Örnekle Öğrenin: Restoran ve Yemek Web Siteleri Tasarlamak için 6 Ders
Bugünün konusu lezzetli bir konu: restoran ve yemek siteleri. Küçük işletmeler serbest tasarımcılara fatura öderler ve yerel restoranlar önemli bir gelir kaynağı olabilir. İlk restoran sitesi tasarımınıza giriyorsanız, bilmeniz gereken birkaç şey var.
Bu yazıda, birçok ağız sulandıran yiyecek ve restoran web sitesine bir göz attığımız için örnek olarak öğreneceğiz. Bu tasarımcıların neyin doğru olduğunu inceleyerek bu alanda kendi başarınızı sağlamanıza yardımcı olacaksınız.
Tasarım Kaynaklarını Keşfedin
Fotoğrafçılık Her Şeydir

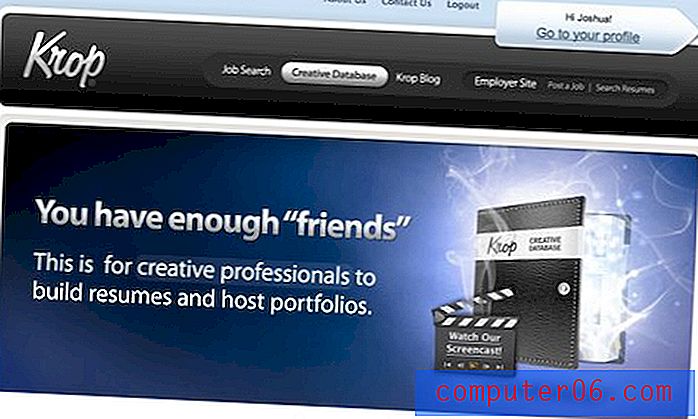
Site: Pençe Çubuğu
Bunun battaniye bir ifade veya belki de abartma gibi geldiğini anlıyorum, ama oldukça ciddiyim. Restoran sitelerinde “çöp içeri, çöp dışarı” aforizması oldukça uygundur. Çirkin yiyecek çekimleri ile çalışıyorsanız, baştan beri mahkum olursunuz.
Bir restoranın web sitesini ziyaret eden biri olarak, birincil ilgi alanım büyük olasılıkla yiyecek olacaktır. Beni üründe satmalısın ve fotoğrafçılık bunu yapmanın yolu. İşin püf noktası, yemek fotoğrafçılığı çok zor, bu yüzden buradan ucuz bir şekilde çıkamazsınız. Kötü gıda fotoğrafçılığı, yarardan çok zarar verebilir.

Kaynak: sol fotoğraf ve sağ fotoğraf
Tasarımcı olarak işiniz, müşteriyi zaten yoksa harika fotoğraflara gerçekten yatırım yapmaya ikna etmektir. Ayrıca bir fotoğrafçıysanız, bu size birkaç ekstra dolar kazandırabilir.
Bu makaledeki hemen hemen her site bu tavsiyeyi alıyor, ancak burada özellikle iyi sonuç veren birkaç tane var:
Findus Norge

Cappellos

Culinaria

Bana Atmosferi Göster

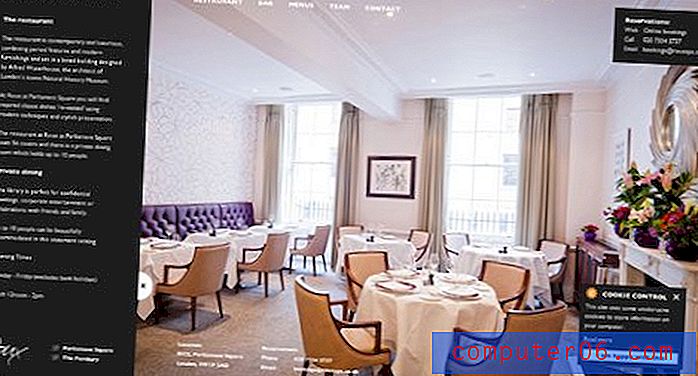
Site: Au Petit Panisse
Sitenin görselleri hakkında düşündüğünüzde, sadece yiyecekleri düşünmeye cazip gelebilirsiniz. Ancak, bir restoran için ikincil beraberlik, birçok kişi için halt bir restoran için birincil beraberlik, atmosferdir. Ben her yerde büyük bir burger alabilirsiniz, ama harika bir yerde burger yemek istiyorum!
Yemek yemek için yeni bir yer denemeyle ilgili çok fazla belirsizlik var. Gerçekten web sitesinde yer için bir fikir edinebilir, o zaman orada yemek kararımda daha kendinden emin hissedeceğim. Pratik bir bakış açısından, atmosfer ve dekorun bir fotoğrafının bana yerin genel kıyafet kodu için iyi bir fikir verdiği durumdur. Örnek olarak, yukarıda gösterilen restoran için giyinir misiniz? Buna ne dersin?

Yer: Parlamento Meydanı'nda Roux
Dokuyu ve Rengi Ağır Kullan

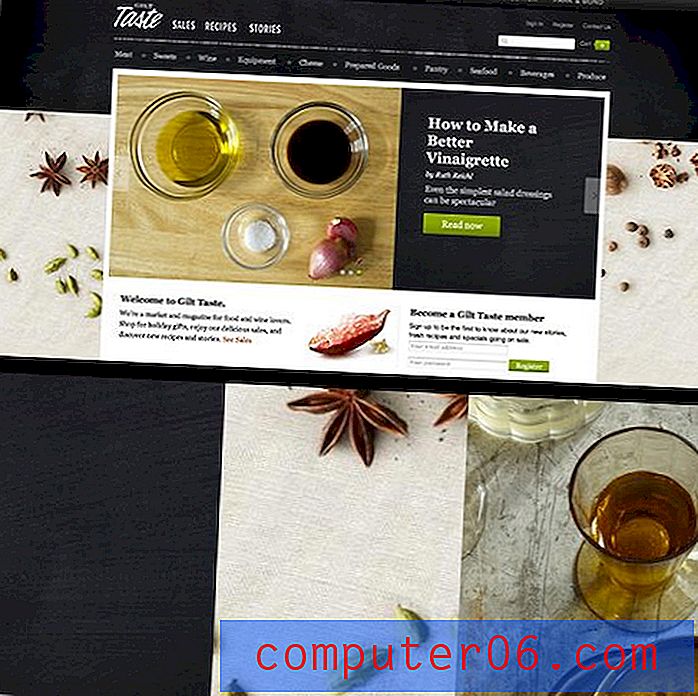
Site: Yaldızlı Tat
Gıda ile ilgili herhangi bir site tasarlarken elinizin altında olan güçlü bir araç dokudır. Bu nişin en iyi tasarımcıları, siteleri boyunca tonlarca gerçekçi doku kullanıyor. Yukarıdaki site, Yaldızlı Lezzet bunun en iyi örneğidir. Ana sayfa, hem bağımsız fotoğraflarda hem de yazı için arka plan olarak farklı dokularla doludur.
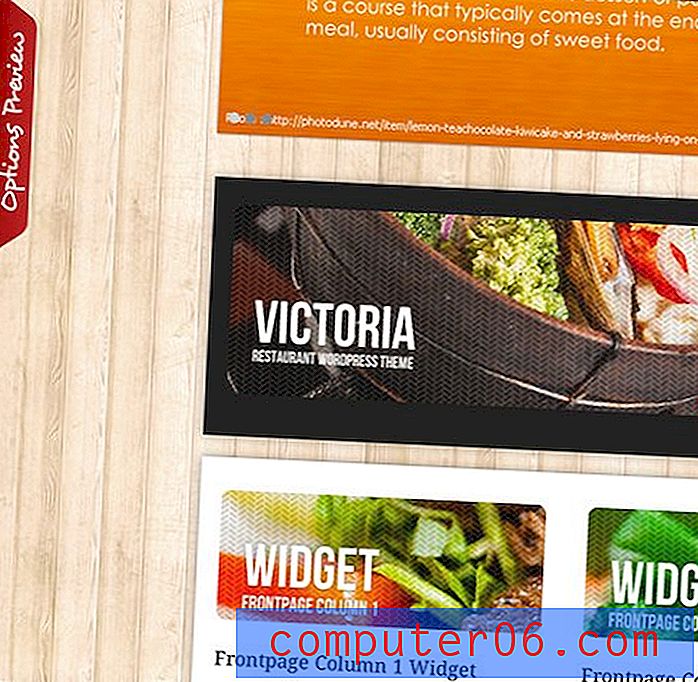
Başka bir örnek olarak, ThemeForest'teki bir restoran temasının küçük, kırpılmış bir kısmı. Bu küçük alanda kaç tane doku bulabileceğinize dikkat edin!

Site: Victoria Restaurant Teması
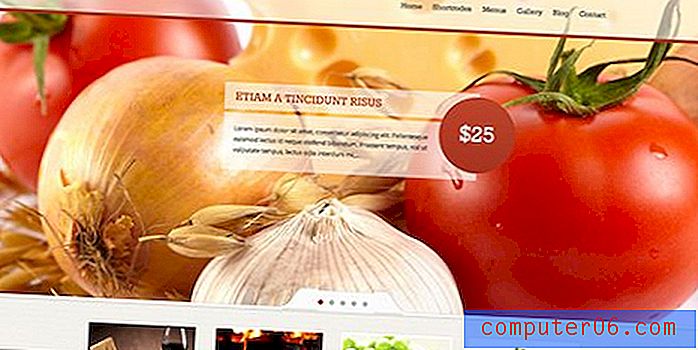
Renk seçimi gıda web siteleri için son derece önemlidir. Renk, ruh halini ayarlamaya yardımcı olur ve cazibe geliştirir. Parlak renkler kullanmaktan korkmayın ve her şeyi güzelce birbirine bağlamak için mümkün olduğunda her zaman yiyeceklerden doğru çekin.

Site: Goosebumps
Yerle bir etmek

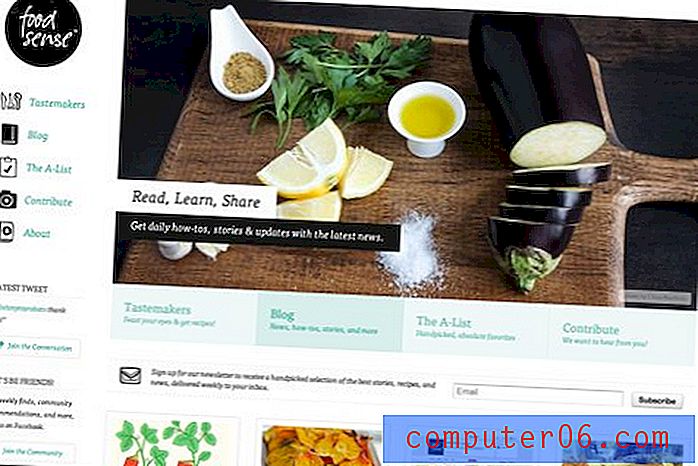
Site: Gıda Sense
Gıda fotoğrafçılığı ile çalışmak için bir başka sağlam ipucu: insanlar bu süreçten etkileniyor. Ham maddeleri alma ve onları lezzetli yemeklere dönüştürme sanatı hepimizi içine çeken bir şeydir.
Ayrıca, sadece taze malzemeler göstermek, yiyecekleri daha sağlıklı ve iştah açıcı yapar. Kimse restoranın o lazanyayı bir kamyona gönderdiğini düşünmekten hoşlanmaz. Domatesleri görmek istiyorlar!

Site: Delicioso

Site: Goosebumps
Web için Özel Menüler Oluşturma
Restoran websitelerinde en büyük huzursuzluğumun ne olduğunu biliyor musunuz? Menüler. Çoğu zaman, sitenin bu kısmı korkunç bir kullanıcı deneyimi sunar. Çevrimiçi Paradise Bakery'den her sipariş verdiğimde:

Site: Paradise Bakery
Web sitelerinde bir menü oluşturma zahmetinden geçmek yerine, fiziksel menülerinin bir milyon taramasını yüklediler, sonra bir kerede bir ucube sayfasını gözden geçirmem gerekiyor. PDF'yi indirme seçeneğini tıklatırsanız, katlanabilir menülerini oluşturmak için yazıcıya gönderdikleri düz PDF resmini tam anlamıyla alırsınız. Bu millet uydurmuyorum:

Bu şey o kadar büyük ki, küçük bölümleri yakınlaştırmalı ve sonra istediğinizi bulana kadar kaydırmalısınız. Web sitesi kullanıcılarına bir menü sunmak şaşırtıcı derecede kötü bir yoldur.
Yazdırma menüsünün bir PDF'sini atmayı ve bir gün çağırmayı düşünüyorsanız, yaptığınız işi durdurun ve yüzünüze sert bir şaplak verin. Çok tembel olmayı bırak ve işini yap. Sağlam bir örnek arıyorsanız, aşağıdaki Kuleto'nun menüsüne göz atın:

Site: Kuleto’lar
Bu menü, seçimlerinizi daraltmak için harika ve kullanımı kolay üç sütun sistemi kullanır. Önce yemeğinizi (kahvaltı, öğle yemeği, akşam yemeği vb.), Ardından bir kategori seçersiniz ve bu kategorideki seçenekler sunulur. İstediğiniz zaman seçiminizi hassaslaştırmak veya bir şeyleri değiştirmek kolaydır.
Daha basit bir rota istiyorsanız, The Claw Bar'a göz atın. Web menüleri bir yazdırma menüsünün metaforunu kullanır, ancak yine de canlı metin kullanır ve web için biçimlendirilir.

Site: Pençe Çubuğu
Temel Bilgileri Unutmayın
Herhangi bir web tasarım en temel unsurları unutmak yukarıdaki tüm tavsiyeleri ile bu kadar yakalanmak oldukça kolaydır. Herhangi bir site tasarımında, ortalama kullanıcının hedeflerini her zaman dikkatlice düşünmeniz gerektiğini unutmayın.
Bir restoran için, ziyaretçilerin birkaç belirli bilgi parçası isteyeceklerini garanti edebilirsiniz:
- Neye hizmet ediyorlar? (menü ve grafikler)
- Fiyatı ne kadar? (Menü)
- Yer neye benziyor? (grafik ve video)
- Nerede?
- Online sipariş verebilir veya rezervasyon yapabilir miyim?
- Telefon numarası nedir?
Gördüğünüz gibi, yukarıdaki ipuçlarında zaten ana hedeflerin çoğuna değindik. Bununla birlikte, temel iletişim ve sipariş bilgileri, ele almadığımız temel bir husustur. Bir restoranın sitesi için iletişim ve konum bilgilerinin son derece yüksek bir öncelik olduğuna inanıyorum, bu nedenle bu bilgilerin ana sayfada belirgin bir konumda olması gerekir.
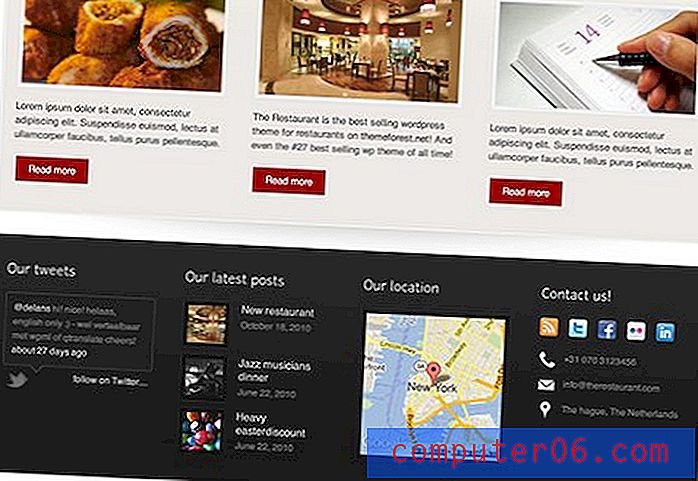
Aşağıdaki şablonda, altbilgide büyük, göz alıcı bir harita var (muhtemelen ilk bakmayı düşündüğünüz yer). Haritanın hemen yanında ihtiyacınız olan tüm iletişim bilgileri bulunur: e-posta, telefon numarası, sosyal bağlantılar vb.

Site: Restoran Teması
Buradaki ders: Kullanıcılarınızı asla temel bilgileri aramayın, çünkü güzel tasarımınızı bozduğundan endişe duyuyorsunuz. İşiniz, amacına uygun olarak iyi görünen bir site yapmak değil, önemli bilgileri çekici ve kullanışlı bir şekilde vurgulamak ve sunmaktır.
Favorilerinizi Bize Gösterin!
Şimdi bulabildiğimiz, yiyebileceğimiz ve bize favorilerinizi gösterebileceğimiz en iyi yemek ve restoran siteleri örneklerini gördüğünüze göre. Ya da daha iyisi, markayı gerçekten özleyen ve iyileştirme için fikirleri savuran restoranları bize gösterin.