Web Tasarım Kritiği # 94: Sağlıklı İşitme
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi, işitme sağlığı ve işitme cihazı bilgileri için bir kaynak olan HealthyHearing'dir. İçeri girelim ve ne düşündüğümüzü görelim!
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Sağlıklı İşitme Hakkında
“Sağlıklı İşitme'de, işitme sağlığı bilgileri için önde gelen çevrimiçi kaynak olarak itibarımızı korumak için çok çalışıyoruz. Hedefimiz, anlaşılabilir ve ilham verici yüksek kaliteli içerik sunmaktır. ”
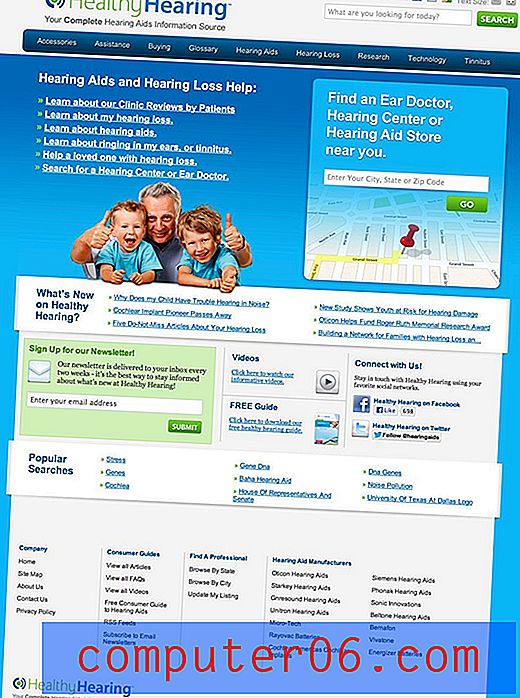
İşte ana sayfanın bir ekran görüntüsü:

İlk izlenim
Bu siteyle ilgili ilk izlenimlerim oldukça olumlu. Estetik açıdan bakıldığında oldukça çekici. Renk şeması sakinleştirici ve görüntüler samimi ve ulaşılabilir.
Daha da önemlisi, saniyeler içinde sitenin ne için ve kimin için olduğunu açıkça belirleyebilirim. Amaç, çeşitli yerlerde (Farklı İşitme Cihazları Bilgi Kaynağınız) birkaç farklı şekilde açıkça belirtilmiştir. Bu sitenin işitme engellilere yardım ve bilgi sağlamak amacıyla yapılmış bir site olduğunu kaçıramıyorum. Bu büyük bir hedef, bu nedenle bu sitenin bu kadar başarılı olması küçük bir başarı değil.
Amaç tanımlamaya ek olarak, sitenin navigasyon alanında gerçekten iyi olduğunu düşünüyorum. Bununla, aradığım şeyi kolayca bulabileceğimi söylüyorum ve sadece göz atıyor olsam bile, izlenecek çok sayıda basit, yardımcı yol var. Genel site deneyimi iyi yapılandırılmıştır; bir başka büyük galibiyet.
Bütün bunlar söyleniyor, kesinlikle bazı küçük endişelerim ve iyileştirme için önerilerim var. Ana sayfanın belirli kavramsal yanlış yönlendirme ve kullanılabilirlik konularına yoğunlaşacağımız belirli alanlarına dalalım.
Site Kimler İçin?
İyileştirilmesi gereken alanlara dalmaya başlamadan önce, bu eleştiriler için uygun bakış açısını bulmalıyız. Her siteyi kendi ihtiyaçlarıma göre nasıl eleştirebilirim, ama sonuçta her site bana doğru hedeflenmediği için bu çok yararlı olmaz.
Bu sayfaya baktığımda, dikkatimi çeken ana grafik bu:

Diğer insanlar güler yüzleri gördüğünde, bir hedef kitle görüyorum ve bu özenle seçilmiş görüntüde tam olarak baktığımız şey bu. Burada kesinlikle genç bir insan görmüyorum ya da “yaşlı” kategorisine çok uzak değil. Şık, eğlenceli ve aktif görünüyor. Müthiş torunlarıyla hayatı dolu dolu yaşamak istiyor.
İşitme cihazlarına ihtiyaç duyanlar sadece yaşlı insanlar mı? Kesinlikle hayır ve belki de görüntüdeki çocuklar bu fikri kapsıyor. Bununla birlikte, bu site hakkında doğrudan daha eski bir nesile hedeflendiğini gösteren çok şey var, bu nedenle, bunu akılda tutmak önemlidir. Başlıca tasarım kararları, hedef kitlenizin ışığında verilebilir ve alınmalıdır.
Metin Boyutu Düğmesi
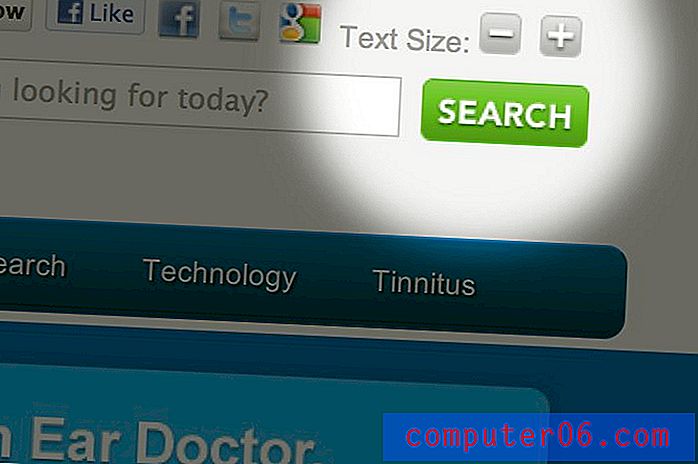
Yarasadan hemen sonra, hedef kitle hakkındaki varsayımlarımızı doğrulayan bir şey görüyorum. Ekranın sağ üst köşesindeki sayfadaki metnin boyutunu artıran bir düğme vardır:

Şimdi, kimin böyle bir düğmeye ihtiyaç duyacağını ve çoğu tarayıcının bunu basit bir klavye kısayoluyla herhangi bir sayfada yapabileceğini fark etmiyorsanız, bir kez daha yaşlı kullanıcılara bakıyoruz.
Şahsen bunun büyükannem ve büyükbabamın birçok farklı sitede görmeyi çok seveceği harika bir özellik olduğunu düşünüyorum (Facebook metnini küçülttüklerinde çıldırdılar). Ana sayfadaki sorunum neredeyse işe yaramaz olması. Ana sayfada bir ton metin var ve bu düğme geri kalanını tamamen görmezden gelirken yalnızca bir kısmını etkiler.
Kuşkusuz, diğer sayfalar üzerinde çok daha büyük bir etkisi var, ancak burada ana sayfada iki şeyden birinin gerçekleşmesi gerektiğini düşünüyorum. Ya metnin çok daha fazlasında çalışmasını sağlayın veya kullanıcının hayal kırıklığını önlemek için tamamen kaldırın. Şu anki haliyle, muhtemelen sadece sitenin bozuk olduğunu düşünmelerini sağlayacaktır.
Sosyal Medya Düğmesi Düğmesi Düğmesi Düğmesi
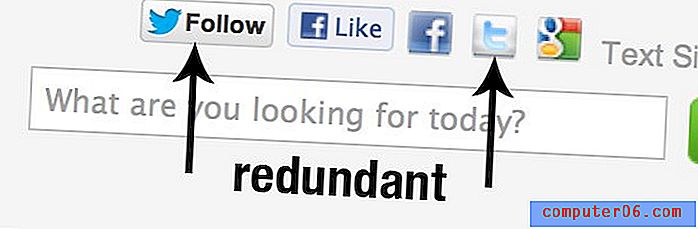
Başlığımdaki fazlalığı yakaladın mı? Can sıkıcı, değil mi? Bu sayfadaki sosyal medya özelliklerine baktığımda böyle hissediyorum. Üstte, arama kutusunun üstünde beş sosyal medya düğmesi buluyorum:

Gördüğünüz gibi, bunlardan ikisi Facebook, ikisi Twitter. Neden iki sosyal medya sitesi için dört düğmeye ihtiyacınız var? Bu, bugün sayısız siteyi rahatsız eden bir tür sosyal medya karmaşasının açık bir örneğidir.
Biraz aşağı kaydırdığımızda ne görüyoruz? Daha fazla sosyal medya düğmesi!

Pazarlama adamlarına ve SEO insanlarına, anladım, sosyal medya iyi. Ancak, pasta ve dondurma gibi, çok iyi bir şey olabilir. Bu coşku biraz aşağı, daha az daha fazla olabilir.
Bir yan notta, Twitter görüntüleri yanlış. Yukarıdaki resimde yeni kuş logosunun yanındaki eski "t" logosu gösterilmektedir. İkincisi birincisinin yerini aldı ve asla birlikte gösterilmemelidir. Aslında Twitter burada “t” logosunun öldüğünü ve Twitter'ı temsil etmek için asla kullanılmaması gerektiğini açıkça belirtiyor.
navigasyon
Bazı sorunlarım olan bir sonraki alan navigasyon. Hem estetik hem de kullanılabilirlik açısından bakıldığında, burada birkaç şeyi değiştirebiliriz.

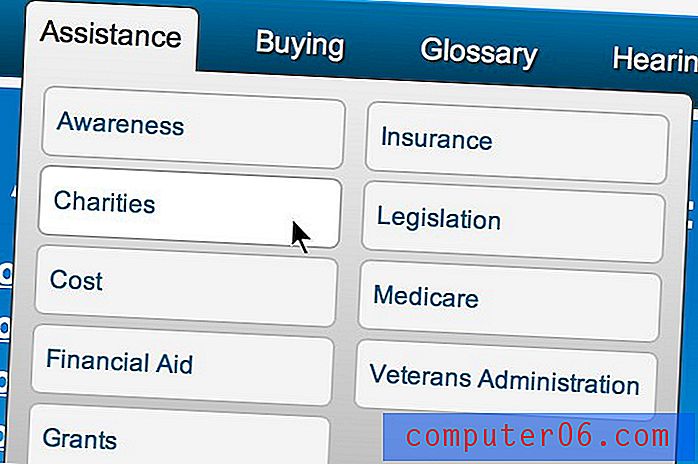
Görsel bir bakış açısından, başlangıçta açılır menüdeki öğelerin metin alanlarına benzediğini düşündüm, bu oldukça kafa karıştırıcıydı (değiller). Böyle bir karışıklığı önlemek için bunları biraz farklı şekillendirmeyi düşünürüm.
Her bağlantıda tıklanabilir alanın ne kadar küçük olduğu çok daha kötü bir suçtur. Her öğenin etrafında, parlaklık ekleyen bir fareyle üzerine gelindiğinde bu büyük kutu var, ancak bu kutular tıklanabilir değil, sadece kelimeler var.
Bu sitenin hedef kitlesi göz önüne alındığında, tıklanabilir alanlarınızı mümkün olduğunca büyük hale getirmek istiyorsunuz. Fareyle üzerine gelindiğinde geri bildirim ile birlikte bana büyük bir kutu sağlarsan, onu tıklasam iyi olur! Alternatif olarak, kullanıcılarınız sitenizin işe yaramadığı izlenimini edinecekler.
Sonuç
Gördüğünüz gibi, gerçekten sadece ince ayar yapılması gereken birkaç küçük şeye dikkat çektim. Genel olarak, sayfa tasarımı hedeflerine oldukça iyi ulaşıyor. Ana tavsiyem, bu hedef kitleyi akılda tutmak ve onları neyin rahatsız edeceğini veya geri çevirmek için siteyi taramaktır. Pek çok küçük sıkıntı, kötü bir kullanıcı deneyimine hızla katkıda bulunabilir.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.