Web Tasarımında Renkli Spektrumların 25 Harika Kullanımı
Web tasarımında renkli spektrumların ana tasarım öğesi olarak kullanılmasını içeren yeni bir trend gördüm. Kullanımları çok çeşitlidir, ancak neredeyse her zaman oldukça güzeldir.
Bugün Photoshop'ta inanılmaz spektrum tabanlı sanat eserleri oluşturmayı öğreneceğiz ve ardından gerçek web sitelerinde kullanılan 25 spektrum örneğine bakacağız.
Envato Elements'i keşfedin
Photoshop'ta Spektrumlarla Nasıl Eğlenin
Büyük bir tasarım öğesi olarak spektrumları kullanan site seçimimize bakmadan önce, Photoshop'ta kendi harika spektrum resminizi nasıl kolayca oluşturabileceğinize bir göz atalım. Önceki bir öğreticide benzer bir tekniği geçtim ama bu makale için de kesinlikle uygun.
Photoshop'ta karmaşık degradeler oluşturmak zaman alabilir. Neyse ki, sadece birkaç tıklamayla uygulayabileceğiniz bazı harika spektrumlarla yerleşik olarak gelir.
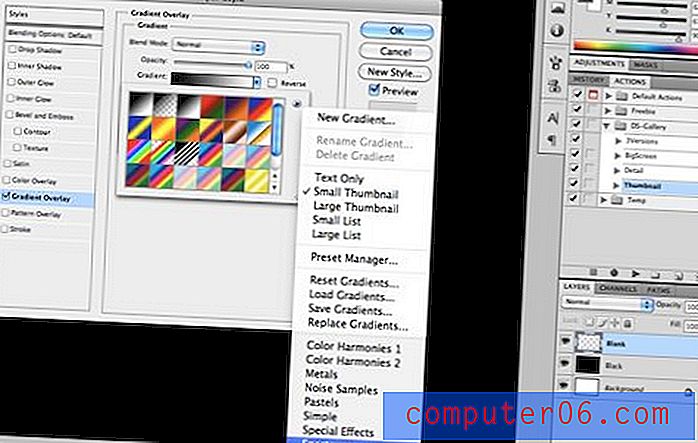
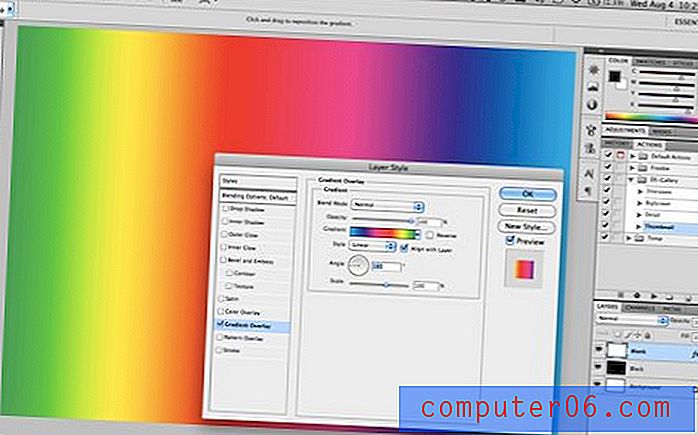
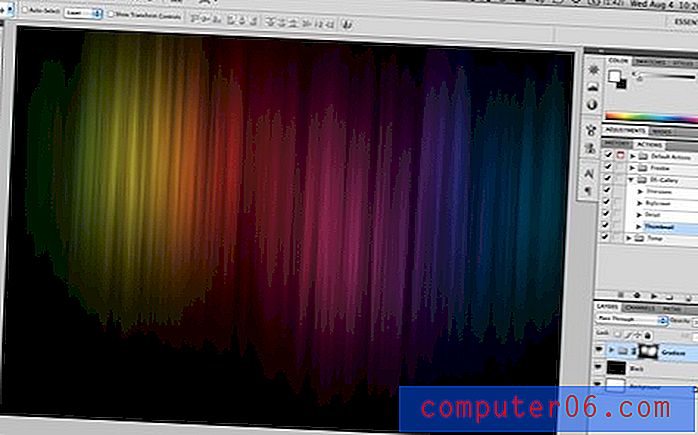
Başlamak için düz siyah bir katman oluşturun. Ardından bu katmanı çoğaltın ve üstte bulunan katmana bir degrade yer paylaşımı uygulayın. Spektrum gradyanlarına yüklemek için, gradyan seçicinin sağındaki küçük oka basın ve “spektrumlar” dediği yere kadar inin.

İstediğiniz spektrumu seçin ve uygun olduğunu düşündüğünüz yönün yönünü ayarlayın. Bu adımın iğrenç ilk sonucu nedeniyle, birçok tasarımcının bu önceden yapılmış degradeleri kullanmayı asla düşünmediğini hayal ediyorum. Ancak, Photoshop'un etkilerine bitmiş ürünler olarak değil, yapı taşları olarak bakmayı unutmayın.
Aşağıdaki hippief, gerçekten harika görünen ve modern tasarım trendlerine uyan bir şeye dönüşmek aslında oldukça kolaydır.

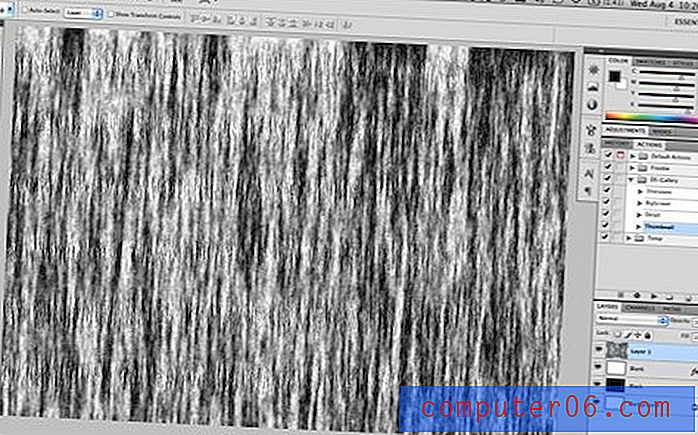
Bir sonraki adım, düz beyaz bir katman oluşturmak ve Filtre> Fiberleri Oluştur'u seçmektir. Lifler için ayarlarınızın ne olduğu önemli değil, sadece hoşunuza giden bir şey elde edene kadar oynayın.

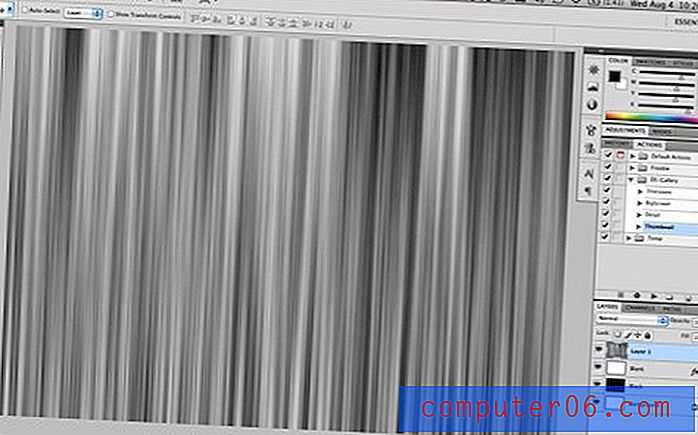
Şimdi basit bir hareket bulanıklığı uygulayın. Çizgilerin güzel ve pürüzsüz olması için krankladığınızdan emin olun. Aşağıdaki resimde, bunun bize çok fazla derinlik ve kontrast ile gerçekten güzel bir doku kazandıracağını görebilirsiniz.

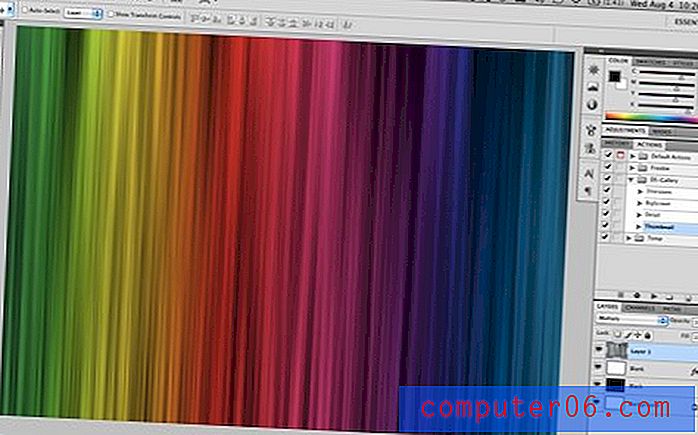
Bu katmanı çoğaltacak şekilde ayarladığınızda sihir gerçekleşir. İşte bu kadar! Şimdi spektrumunuz çok daha havalı görünüyor!

Daha dramatik hale getirmek için, sağlam bir siyah katman maskesi uygulayın ve ardından beyaza ayarlanmış büyük bir yumuşak fırça alın. Ardından, degradeyi ince ve çekici bir şekilde geri getirmek için fırçanızla tuvalin etrafında iki ila üç kez tıklayın.

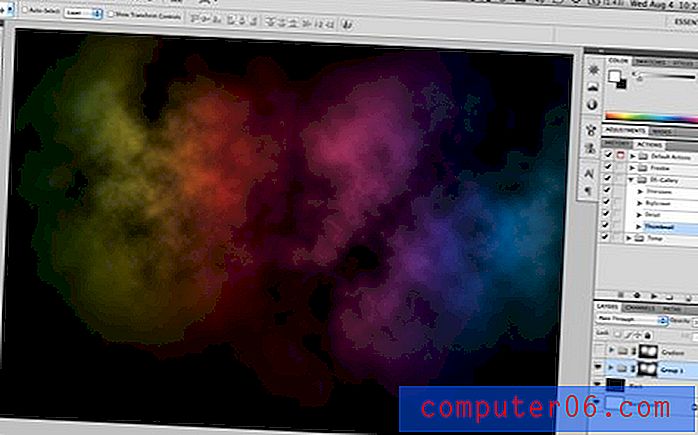
Orada durma! Kendi benzersiz spektrumlarınızı oluşturmak için diğer filtreler ve efektlerle oynayın. Aşağıdaki görüntü, yukarıda gösterilenle aynı işlemi kullanır, ancak lifler yerine bulutlar kullanır (bulanıklaştırma adımını çıkarın).

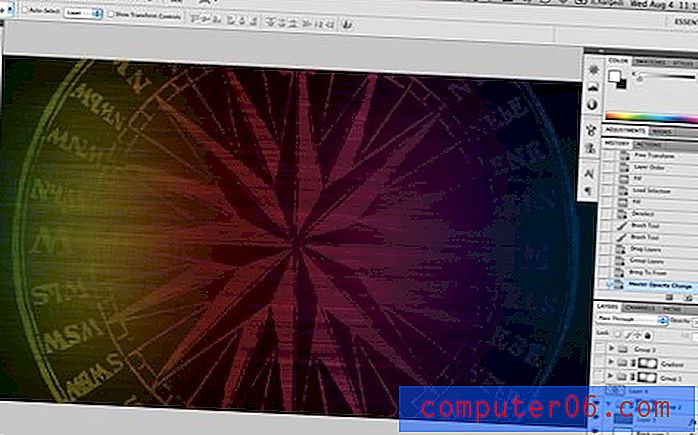
Son bir boyut olarak, grafiklerle karıştırmaya başladığınızda, efekt gerçekten hızlı gerçekten şaşırtıcı olabilir. Aşağıda bir pusula gülü attı ve sadece birkaç saniye süren ince ayarlardan sonra harika sonuçlar elde ettim.

Web Sitesi Arka Planında Spektrumlar
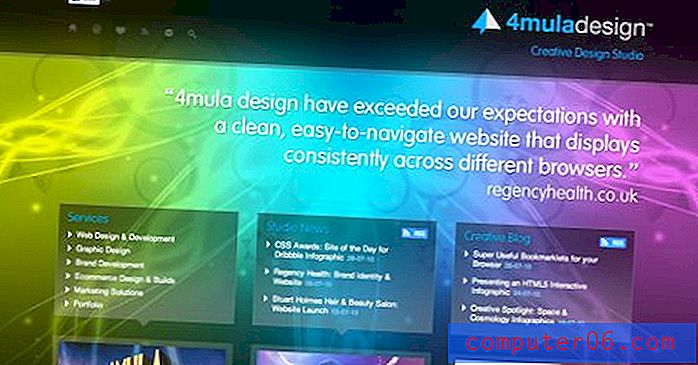
Bu tekniklerin web tasarımı dünyasında pratik olarak nasıl uygulanacağı hakkında fikir edinmek için aşağıdaki harika örneklere göz atın. Bu ilk bölüm renk spektrumlarını site arka planının ana odak noktası olarak uygular.
Web Tasarım Cheltenham İngiltere

BundleHunt

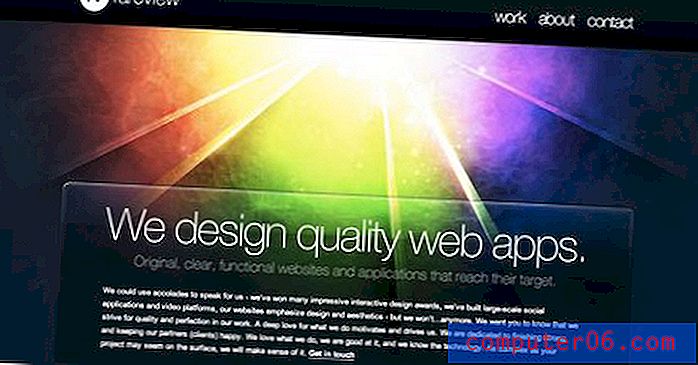
Rareview

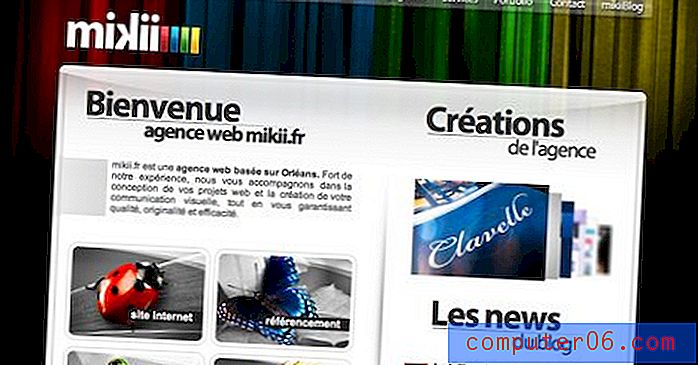
Agence web yaratıcısı

Tasarım Yazarları Birliği

Tyler'ı tıklayın

Yaratıcı Yol

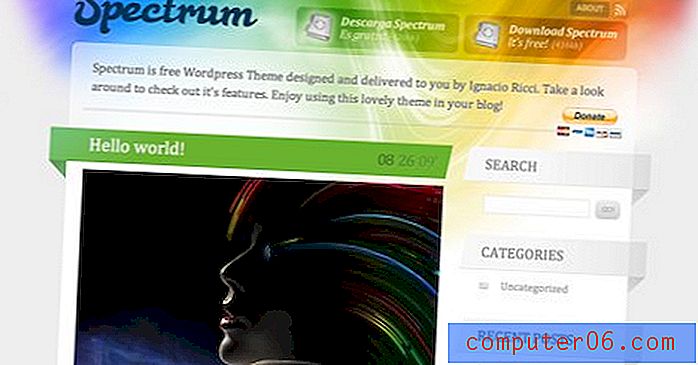
Spektrum Teması

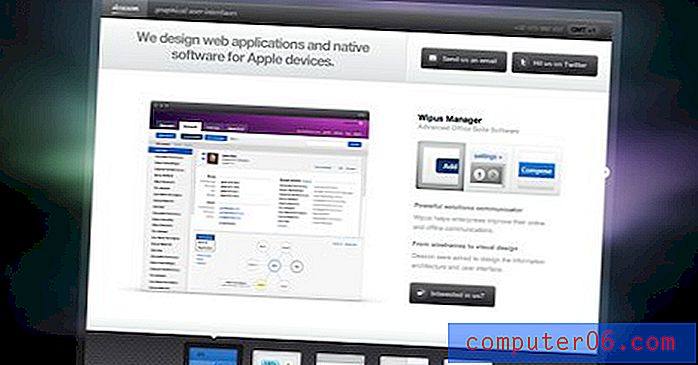
deaxon

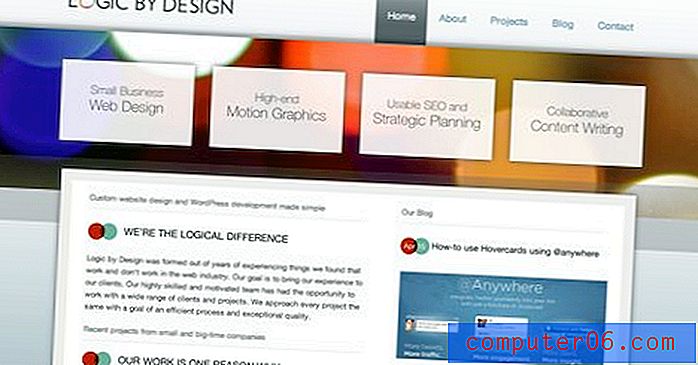
Tasarımla Mantık

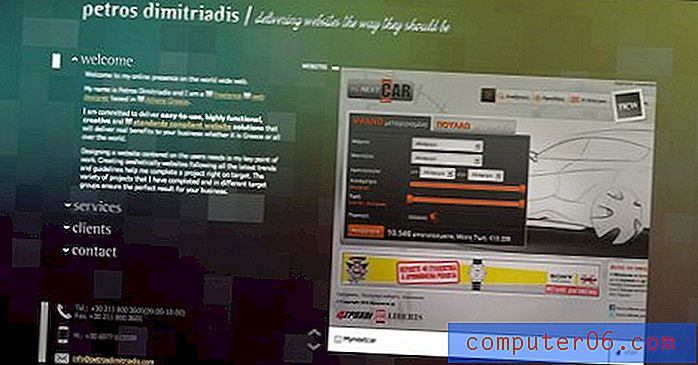
Yunan web sitesi tasarımcısı

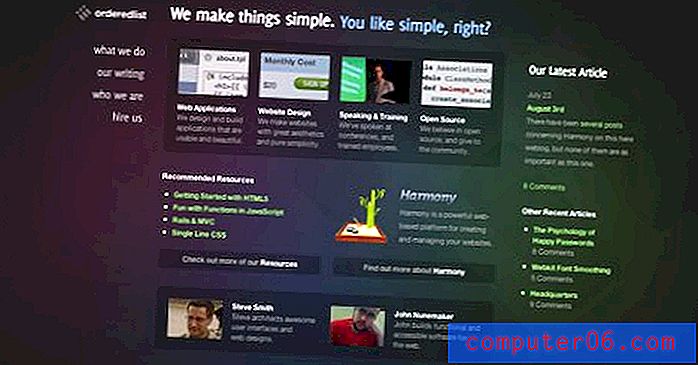
Sıralı Liste

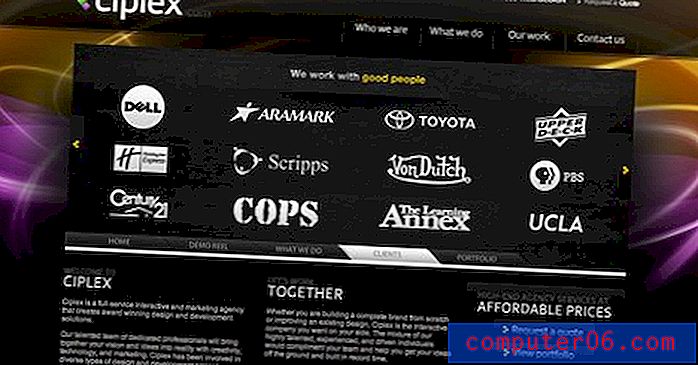
Ciplex | Tasarım Kulübesi

Yaşam Kilisesi | Hoşgeldiniz

Julio Gümüş

Robin James Yu

Web Tasarım Şirketi

Burubundi

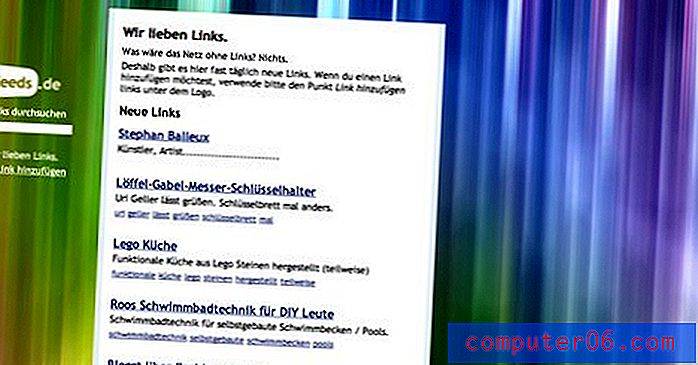
Wir lieben Bağlantılar

Logolar ve Diğer Öğeler
Burada son derece çekici simgeler, logolar ve diğer grafik öğeleri oluşturmak için kullanılan spektrumları görüyoruz. Tasarımcıların bazen düzgün degradeler yerine zor adımları nasıl kullanacağına dikkat edin. Akılda tutulması gereken başka bir seçenek!
Kaleydoskop

Drupal İşleri

Hughes

Nötron Kreasyonları

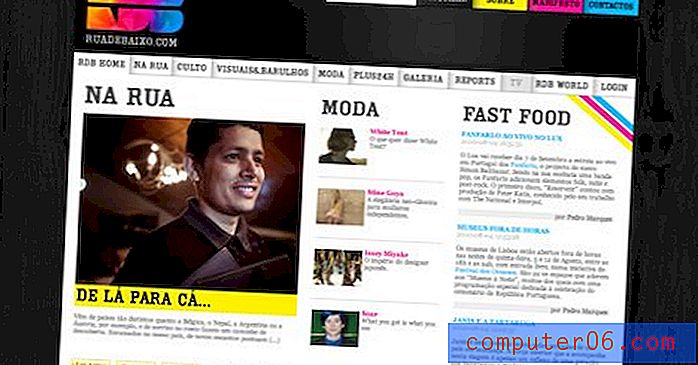
Rua de Baixo

Sonuç
Umarım bu yazı oldukça ilham vericidir ve kendi tasarımlarınızda spektrumlarla oynamaya teşvik eder.
Spektrumları benzersiz ve harika bir şekilde kullanan herhangi bir site tasarlar veya bulursanız, aşağıya bir bağlantı bırakarak bir yorum bırakın, böylece hepsini kontrol edebiliriz!