Web Tasarım Kritiği # 96: SuccessInc Drupal Tema
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilen alanlara ek olarak iyi yapılmış alanlara dikkat çekeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünün sitesi SuccessInc, More Than (sadece) Temalarından Drupal teması. İçeri girelim ve ne düşündüğümüzü görelim!
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 49 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
SuccessInc Hakkında
“Çoğu tema basit, temiz ve minimal görünecek şekilde tasarlandı. Bu, etkilemenize yardımcı olmak için tasarlanmıştır. Hem masaüstü hem de mobil cihazlarda. Success Inc., görüntülendiği tarayıcının genişliğine en uygun şekilde ayarlanır. Sonuç olarak, ziyaretçilerinizin kullandığı bir masaüstü bilgisayar, akıllı telefon veya tablet olsun, harika görünüyor. ”
İşte ana sayfanın bir ekran görüntüsü:

İlk izlenim
SuccessInc hakkındaki ilk izlenimim oldukça olumlu. Çok sayıda birinci sınıf özelliğe ve özelleştirilebilir içerik alanlarına sahip gibi görünen çok çekici bir tema. Duyarlı olmasını ve yerleşik kolayca ayarlanabilen seçeneklerin tümünü takdir etmeyi seviyorum. Her bölüme ayrı ayrı bakalım ve ne düşündüğümüzü görelim!
Renk uyumu
Bu temanın en sevdiğim yönlerinden biri cesur renk şeması. Parlak vurgular siyahla tam olarak kontrast oluşturuyor ve şık ve modern hissettiren göz alıcı bir deneyim sunuyor. Yukarıda gördüğünüz turuncu sadece varsayılan renk şemasıdır, ayarlarda kolayca değiştirebilirsiniz.

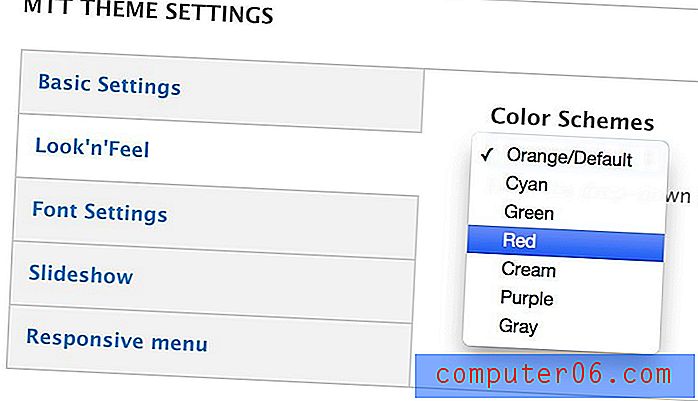
Renk düzenini değiştirmek, bir açılır menüyü tıklamak ve istediğiniz seçeneği seçmek kadar basittir. Yedi şemadan birini seçebilirsiniz: turuncu, mavi, yeşil, kırmızı, krem, mor ve gri. "Kaydet" düğmesine bastığınızda yeni şema anında uygulanacaktır.

İçerdikleri tüm renk seçenekleri harika görünüyor ve temayı görsel estetik açısından oldukça kukla geçirmez hale getiriyor.
İletişim / Arama Çubuğu
Sitenin en üstünde, bazı temel iletişim bilgilerini bir arama çubuğu ile birlikte tutan küçük bir çubuk vardır. İşte bunun nasıl göründüğüne dair bir yakın çekim:

Kullanıcının uğraşmasının birincil nedeninin bir tür iletişim bilgisi bulmak olduğu bir dizi farklı web sitesi vardır. Bu tür siteler için, bu harika bir küçük tasarım öğesidir. Kullanıcıların bir iletişim sayfası veya form için uğraşmaları gerekmemektedir, gerçekte peşinde oldukları bilgiler gördükleri ilk şeylerden biridir.
Yukarıdaki çekimde de görebileceğiniz gibi, bu çubukta bir arama alanı da var. Alanın kendisi görünmez, ancak bazı yer tutucu metinlerin ardından küçük bir arama simgesiyle gösterilir. Bu metne tıkladığınızda, daha geleneksel bir arama alanı haline gelir.

Bu harika bir tasarım, ancak kullanıcıların gerçekten buna iyi yanıt verip vermediğini görmek isterim. Okumadan önce görsel ipuçlarını arama eğilimindeyiz, bu nedenle bir aramanın nasıl yürütüleceğini anlamak biraz zaman alabilir. Kullanıcının alabileceği hızlı bir yol, büyüteç simgesini görmek ve tıklamaktır, bu da işe yaramaz boş bir arama gerçekleştirir.
Ayrıca, ipucu “Terimler girin ve Ara… düğmesine basın” diyor ancak yine “Ara” yazan bir düğme yok, bunun bir kullanıcıyı nasıl karıştırdığını görmek kolaydır. Açıkçası, web ile yarı yolda yetkin olan herkes bunu yeterince çabuk anlayacaktır, yine de potansiyel kullanıcı yol bloklarını ve hayal kırıklıklarını tanımlamak iyi bir fikirdir.
navigasyon
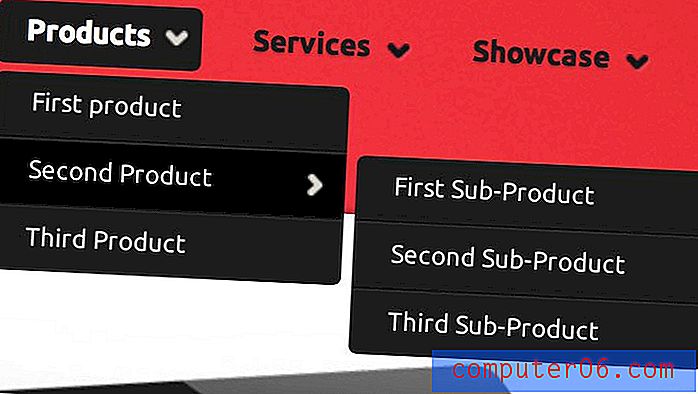
Navigasyon, kaya gibi sağlam bir Süper Balık menüsü ile sağlanır. Mükemmel çalışır, pürüzsüz animasyonlar ve çoklu seviyelere sahiptir ve oldukça kaygan görünüyor. Daha sonra mobil cihazlar için küçülttüğünüzde neler olduğuna bir göz atacağız.

Slayt
Sayfayı aşağı kaydırırken, bir sonraki slayt gösterisidir. Sayfanın tepesine biraz ilgi çeken güzel, büyük ve animasyonlu bir içerik alanı. Burada bir slayt gösterisi oluştururken göz önünde bulundurmanız gereken noktalara dikkat çekmek istediğim birkaç özellik var.

İlk olarak, birden fazla gezinme noktası vardır. Hem oklar hem de alttaki noktalar slayt gösterisini ilerletmeye veya belirli bir noktaya atlamaya yarar. Ayrıca, noktalar bulunduğunuz yere ve kaç tane slayt bulunduğuna dair bir referans noktası sağlar. Son olarak, özel mesajlar eklemenizi sağlayan altyazılar vardır.
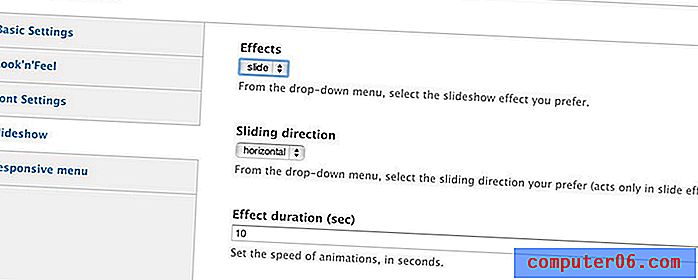
Sonuçta, bunlar sadece hoş özellikler değil. Bu UI parçasının etkinliğini ve kullanılabilirliğini arttırır, böylece basit göz şekerinden daha fazlasını yapar. Seçeneklerle ilgiliyseniz, ayarlara gidebilir ve geçişleri veya slayt süresini değiştirebilirsiniz.

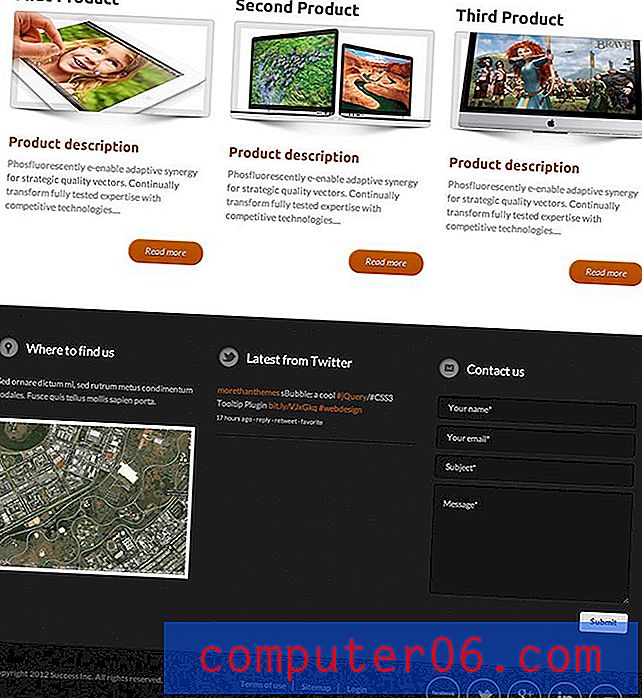
İçerik ve Altbilgiler
Sayfanın geri kalanı oldukça basit. İkincil içerik alanıyla başlar ve her ikisi de üç sütuna yerleştirilmiş bir altbilgiye doğru hareket eder.

İlk olarak, her biri bir açıklama ve bir düğme içeren bir görüntüyü tutan üç içerik alanınız var. Özellikle buradaki küçük resimlere yerleştirilen gölgeyi seviyorum. Tasarıma derinlik katan hoş bir yanılsama.

Üstbilgideki iletişim bilgileri yeterli değilse, altbilgi gerçekten hoş bir işlevsellik sağlar. Bir harita, Twitter yayını ve iletişim formu için bir yer var. Bu, çeşitli sosyal simgeleri tutan bir tür ikincil altbilgiye ek olarak. Bunlar, sonradan düşünülen bir tasarıma atılan karmaşık bir karmaşa olma eğilimindedir, bu yüzden bunların tasarıma ne kadar iyi entegre olduklarını gerçekten takdir ediyorum.

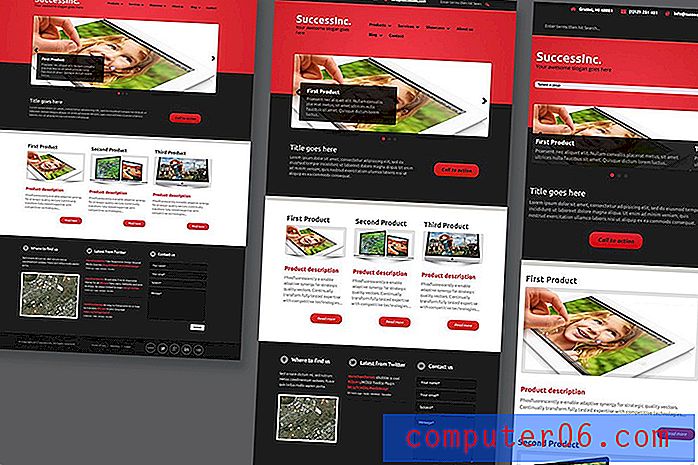
Duyarlı Düzen
Sitenin düzeni statik olarak başlar, daha sonra görünüm belirli bir genişliğe küçültüldüğünde akışkan hale gelir. Görünüm penceresi değiştikçe tasarım adımlarından birkaçına bir göz atalım:

Bu temanın duyarlı olduğunu seviyorum, bence bu bir güzelliğe değil, bir zorunluluk haline geldi. Parktan gerçekten vurdukları şey, düzeneğin oldukça cihaz agnostik olduğu. Tahmin edebileceğim gibi, farklı genişliklerle karşılaşırken düzeni önemli bir şekilde kıramadım. Arama çubuğuna kadar her şey, hangi ekran boyutuna atılacağınız önemli değil.

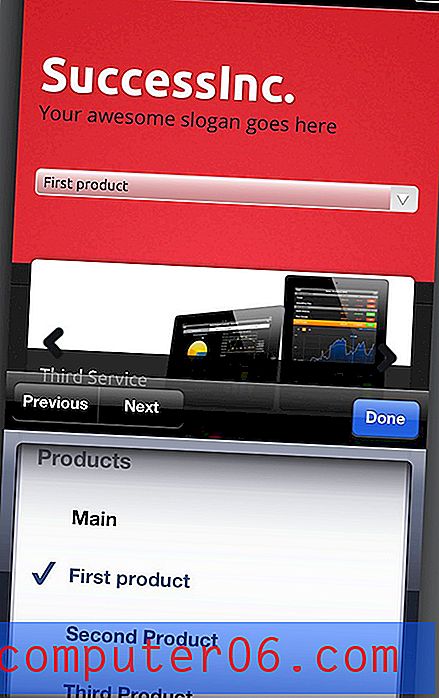
Mobil cihazlarda gezinme bir seçim kutusuna dönüşür. Bu, kullanımı kolay, tanıdık ve tüm orijinal seçenekleri yerinde tutar. Bu stratejiye iyi alternatifler var, ama bu daha işlevsel çözümlerden biri.
Düşünceleri Kapatma
Daha önce (Daha) Temaların harika bir iş çıkardığını gördük. Geçen seferki ana şikayetim, temanın duyarlı olmadığıydı, ancak kesinlikle SuccessInc ile bu endişeye değindiler. Genel olarak, harika bir tema ve birçok farklı site türü için gerçekten iyi çalıştığını görebiliyorum.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.