2018'de İzlenmesi Gereken 10 Web Tasarım Trendi
2017 azaldıkça, geçen yılın başarılarını yansıtmak ve henüz gelecek tasarımları düşünmeye başlamak için iyi bir zaman.
Daha yeni tasarımlara, yeniden tasarımlara ve hatta sadece tasarım değişikliklerine baktığımızda, 2018'e doğru giden ön koşucular olarak birkaç farklı trend ortaya çıkmaya başlıyor. İşte muhtemelen popüler olacak web tasarım trendlerine bir bakış kavramlar baskı tasarımı için de kullanılabilir).
Envato Elements'i keşfedin
1. Asimetrik Izgaralar

Mükemmel simetri yaşı bitti. Bölünmüş ekran tasarımları 2017'de büyük bir trend iken, mükemmel yarım buçuk görsel taslak gelişiyor.
Tasarımcılar ekrandaki görsel öğeleri daha asimetrik bir ızgara deseni ile ayırıyorlar.
Bu kavramın işe yaraması için, tasarımın bir tarafının aşırı güçlü olmaması için farklı bir öğe dengesi olmalıdır. Boşluk ve metin öğeleri genellikle gözü tasarım boyunca çizmeye yardımcı olmak için görselleri dengeler.
Ve hepsi bir araya geliyor çünkü tasarımlar hala bir ızgara üzerinde yaşıyor, bu da her şeyi organize tutmaya yardımcı oluyor. (Yukarıdaki Dalgalar Kulübü tasarımındaki öğeler, asimetrik tasarımın bu kadar dengeli hissetmesinin nedeni bu şekilde düzenlenmiştir.)
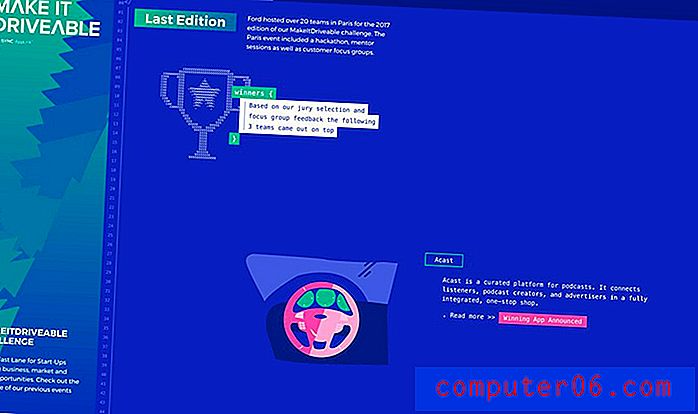
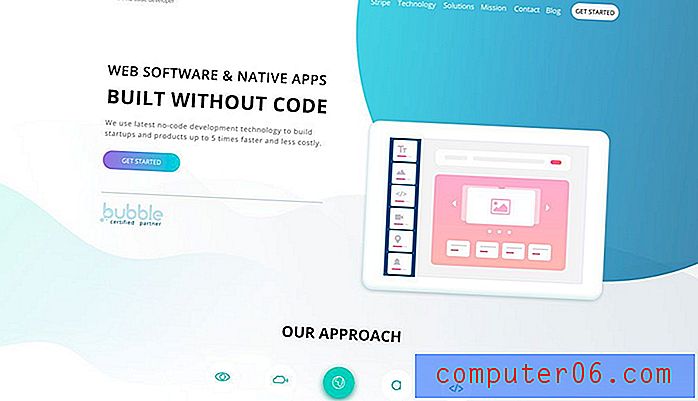
2. daha parlak renk

Parlak renk sadece etrafta dolaşmak isteyen tasarım eğilimi gibi görünüyor. Düz tasarımın büyük bir parçasıydı ve Malzeme Tasarımı için de aynı derecede önemliydi ve her iki kavram da hala birçok projenin bir parçası.
Düz veya Malzeme özellikleri olmadan bile, koyu renk göz alıcıdır ve bir kullanıcının tasarıma çekilmesine yardımcı olabilir. Parlak ve cesur renk seçenekleri, genç kullanıcılara yeni bir his verir ve çekicidir.
Bu renk seçenekleri, beklenmedik bir estetik yaratabilir ve bu ton için bilinmeyen web siteleri ve şirketler için daha komik bir ortam yaratabilir. Ford, yukarıda, ilerici, hiper bir şirket olarak akla gelmiyor, ancak Make It Drivable mikroduyucusunun tasarımı bu duyguları yayıyor.
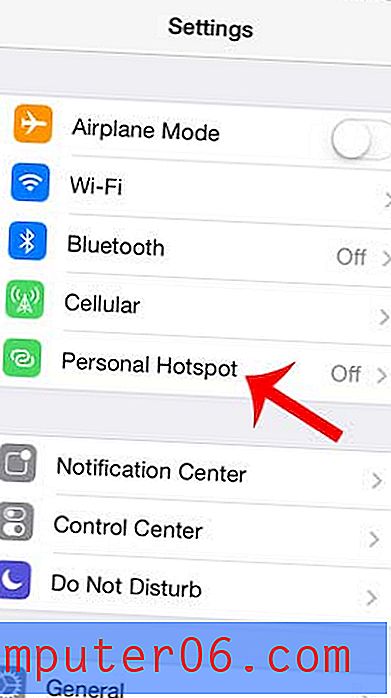
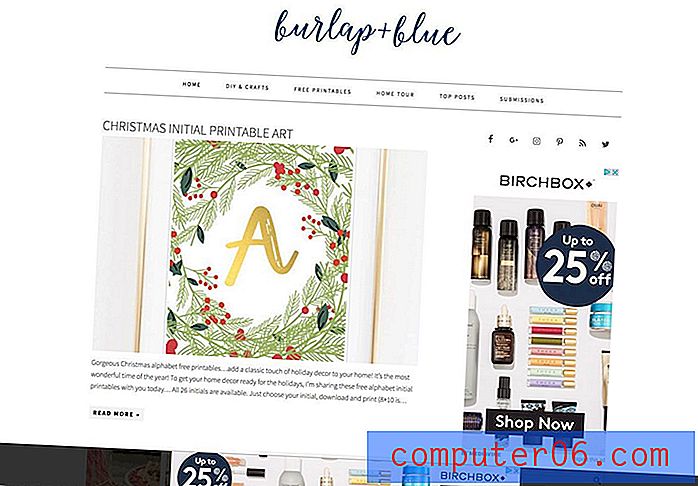
3. Alt Yapışkan Elemanlar

Uygulamaların ve mobil web sitelerinin altındaki tüm bu küçük reklamlar, masaüstü ve tablet tasarımlarına da ulaşıyor. Ve bu sadece ekranın altındaki konumdaki reklamlar, sohbet kutuları, pop-up'lar, bildirimler ve hatta gezinme öğeleri ekranın altına yapışıyor.
Bu daha az rahatsız edici konum birinci sınıf bir görüntüleme alanıdır ve mobil kullanım kullanıcıları bu tür yerleşimlerin kabul edilebilir olduğu konusunda eğitmiştir.
Ve eğer işe yararsa. Ekranın alt kısmındaki, yukarıdaki Çuval Bezi ve Mavi blog'daki gibi bir reklam, bir isim etiketi büyüklüğünden çok daha az (ve yüzünüzde daha az) görünüyor. Kullanıcı hala onu görüyor, ancak içeriği gizlemiyor.
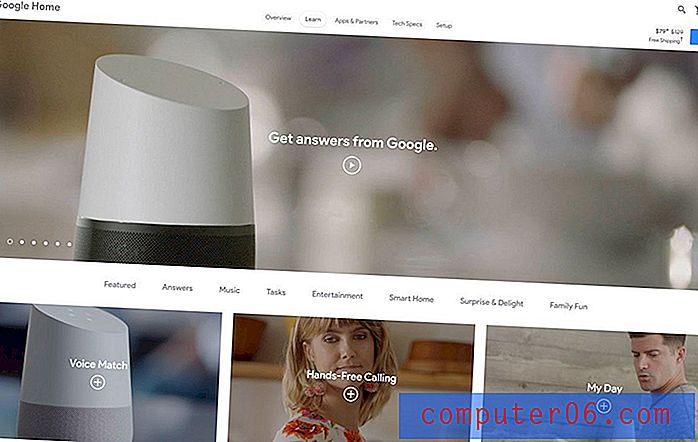
4. Sesli ve Doğal Dil Arama

Web tasarımının geleceği yüzde 100 görsel değil. Bazıları duyulabilir.
Ses komutlarını “duyabilen” ve anlayabilen arayüzler tasarlamaktan, doğal dili taklit eden arama terimlerini dahil etmeye, bir ses ve dil dünyasını entegre etmek web sitesi tasarım projeleri için zorunlu olacaktır.
Ve bu diğer eğilimlerin bazıları 2018'in sonunda daha popüler olmasa da, ses ve doğal dil araması sadece kullanım ve popülerlikte büyüyecek. Şimdi planlamaya başlamalısınız, böylece onu gelecekteki projelere kolayca dahil edebileceksiniz.
5. Akışkan Şekiller

Daha keskin poli şekiller ve geometri 2017'de büyük olsa da, daha akıcı bir görünüme sahip daha yumuşak şekiller ve hatta animasyonlar popülerlik kazanıyor.
Daha pürüzsüz çizgiler, çokgen eğiliminin doğal bir ilerlemesidir. Design Shack, bu yılın başlarında poli şekiller trendini öne çıkardığında, “bu çok yönlü trendin en iyi kısımlarından biri bu tasarımların her birinin çok farklı olmasıdır. … Çokgenler genellikle düz, iki boyutlu şekillerdir, ancak web sitesi projelerinde bazı çokgenler hareketi canlandırır ve daha fazla 3B karakteristiğe sahip gibi görünür. ”
Aynı özellik daha akışkan şekiller için de geçerlidir; temel fark, kesişen çizgiler yerine, her şeklin tasarım boyunca akan pürüzsüz eğrilerden yapılmasıdır.
6. Hafif Animasyon

Küçük, basit animasyonlar kullanıcıları şaşırtabilir ve memnun edebilir. Ayrıca, bilgi sağlamaya yardımcı olabilir ve kullanıcıyı tasarımla daha aktif katılım yoluyla yönlendirebilirler.
Ancak ince animasyon, gecikme süresini gizleyen bir yükleme özelliğiyle ilgili değildir, tasarımın içindeki harekettir.
Fareyle üzerine gelme durumlarından sinemagraflara, gerçek gibi görünen çizimlere kadar, ince hareketler kullanıcı etkileşimi oluşturmaya yardımcı olacak harika bir araç olabilir. Tasarımdaki ince animasyondan en iyi şekilde yararlanmak için birkaç temel kurala uyun: sadece bir animasyon “numarası” seçin ve buna bağlı kalın, animasyon gerçekçi olmalı ve fizik yasalarını taklit etmeli, sesi zorlamayın veya eylemleri tıklamayın ve animasyonun ne zaman tamamlandığını bilmesi için animasyonun güvenilir bir döngüde oynatıldığından emin olun. (Bu, ilk etapta web sitesine geldikleri şeyleri yapmaya devam edebileceklerinin bir işareti.)
7. SVG Görüntüleri

Ölçeklenebilir Vektör Grafikleri, web siteleri için de faktör görüntü türü olarak daha yaygın hale gelmektedir. SVG'ler, grafiklerin, simgelerin ve logoların ekran boyutundan veya çözünürlüğünden bağımsız olarak pikselin mükemmel görünmesini sağlayan hafif vektör görüntüleridir.
Tüm yüksek çözünürlüklü ekranlar bu dosya biçiminin yükselmesine katkıda bulunuyor.
SVG'ler ayrıca 3D görüntüler, sinemagraflar, logo animasyonları ve 360 derecelik fotoğrafçılık da dahil olmak üzere hareketsiz ve multimedya görüntü deneyimleriyle iyi çalışır.
8. Bölünmüş Ekran Masaüstü, İstifleme Mobil

Bölünmüş ekran tasarım modelleri sadece popülerlik kazanıyor. Daha mükemmel bölünmüş stiller bile.
Bu tasarımlar çok popüler çünkü hem masaüstü ekranlarında hem de mobil cihazlarda harika deneyimler sunuyorlar çünkü bölünmüş içerik yan yana ve eşit derecede iyi istifleniyor. (Bu şekilde, kullanıcılar için tutarlı ancak cihaza özel bir deneyim vardır.)
Birçok erken bölünmüş ekran tasarımı gerçekten bölünmüş olsa da, birçok tasarımcı bölünmüş bir ekranın yanı sıra daha derinliğe sahip bir efekt sağlamak için metin veya marka içeren ek bir üst katman tercih ediyor.
9. Daha Fazla Kaydırma Animasyonu

Paralaks kaydırma animasyonları o kadar popülerdi ki, bazı tasarımcılar onlardan uzaklaşmaya başlıyor. Ancak bu, kaydırma animasyonlarını tamamen terk etmeniz gerektiği anlamına gelmez.
Kullanıcı etkileşimini teşvik etmek için kaydırma özelliğini kullanmanın başka birçok yolu vardır. (Ve biraz paralaksla da karıştırabilirsiniz; sadece onunla deliye dönmeyin.)
Kiralık Doggo, yukarıda, kullanıcılar kaydırma yaparken resmedilen köpek üzerine konfeti bırakan bir kaydırma animasyonu kullanır. Kaydırma, konfetiğin ne kadar hızlı düştüğünü belirler (ve köpeğin yüzündeki ifadeyi bile olur). Video tarzı bir deneyim için hızlıca kaydırın; ekranın sol tarafındaki tüm içeriği almak için daha yavaş kaydırın.
Daha fazla kaydırma aksiyonu ilhamı mı arıyorsunuz? Burada bulun.
10. Minimalizmsiz Beyaz Uzay

Tasarımcılar beyaz alanı sever. (Pek çoğumuz da minimalizmi seviyoruz… müşteriler onu çok sevmeseler bile.)
Uzlaşma, bol miktarda beyaz alanla, ancak çok daha az minimalist bir hisle tasarlanıyor. Çok fazla alana sahip bir tasarıma daha fazla renk ve tasarım öğesi ekleyerek daha dolu hissedebilir.
Tasarım Takvimi, alanı kullanarak ve onu içerik ve öğelerle aynı anda paketleyerek harika bir iş çıkarır - örneğe tıkladığınızdan ve eylemde görmek için kaydırdığınızdan emin olun - böylece büyük boyutlu öğelerin nefes alması için bolca yer vardır.
Tasarımcılar beyaz alanla başka şekillerde de çalışıyorlar. Yukarıda bahsedilen diğer eğilimlerin çoğuna ve orada ne kadar beyaz alanın rol oynadığına bir göz atın.
Sonuç
Yeni yılın başlangıcı size yeni bir şey denemeniz için ilham veriyor mu? Kararlarınızdan biri mi olacak?
Sadece tasarım trendlerini dikkatli kullandığınızdan emin olun. Bazen en iyi fikirler hızlı bir şekilde tarihli olabilir. Diğerleri daha zamansız bir his verir; Ses arayüzleri muhtemelen bir süre burada kalacak. Bunları deneyin, mevcut bir tasarımda değişiklik yapın ve eğlenin. Tasarım trendleriyle oynamak budur.