Düğme Tasarım İpuçları: Basit, Küçük ve Hayati Öneme Sahip
Tasarımda ayrıntılardan çok bahsediyoruz. Bunun iyi bir nedeni var. En küçük ayrıntılara bile dikkat etmek bir tasarım yapabilir veya kırabilir.
Bugün, bu ayrıntılardan birine daha derinlemesine bakacağız ve kullanıcıların tıklamak (veya hafifçe vurmak) istedikleri düğmeler tasarlamanın yollarını inceleyeceğiz. Düğmeler tasarımınızdaki en küçük öğelerden biri olsa da en önemlilerinden biridir. Eylemleri bir kullanıcıya başka nasıl iletirsiniz? Bu geri bildirim döngüsünde başka nasıl bilgi sağlayabilirler?
İlk aşamalarda düz tasarımla ilgili büyük şikayetlerden birine bir anlığına düşünün: Kullanıcılar tasarımda neyin neyin etkileşimli olduğunu bilmiyorlardı. Bu nedenle, büyük düğme tasarımının önemi.
Tasarım Kaynaklarını Keşfedin
Dokunmatik Görünmelidir

Kullanıcılar tasarımda bir düğme görmeli ve onlara ulaşmak ve dokunmak istediklerini düşünmelidir. Ekranda hemen hemen her boyut düğmesi tıklanabilirken, bir dokunmatik cihazdaki düğmenin boyutu ve dolgusu hayati önem taşır.
Ortalama bir kullanıcının parmak ucu boyutu 8 ila 10 milimetre arasındadır. Bunu akılda tutarak, 10 ila 10 milimetre arasındaki bir hedef, dokunmatik cihazlardaki düğmeler için harika bir başlangıç hedef boyutu. (Bu, klavyenizdeki standart tuşlardan biraz daha küçüktür.)
Bir elemanın dokunulabilir görünmesini sağlamak için yapabileceğiniz birkaç tasarım öğesi vardır.
- İnce bir gölge, kullanıcıya biraz daha yakın hissettirmek için öğeyi arka plandan “kaldırabilir”.
- Düğmelerin etrafında artırılmış dolgu, tıklatmayı kolaylaştırır ve kullanıcıyı öğeye yönlendirmeye yardımcı olur.
- Renkli gezinme veya değiştirme eylemleri kullanıcılara gerçek zamanlı olarak ne yaptıklarını gösterebilir ve işlemi gösterebilir.
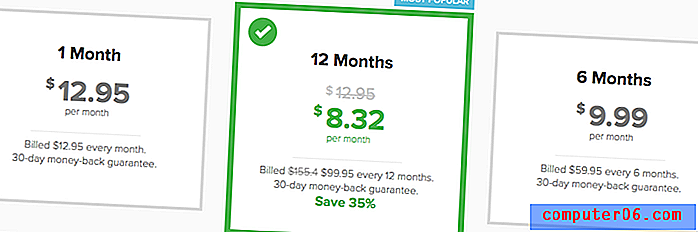
Renk Önemlidir

Düğme rengi, web sitesi tasarımı boyunca özel olmalıdır. Bu, belirli bir vurgu rengini kullanmak ve sadece düğme eylemleri için kullanmak için iyi bir yerdir.
Düğme rengi parlak ve ilgi çekici olmalıdır. Pek çok tasarımın sarı, mavi veya yeşil düğmeler içermesinin bir nedeni var. Tasarımın geri kalanından görmek ve öne çıkmak kolaydır. Gerçekten göze çarpan bir düğme için, tasarımdaki ana renge (renk tekerleğinin karşıtları) tamamlayıcı bir çift olan bir renk seçin.
Diğer renk kaygısı markadır. Renk paletiniz ve marka kimliğinizle çalışan bir düğme rengi seçmek istiyorsunuz. Bir düğme renginin tasarımda ne kadar göze çarpmasını istediğinize bakılmaksızın, ana renk şemanızla - karşı değil - çalışmalıdır.
Boyut Daha da Önemli

Büyük yap!
Düğmeler biraz eğilmeye ihtiyaç duyar, böylece kullanıcılar hemen kendilerine ekranda çizilir. Hayalet düğme trendi - belirgin bir düğme rengi olmayan ana hatlar - piksel sayısı açısından büyük düğmelere odaklandı, ancak görsel ağırlığı yoktu. Boyut açısından, bir düğmenin her iki açıdan da büyük olması gerekir. (Bu, trendin modadan düşmesinin bir nedenidir.)
Bir düğme mükemmel boyuttan utanç verici büyük boy kadar gider olsa da zor bir nokta var. Tam olarak bu olduğunda diğer tasarım öğelerinin ölçeğine bağlıdır, ancak ne zaman olacağını kesin olarak bileceksiniz. Düğme tasarımda gördüğünüz tek şeyse, çok büyük olması ihtimali vardır.
Yerleşim Anahtardır

Düğme tasarımın neresine gitmeli? Tıklamaların diğerlerinden daha fazla oluşturulmasına yardımcı olacak bir yer var mı?
Çoğu durumda, düğmeler, tamamlamak üzere tasarlandıkları içeriği izlemelidir.
- Bir formun sonunda
- Harekete geçirici mesajın sağında
- Sayfanın veya ekranın alt kısmında
- İletinin altında ortalanmış
Neden bu yerleşimler? Çünkü bu, doğal eylem yolunu ve kullanıcıların web sitelerini okuma ve onlarla etkileşime girme şeklini takip eder.
Kontrast Odaklan

Tüm tasarım unsurlarında kontrast önemli bir husustur. Bu, elemanın kendisinde kullanılan teknikler için geçerli olmakla birlikte, eleman ile tasarımdaki yerleşimi ve bu ortam arasındaki ilişki için de geçerlidir.
Bu ikili ortamda aşağıdaki teknikleri düşünmeyi unutmayın:
- Renk
- Ağırlık ve boyut yazın
- Elemanların boyutu
- Arka planla ilgili şekil
- Şeffaflık veya animasyon
- Gölgeler veya greyderler
- Boşluk ve dolgu
Standart Şekiller Kullan

Düğmeler söz konusu olduğunda dikkate almanız gereken sadece iki şekil vardır:
- Daireler. Dairesel düğme Material Design ve Material Lite konseptleri sayesinde popüler hale geldi. Herhangi bir benzer estetikle, yuvarlak bir düğme tasarımla çalışır ve kullanıcı modeline uyar.
- Dikdörtgenler. Yukarıdaki örnekte bir daire kullanmıyorsanız, bu varsayılan şekil tüm düğmeler için kullanmanız gerekir. Kullanıcıların bildiği ve alışkın oldukları şey budur. Çoğu düğme dikdörtgeni en az iki kat daha geniş (bazen üç veya dört kat geniş) olma eğilimindedir. Kullanıcılar bu şekli görür ve hemen ne yapacağını bilir. Bazıları, 90 derecelik açılara karşı yuvarlatılmış köşelerin özelliklerini tartışabilirken, tasarım stilinize göre eşit derecede uygundur.
Kullanıcılara Ne Yapacaklarını Söyle

Her düğme, kullanıcılara düğmenin tam olarak ne yapacağını söyleyen bir metin talimatı içermelidir. Dili kısa ve basit tutmak istiyorsunuz ve web sitesi tasarımının geri kalanının tonuyla eşleşmelidir.
Sonra bu sözü yerine getirin. Açılan bir sonraki şey, kullanıcıya beklenen hedefe ulaştıklarını söylemelidir. İster bir form gönderiyor, ister bir satın alma yapıyor veya sadece başka bir bağlantıya geçiyor olsun, kullanıcı düğmeyle etkileşimde bulunarak istenen sonucu almalıdır. (Değilse, web sitesi tasarımında hangi düzeltmelerin yapılması gerektiğini bilmek için geri bildirim döngüsünde bir hata belirtildiğinden emin olun.)
Düğme mesajlarına örnekler:
- Buraya Tıkla
- Şimdi bir hesap oluşturun
- Ücretsiz olarak deneyin
- Sepete ekle
- Daha fazla oku
Düğmelere Yüksek Görsel Önem Ver

Çoğu tasarım küçük UI elemanları ile doldurulur. Gerçekleşen bir tuzak, bu öğelerin tasarımı, proje tamamlanıncaya kadar itiliyor. Ve sonra tüm UI öğeleri için birkaç küçük farkla bir tasarım seçersiniz.
Bu tehlikeli durumda takılma.
Tasarımda düğmeler sadece düğmeler gibi görünmelidir ! Tasarımdaki hiçbir şey bir düğme ile aynı şekle, renge ve görsel ağırlığa sahip olmamalıdır. Farklı olmaları gerekiyor. Tasarımdaki benzer öğelerden daha büyük düğmeler için bir stil oluşturmayı düşünün veya yalnızca düğmeler için bir vurgu rengi kullanın. Bu teknikler bir düğmenin özel görünmesine yardımcı olabilir ve kullanımını vurgulayabilir.
Sonuç
Düğme tasarım seçeneklerinizden bazılarını yeniden düşünmeye mi başlıyorsunuz? Tıklamaları daha iyi teşvik edecek bir şey oluşturabileceğinizi düşünüyor musunuz?
Kullanıcı tabanınızın hangi tasarım değişikliklerine yanıt verdiğini tam olarak görmek için web sitesi analizinize göz atarken bu ipuçlarından bazılarını deneyin. Gelecekteki projeler için daha da tıklanabilir düğmeler oluşturmanıza yardımcı olması için bu bilgileri kullanın.