Birden Fazla Fotoğrafla Tasarım İçin İpuçları
Fotoğrafçılık, tasarımcı olarak en güçlü kaynaklarınızdan biridir. Burada, birden fazla görüntü kullanarak fotoğraf merkezli tasarımlar oluşturmanın bazı akıllı ve benzersiz yollarına bakacağız.
Birden Fazla Fotoğraf Kullanma
Temiz, taranması kolay bir sayfa sağlamak için içeriğinizi minimumda tutmak her zaman iyidir. Eşlik eden bazı metinlerle tek bir birincil resim kullanmak, birçok amaç için çalışan basit bir modeldir, ancak gerçek dünya istemcileri için tasarım yaparken, genellikle kullanmanız beklenen kaynaklarla dolu bir klasörünüz olur.
Bir tasarımcı olarak, özellikle sınırsız etkileşimli alan yerine baskı ile çalışıyorsanız, çeşitli görüntüleri tek bir uyumlu düzende karıştırmanın çekici bir yolunu bulmak oldukça zor olabilir. Örneklerimizi hızlıca okuyarak saatlerce uğraşmayın. Bu fikirleri çalmaktan ve kendi fikirleriniz olarak kullanmaktan çekinmeyin!
Yığınla
Tam sayfa fotoğraflar çok çekici ve dikkat çekici bir sayfa oluşturabilir. Bununla birlikte, tasarımcılar genellikle iki veya daha fazla görüntüye sahip olmaları gerektiği ortaya çıktığında tek bir tam taşma fotoğrafının fikrini ve genel düzenini terk eder.
Ancak, iki görüntüyü en üst düzeye çıkaran bir düzen oluşturmak oldukça kolaydır. Yeni başlayanlar için sayfayı yarıya bölmeyi ve her birine eşit alan sağlamayı deneyin.

Gördüğünüz gibi, metnin fotoğrafların üzerine yerleştirilmesi zor olurdu, bu yüzden sadece başlık için bir şerit çizdim. Bir çizginin gösterilmesini önlemek için, metin alanının altında iki görüntüyü birlikte bulanıklaştırdım.
Bu efekt sadece ilgili görüntüleri değil, aynı zamanda kavramsal bir dualiteye sahip temaları göstermek için mükemmeldir: yumuşak ve sert dokular, gündüz ve gece, vb.
Kare Olmayın
Aynı genel düşünceyi göz önünde bulundurarak, birçok farklı efekt elde edebilirsiniz. Örneğin, aşağıdaki tasarımda tipik yatay çizgilerden ziyade çapraz içerik çizgileri oluşturdum.

Tüm içeriğimi normal rotasyonlarda tuttuğuma dikkat edin. Ne metin ne de görüntüler diyagonal değildir, sadece yerleştirildikleri şekiller bu özelliğe sahiptir. Bu, daha benzersiz bir düzenden yararlanmanıza izin verirken her şeyi güzel ve okunması / yorumlanması kolay tutar.
Fotoğraf Tablosu
Tonlarca görüntüyü tek bir sayfada çalıştırmanın son derece popüler ve çok pratik bir yolu, bunları bir ızgarada düzenlemektir.
Aşağıdaki örnekte, Photoshop'ta kabaca kare bir ızgaraya uygun kılavuzlar oluşturarak başladım. Bu, oranları doğru bir şekilde almanızı ve uzun vadede size çok fazla tasarruf etmenizi sağlamak için önemli bir adımdır. Buradan birkaç görüntüye düşersiniz ve bunları genel ızgara çerçevenizdeki farklı şekillere maskelersiniz.

Gördüğünüz gibi, boşlukları, etrafındaki görüntülerden damlalık ile yakaladığım düz renklerle doldurdum. Her zaman bir tasarımda kullandığınız dolgu renklerinin fotoğrafçılığa iyi geldiğinden emin olmak istersiniz ve bunu yapmanın en iyi yollarından biri renklerinizi doğrudan resimlerden almaktır.
Izgara Çizgileri Oluşturma
Yukarıda gördüğünüz gibi temel ızgara düzeni bir milyon farklı varyasyonda gelir. Tek tek hücrelerin boyutu, renk dolgularının resimlere oranı vb.
Çok yaygın bir teknik, net ayrımlar oluşturarak fotoğrafları tek tek vurgulamaktır. Temel olarak, her fotoğrafın kenarı etrafında kalın beyaz bir çizgi yapın ve farklı ama aynı derecede çekici bir efekt elde edin.

başyazı
Daha ayrıntılı bir görünüm için aşağıdaki düzeni deneyin. Burada öncelikle bir resim öneriyoruz ve daha sonra metinle birlikte eşlik etmek için ilgili bir resim alıyoruz. Yukarıdaki kılavuzun çok basit bir versiyonundan farklı olarak, sadece daha az fotoğraf kullanıyorsunuz.

Tek bir tasarımda birden fazla fotoğraf kullanma hakkında kısa bir not: her zaman renklerin birlikte iyi gittiğinden emin olun. Yukarıdaki düzeni oluşturduğumda, birincil görüntü siyah beyaz çekildi ve ikincil görüntü renkliydi ve çok soğuk bir beyaz dengesi vardı. Mavimsi ışık sadece renk şemamı tahrip ediyordu, bu yüzden görüntüyü doygunlaştırdım ve aniden iki fotoğraf tek bir çekime benziyordu.
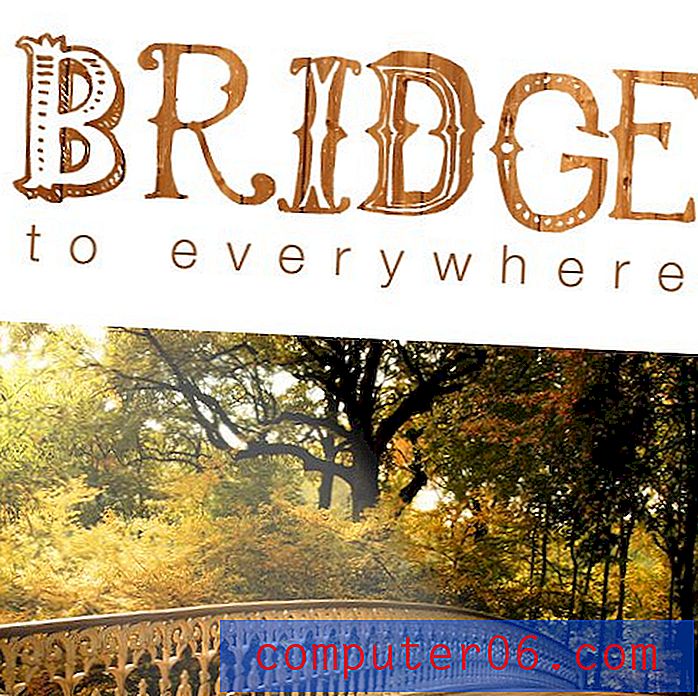
Fotoğraf Metni
Ben görüntüleri metin maskeleme büyük bir hayranıyım ve bunu son birkaç makalede yaptık. Burada başka bir ilgili fotoğrafta ince bir şekilde çalışmanın bir yolu olarak görüyoruz.

Birincil görüntü ahşap bir köprü olduğundan, metin için ahşap bir doku yakaladım. Sonuçta, metni altındaki fotoğrafla gerçekten güzel bir şekilde bağlar, basit bir renk kayması renk dolgusundan bile daha fazlası.
Üstünü çıkar
Son önerimiz, genel bir ortam veya ruh hali oluşturmaya çalışırken mükemmel bir dikey şerit düzeni kullanıyor ve tam görüntüleri göstermeniz gerekmiyor.

Bu etki çok ileri giderseniz çok zor olabilir. Ayrıca, metni birçok farklı görüntünün üzerine yerleştirmek zor olabilir. Bu nedenler ve daha fazlası için, bir görüntüyü ayırmak ve diğerlerinden daha belirgin bir şekilde öne çıkarmak iyidir.
Bir kez daha, orantılarımın çok kasıtlı olduğuna dikkat edin. Önce sayfayı ikiye böldüm ve sonra sağ tarafı üçe böldüm.
Dersler
Çok hızlı bir şekilde bir sürü şeyden geçtik. Bireysel örneklerden daha önemlisi, her birinin bize öğrettiği derslerdir. İlk olarak, zaman zaman tam bir sayfada iki fotoğrafı tek bir resimmiş gibi kullanabilirsiniz. Her zaman mükemmel yatay veya dikey çizgilerle tasarım yapmanız gerekmediğini unutmayın.
Ardından, bir resim ızgarası kullanırken, göreli oranların doğru olması için (organik bir düzen seçmediğiniz sürece) kılavuzlarınızı hazırlamak için zaman ayırdığınızdan emin olun. Çevredeki fotoğraflardan belirgin renkler çıkararak boşlukları basit renk dolgularıyla doldurun. Izgara çizgilerinin görünümünü en üst düzeye çıkararak veya tamamen gizleyerek deney yapın.
Son olarak, birden fazla fotoğrafla çalışırken, diğerlerinden göze çarpan belirgin bir görüntüye sahip olmak neredeyse her zaman iyi bir fikirdir. Yukarıdaki örneklerin çoğunda bunu iş yerinde görebilirsiniz. Her zaman görsel bir hiyerarşi oluşturun ve sayfanızdaki her şeye aynı görsel ağırlık ve önemi vermekten kaçının.
Sonuç
Umarım bu yazıda yer alan örnekler ve dersler beyninizin dönmesini ve tasarımlarınıza birden fazla fotoğraf eklemenin yeni yollarını düşünmesini sağlamıştır.
Taşınmak ve meşgul, aşırı yüklenmiş bir sayfa oluşturmak çok kolay, bu yüzden biraz kısıtlamaya dikkat edin ve kaos üzerinde netlik için çaba gösterin. Sayfaya görsel öğeler eklemeye devam ederken, tasarımın etkisini gerçekten düşürdüğünüzde geri dönüşlerin azaldığını unutmayın.