Web Tasarım Kritiği # 88: SeaWorld
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugün hepimizin sevdiğinden emin olduğum müthiş bir müşterimiz var: SeaWorld! Ne kadar serin? İçeri girip siteleri hakkında ne düşündüğümüzü görelim.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
SeaWorld Hakkında
SeaWorld'ün tanıtıma ihtiyacı yoktur. Mevcut en havalı tema parkı zincirlerinden biridir. Yunuslar, katil balinalar, mantalar ve heyecan gezintileri ve diğer harika cazibe merkezleri ile daha iç içe. Sadece büyülü bir yer.
Açıkçası, Deniz Dünyası millet insanlara rakipsiz bir tema parkı deneyimi vermek hakkında bilmeniz gereken her şeyi biliyor, ama web UX nasıl? Hadi bir bakalım.
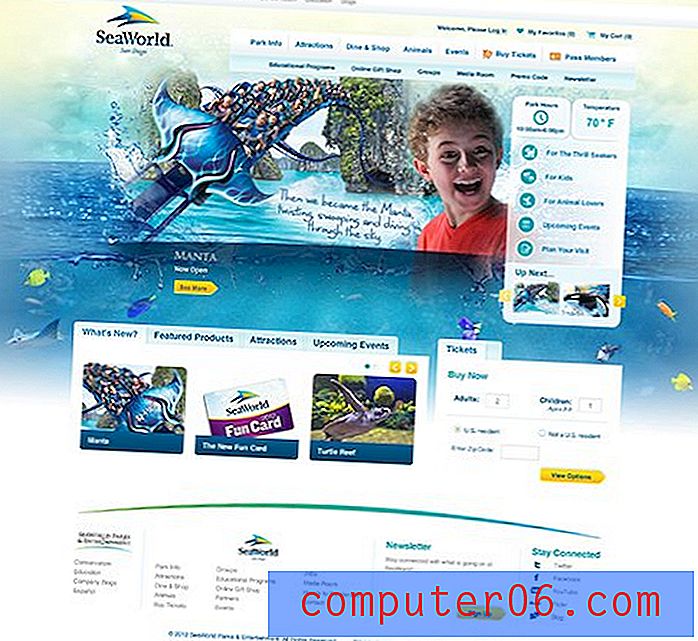
SeaWorld Parks ana sayfasının ekran görüntüsü:

Lansman Sayfası
Yukarıda gösterilen sayfa sizi üç SeaWorld lokasyonundan birine götüren bir geçittir: San Diego, San Antonio veya Orlando. Biraz sonra belirli bir parkın sitesini daha ayrıntılı inceleyeceğiz, ancak bu sayfadaki bir tartışma ile başlayalım.
Hedefler Nelerdir?
Bu sayfanın çok basit olduğu göz önüne alındığında, etkinliğini analiz etmek oldukça kolaydır. Hızlı bir bakış, tasarımcıların bu sayfa ile elde etmek istedikleri üç temel şey olduğunu söylüyor. İlk ve en önemli hedef sizi özel SeaWorld park sitelerinden birine götürmektir. Bu amaç olmasaydı, bu sayfa bile olmazdı, bu yüzden buna birincil amaç diyebilirim.
“İlk ve en önemli hedef sizi özel SeaWorld park sitelerinden birine götürmektir. Bu amaç olmasaydı, bu sayfa bile olmazdı. ”Bu amaçla el ele marka iletişimidir. Evet, doğru yere geldiniz. Biz SeaWorld ve parklarımızda görmeyi bekleyebileceğiniz küçük bir tat. Son amaç, sayfanın üst kısmındaki küçük ikincil navigasyonda yatmaktadır. Yanlış yere gelmeniz durumunda, olmanız gereken yere ulaşmak için birkaç bağlantı var.
Odak nerede?
Yukarıdaki hedefleri göz önünde bulundurarak, bu tasarımın başarısını değerlendirelim. Sayfanın varlığının tüm amacı diğer üç parka açılan bir kapı olarak hizmet etmekse, sayfanın iyi bir bölümünün bu göreve adanması gerektiği anlamına gelir. Ancak bunun yerine gördüğümüz, sayfanın oldukça küçük bir bölümünün her türlü etkileşime adanmış olmasıdır.
Öğelerin boşluk ilişkilerini değerlendirebilmemiz için bunu tel kafesle çizelim:

Gördüğünüz gibi, tüm etkileşim sayfanın üstünde küçük bir alana atılır. Her şey daha sonra tartışacağımız büyük Atlantis sürüş atışına arka koltuk alıyor. Bir yolculuğu göstermek ve insanları heyecanlandırmak harika, ancak yukarıda da belirttiğim gibi, bunun aslında sayfanın ikincil hedefi olduğuna inanıyorum. Mevcut haliyle, aslında daha çok dikkat dağıtıcı.
Bu sayfaya geldiğimde, bu grafik beni hemen içeri çeker, ancak beni hiçbir yere götürmez. Bu bir bağlantı değil, hiçbir şeye işaret etmiyor, sadece bir görüntü. Oradan gözlerimin içgüdüsel olarak bir sonraki hedefi yok. Ne olduğunu öğrenmek için sayfada dolaşmaya zorlanıyorlar.
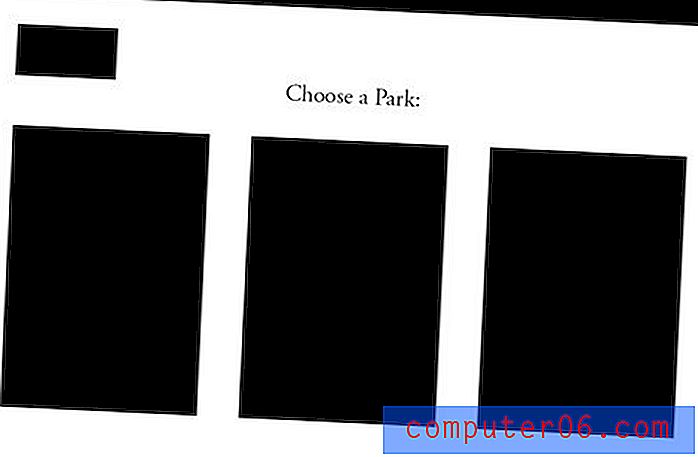
“Bu gerçekten sadece bir geçiş sayfasıysa, kullanıcıları olabildiğince çabuk gitmek istedikleri yere götürmeniz gerekir.”Bu sayfadaki tüm iletişim akışını yeniden düşünmenizi öneriyorum. Bu gerçekten sadece bir geçiş sayfasıysa, kullanıcıları mümkün olduğunca hızlı bir şekilde gitmek istedikleri yere götürmeniz gerekir. Oranlar, başlamak için sadece bir dakikanız var ve bu sayfayı anlamaya zorlamak için harcadınız. Sayfayı böyle bir şeye kaydırdığımızı düşünün:

Bu, sayfanın birincil hedefini öne ve yüzünüze yerleştirir. Burada, üç tema parkı seçeneği merkez sahne alıyor. Sayfa yüklenir yüklenmez, neler olduğunu anlarsınız ve ziyaret etmek istediğiniz parka tıklarsınız.
Bu düzenin amacı, kullanıcının daha verimli olabilmesi için ağ geçidi sayfasında harcanan süreyi azaltmaktır. Üç büyük kutu çifte görev yapar. Kullanıcıları gitmek istedikleri yere götürür ve size marka görüntüleri için güzel bir alan sağlar. Bu sayfada bir cazibe sergilemek yerine, her siteden bir tane olmak üzere üç benzersiz özelliği vurgulayabilirsiniz.
Estetik
Sayfanın estetik hissi, bazı su yaşamı ve stereotipik Amerikan çekirdek ailenizle birlikte eğlenirken bir okyanus manzarasıdır. Kavramsal olarak, bu tüm önemli noktalara çarpar. Islak, vahşi, eğlenceli ve SeaWorld'ün birincil müşteri tabanını (tek kullanımlık geliri olan iyi giyimli, üst orta sınıf aileler) muhtemel olanı hedefliyor.

Bazen bir şey kavramsal olarak ölü olabilir, ama infazda o kadar büyük değil ve bence burada olan bu. Sayfadaki grafiklerin hepsi Photoshop balta işi tarzında bir tür Arnavut kaldırımlı.
“Bazen bir şey kavramsal olarak ölü olabilir, ama infazda o kadar büyük değil ve bence burada olan şey bu.”Örneğin sıçrama, küçük ölçekli bir atıştan açıkça çekiliyor. Sıçrama, bir parça meyvenin suya düşmesi gibi bir şeyin stok fotoğrafından kaynaklanıyor olabilir. Bunun insanları neredeyse minyatür gibi göstermesinin garip bir etkisi var. Arka planı karışıma atın ve aniden her şey aslında çok büyük görünüyor. Buradaki her şeyin ölçeği sadece biraz sakat.
Oran, çoğu insan bunların hepsini fark etmeyecek. Bununla birlikte, buradaki görsel deneyimin kalitesinin oldukça düşük olduğunu düşünüyorum. Tasarım ekiplerinin nasıl çalıştığını bilerek, bunlar kesinlikle web tasarım ekibinin birlikte çalışması gereken marka kaynaklarıdır. Şahsen, sürüş sırasında eğlenen insanların büyük, yüksek kaliteli, gerçek bir fotoğrafının daha büyük, daha inandırıcı bir etkisi olacağını düşünüyorum.
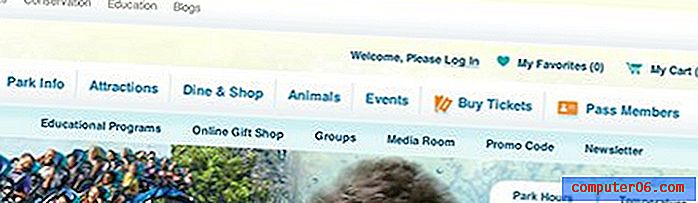
Park Ana Sayfası
Biz sitenin çok küçük bir bölümünü eleştirerek uzun zaman geçirdim ama insanların ilk gördüğü şey göz önüne alındığında, doğru almak için zaman ayırmaya değer. Şimdi ilerleyelim ve özel park sitelerinden birine bakalım.

İlk izlenim
Burada çok daha fazlası olan bir sayfamız var. Merkez kısım artık statik bir görüntü değil, gülümseyen, mutlu aileler ve yüzme yaratıkları ile çeşitli heyecan verici cazibe merkezlerinde dolaşan bir slayt gösterisi. Dürüst olmak gerekirse, daha önce gördüğümüz estetik sorunların çoğu burada taşınıyor.
Bir bütün olarak sitenin görünümü ve hissinden çok etkilendim. “SeaWorld markası” biraz dağınık ve meşgul olarak çıkıyor. Görüntüler, birlikte tokatlandı ve okyanus arka planına garip bir şekilde entegre çeşitli fikirler bir patchwork vardır. Ayrıca hepsi tonlarca çirkin JPG artefaktıyla çok düşük bir çözünürlükte sunulmaktadır.
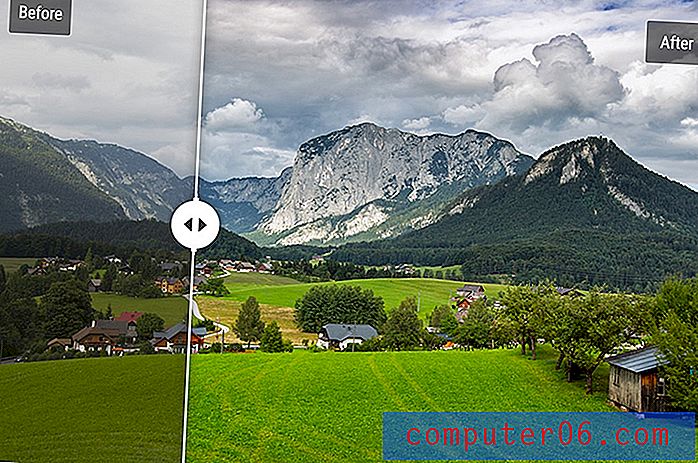
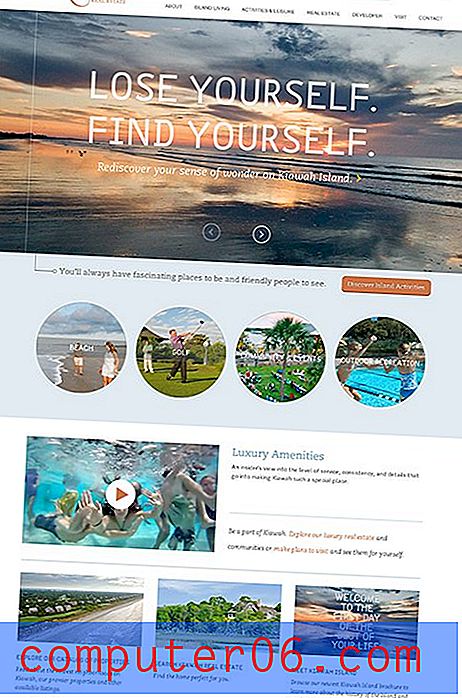
“Görüntüler, hepsi birbirine tokatlanmış ve okyanus arka planına garip bir şekilde entegre edilmiş çeşitli fikirlerin bir patchwork'ü.”Arka plan tasarım ekibini harekete geçiren şeyse kaybet. Sitenin arka planını tamamlamadan başlıkta tam genişlikte bir fotoğraf kullanabilirsiniz. Bence aşağıdaki site, bunu oldukça iyi yapıyor:

Bu site muhteşem ve ondan öğrenebileceğimiz çok şey var. Görüntülerin, hızlı ve kirli Photoshop derlemelerinden değil, süper yüksek kaliteli fotoğraflardan nasıl oluştuğuna dikkat edin. Çok şey oluyor ama hepsi iyi organize edilmiş ve basitleştirilmiş, böylece bir kerede dikkatiniz için çok fazla çığlık atmıyorsunuz.
Şimdi, görsellerin hepsi SeaWorld için yanlış mı? Elbette. Hala aksiyon dolu heyecan verici aile çekimlerini takip etmeleri gerekiyor, ancak yukarıdaki siteye benzeyen bir şekilde yapılmalıdır. Bana eğlence ver, ama oraya ulaşmak için görsel deneyimin kalitesinden ödün vermeyin.
“Bana eğlenceyi ver, ama oraya ulaşmak için görsel deneyimin kalitesinden ödün vermeyin.”Her yerdeki SeaWorld'ün hem güzel hem de insanın çarpıcı görüntülerine sahip olmadığını hayal edemiyorum, sadece güzel bir siteye entegre olmayı bekliyor.
Hedefler Nelerdir?
Bu sayfanın hedefleri, daha önce gördüğümüz sayfadan çok daha karmaşık. Başlamak için, bir kullanıcı olarak neden SeaWorld sitesini ziyaret edeceğimi düşünelim. İşte, belirli bir sırayla, geldiğim şeylerin bir listesi:
- Eğitim: SeaWorld nasıl bir yer? Biz ne yapacağız?
- Bilet satın al
- Seyahatimi planla (oteller, uçuşlar vb.)
- Park saatleri
- Sürüş yönleri
- Satış ve Özel Etkinlikler
Hedeflere Karşı Performans
Çoğu zaman, site olası hedefler listeme karşı oldukça iyi bir performans sergiliyor. Sitede gördüğüm ilk şeylerden birinin bu küçük widget olduğunu seviyorum:

Bu harika. Hemen park saatlerini ve hava koşullarını görebiliyorum. Bunlar site ziyaretlerinin iki büyük sebebidir ve tek bir tıklama olmadan cevabımı buldum.
Daha fazla keşfetmek, güzel bir küçük bilet satın alma alanı var, yol tarifleri “Park bilgisi” bağlantısının altında bir tık uzakta, parkın neye benzediği ve neler olduğu hakkında birkaç seyahat planlama bağlantısı ve tonlarca eğitim var.

Genel olarak, siteye geldiğimde aklıma özel bir hedefim olursa, bunu oldukça kolay bir şekilde başarabilmem gerektiğini düşünüyorum. Tersine, sadece keşfetmek istiyorsam, beni park hakkında heyecanlandıracak birçok içerik var.
Gezinme Menüleri
Aradığım şeyi bulmak benim için çok zor olmamasına rağmen, hala iyileştirilmesi gereken çok yer olduğunu düşünüyorum. Beni şu an kafamı sallayan ana şey navigasyon menüsü… ya da menüler.

Bu küçük alanda en az dört farklı yatay bağlantı hattı vardır. Ayrıca, fareyle üzerine gelindiğinde büyük açılır menüler vardır. Alt menülerimiz için alt menülerimiz var. Tasarımcılar, her sayfayı ana sayfadan bir tık uzakta yapan tonlarca navigasyona sahip olmanın iyi olup olmadığı konusunda her zaman farklıdır. Mega navigasyon taktiklerinin hem artıları hem de eksileri olduğu açıktır, ancak kesin olan bir şey vardır: vidalanması kolaydır.
Ne kadar ileri götürmek istediğinize bakılmaksızın, buradaki basitleştirmenin hayati olduğunu düşünüyorum. Sadece çok fazla gezinme var ve gezinmek çok zor. Bu sorun, çok sayıda içeriğe sahip büyük sitelerde son derece yaygındır ve her zaman kolay bir cevap yoktur. Aşağıda Disney'in aynı navigasyon aşırı yükü ile mücadele ettiğini görebilirsiniz.

Düşünceleri Kapatma
Büyük organizasyonları tasarım sorunları için geride bırakmak ve yargılamak kolaydır. Argüman her zaman aynıdır: çok fazla paraları ve kaynakları var, neden dünyanın en iyi web sitesini çekemiyorlar?
Durumun gerçekliği, bunun sadece büyük bir örgütün parçası olarak hiç çalışmayanlar tarafından alınan oldukça naif bir konum olmasıdır. Serbest yazarın kendi kişisel sitesinde underdog olarak çalıştığını görebilirsiniz, ancak gerçekte tasarım açısından avantajı var. İstediği her şeyi yapabilir. Deneysel web teknolojilerini kullanın, tüm tasarımı denetleyin ve tutarlı, birinci sınıf bir deneyim olduğundan emin olun; her şey kafasından çıkar ve ona meydan okuyacak kimse yoktur.
“Çok çalışıyorlar ve iyi çalışıyorlar, ama sonunda, onlar ve yıldız tasarımı arasında duran birçok büyük engel var.”Bunu kurumsal web tasarım projelerinin genellikle gittiği yolla karşılaştırın. Tek bir projede işbirliği yapmak zorunda olan çok sayıda el ve kafa var. Sıkı ve çoğu zaman rekabet eden marka yönergeleri, tarayıcı uyumluluk gereksinimleri, alt düzey tasarım kaynakları (çöp girişi, çöp çıkışı), uzun toplantılar ve ofis politikaları, bu insanlar için günlük öğütmeyi tanımlayan şeydir. Çok çalışıyorlar ve iyi çalışıyorlar, ancak sonunda, aralarında ve yıldız tasarımında duran birçok büyük engel var.
Gelecek İçin Öneriler
Burada yapılabilecek çok sayıda artımsal gelişme var, ancak bir gün kaçınılmaz olarak gerçekleşecek olan büyük yeniden tasarımı düşünelim. Gelecek yıllarda olsa bile tartışmaya değer.
Benim tavsiyem hepsini yıkmak ve sıfırdan başlamak. İki büyük vardiya olması gerekiyor. İlk olarak, SeaWorld marka ekibinin web'de nasıl görünmek istediklerine karar vermesi gerekiyor. Mevcut estetik sadece kesmiyor ve heyecan verici ve yüksek kaliteli görüntüler arasında daha iyi bir denge sergileyen yeni bir yöne ihtiyaçları var.
“Web kullanıcılarının bazı tel kafesler oluşturması ve estetik dışında kullanılabilirliğe odaklanması gerekiyor.”Bu olurken, web adamlarının bazı tel kafesler oluşturması ve estetik dışında kullanılabilirliğe odaklanması gerekiyor. Oyunun adı sadeleştirmedir. Karışıklığı kesin ve neyin en önemli olduğunu anlayın. Ağ geçidi sayfasında gördüğümüz gibi, önemli parçaların daha belirgin ve kullanımı daha kolay hale getirilmesi gerekiyor. Yukarıdaki Kiawah Adası sitesinin basit akışını inceleyin ve not alın. Harika ilham kaynakları olarak çalışacak diğer siteleri bulun ve doğru yaptıklarını öğrenin.
Siz işteyken mobil cihazınızı bir öncelik haline getirin. Mobil siteyi kapsayacak zamanım ya da alanım yoktu, ama kötü. Bir sonraki site duyarlı olmalı ve subpar deneyimi olan mobil kullanıcıları cezalandırmamalıdır.
“Bir sonraki site duyarlı olmalı ve subpar deneyimi olan mobil kullanıcıları cezalandırmamalıdır. “Yeniden tasarım projesi, pistten çok kolay bir şekilde atlayıp felakete dönüşen büyük, zor ve sinir bozucu bir meydan okuma olacak. Web tasarımcısının durumu böyle. Hepimiz onu seviyoruz çünkü tüm zorluklara rağmen, şaşırtıcı sonuçlara ulaşılabilir. SeaWorld ekibinin kendilerini bu iki hedefe gerçekten adamaları durumunda çarpıcı ve son derece kullanışlı bir tasarım elde etme yeteneğine sahip olduğundan eminim.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.