adam. Her biri harika görünen ve ana sayfası istisna olmayan bir çok başarılı web girişimi yok.
Genel tema oldukça ilginç: içeriği tutmak için bir kağıt yığını ile ahşap arka plan. Ancak, kağıt bir doku kullanmak yerine Ray bir yıldız alan arka planıyla gitti. Çılgınca geliyor ama genel etki oldukça güzel! Tasarımcılar sadece bir trendle koşmak yerine beklenmedik bir şey yaptığında seviyorum.
Yığılmış sayfa efekti popüler bir Tumblr temasını andırıyor, ancak genel düzen ve tasarım oldukça farklı olduğu için benzerlikler gerçekten orada duruyor.

Bir bakışta Ray'in burada yaptıklarını gerçekten çok seviyorum. İçeri girelim ve bazı bölümlere daha yakından bakalım.
Doku ve Renk
Yukarıda bahsettiğim gibi, uzay ve ahşap dokular beklenmedik bir kombinasyon, ancak her ikisi de çok iyi tasarlanmış ve birlikte mükemmel çalışıyor gibi görünüyor. Ben ikisinden kaynaklanan koyu renk paletini seviyorum:

Yazı
Oldukça cesur bir görsel temanız olduğunda, onu bazı çılgın tipografi ile birleştirmek çok zor olabilir. Genel fikir, dikkat çekmek için rekabet eden çok fazla nesne istemediğinizdir.
Bunun ışığında Ray, yazı tiplerinde muhafazakar olmak için sağlam bir seçim yaptı. Tipografinin tamamı kolayca okunabilen sans-serif yazı tiplerinden oluşur. Ana site başlığı kalın ve ardından ultra hafif bir değişken (belki de çok hafif) geliyor. Bunlar ve kalın yoğun bölüm başlıkları Arial'da canlı gövde kopyasına sahip görüntülerdir. Bu türden bazılarını canlı hale getirmek için bazı @ font-face entegrasyonunu görmek harika olurdu, ancak görüntüler oldukça küçük, bu yüzden gerçekten büyük bir şey olduğunu düşünmüyorum (ancak bir sprite ya da ikisini kırmak zarar görmez) .

navigasyon
Bu eleştiriler ve tasarım galerimiz arasında, yıllar boyunca bir sürü web sitesi tasarımına yakından baktım. Daha önce hiç karşılaşmadığım bir numara görmüyorum. Ray'in navigasyonu beni gerçekten şaşırttı. Bu özel etkiyi gördüğümü hiç sanmıyorum.
Bu bölümün tasarımı basittir ve genel sayfa ile güzel çalışır. Hafif ekstrüde edilmiş düğmelerin kontrastını ve altındaki iç kısım bölümünü seviyorum.

Son iki düğmeyi tıkladığınızda, sayfa sizi o bölüme götürmek için otomatik olarak kayar, bu oldukça tipik bir fikirdir. Ancak, diğer iki düğme zaten sayfanın üst kısmında bulunan iki bölüme bağlanır, böylece bunları tıkladığınızda, ilgili bölümleri düzgün bir animasyonda ileri geri sallanır. Sitenin daha dinamik, neredeyse canlı ve arkadaş canlısı görünmesini sağlayan oldukça basit bir efekt.
Bölümler

Sayfa iki dikey sütuna ayrılmıştır. Ray'in üzerinde ve solda üzerinde çalıştığı çeşitli projeler, içeriğin çeşitli küçük bölümleridir: Hakkımda, Becerilerim, Okuma ve Tanıma.
Her bölüm bir başlık ve küçük bir simge ile kaplıdır, başka bir küçük özellik anında Tumblr'ı düşündürüyor.

Bu bölümler açıkça farklıdır ve bireysel olarak kolayca girilebilir. Her birinin benzersiz bir tasarımı var, ancak birbirine iyi bağlanıyorlar. “Becerilerim” bölümünde dikkate alacağım küçük bir şey, yatay çubukların dairesel grafiğin ilgili kısımlarına uyacak şekilde renklendirilmesidir. Bu, iki grafiğin tutarlılığına yardımcı olur ve nasıl bağlandıklarını hemen iletir.
Akıllı Kaydırma
Bu site hakkında gerçekten sevdiğim başka bir şey de Ray'ın kaydırma işlevini nasıl düşündüğü. Sol sütun iletişim formunda sona erer ve sağ sütun önemli ölçüde daha uzundur. Sayfayı aşağı kaydırdıkça, iletişim formuna ulaşana kadar sayfanın tamamı beklediğiniz gibi eşit olarak kayar. Bu noktada, sol sütun kaydırmayı durdurur ve sağ sütun devam eder.
Bunun gibi dokunuşlar, sitenin nasıl daha kullanıcı dostu hale getirileceğini düşünmek için ne kadar zaman harcandığını gösterir.
Işıklar kapalı!
Ben sitede oldukça emin değildi birkaç şey biri ışıkları kapatmak için üst yakın anahtarı oldu. Bu anahtara bastığımda temanın bir şekilde değişeceğini umuyordum. Belki ahşap arka plan daha fazla yıldız ya da aynı derecede ilginç bir şey açığa çıkararak siyaha dönüşür.

Ancak, anahtara bastığınızda, elde ettiğiniz şey budur:

Buradaki mesajı anlıyorum: ışıkları kapatarak enerji tasarrufu yapın. Ancak, uygulama biraz garip. Bu sayfa, ne yaptığını görmek için düğmeye basmanız durumunda siteye geri dönmeniz için hiçbir yol sunmaz ya da Ray'in diğer projelerinden biri veya enerji tasarrufu ile ilgili bazı kaynaklar gibi sizi başka bir yere yönlendirmez. Kafa karıştırıcı bir diğer unsur, site altbilgisindeki "Pil azalıyor" iletisidir. Bu, başlıktaki mesaja bağlanabilir, ancak oldukça belirsizdir.
Burada niyetlerin iyi olduğunu düşünüyorum ama sonuç sitenin algılanan kalitesini düşürüyor ve bence eğer bunlar korunacaksa yeniden düşünülmesi gerekiyor.
Sonuç
Kapanışta, Ray'in burada sizi tanıtmak için harika bir web sayfası yarattığını düşünüyorum. Sayfa, kim olduğunu ve ne yaptığını açıkça gösteriyor ve bunu yaparken harika görünüyor. Düzen mantıklı ve takip edilmesi kolaydır, tasarım benzersiz ve ilginçtir ve içerik çoğunlukla ilgilidir.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.