Siyah Beyaz Tasarım: 10 Çarpıcı Örnek (+ İpuçları)
Siyah beyaz bir tasarım şeması, bir proje için en çarpıcı kombinasyonlardan biri olabilir. Bu renklerin (veya bunların eksikliğinin) derin kontrastı ve basit doğası, tasarımdan en iyi şekilde yararlanmak için diğer teknikleri keşfetmek için birçok fırsat sağlar.
Siyah ve beyaz tasarımlar her zaman oldukça popüler olmuştur ve son zamanlarda çoğunlukla beyaz arka plan ve siyah unsurlarla daha minimalist stillere geçmektedir. Ancak bu çarpıcı siyah ve beyaz tasarım projeleri koleksiyonundan da görebileceğiniz gibi, keşfedilecek daha birçok seçenek var.
Envato Elements'i keşfedin
1. Siyah - Beyaz Fotoğraflar
 Bu fotoğrafçılığın en iyi kullanımları, başlangıçta bir projeye katılan bir fotoğrafçı ile olur.
Bu fotoğrafçılığın en iyi kullanımları, başlangıçta bir projeye katılan bir fotoğrafçı ile olur. Siyah beyaz fotoğraf, çok fazla görsel etkiye sahip renksiz bir tasarım oluşturmak için harika bir yol olabilir. Siyah beyaz bir görüntü hakkında sizi durduracak ve bakacak bir şey var. (Belki çok yaygın olmadıkları için.)
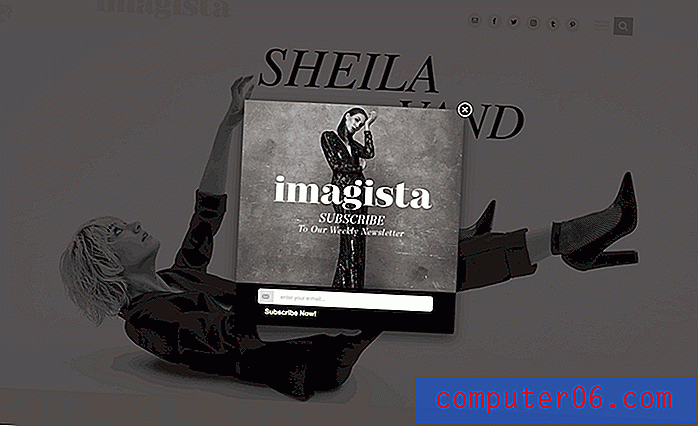
Imagista, web sitesinin ana tasarımı için güzel bir siyah beyaz resim koleksiyonunun yanı sıra parşömen altındaki kafadan görüntüleri kullanıyor. Ana sayfadaki pop-up reklam bile aynı siyah beyaz estetiğe sahip. Renksiz bile, sadece görüntülere bakmak ve tasarımın tam olarak ne anlatmaya çalıştığını anlamak istiyorsunuz.
Siyah beyaz fotoğraf kullanımını dikkatli bir şekilde planlamanız gerekir - bu sadece bir fotoğraf filtresine basmak değildir. Bu fotoğrafçılığın en iyi kullanımları, başlangıçta bir projeye katılan bir fotoğrafçı ile olur.
2. Parşömen Üstünde Siyah Beyaz

Tüm siyah beyaz tasarımlar sadece siyah ve beyaz değildir. Birçoğunda renk öğelerine karşı siyah beyaz bir desen bulunur.
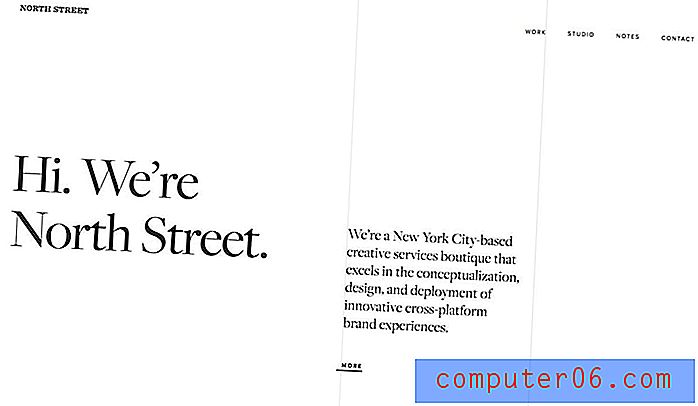
North Street Creative bunu siyah ve beyaz bir üstbilgi ve altbilgi ile renk öğelerinin arasına dağılmış şekilde yapıyor. Bu, ajans için markalaşmanın (siyah beyaz) ve proje çalışmasının (renkli) ne olduğu hakkında bir fikir yaratır.
Bu teknik, bir tasarım boyunca öğeler ve mesajlaşma arasında ayrım yaratmanın etkili bir yoludur. Kullanıcıların içeriğin neresinde olduklarını ve öğelerin birbiriyle nasıl ilişki kurduklarını veya birbirleriyle nasıl ilişkilediklerini anlamalarına yardımcı olur.
3. Zengin Siyah

Siyah beyaz bir tasarımın siyah olması gerekmez. Baskıda çalışan tasarımcılar daha iyi uç kalitesi sağlamak için K (veya saf) siyahla çalışmaya alışkın olabilirler. Bu sınırlama çevrimiçi mevcut değildir.
Serin veya sıcak ilişkiler oluşturmak için zengin bir siyah seçin ve daha çekici bir siyah beyaz palet sağlayın.
Black M bunu web sitesi ile yapıyor. Arka plan ve görüntü, bol mavimsi alt tonlara ve daha kremsi bir beyaza sahip zengin bir siyah kullanıyor. Gerçek siyah ve beyazdaki bu modern dönüş biraz daha görsel olarak çekici ve bu renk şemasını kullanarak siyah ve beyaz bir tasarımı diğer tüm tasarımlardan ayırabilecek şey.
4. Çoğunlukla Beyaz
 Siyah ve beyaz paletler keskin bir şekilde farklı şeyler iletebilir.
Siyah ve beyaz paletler keskin bir şekilde farklı şeyler iletebilir. Siyah beyaz tasarım yaparken, diğer renk paletleriyle aynı prensipleri uygulayın ve baskın renk olarak seçeneklerden birini seçin. Bunu arka plan ve metin ve öğe rengi seçenekleri olarak da düşünebilirsiniz.
Ancak en iyi siyah ve beyaz renk şemalarının çoğu aslında siyah veya beyaz olabilir.
Kalpa Collection sitesi güzel, çünkü beyaz daha saf beyaz değil, “açık” bir seçenek. Bu, özellikle beyaz ekranların ve cihazların arka aydınlatması ile gözlerde çok daha kolay olabilir, çoğunlukla beyaz tasarımı okumayı oldukça kolaylaştırır. Arka plan ve ana görüntü oldukça farklıdır, ancak neredeyse birbirine dönüşür. Metin keskin bir kontrastla duruyor.
5. Çoğunlukla Siyah

Öte yandan, tasarımla çoğunlukla siyahlaşabilir ve vurgulamak için beyaz vurgular ve metin kullanabilirsiniz.
Bu örneklere arka arkaya bakarken fark edebileceğiniz ilk şey, ne kadar farklı hissettikleridir. Siyah ve beyaz paletler keskin bir şekilde farklı şeyler iletebilir. Renk paleti ile ilgili olarak kullanıcılarla istenen duygusal bağlantıyı oluşturduğunuzdan emin olmanız önemlidir.
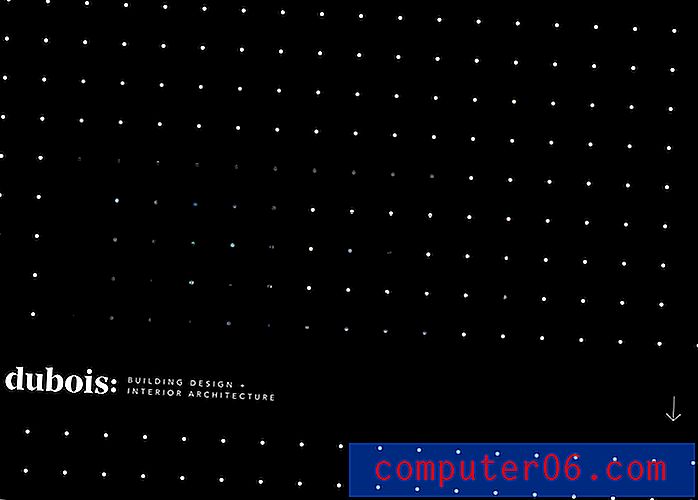
Dubois güzel çünkü basit siyah arka plan lekeli ve çevresinde bol miktarda güzel tipografi ile aydınlatılıyor.
6. İkincil Renk Yok

Çoğu siyah ve beyaz tasarım bazı renklere sahip olsa da, üçüncül aksanı olmayan bir projeyi çekebilirsiniz.
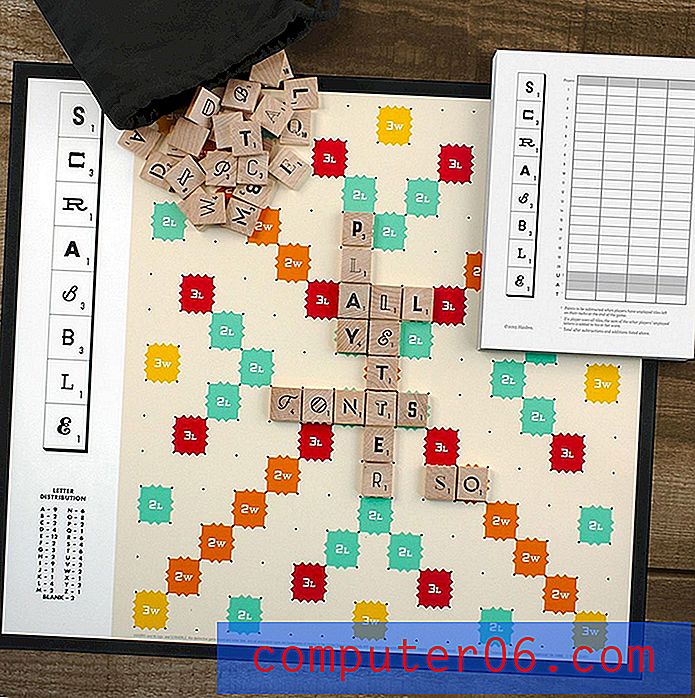
Baskı işleri tamamen siyah ve beyazdır. Bazı renk varyasyonlarına sahip tek öğe, ekranın ortasındaki siyah beyaz görüntüdür. Sonuç kesinlikle çok etkileyici.
7. Vurgu Rengi İpucu
 Siyah beyaz bir tasarımda çok fazla vurgu rengi aslında aksanın anlamını sulandırabilir
Siyah beyaz bir tasarımda çok fazla vurgu rengi aslında aksanın anlamını sulandırabilir Siyah beyaz bir tasarımda bir renk tonu, gözü tasarımdaki belirli bir ayrıntıya veya öğeye çekmek için sadece bir şeydir. Bu teknik birçok renksiz tasarım projesinde popülerdir.
Zor olan, sadece doğru vurgu rengini bulmak ve bunu sivri bir şekilde kullanmaktır, böylece aslında bir şey ifade eder. Siyah beyaz bir tasarımda çok fazla vurgu rengi aslında aksanın anlamını sulandırarak daha az önemli hale getirebilir.
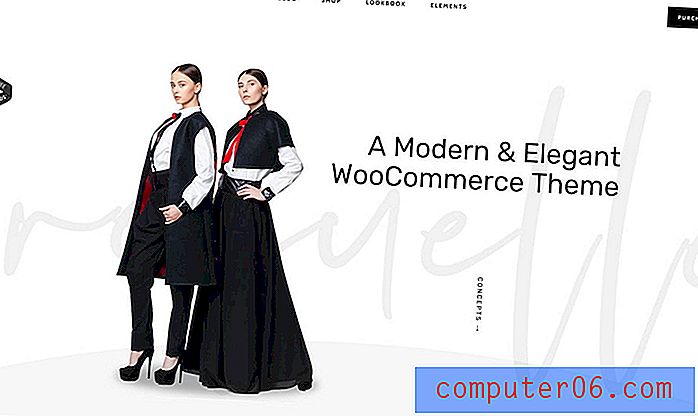
Bir Wolf Themes projesi için demo sitesi, kırmızı bir ipucu olan farklı bir siyah ve beyaz renk paleti kullanıyor. Bu renk, kullanıcıları önce görüntünün o kısmına, ardından doğrudan ekran boyunca yatay olarak mesajlaşmaya çeker. Vurgu rengi, tasarıma görsel bir giriş noktasıdır.
8. Sanatsız

Siyah ve beyaz tasarım deseni, üzerinde çalışacak sanat öğeleriniz olmadığında çözüm olabilir. Çarpıcı bir renk çifti (ve aksan) gerçek sanat olmadan bile bir odak noktası oluşturabilir.
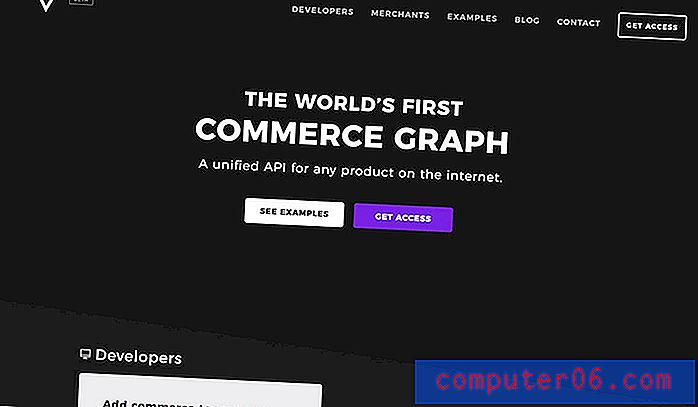
Violet, harekete geçirici mesaj için tek bir renk düğmeli basit bir tasarım deseni ile güzel bir iş çıkarıyor. Tasarım, öğeleri ayırmak ve tasarımın akışını sayfadan aşağıya doğru hareket ettirmek için açısal bir şekilde birden fazla siyah ton kullanarak derinlik oluşturur.
9. Animasyon İpuçları
 Bir animasyon ipucu eklemek, tasarım için daha karmaşık bir görsel varlık sağlayabilir.
Bir animasyon ipucu eklemek, tasarım için daha karmaşık bir görsel varlık sağlayabilir. Bu tasarımların çoğu doğası gereği minimaldir. (Siyah beyaz bir tasarımla, dağınıklığa girmeden önce yapabileceğiniz çok şey var.)
Bir animasyon ipucu eklemek, tasarım için daha karmaşık bir görsel varlık sağlayabilir. Kullanıcıların neler olduğunu anlamak için çok fazla çalışmak zorunda kalmamaları ve bir amaca hizmet eden bir animasyon oluşturmaları için ince bir şey deneyin.
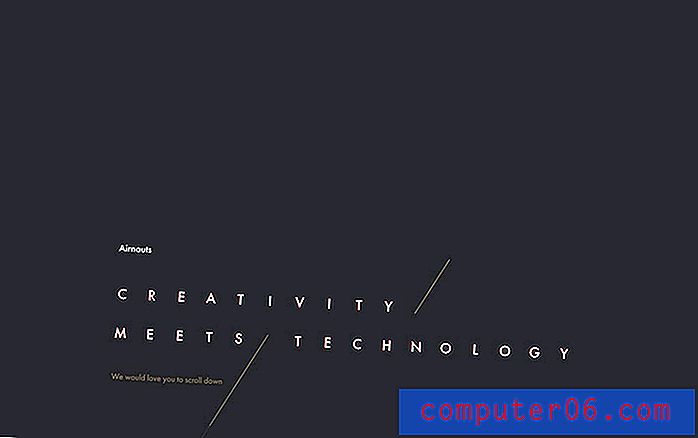
Airnauts, kullanıcıları ekranın altındaki kaydırma yönergesine çekmek için metinde basit bir kaydırma ve hareketli bir çizgi kullanır. Tüm alan sayesinde, göz hemen animasyona geçer, bu da neredeyse sıkıcı siyah beyaz bir tasarımın ne olabileceğine belirgin bir ilgi alanı sağlar.
10. Yoğunluk Yaratın

Siyah beyaz bir tasarımın doğası gereği belirli bir yoğunluk hissi vardır. Diğer tasarım modellerinden daha keskin ve daha canlıdır.
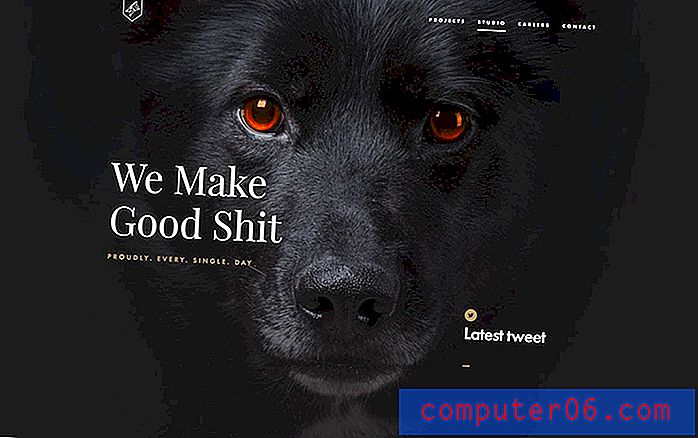
Tasarımda kullandığınız öğelerle vurgulamak ve daha da fazla yoğunluk oluşturmak için bir noktaya dikkat edin. Köpeğin çarpıcı görüntüsüne - kehribar gözlü, daha az değil - bakmak zor. Beyaz metin bir şey söylüyor. Neredeyse yüzüne giriyor. Bu yoğun tasarım, kullanıcıları hareket ettirebilir ve diğer gizemlerin ve şaşırtıcı öğelerin ne olacağını görmek isteyebilir.
Sonuç
Çoğu insan siyah beyaz tasarımı duyduklarında hemen “minimal” düşünürken, durum böyle olmak zorunda değildir. Yukarıdaki örneklerin gösterdiği gibi, siyah beyaz bir tasarım doğada minimal veya karmaşık ve ilgi çekici olabilir.
Çoğu tasarımcı, ilgi çekici ek öğeler için siyah beyaz bir tasarım projesine bazı renk ipuçları eklemeyi sever. Maksimum etki için keskin kontrastlı renkler arayın.