Tasarım Trendi: Canlı Gökkuşağı Renkleri
Başka bir şey yoksa, 2017 web sitesi tasarımında bir renk yılı oldu. Renk trendleri, peyzajın büyük bir parçası olarak daha parlak, daha cesur tonlarla tasarım konusundaki sohbete egemen oldu.
Bu parlak seçeneklerin çoğunu şimdi beklediğiniz daha büyük renk paletlerine birleştiren yeni bir renk trendi var - gökkuşağı renk desenleri. Doğru, daha fazla tasarımcı çok fazla renkle bir değişiklik yapıyor ve canlı gökkuşağı, degrade renkleri tasarım projelerine dahil ediyor. Ve oldukça havalı!
İşte eğilime ve cansız olmayan canlı renklerin nasıl kullanılacağına dair bazı fikirler.
Tasarım Kaynaklarını Keşfedin
Nişan için Gökkuşağı Animasyonu

Spotify sahneye çıktığından beri, tasarım trendlerini şekillendiriyor ve havalı tasarımın nasıl göründüğünün sınırlarını zorluyor. Müzik sitesi sürekli olarak tasarımını güncelliyor ve değiştiriyor ve belirli türleri ve sanatçıları vurgulamak için mikrositler kullanıyor.
London Grammar Moodmix web sitesi tasarımı, kullanıcının dikkatini çekmek için zıplayan bir renk bloğu kullanır. Animasyon ilginç ve neredeyse uzanmak ve dokunmak istiyorum yapar. Ve bu gökkuşağı renginde animasyonun hedefi bu. Harekete geçirme ifadesinin tüm bu rengin tam ortasında olduğuna dikkat edin.
Sonuç, kullanıcıları tasarımın amacına yönlendiren ilginç bir animasyona sahip basit bir tasarımdır. Animasyon, hareket nedeniyle çok fazla renkle çalışıyor. Damla, tek bir renkte ilginç olmayacaktı.
Renk Vs. karanlık


Kontrast hakkındaki endişeler nedeniyle gökkuşağı renklerinin kullanılması zor olabilir. Parlak, gökkuşağı tarzı tonları karanlık bir arka plan üzerine koymak bu sorunların çoğunu çözebilir.
Parlak renkler neredeyse karanlık bir arka plandan atlar.
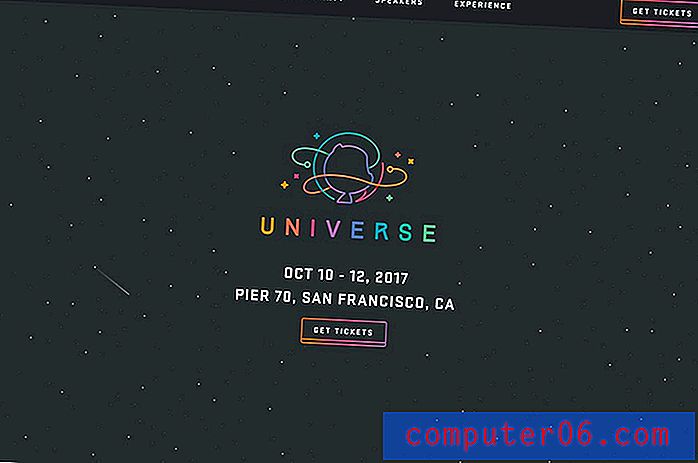
Web sitesi tasarımı ve geliştirilmesinde bir başka tanınmış isim olan Github, bu yıl konferansını tanıtmak için gökkuşağı renklerini kullanıyor. Basit web sitesi eğlenceli bir gökkuşağı tarzı logo ve bilet satış için harekete geçirici mesaj düğmeleri kullanır. Bu tasarımda diğer birçok gökkuşağı estetiğinden farklı olan, tasarımın oldukça düz olması ve renkler için degrade kullanmamasıdır. Logodaki her satır, harfler gibi farklı bir renktedir. Degrade yalnızca CTA düğmesi için kullanılır.
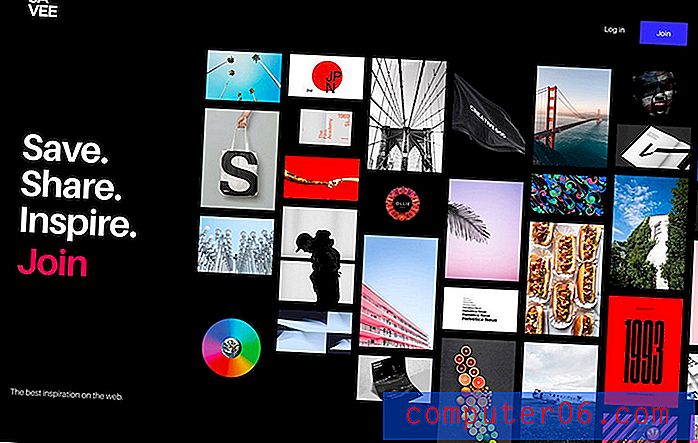
Savee, gökkuşağı hissi veren bir mozaik oluşturmak için çok sayıda yüksek renkli görüntü kullanarak karanlık bir arka plan üzerinde gökkuşağı rengiyle başka bir yöne gidiyor. Gökkuşağı renginin çoğu kullanımı kırmızıdan sarıya, yeşilden maviye bir mezuniyet sağlarken, bu her zaman böyle değildir. Gökkuşağı renk paletleri, geniş renk tonu kullanımı olan herhangi bir şey olabilir.
Hafif Renk

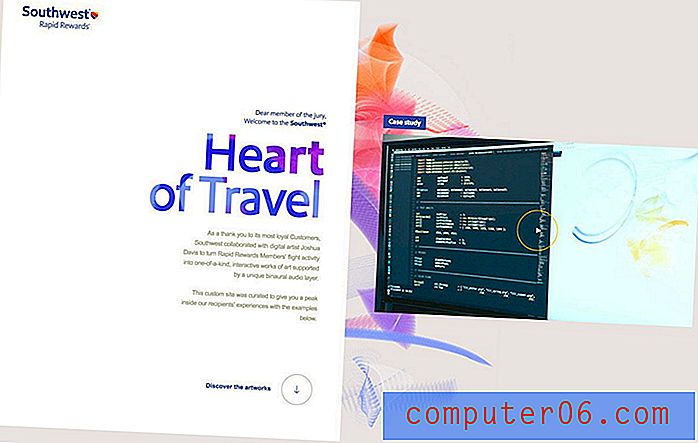
Bazen gökkuşağı stillerinin en iyi kullanımları ekranın dışına atlamaz. Southwest, arka planda gökkuşağı tonları olan daha ince bir palet kullanır.
İlginç seçim neredeyse yılın diğer renk trendlerinin çoğunu dolar ve sonuç ferahlatıcıdır. Hemen hemen diğer web sitesi tasarımlarının çoğundan çok farklı olduğu için tasarıma bakıyorsunuz.
Daha hafif bir gökkuşağı renk paleti ile bile, her bir öğenin kolayca görülebilmesini ve okunmasını sağlamak için arka plan ve ön plan öğeleri arasındaki kontrastı vurgulayın. Bu, gökkuşağı tarzı tasarımlarla ilgili en yaygın sorundur - yeterli kontrast ve zorlu okunabilirlik.
Gökkuşağı Logo

Basit bir logo için gökkuşağı renklerini kullanmayı düşünün. Bu muhtemelen gökkuşağı renginin en zor kullanımıdır, ancak çarpıcı bir etkisi olabilir.
Bir logo kullanılabilecek tüm yerler ve yollar nedeniyle zorlayıcıdır. Gökkuşağı renklerini seçmek, logoyu birçok uygulamada kullanmayan küçük markalar için en iyi sonucu verebilir. Çok fazla renk işe yaramadığında da kesinlikle ikincil bir seçenek isteyeceksiniz.
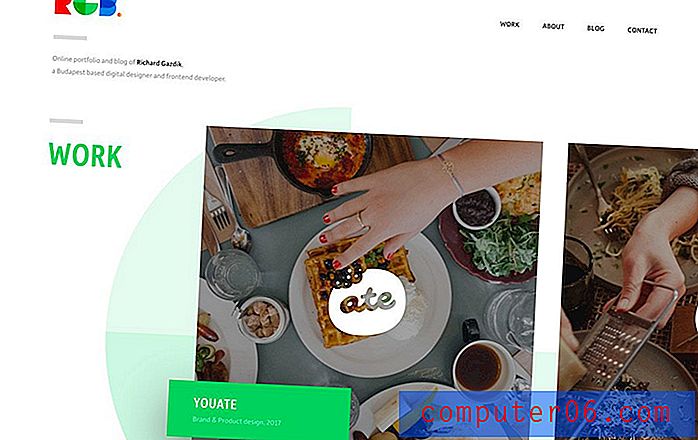
Richard Gazdik, portföyü için gökkuşağı logosunu ve sonraki navigasyonu kullanıyor. Harfleri - RGB - ve seçilen renklerle ilişkisi sayesinde neredeyse mükemmel çalışıyor. Herkes bu kadar şanslı olmayacak, ancak yüksek renkli bir logonun basit bir tasarım taslağında nasıl etkili olabileceğini gösteriyor.
Odak Noktası Olarak Renk


Gökkuşağı rengi, kullanıcıları güçlü bir ilk izlenime sahip bir tasarıma çeken şey olabilir.
Ancak, gökkuşağı rengi ile kullanıcıları birbirinden uzaklaştırabilecek gökkuşağı rengi arasında ince bir çizgi vardır. Hemen hemen her web sitesinin her yerde parlak renkler (ve yanıp sönen) sıçradığı 1990'ların sonları ve 2000'lerin başlarındaki web sitesi tasarımlarını hatırlıyor musunuz? Bu tür gökkuşağı rengi tedavisi felaket olabilir ve kullanıcıları uzaklaştırabilir.
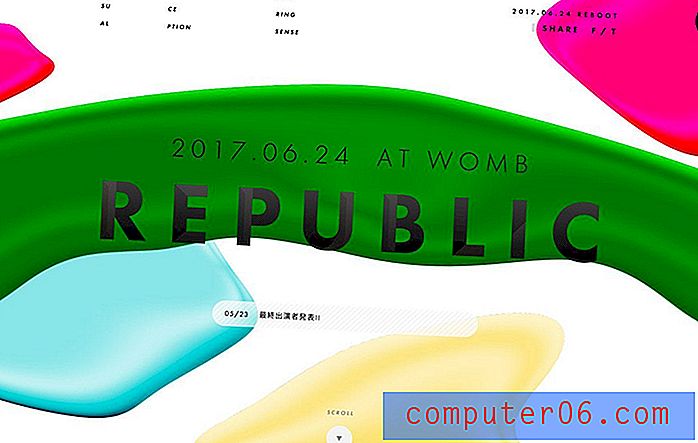
Lonsdale tam tersini, izlemek için büyüleyici gökkuşağı sıvısı videosu ile yapıyor. Hareket ve renk değişiklikleri cesurdur ve izlemenizi sağlar. Gökkuşağı arka planı, beyaz bir arka plandaki görüntülerde renklere yapışan tasarımın geri kalanına rağmen kullanıcıları yönlendirmek için beyaz tür ve gezinme öğeleri ile dengelenir.
Renk Kodu, tasarım boyunca çok sayıda parlak renkle başka bir yaklaşım benimser. Renk, ekran üzerinde ürüne görsel odak çekmek için kullanılır - uygulamaları gösteren telefonlar ve saatler.
İlgi Çekici Bir Arka Plan Oluşturun


Gökkuşağı lekeleri neredeyse kendi renk trendleri olabilir - sıvı animasyonlar, mürekkep stili, hareketli renk baloncukları. Arka plan öğesi olarak, gökkuşağı rengi bir proje için tonu ayarlamaya ve kullanıcı katılımını artırmaya yardımcı olabilir. (Sadece tek bir bej arka plandan daha fazla renk çizdiğinizi düşünün.)
Bu arka plan öğelerinin çoğunun bir animasyon veya video şeklinde bir hareketi olsa da, buna gerek yoktur. Gökkuşağı kökenli web siteleri arasında yaygın olan şey, genellikle ana sayfaya veya kaydırma üstü tasarıma dahil edilmeleri ve web sitesinin geri kalanının daha az meşgul olmasıdır.
Nişan söz konusu olduğunda bu harika bir teknik. Kullanıcıların bağlantı kurması gereken bir şey var, bu da onları biraz daha derine inebilecekleri içeriğe yönlendiriyor.
Daha Gradyan Teknikleri


Gökkuşağı renkleri, bu yıldan başka bir renk trendinin bir uzantısı olabilir - degradenin dönüşü.
Gökkuşağı hissi veren bir degrade kaplama deneyin. SpicyWeb gibi kırmızıdan maviye tam ölçekli bir renk değişimi yapın veya Talkd gibi biraz daha moda olan renkleri seçin.
Her iki durumda da, degrade kullanmak, ezici hissetmeden renk eklemenin eğlenceli bir yolu olabilir. Tam ekran veya daha küçük elemanlarda çalışır. Degrade, marka renklerini, tamamen web sitesi yeniden tasarlanmadan gökkuşağı tarzı renk düzenine dahil etmenize yardımcı olabilir.
Farklı Bir Şey Vurgulayın

Tasarımınızda olağandışı veya farklı bir şeyi vurgulamak için gökkuşağı rengi trendini kullanın. Gökkuşağı renkleri çok dikkat çekici olduğundan, kullanıcılara alışılmadık bir kullanıcı deseni ile yardımcı olabilir, belirli bir içeriğe veya ekranın bir kısmına dikkat çekebilir veya tıklama ve dönüşümler oluşturmaya yardımcı olabilirler.
Jony Guedj gezinti için renk kullanır. Menü öğeleri, ekranın altında bulunan ve farklı video klipleri görüntülemek için yalnızca kaydırma eylemiyle çalışan olağan şekilde oluşturulmaz. Tipik olarak bu tür bir tasarım tavsiye edilmese de, burada çalışır. Gökkuşağı renkleri kullanıcıları onlarla etkileşime girmeye ve kullanıcıların web sitesini nasıl kullanacaklarını anlamalarına yardımcı olur.
Sonuç
Gökkuşağı renk trendi çok eğlenceli.
Renk sizi biraz korkutuyorsa kullanmak zor olabilir. Ancak nasıl çalıştığını görmek için bir gökkuşağı renk öğesiyle küçük başlayın. Çoğu tasarımcı tüm web sitelerini gökkuşağı tasarımlarına dönüştürmüyor; kullanıcıları çeken etkili görseller oluşturmak için gökkuşağı rengini kullanıyorlar. Bu yüzden trend ortaya çıktı.