Web Tasarım Kritiği # 62: Etkili Ağ
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünkü site, politik haber toplayıcısı ve filtresi olan Influentials Network'tür.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Influentials Network Hakkında
“IN tüm medyadaki en viral ve önemli siyasi haberleri sürekli olarak izler ve toplar. IN, en alakalı 10 siyasi kişiliği ve / veya sorunu otomatik olarak tek, dinamik ve taranması kolay bir sayfaya filtreler. ”
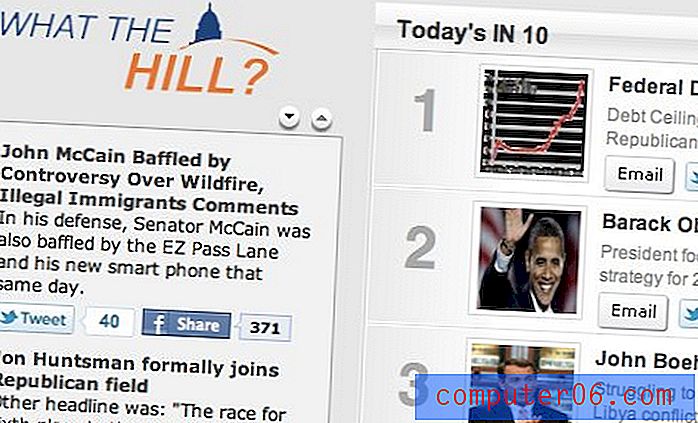
İşte ana sayfanın bir ekran görüntüsü:

İlk izlenim
Dürüst olmak gerekirse, bu sitenin tasarımı hakkında gerçekten iyi görünen bir şey yok. Genel olarak üç sütun düzeni iyi, ancak görsel tema ve genel estetik oldukça sert bir güncelleme kullanabilir.
Eleştiri isteyen birçok insan gerçekten sadece arkada bir pat istiyor, ancak IN'nin arkasındaki tasarımcı ve geliştirici ile konuştum ve site hakkında açık ve dürüst geri bildirimler duymak için gerçek bir istek duyduğunu ifade etti. İyileştirme için yer olduğunu biliyor ve nasıl yapılacağı konusunda net tavsiyeler arıyor. Bunu göz önünde bulundurarak, başlayalım!
Haber Toplayıcı Tasarımına İlişkin Düşünceler
Haber toplayıcıları bir web tasarımcısı için çok garip canavarlardır ve başarılarını düzenleyen kuralların estetik güzellikten başka bir şeyle alakalı olduğunu itiraf ediyorum.
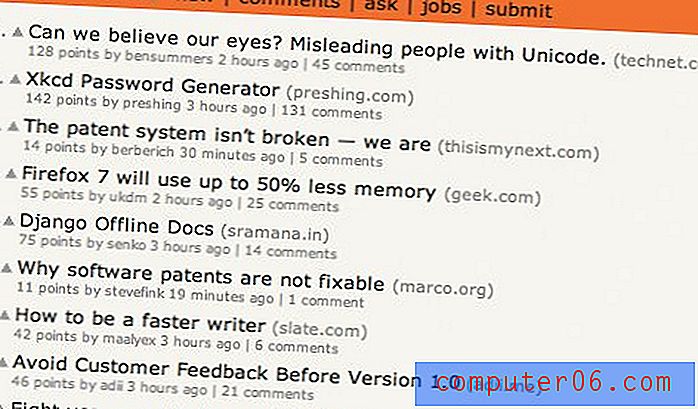
Örneğin, sık sık ziyaret ettiğim bir toplayıcı Hacker News. Tasarımlarına göz atın:

Gördüğünüz gibi, bu tam olarak modern web tasarımının bir resmi değil. Modern minimalizmin iyi bir örneği bile değil, gerçekten sadece arka plan dolgulu bağlantıların bir listesi! Buna rağmen, hala nerd dünyasından en son haberleri görmeyi çok seviyorum. Reddit gibi diğer popüler toplayıcılar sadece basit değil, aynı zamanda düpedüz çirkinler.
Tüm söyleyeceklerim, ilk içgüdüm IN tasarımına başka bir site gibi yaklaşmaktır, ancak aslında bu konuda en iyi yol olmayabilir.
IN'in Görünüşü
Toplayıcı tasarımının mevcut durumu göz önüne alındığında bile, IN'nin görsel departmanda bazı işleri kullanabileceğini düşünüyorum. Yeni başlayanlar için, her bölümde kullanılan arka planların hayranı değilim. Site gerçekten degrade ağır gibi hissediyorum. Her zaman bir tasarım hilesi bulma ve aşırı kullanım nedeniyle kötüye kullanma konusunda dikkatli olun.
Ayrıca, birincil içerik orta gri bir arka plana sahiptir ve her iki tarafta bir ışık şeridi ile çevrilidir. Bu bir sebepten dolayı biraz garip geliyor. İki renk muhtemelen çok benzer. Ana içeriğin öne çıkmasına yardımcı olacak gerçek bir renk kontrastı yok, sadece hafif ve kafa karıştırıcı bir renk kayması var. Dürüst olmak gerekirse, sadece gereksiz görsel komplikasyon eklediğini düşünüyorum ve tüm arka planı şu anda merkezdeki birincil alanın arka planını işgal eden gri ile doldurmanızı öneririz. Bu site için posta hedeflerimizden biri, oldukça yoğun tasarımı basitleştirmek olacaktır.
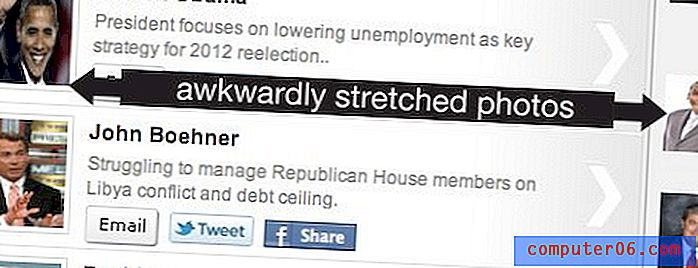
Sayfanın görsel çekiciliğini anında aşağı çektiğini düşündüğüm başka bir şey, çirkin küçük resim boyutlandırmasıdır. Fotoğraflar önceden ayarlanmış kutu boyutlarına sığacak şekilde uzatılır ve sıkıştırılır. Bu sonuç, tasarımcının hemen “yeterince iyi” bir zihniyetini düşündüren gerçekten tıknaz görünümlü bir tasarımdır.

Bu sorunu çözmek için muhtemelen çok sayıda JavaScript eklentisi vardır, bazı akıllı CSS'ler bile durumu iyileştirebilir.
Başlık

Üstbilgiyle ilgili temel sorun iletişim akışıdır. Şu anda, gerekli tüm bilgileri içerdiğini düşünüyorum, ancak belki de doğru sırada değil.
Bunu nasıl yeniden tasarlayacağım. Şu anda sitenin açıklamasını içeren bir kutunun bulunduğu sol üstte, site adını ve logosunu güzel ve büyük yerleştiririm, böylece insanlar nerede olduklarını hemen bilirler. Ardından, açıklamayı navigasyonun altındaki kutuya taşıyacağım.
Ayrıca, “Akıcı şekilde” hattı çalışmıyor. Sitenin düzenini fırlatan garip bir yerde ve hissedileceği şekilde ifade edildi. Bunu site logosunun alt etiketi yapar ve boşlukları çıkarırdım. Influentials Ağı: Etkilenmemiş, INformed, INspired.
Gezinmeyle ilgili olarak, bu, sayfanın en sevdiğim bölümlerinden biri, çünkü siyah, sayfaya çok fazla ihtiyaç duyulan kontrast getiriyor. Bu temayı tekrarlamak için başka yerler aramayı düşünürüm.

widget'lar
Her iki taraftaki ana içeriğin etrafı, çeşitli widget'lar ve aşağıdaki gibi içerik bölümleri içeren kenar çubuklarıdır:

Genel olarak, bunların her biri biraz daha tweaking ve incelik kullanabilir. Örneğin, yukarıdaki “Ne Tepesi” bölümü, bölümün ne içerdiğini açıklayan kısa bir tanımlayıcı kullanabilir. Metin burada da oldukça ezilmiş hissediyor, bazı ek satır yükseklikleri uzun sürebilir.
Ayrıca, widget'ların her biri, üst kısımdaki küçük yukarı ve aşağı okları içerir ve içeriğe göz atmak için tıklamanıza olanak tanır. Bu daha az görünebilir, ancak basit bir kaydırma daha iyi çalışır.
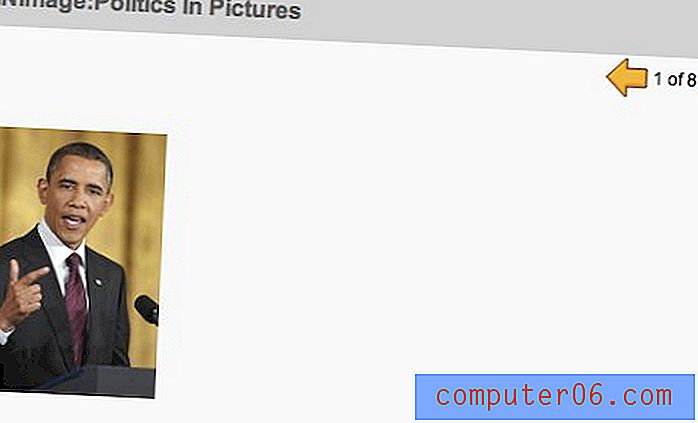
Çok çalışma gerektiren başka bir widget da fotoğraflar bölümüdür. Bu sadece düzgün çalışmıyor gibi görünen büyük bir boş alandır.

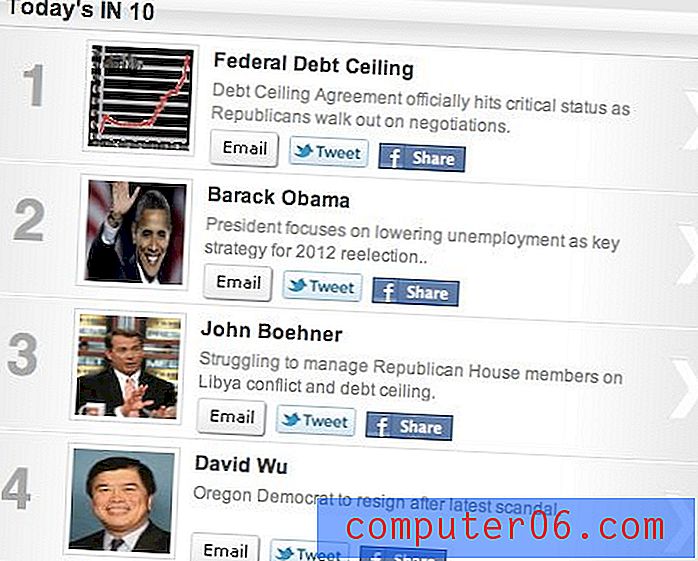
IN 10 Sütunu
Geçebileceğimiz son bölüm, sayfadaki birincil içeriği dikkate alacağım şey. Fotoğraf boyutlandırma sorunundan daha önce bahsettik ve bunun dışında bu alan oldukça iyi görünüyor.

Burada değiştirmeyi düşünebileceğiniz bir şey, vurgulu efekttir. Şu anda her şeyi birkaç piksel kaydırıyor, ancak hareket o kadar hafif ki neredeyse bir böcek gibi hissediyor. İçeriğin kaydırıldığı miktarı artırın veya renk değişikliği gibi başka bir şeye geçin.
Ayrıca, paylaşım düğmeleri çok tutarsız görünüyor. Her birini aynı boyutta ve şekilde yapmayı deneyin.
Sonuç
Bu sitenin çok fazla çalışmaya ihtiyacı olduğunu düşünüyorum, ama aynı zamanda mükemmel bir şekilde yapılabilir olduğunu düşünüyorum. Benim tavsiyem bunu parçalara ayırmak. Bir hafta boyunca başlığa odaklanın ve gerçekten olabildiğince iyi yapmak için biraz zaman harcayın. Sonra başka bir bölüme geçin ve bir hafta daha mükemmel olana kadar rafine edin. Şu anda sitenin ana sorunu, fırlatılmaya hazır olmadığı, ancak yine de başlatıldığı gibi acele ettiği.
Uzun vadeli bir hedef olarak, içeriği nasıl basitleştirebileceğinizi düşünün. Özellik eklemeyi bırakın ve özellikleri soymaya başlayın. Birincil içeriği daha iyi vurgulayın ve en önemli ikincil içerik hariç tümünü kaldırın. Bir şeyi kesmekle ilgili şüpheleriniz olduğunda, Hacker News'e tekrar bakın ve ne kadar basit olduğunu düşünün!
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.