Bir Web Sitesi Renk Düzeni Seçmek için 10 En İyi Araçlar ve İpuçları
Bir web sitesi için mükemmel renk kombinasyonunu bulmak zor olabilir, özellikle de belirli bir tasarımı müşterinin gereksinimlerine uygun hale getirmeye çalıştığınızda. Mükemmel paleti kolayca oluşturabilmeniz için birkaç harika renk şeması üreten araç seçtik!
Bir web sitesi tasarımı için mükemmel renk düzenini bulmaya çalışıyorsanız, kendinizi kötü hissetmeyin. Renk paletleri konusunda uzman değilseniz sorun değil. Bu işi sizin için yapmak için doğru araçları bulmanız yeterlidir.
Ancak, renk araçlarıyla delirmeden önce, bir tasarım için doğru renk kombinasyonunu seçerken göz önünde bulundurmanız gereken bazı şeyleri bulalım.
Bir Renk Şeması Seçmenin Önemi
Bir web sitesi veya herhangi bir tasarım türü için renk şeması seçmek asla rastgele yapılmamalıdır. Sektöre, kültüre, markaya ve işletmenin veya temsil ettiği kişinin fikirlerine uyan doğru renkleri bulmaya dikkat etmelisiniz.
Ne yaparsanız yapın, böyle bir web sitesi ile sonuçlanmak istemezsiniz.

Bunun aslında bir intihar hatları dizini için bir web sitesi olduğuna inanabiliyor musunuz? Açıkçası, böyle bir web sitesini ziyaret eden herkes muhtemelen sadece bu tasarıma bakarak daha depresif hissedecek.
Tasarımlarınız bu kadar korkunç olmasa bile, bir web sitesi tasarımı için renkleri seçerken yaptığınız hataları gerçekten görmek için dış bir perspektife ihtiyacınız olacak.
Örneğin, rengin insan duyguları üzerinde güçlü bir etkisi olduğunu biliyor muydunuz?
Renk Psikolojisi
Renk psikolojisi, bazı renklerin duygularımızı nasıl etkilediğini veya insanları harekete geçmeye ikna ettiğini açıklayan bir teoridir.
Araştırmalara göre, insanlar ürünleri izledikten sonraki ilk 90 saniye içinde bilinçsiz kararlar alıyorlar. Ve bu kararın% 90'ı sadece renge dayanıyor.
Mağazalardaki bu büyük “Satılık” işaretlerin neden hep kırmızı renkte olduğunu hiç merak ettiniz mi? Çünkü kırmızı renk, bir kişinin dikkatini anında çekebilen birkaç renkten biridir.
Ve çevre ile ilgili kuruluşlar ve emlak şirketleri neden markalarında yeşil rengi kullanıyor? Kesinlikle çim ve ağaçların rengi yüzünden değil. Çünkü yeşil renk büyüme, zenginlik, barış ve sağlığı temsil eder.
Renk psikolojisi hakkında bilgi sahibi olmak, web sitenizin tasarımının başarısında önemli bir rol oynayacaktır. Bu nedenle, bir renk şeması seçerken bunu kendi yararınıza nasıl kullanacağınızı öğrenin.
Mükemmel Renk Şemasını Seçmek İçin İpuçları
Web sitesi tasarımı için doğru renk kombinasyonlarını seçerken aklınızda bulundurmanız gereken birçok şey var. Güncel eğilimleri körü körüne takip etmek yerine uzun süre dayanan bir renk şeması seçmek gibi.
Bir renk şeması seçerken aklınızda bulundurmanız gereken birkaç şey var.
Renk Körü İçin Tasarımları Daha Kolay Hale Getirin
Tasarımcılar renkleri bir tasarımda kullanırken renk körlüğünü neredeyse her zaman unuturlar ve genellikle bir işletme kavramını ne kadar etkilediğini göz ardı ederler.
Mark Zuckerberg Facebook'u tasarladığında, mavi rengi kullanıcı arayüzü için ana renk olarak kullandı çünkü gözlerinin görebileceği en zengin renkti. Mark Zuckerberg renk körüdür.
Azını çoğunluk için dışlama. Tasarımlarınızı herkes için erişilebilir hale getirin.
Kitlenizi Düşünün
Popüler bir web sitesinin harika bir renk kombinasyonu kullanması, tasarımınız için kullanabileceğiniz anlamına gelmez. Hedef kitlenizi düşünmelisiniz.
Web siteniz uluslararası bir kitleyi hedefliyorsa, farklı kültürlere ve etnik kökenlere uygun renkler seçmeye çalışmalısınız. Örneğin, batı ülkelerinde Siyah rengi lüksü ve cesareti temsil eder. Hint kültüründe aynı renk kötülük, olumsuzluk ve enerji eksikliğini temsil eder.
Markayı Temsil Eden Renkleri Bulun
Sonunda, web sitenizin tasarımının ana amacı, markanızı veya iş mesajınızı ziyaretçilere göndermek olmalıdır. Bu nedenle, marka renklerini renk psikolojisinin bir karışımıyla kullanarak bu hedefe ulaşmanıza yardımcı olacak renklerinizi seçin.
Şimdi, söz verildiği gibi, web sitesi tasarımınız için bir renk şeması seçmek için kullanabileceğiniz en iyi araçlardan bazıları.
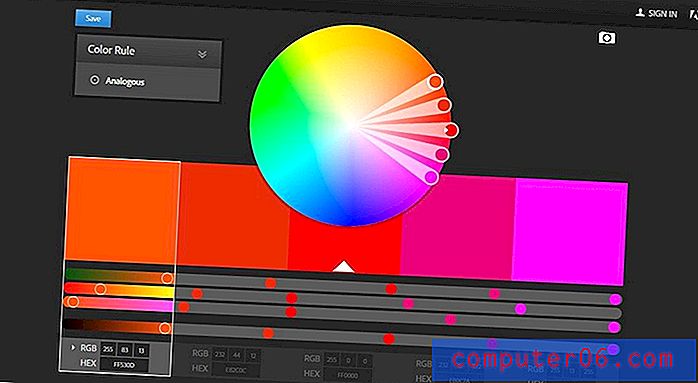
1. Adobe Color CC

- En İyisi: İleri Düzey Kullanıcılar
Bu, birçok profesyonel tarafından kullanılan bir araçtır. Photoshop geliştiricileri Adobe tarafından üretildiğinden, Color CC, gelişmiş bir renk düzeni oluşturmak için kullanabileceğiniz yüksek kaliteli seçenekler ve özelliklerle birlikte gelir.
Bununla birlikte, tek renkli, bileşik ve triadlar gibi birçok gelişmiş özelleştirmeyi ve renk kurallarını içerir, bu da onu gelişmiş tasarımcılar için daha uygun hale getirir.
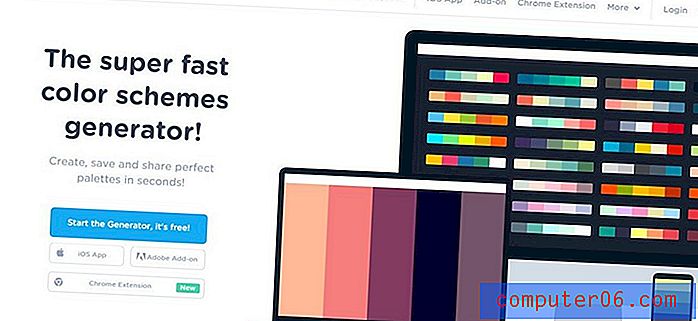
2. Renklendiriciler

- En iyisi: Yeni Başlayanlar
Coolers, web sitesi tasarımlarınız için anında mükemmel bir renk şeması oluşturmak için kullanabileceğiniz hızlı bir renk paleti üreticisidir.
Herhangi bir deneyim yaşamadan kolayca güzel renk kombinasyonları oluşturmak için aracı kullanabilirsiniz. Veya diğer tasarımcılar tarafından oluşturulan renk şemalarını keşfedebilir ve kendi projeleriniz için renk paletlerini kopyalayabilirsiniz.
3. Renk Düşüncesi

- Best For: Web ve Kullanıcı Arayüzü Tasarımcıları
Colormind, temel renklerin ötesinde bir renk paletindeki renkleri keşfederek sıradan renk şeması jeneratörlerini bir sonraki seviyeye taşır.
Rastgele veya manuel olarak bir renk şeması oluşturduktan sonra, araç paletteki her renk hakkında daha fazla bilgi edinmenizi sağlarken, gölgelerde, vurgularda ve arka planlarda hangilerinin kullanılacağını önerir. Ayrıca, düğmeler ve sekmeler gibi belirli UI bileşenleri ile renklerin nasıl görünebileceğini görmenizi sağlar.
Bu, hem web tasarımcıları hem de kullanıcı arayüzü tasarımcıları için harika bir araçtır.
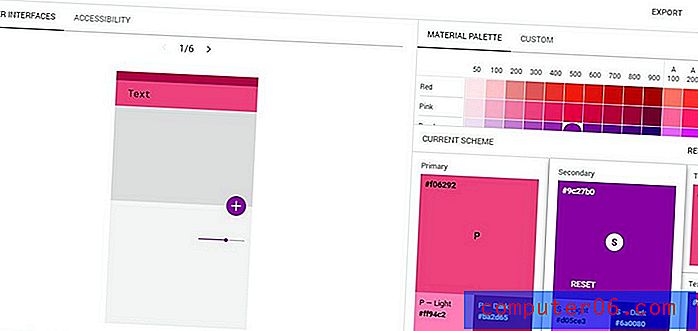
4. Malzeme Renk Aracı

- En İyisi: UI Tasarımcıları
Bu, kullanıcı arayüzü tasarımcıları için renk şemaları bulmak için özel olarak tasarlanmış bir araçtır. Ancak, web uygulamalarınız veya web sitesi tasarımlarınız için de malzeme renk paleti oluşturmak için de kullanabilirsiniz.
Bu renk şeması oluşturucu, seçtiğiniz renklerin gerçek tasarımda nasıl görüneceğini görmenizi sağlayan akıllı bir önizleme modu ile birlikte gelir. Bu, renkleri kendi tasarımlarınızda uygulamak ve önizlemek için harcanan zamandan tasarruf sağlayacaktır.
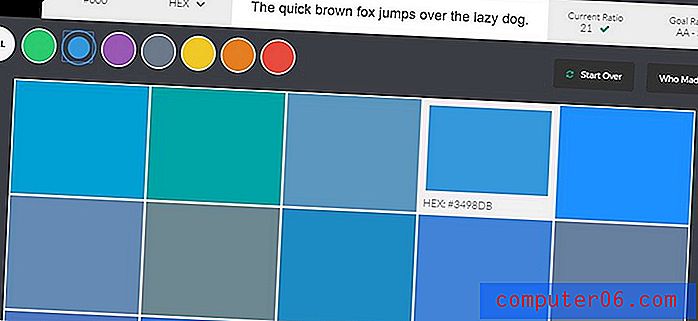
5. renk güvenli

- En iyisi: Yeni Başlayanlar
Color Safe, WCAG yönergelerine uygun renklerle bir renk düzeni oluşturmanıza yardımcı olan ilginç bir araçtır.
Bu, ön plan ve arka plan renklerini 4, 5: 1 kontrast oranında (AA Düzeyi) tutma kuralına uymak isteyen tasarımcılar için önemli bir araç olabilir. Jeneratör, bu yönergeleri karşılayan mükemmel renkleri bulmanıza yardımcı olacaktır.
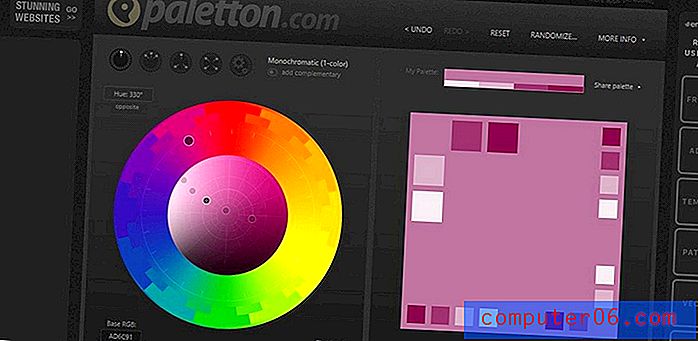
6. Paletton

- En İyisi: İleri Düzey Kullanıcılar
Paletton, renklerle denemeyi seven deneyimli web tasarımcıları için en ideal özelleştirme özellikleriyle birlikte gelen gelişmiş bir renk paleti üreticisidir.
Araç, tek renkli renkler, bitişik, üçlü ve daha fazlası tarafından özelleştirilebilir ve görüntülenebilir. Bir renk şeması seçtikten sonra, renk körlüğü için ve farklı ekran koşullarında da renklerin nasıl görüneceğini görmek için bir simülasyon çalıştırabilirsiniz.
7. Colordot

- En iyisi: Yeni Başlayanlar
Bu basit ve kullanımı kolay renk şeması oluşturucu, içgüdülerine göre anında bir renk paleti oluşturmak isteyen herhangi bir web tasarımcısı için mükemmeldir.
Başlamak için tek yapmanız gereken, istediğiniz bir renk bulana kadar farenizi ekranın etrafında hareket ettirmek ve ardından o rengi seçmek için sol tıklamaktır. İstediğiniz kadar renk seçinceye kadar tıklamaya devam edebilirsiniz.
8. Renk kodu

- En iyisi: Yeni Başlayanlar
Renk kodu, bir renk düzenini hızlı bir şekilde seçmek için başka bir basit araçtır. Colordot aracına benzer şekilde çalışır.
Bununla birlikte, Renk Kodu aracı tasarımcıların tek renkli, analog, üçlü, dörtlü ve diğer renk stillerine göre renk kombinasyonunu anında bulmasını sağlayarak özelleştirmeyi biraz daha ileri götürür.
Renk düzeninizi seçtikten sonra, paleti .scss, .Less veya hatta PNG olarak da indirebilirsiniz.
9. Palettr

- En iyisi: Yeni Başlayanlar
Palettr, diğer renk şeması jeneratörlerinden farklıdır. Renkleri elle seçmek yerine, bu araç, bir tema veya New York, Paris, Roma veya Kış ve Yaz gibi bir yere dayalı bir renk düzeni oluşturmanıza olanak tanır.
10. Malzeme Tasarım Paleti

- En iyisi: Yeni Başlayanlar
Bir web sitesini veya malzeme tasarımına dayalı bir uygulama tasarımı hazırlamayı planlıyorsanız, bu renk paleti oluşturucu kullanışlı olacaktır.
Birincil ve ikincil olarak iki renk seçtiğinizde, Malzeme Tasarım Paleti, renklerin gerçek hayat tasarımında nasıl görüneceğine dair canlı bir önizleme verecektir. Ardından renk paletini CSS, SVG, SASS, LESS, PNG ve daha fazlası olarak indirebilirsiniz.
Sana doğru
İpuçlarımızı uygularken ve bu araçları kullanırken, müşterinizin marka kimliğine de dikkat edin. Web sitesini markayı ve şirketi her şeyden önce temsil edecek şekilde tasarlamanız önemlidir.
Ayrıca, dünyanın en iyi web sitesi tasarımlarından bazılarını keşfetmeyi deneyin. Renkleri nasıl kullandıklarını görün ve onlardan öğrenin. Ve her zaman denemeye devam et.