Kaçınılması Gereken 12 Erişilebilirlik Tuzağı
Kullanılabilirlik tam bir bilim değildir. Bir ziyaretçinin faydalı olduğunu düşündüğü başka bir kişinin can sıkıcı olduğunu düşünür. Bu belirsizlik ve karmaşıklığa rağmen, sitenizi her zaman ulaşmaya çalıştığınız kişiler için mümkün olduğunca erişilebilir hale getirmeye çalışmalısınız. Azınlık bir kullanıcı grubunun özel ihtiyaçlarına göre biraz yiyecek sağlamanın, sitenizin işlevini tüm kullanıcılar için büyük ölçüde geliştirebileceğini göreceksiniz. İşte on iki erişilebilirlik tuzaklarından oluşan listemiz ve bu alanlarda üstünlük gösteren ya da başarısız olan siteleri gösteren bazı örneklerle birlikte.
Envato Elements'i keşfedin
captcha'lar

Web geliştiricileri kesinlikle captcha'ları seviyor gibi görünüyor, ancak kullanıcılar onlara dayanamıyor. Ver bakalım, hepsi kötü değil ama çoğu ya okumak imkansız ya da yukarıdaki gibi gereksiz bir şekilde karmaşık. Bir başka önemli konu, captchaların genellikle görme engelliler için ciddi bir engel oluşturmasıdır. Kesinlikle bir captcha kullanmanız gerekiyorsa, çoğu insanın onu okuyabildiğinden / anlayabildiğinden ve göremeyen kullanıcılar için seçeneklere sahip olduğundan emin olun.
Görüntülerde “alt” Özelliklerini Kullanmamak

Sitenizdeki resimler için her zaman yararlı bir alternatif metin eklemek kesinlikle iyi bir uygulamadır. Bu şekilde resimlerinizi görüntüleyemeyen kullanıcılar bir metin eşdeğeriyle temsil edilir. Tüm tarayıcıların alt özelliğine aynı şekilde davranmadığını unutmayın. Bu nedenle, birçok geliştirici alt ve başlık amaçlarını karıştırır, yanlışlıkla alt özniteliğe sahip görüntülerin bir araç ipucu göstermesi gerektiğini düşünerek. Gerçekte, title özelliği, fareyle üzerine gelindiğinde bir ipucu göstermesi gereken şeydir (yukarıdaki Smashing Magazine örneğine bakın).
İçerik için Açılır Pencereleri Kullanma

Çoğu modern tarayıcı, bir pop-up şeklinde gelirse içeriğinizin engellenmesini sağlar. Bu, sitenizin kurulumlarıyla uyumlu olmadığını fark ettiklerinde devam eden birkaç olası kullanıcıyı kaybetme riskiniz olduğu anlamına gelir. Sorunun nasıl çözüleceğini öğrenmek için yardım sayfalarınızdaki sorunu yalnızca en özel ziyaretçiler ziyaret edecektir.
Formlardaki Uygunsuz Etiketler

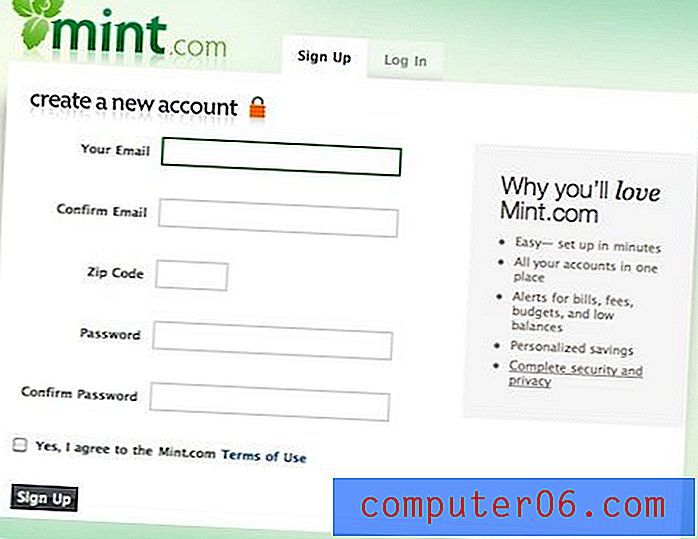
Mint.com'u (yukarıda gösterilen) ziyaret edin ve kayıt formlarına göz atın. Alanın kendisine veya ekli etikete tıklarsanız belirli bir alanı seçebileceğinize dikkat edin. Bunun nedeni, Mint geliştiricilerinin etiket öğesini düzgün kullanmalarıdır. Buradaki ders, formlarınızı düz metinle etiketlemenin yeterli olmadığıdır. Bunun yerine, kullanılabilirliği en üst düzeye çıkarmak için her zaman etiket öğesini kullanmalısınız. Bu, yalnızca seçilmesi kolay alanlar sağlamakla kalmaz, aynı zamanda ekran okuyucuların ve otomatik doldurma işlevlerinin formlarınızla düzgün çalışmasını sağlar.
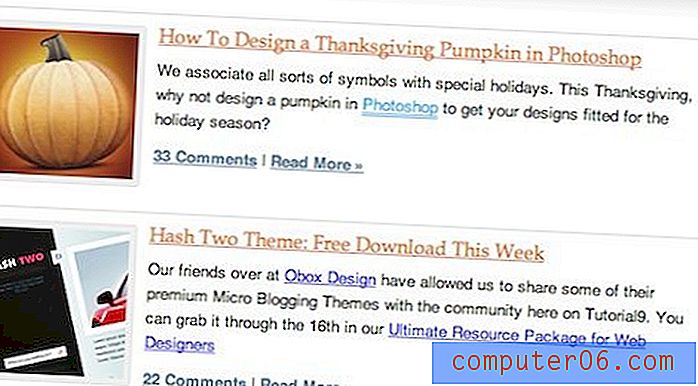
Tanınmayan Bağlantılar

Yukarıdaki ekran görüntüsü, Eğitim 9'un ana sayfasının bir bölümünü göstermektedir. Bağlantı içeren metin ile içermeyen metin arasında anında ayrım yapabileceğinize dikkat edin. Bağlantı farklılaştırması oluşturmanın popüler yolları arasında renk kontrastı, alt çizgiler ve fareyle üzerine gelme efektleri bulunur. Öğretici 9'un üç yöntemi de kullandığına dikkat edin! Bu, kullanılabilirliği önemli ölçüde artırır, çünkü kullanıcılar daha fazla içeriğe erişmek istediklerinde nereye tıklayacaklarını açıkça görebilirler.
Belirsiz Bağlantı Metni
Aşağıdaki örnekleri düşünün:
1. CSS Galerimizi ziyaret etmek için buraya tıklayın.
2. CSS Galerimize mutlaka uğrayın!
Bir sayfayı tararken, gözleriniz metnin geri kalanından daha fazla farklılaştırılmış bağlantılara odaklanır, çünkü bunlar göze çarpar. İlk örnek gitmek için iyi bir yol gibi görünebilir, çünkü “buraya tıklayın” eylem çağrısı göze çarpan şeydir. Ancak, tüm cümleyi düzgün bir şekilde okumadan, "buraya tıklayın" işlemi ilham vermez çünkü kullanıcı nereye götürdüğünden emin değildir. Buna karşılık, ikinci bağlantı, kullanıcının içeriği ondan önce okumuş olup olmadığına bakılmaksızın, bir CSS galerisine giden yol olarak anında tanınabilir ve anlaşılabilir.
Karmaşık İçerik ve Yetersiz Aralık

Yukarıdaki site gerçekten uygun bir örnek daha bir parodi, ama üzerinde nokta alır ve dahil etmek çok komikti. Basitçe söylemek gerekirse, içeriğinizi bir araya getirmeyin veya tuhaf bir resim veya metin eklemeyin (haber hikayeleri ve blog yayınları istisnadır). Web'de yeni başlayan küçük işletme sahipleri neredeyse her zaman bu hatanın avına düşer ve hiç kimsenin okumayacağı bilgi paragrafından sonraki paragrafı içerir. Beğen ya da beğenme, ağ görsel bir canavardır. Sayfanızdaki bilgiler birkaç saniye içinde açıkça düzenlenmeli ve kolayca anlaşılmalıdır.
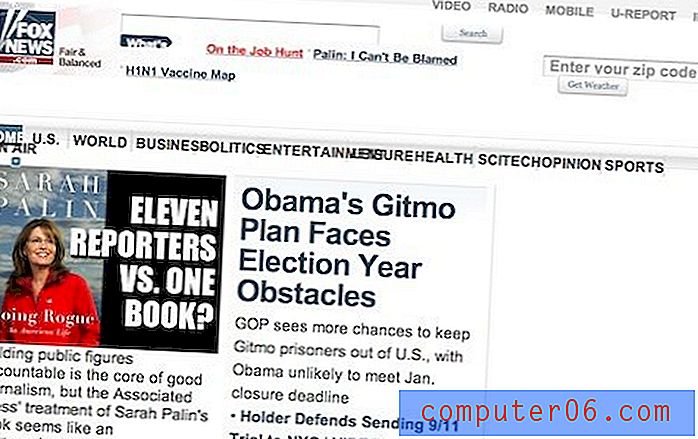
Yazı Tipi Boyutunu değiştirmek Düzeni Kırmamalıdır

Web'deki herkes, 20/20 vizyonu olan 19 yaşında değil. Genç ve yaşlı birçok kullanıcı, bir sayfayı daha okunabilir hale getirmek için varsayılan metin boyutlarını artırmak zorundadır. Yazı tipi boyutunu artırdığınızda Fox News'a (ve diğer birçok popüler haber sitesine) ne olduğuna bakın. Düzen tamamen yok edildi: Gezinme bağlantılarının hepsi birlikte çalışıyor, düğmeler ilişkili metinden mil uzakta ve sağ taraftaki reklamlar tamamen kayboldu. Bu tür bir gözetim ziyaretçilerin büyük bir bölümünü yabancılaştırabilir.
Metin ve Arka Plan Arasındaki Yetersiz Kontrast

Bu adamlar tasarım becerilerini geliştiriyor olabilirler, ancak bunu okumak imkansız olan bir grafikle güvenilirliklerini bozdular. Bazen müşterilerin sıfır kopya alanı olan bir stok fotoğrafı kullanmanızı gerektirdiğini anlıyorum, ancak kolayca okunabilir metnin görüntüyle nasıl entegre edileceğini anlamak bir tasarımcı olarak sizin işiniz. Kalın yazı tiplerini, konturları, alt gölgeleri, renk çubuklarını ve iletinizi arka planından ayırmak için aklınıza gelebilecek her şeyi kullanın.
Flash'ın aşırı kullanımı

Bunu Flash dayak mantra olarak yanlış yorumlamayın. Flash, web'i bir geliştiricinin en çılgın hayallerini gerçekleştirebilecek bir zenginlik seviyesine getirdi. Ben bir sonraki adam gibi şaşırtıcı ve benzersiz bir flash sitesi tarafından emilir eğilimli. Ancak, Flash'ı web sitenize o kadar entegre ederken çok dikkatli olun, onsuz çalışmayacaktır.
Sitenin varlığının nedenini ve site için hedef pazarınızı dikkatle değerlendirdiğinizden emin olun. Ziyaretçiler için çevrimiçi bir uygulama veya göz şekeri oluşturmak istiyorsanız, Flash gitmek için bir yol olabilir. Ancak hedef pazarınız herkese açıksa, tüm Flash siteleri çeşitli nedenlerden dolayı kötü bir fikir olabilir. Birincisi kullanılabilirliktir, Flash tabanlı site geliştiricileri genellikle bir kullanıcının siteyi nasıl kullanıp kullanamayacağını anlayabileceği konusunda sıfır düşünce koymak için güzel bir şey yapma konusunda takıntılı olabilirler. Büyük ad reklam ajanslarının nasıl kullanılacağını anlamaya dakikalar sürebilen güzel web siteleri yaparak bu eğilimi takip etme eğiliminde olduklarını fark ettim. Flash'ı önlemenin bir başka nedeni, birçok kullanıcının Flash tarafından o kadar rahatsız olması ve tamamen devre dışı bırakmasıdır. Son olarak, her zaman mobil ziyaretçileri feda etmenin kabul edilebilir olup olmadığını düşünün. İPhone gibi birçok akıllı telefon henüz flaşı desteklemiyor ve bu nedenle birçok genel web sitesinin kapanması.
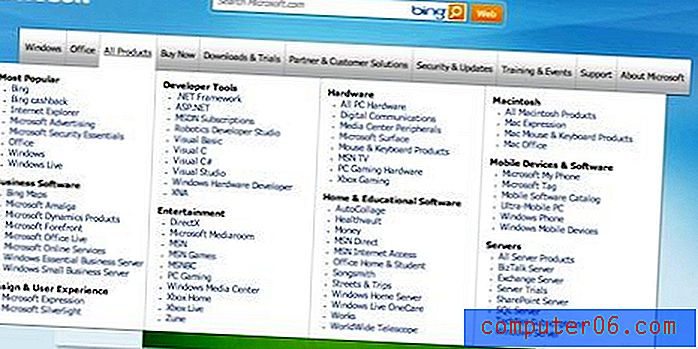
Karmaşık Açılır Menüler

Yararlı bir menü ve aşırı yüklenmiş bir karmaşa arasında ince bir çizgi var ve Microsoft'taki geliştiriciler onunla flört ediyor. Bir yandan, kullanıcılara tüm ürünlerine kolay erişim sağlıyorlar. Öte yandan, kullanıcılara basit bir açılır menüde alışkın olduklarından bir ton daha fazla içerik atıyorlar. "Tüm ürünler" düğmesini tıkladığınızda sizi ürün listesini içeren özel bir sayfaya götürdüyseniz kabul edilebilir, ancak durum böyle değildir (yalnızca tıklamak menüyü kapatır). Sitelerinde bir dakika geçirin ve neredeyse tüm navigasyon menülerinin küçük (muhtemelen okunması zor) monoton bağlantılarla dolu olduğunu göreceksiniz.
Mesele şu ki, aşırı kalabalık menüler genellikle kullanılabilirliği artırma girişiminden kaynaklanırken, gerçekte gitmek istediğiniz yere ulaşmak için elenmesi gereken aşırı bilgi miktarı nedeniyle kullanılabilirliğin azalmasına neden olur.
Sonuç
İşte orada, sitenizi kitlelere daha kolay hale getirmenin on iki kolay yolu. Umarım bu makale, tasarımlarınızın erişilebilirliğini artırmaya başlamanın birkaç yolunu bulmanıza yardımcı olmuştur. Bu ipuçları hakkında ne düşündüğünüzü bize bildirin. Bunların herhangi birine veya tümüne tamamen katılmamaya çekinmeyin ve erişilebilirlikle ilgili sizi rahatsız eden tüm küçük şeyleri bize bildirdiğinizden emin olun.