Tasarım Trendi: Whimsy'yi Dahil Etme
Kaprisli: kaprisli mizah veya eğilim; abartılı, hayali veya aşırı eğlenceli bir ifade. Bir projeye tuhaf bir dokunuş eklemek, tasarımın ruh halini hafifletmenin kolay ve eğlenceli bir yoludur.
Küçük unsurlardan tam ölçekli kaprisli tasarıma kadar, bu dokunuşlar basit çekiciliği nedeniyle kullanıcılara çekilebilir. Whimsy çoğunlukla daha kadınsı projelerle ilişkilidir ve çocuklara odaklanan tasarımlar için yaygındır, ancak bu her zaman böyle değildir. Popülerlikle büyüyen trendier retro stillerin birçoğu da belirgin bir kapris duygusu içeriyor. İşte hevesli projelerinize dahil etmenize yardımcı olacak birkaç fikir.
Tasarım Kaynaklarını Keşfedin
El Yazısı Yazı Tipleri

Basit bir el yazısı yazı tipi, neredeyse anında etkisi olan bir cazibe unsuru ekler. Yazı stilinin özgün görünmesi ve en büyük etki için projenin ruh halini tasvir etmesi gerekir.
Kaçınılması gereken şey, kalıcı işaretleyici yazı tipleri gibi aşırı, el yazısı stillerdir. El yazısı stillerinin en iyi kullanımı için, gerçek ve el yazısı gibi görünmesi gerekir. Bilgisayar tarafından üretilen çok fazla seçenek bu özgünlükten yoksundur.
El yazısı bir yazı tipi seçerken aşağıdakileri göz önünde bulundurun:
- Alternatif harf stillerine sahip bir seçenek arayın. Harfleri birden çok kez kullanıyorsanız, onları el ile kaleme almış gibi, küçük farklılıklara sahip olmalarını istersiniz.
- El yazısı stili metnini minimumda tutun ve yalnızca başlık gibi birkaç kelime için kullanın.
- Tonu hatırla. Hafif yazı tipleri hafif içerikle eşleşir. Daha ağır stiller daha yüksek içeriğe ihtiyaç duyar.
Suluboya

Suluboya, kullanımı zor olabilen, ancak iyi yapıldığında harika görünen şeylerden biridir. Yukarıdaki Pazar günleri gibi, arka plandan görüntülerin bölümlerine dahil etmenin birçok yolu vardır.
Suluboya kullanırken ne yapmak istediğinizi bilmek önemlidir. Bir arka plan örneğinde olduğu gibi veya daha küçük öğeler için kullandığınızda en iyi sonucu verir.
Ayrıca, fotoğraflar veya diğer büyük renk popları gibi başka rakip görseller olmadığında da en iyi sonucu verir. Onunla deney yapın ve en az ezici hissettiriyorsa, tasarımı biraz geri alın.
Çizimleri

Küçük bir çizim gibi hiçbir şey dikkat çekmez. Kullanıcıların sizinle özdeşleşmesine yardımcı olabilecek bir şey. Kimliğinizin bir parçası olabilir ve “sahip olduğunuz” bir şey olabilir.
Bunu başarmak için resimli bir duvar resminizin olması gerekmez. Küçük, basit bir taslak yeterli olabilir.
Rachel'ın Ginger Beer, yukarıda, markaya bağlanan birkaç düzgün küçük çizim ile bunu yapıyor. Ana logo değiller ama genel tasarıma vurgu yapmak için bir ipucu eklemek ve ipucu eklemek için kullanılıyorlar. Resimli simgeler ve web sitesi tasarımı ve bez çantalar gibi ürünler için kullanılır.
Parlak renk

Hiçbir şey parlak renk seçimleri gibi ışıklı eğlenceli demiyor. Cesur, parlak, doygun renkler görsel olarak ilginçtir ve bu eğlence ve macera hissini yaratabilir.
Daha kaprisli tasarımcılar derin doygunluğa sahip koyu sarı, portakal ve yeşillikler kullanıyor olsa da, buna gerek yok. Bu mutlu tonların tonları bile etkili olabilir.
Düz ve malzeme tasarım trendleri, bu renk paletlerinin benimsenmesine katkıda bulundu. Kaprislerle iletişim kuran bir rengin nasıl elde edileceğinden emin değilseniz, bu stiller için paletler başlamak için harika bir yerdir. İşte iki harika başlangıç seçeneği:
- Düz UI Renk Seçici
- Malzeme Tasarımı Renk Paleti Jeneratörü
İnce Çizgiler ve Konturlar

Tasarım ışığını korumanın bir başka yolu, ince çizgiler ve konturlarla yapışmaktır. Bu, görüntüler için sınırları, tipografi için konturları ve ana görüntülerin kendisini içerebilir. İnce elemanlar daha az ağırlığa sahiptir ve kendi başlarına hafiflik hissi yaratır. Bunu diğer tuhaf özelliklere veya mesajlara ekleyin ve basit bir tuhaf taslağa sahip olun.
En fazla etki için, zıt unsurlar kullanmayı unutmayın ve her şeyin çok sıska olmasına yakalanmayın. Sonikpass'ın yukarıdaki ince ve ağır çizgileri nasıl karıştırdığına dikkat edin. Daha kalın elemanlar hakkında güzel olan şey, çok daha fazla sessiz renklere sahip olmalarıdır, bu nedenle ağırlık aşırı güçlü değildir. Estetik olarak hoş, eğilimi iyi kullanan ve kullanıcıların etkileşim kurması kolay olan iyi bir yin ve yang tarzı tasarım.
Basit Animasyon

Animasyon öncelikle web sitesi tasarımında kullanıcı etkileşimi oluşturmaya veya talimat vermeye yardımcı olmak için bir araç olarak kullanılırken, aynı zamanda eğlenceli olabilir. Fareyle üzerine gelme efektlerinden sahne değişikliklerine, dans veya zıplayan öğelere kadar basit hareketler hafiftir ve kullanıcının olumlu duygularını teşvik eder.
Animasyonun en iyi kullanımları şu anda kapris eklerken bu kavramları takip ediyor. Bunu başarmak için tasarımcıların çoğu, kullanıcıları memnun etmek ve onlarla etkileşim kurmak için animasyonu burada belirtilen diğer tekniklerden biriyle (özellikle parlak renk veya illüstrasyonların kullanımı) birleştiriyor.
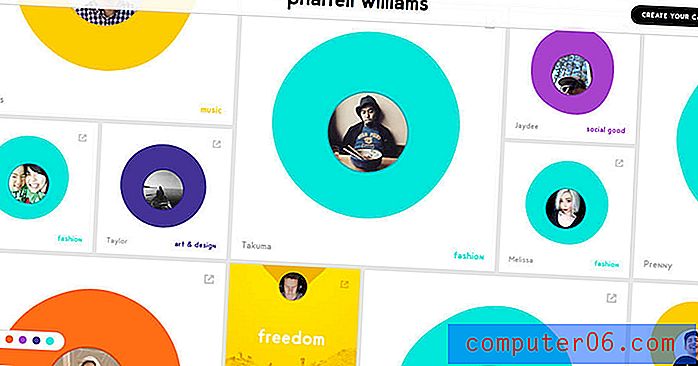
Yukarıdaki Pharrell Williams sitesi, birçok eğlenceli hareketi içeriyor. Kabarcık tarzı şekiller titreşir, bir renk kaplaması, kullanıcıların metin okumasına yardımcı olmak için harika bir gezinme durumu sağlar ve animasyonlu eylemler tasarımda kolayca gezinmenize yardımcı olur (her yöne hareket eder).
Amaçlı Kusurlar

Kapris dahil etmenin en iyi yollarından biri, amaçlı kusurlu olmaktır. Hepimiz küçük hatalar yapıyoruz ve sorun değil. Bu küçük lekeleri kendi yararınıza kullanın.
Kusurlar tasarımın herhangi bir yerinde olabilir ve birçok şekilde olabilir:
- Diğerlerinden biraz daha kalın veya daha ince bir vuruş.
- Bir yazı tipi ailesinin karakterlerindeki küçük farklılıklar.
- Mükemmel düz, hizalı veya kare olmayan çizgiler ve resimler.
- Küçük harfleri ve büyük harfleri rastgele değiştirmek veya olağandışı renk seçeneklerini birleştirmek gibi doğal olarak ait olmayan öğelerin karıştırılması ve eşleştirilmesi.
- Biraz dengesiz olan animasyonlar.
- Asimetrik hizalamalar.
- Gerçek fotoğrafları ve elle çizilmiş eskizleri veya yazı biçimlerini içeren bir tasarım gibi gerçekliğin ve fantezinin bir araya getirilmesi.
Sonuç
Kaprisli kavramları seviyorsanız, ancak trendin çok derinine inmekten korkuyorsanız, küçük başlayın. Genel tasarım şemanıza nasıl uyduğunu görmek için tuhaf bir yetenekle tek bir öğe türü ekleyin.
Tuhaf tasarım desenleri, tek sayfalık web siteleri veya tek sayfalık basılı öğeler gibi daha küçük tasarımlarda özellikle iyi çalışır, çünkü teknikler toplu olarak kullanıldığında biraz zorlanabilir.