Tasarımcılar için 30 Basit, Ücretsiz Zaman Kazandıran Araç
Akıllı araçlar ve uygulamalar - özellikle zaman kazandıranlar - tasarımcılar için olmazsa olmazlardan. Ayrıca, tasarımcılar için bu ücretsiz araçlar listesinde en yeni ve en büyüklerden bazılarını topladık!
Tipografi yardımcı öğelerinden kod snippet'lerine ve indirebileceğiniz renk paletlerine kadar, bu liste tasarım hayatınızı kolaylaştırmak için günlük öğelerle doludur. İş akışınızı basitleştirmek için dalın ve ücretsiz, kullanışlı araçlar bulun.
Envato Elements'i keşfedin
1. Web Degradeleri

Kim iyi bir eğimi sevmez? WebGradients, web sitenizin herhangi bir bölümünde içerik arka planı olarak kullanabileceğiniz 180 doğrusal degradeden oluşan bir koleksiyondur. CSS3 çapraz tarayıcı kodunu kopyalayın veya PNG, Sketch veya Photoshop sürümlerini indirin.
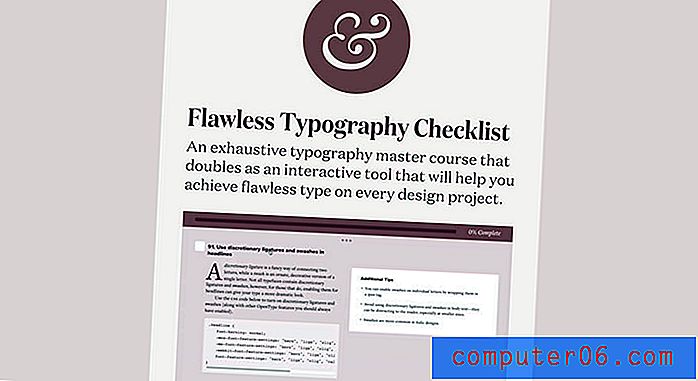
2. Kusursuz Tipografi Kontrol Listesi

Typewolf'un listesi, tip felaketlerden kaçınmanıza yardımcı olmak için etkileşimli bir araç olarak ikiye katlanan kapsamlı bir tipografi ustası dersidir. Liste kapsamlıdır ve hataları düzeltmenize yardımcı olacak kolay talimatlar sağlar.
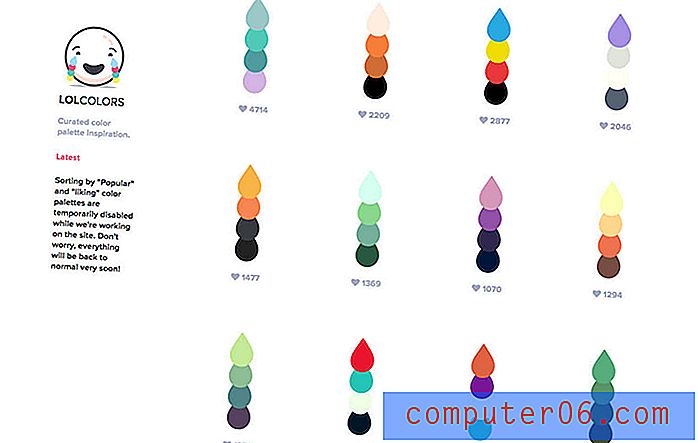
3. LOL Renkleri

İlham verici bir renk paletine mi ihtiyacınız var? LOL, dikkate almadığınız kombinasyonları bulmanıza yardımcı olmak için renk dörtlülerine (ve HEX kodlarına) sahiptir.
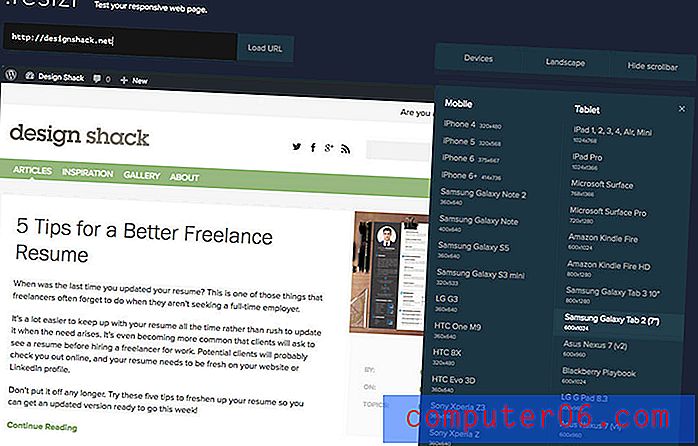
4.. Resizr

Bir URL girmenize ve bunu kullanıcıların farklı cihazlarda yaptığı gibi görmenize olanak tanıyan bu araç ile web sitenizin yanıt verebilirliğini test edin. Yatay ve dikey görünümler arasında da geçiş yapabilirsiniz.
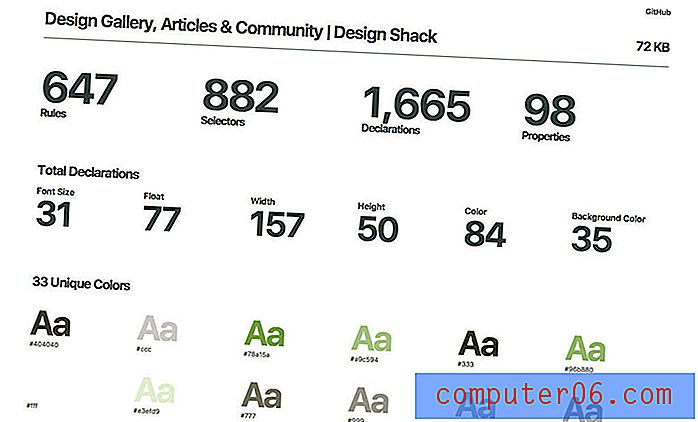
5. CSS İstatistikleri

Stil sayfalarınız neye benziyor? CSS İstatistikleri, her şeyi kullanılabilir bir biçime ayıran harika bir araçtır. (Bir tasarıma hangi renk veya yazı tipinin dahil olduğunu görmek istiyorsanız harika bir yardımcıdır.)
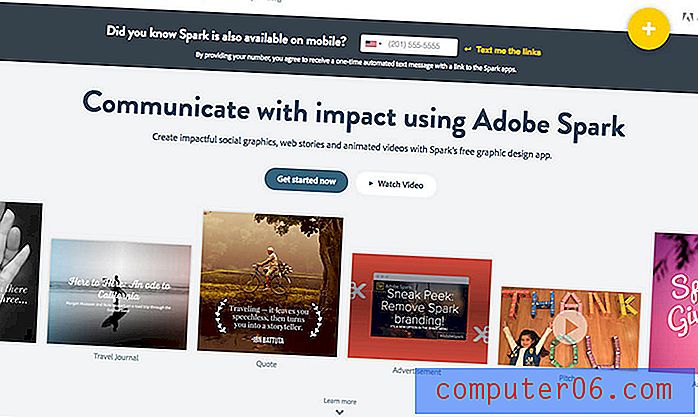
6. Adobe Spark

Adobe'nin Spark aracı, sosyal medya için tanıtım grafikleri oluşturmak için mükemmel olan ücretsiz bir resim oluşturucudur. Araç hızlıdır ve bu küçük görüntülere çok fazla zaman harcamanızı engelleyebilir. (Ve çoğu diğer Adobe ürünü gibi çalışır, bu yüzden gerçek bir öğrenme eğrisi yoktur.)
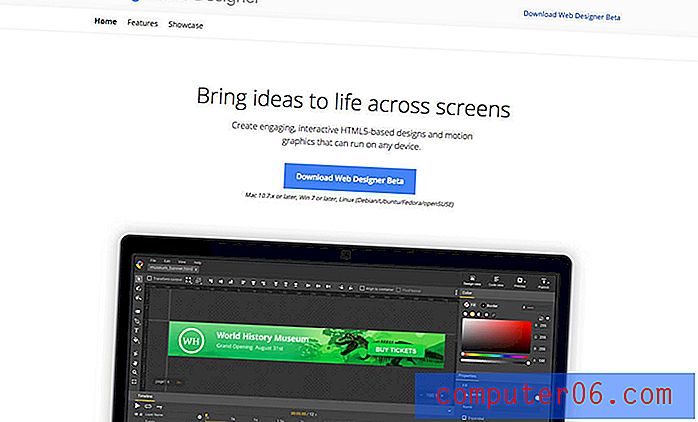
7. Google Web Designer

Bu uygulama hala beta sürümündedir ancak herhangi bir cihazda çalışabilecek ilgi çekici, etkileşimli HTML5 tabanlı tasarımlar ve hareketli grafikler oluşturmanıza yardımcı olur. Kim Google'dan yardım istemez ki?
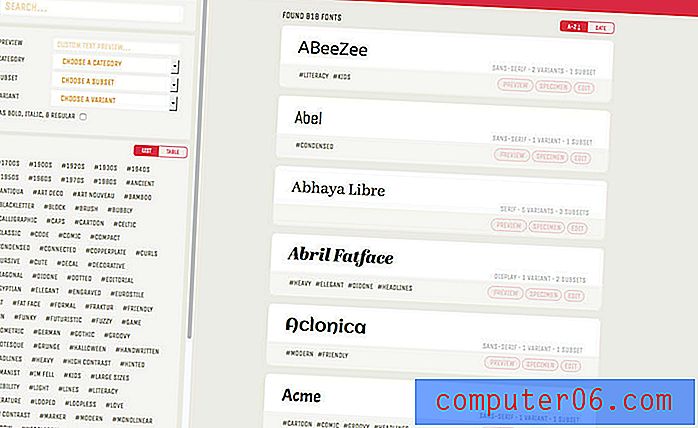
8. Yazı Tipi Kütüphanesi

Kullandığınız her şeyi etiketlemenize ve düzenlemenize yardımcı olacak bu aracı kullanarak tüm Google Yazı Tiplerini takip edin.
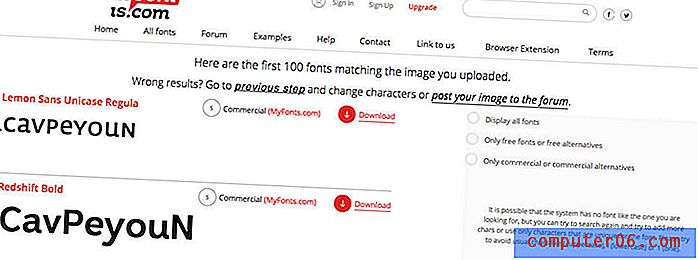
9. Yazı Tipi Nedir

Görmeye devam ettiğiniz harika yeni yazı tipinin ne olduğundan emin değil misiniz? Yazı Tipi Nedir, bir resim yüklemenize veya bir URL belirlemenize ve tür eşleşmeleri almanıza olanak tanır. Ayrıca, doğru yazı tipini bulmanıza yardımcı olmak için yakın eşleşmelerin güzel bir listesini de sunar.
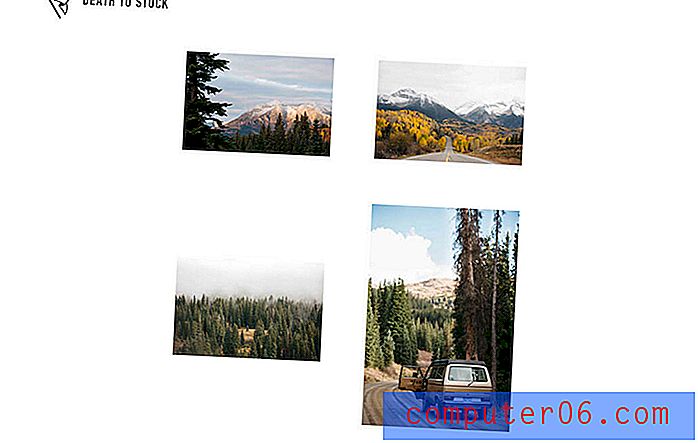
10. Stoka Ölüm

Bu, geleneksel stok fotoğraf görünümüne sahip olmayan bir stok fotoğraf sitesidir. Her ay, aboneler istedikleri gibi kullanmak için ücretsiz bir fotoğraf paketi alır ve her biri farklı fotoğrafçılar tarafından küratörlüğünü yapar.
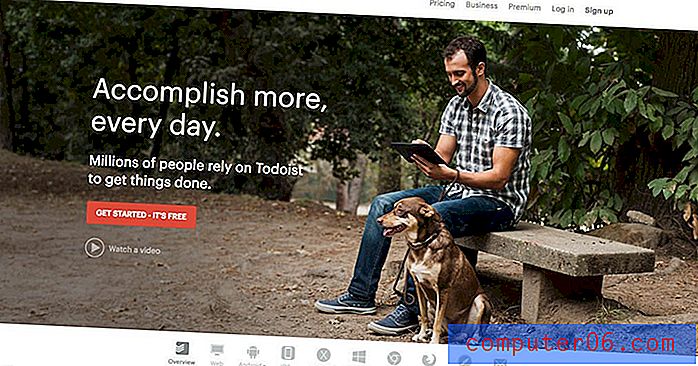
11. Yapılacaklar

Todoist kullanışlı bir küçük kontrol listesi uygulaması. Kullanımı kolay ve dağınık olmayan şık minimalist arayüzdeki projeleri takip etmek için kullanın.
12. Bulma

Bulma, Flexbox üzerine kurulmuş basit ve modern bir CSS çerçevesidir. Modüler ve duyarlı ve kodun her biti GitHub'da açık kaynaklı.
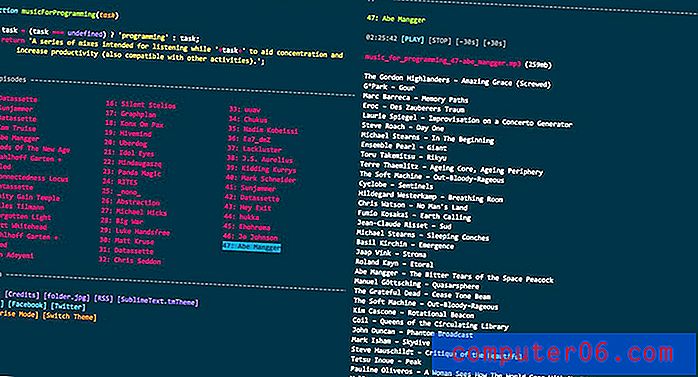
13. Programlama için Müzik

Acımasız tasarımı affedin; Programlama için Müzik'in harika işlevini kullanın. Site, programlama sırasında dinlemek için yapılmış ortak bir müzik karışımı setidir. (Ya da hemen hemen her şey için çalma listenizi yapabilirsiniz.)
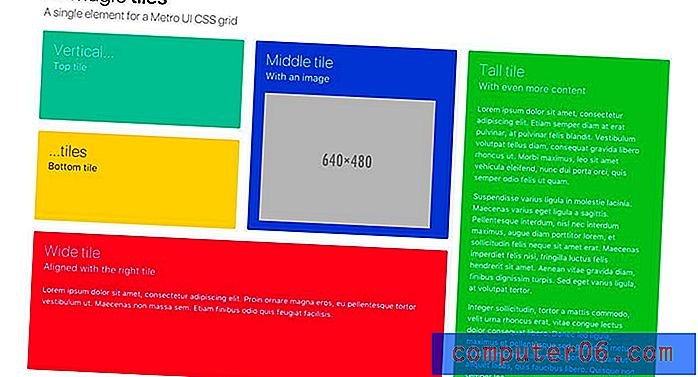
14. Yer

Projeleri göstermek için bir mockup'a ihtiyacınız varsa, bu sitede seçim yapabileceğiniz 2.500'den fazla yaratıcı müşterek seçeneği vardır.
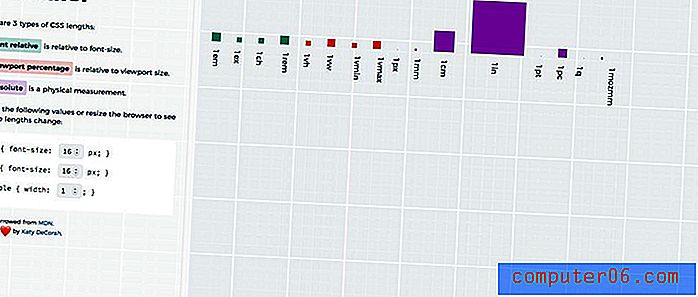
15. CSS Cetveli

Font göreli, görünüm yüzdesi ve mutlak olmak üzere CSS uzunlukları arasındaki farkları görmek için bu aracı kullanın. Değerlerinizi girin ve gidin.
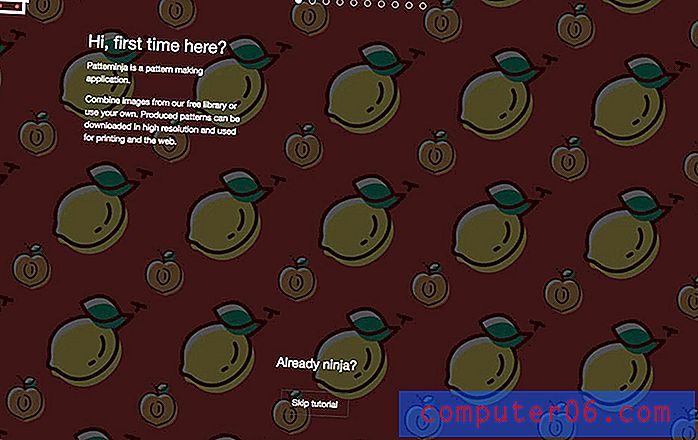
16. Kalıp

Bu küçük uygulama herhangi bir görüntü alır - sizinkini kullanabilir veya ücretsiz kütüphaneyi kullanabilirsiniz - ve çeşitli proje türlerinde kullanmak için bir desene dönüştürebilirsiniz. Bütün gün oynayabileceğiniz ve sıkılmayacağınız bir araçtır.
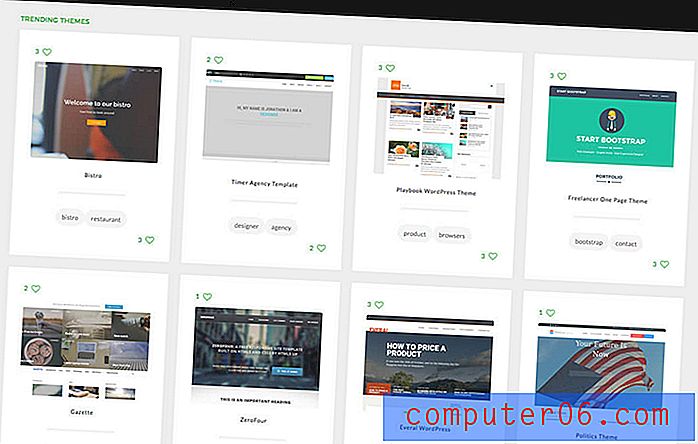
17. Tema Kartları

WordPress, Bootstrap ve daha fazlası için en iyi ücretsiz temaları tek bir yerde bulun. Ayrıca, sitedeki her tema ve şablon duyarlıdır, bu yüzden çok fazla dağınıklıktan geçmek zorunda kalmazsınız.
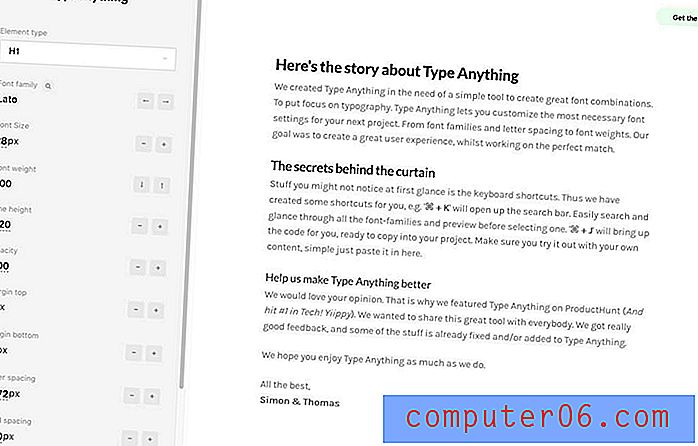
18. Tip Herhangi Bir Şey

CSS'ye girip işlerin planlandığı gibi çalışmadığını anlayana kadar mükemmel bir tipografi paletiniz olduğunu mu düşünüyorsunuz? Herhangi Bir Şey yazın, yazı tipinden boyuta kadar her şeyi ayarlayarak ekranda görebileceğiniz harika yazı tipi kombinasyonları oluşturmanıza yardımcı olur. Kodlamadan önce test edin.
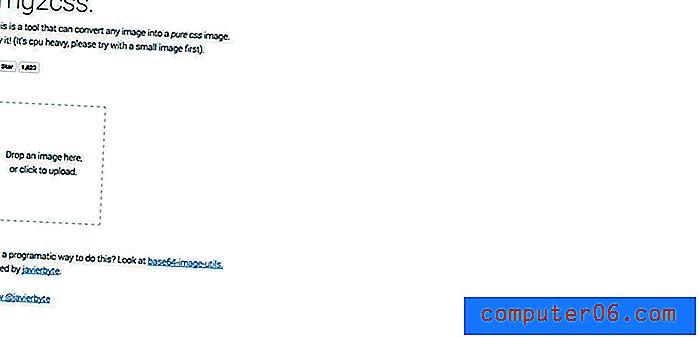
19. Img2CSS

Herhangi bir görüntüyü saf CSS'ye dönüştürün. Sadece resminizi yükleyin ve büyünün gerçekleşmesini izleyin.
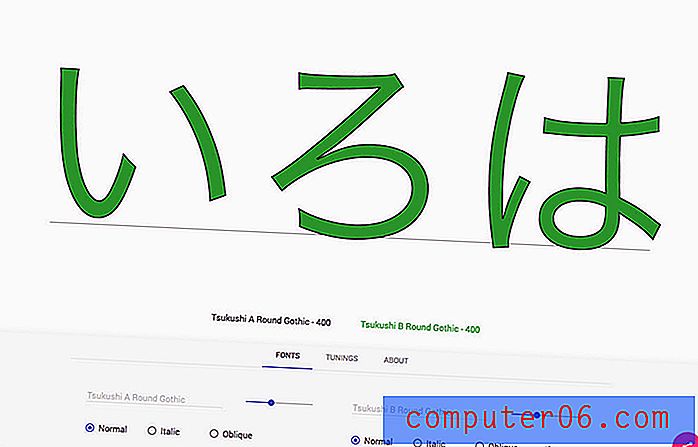
20. Gliffiff

Bu araçla iki yazı tipini karşılaştırın. Sadece aynı eğlence için iki yazı tipi veya çok farklı kombinasyonlar seçin.
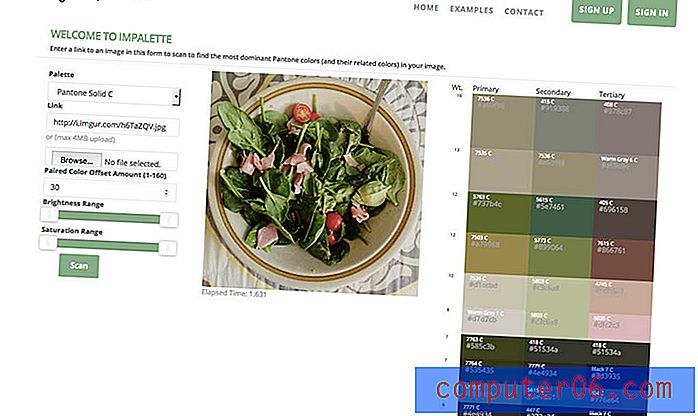
21. Impalette

Pantone tabanlı ızgaraya sahip görüntülerde baskın renkler olup olmadığını kontrol edin. Aracı olağanüstü güzel yapan şey, ilgili renk seçenekleri de sunmasıdır.
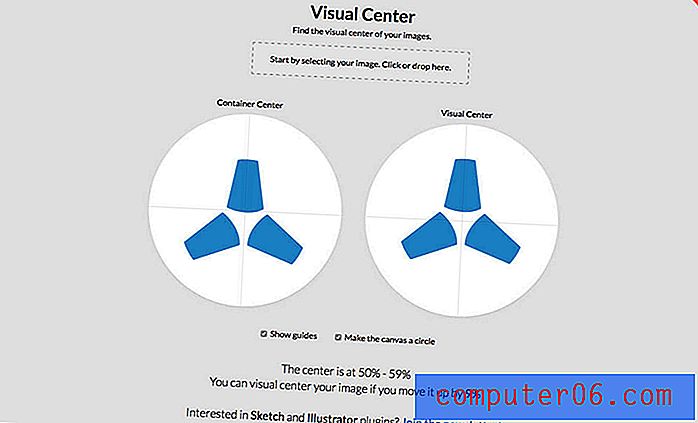
22. Görsel Merkez

Bu aracı kullanarak nesnelerin görsel merkezini bulun. (Bazı görüntülerde nerede düştüğüne şaşırabilirsiniz.) Aracı çevrimdışı kullanmak için Sketch veya Illustrator eklentilerini de alabilirsiniz.
23. Kahraman Kalıpları

Bu veritabanı, web projeleri için kullanabileceğiniz tekrarlanabilir SVG arka planlarıyla doludur. Ön plan ve arka plan renklerini, opaklığı ve indirmeyi ayarlayın.
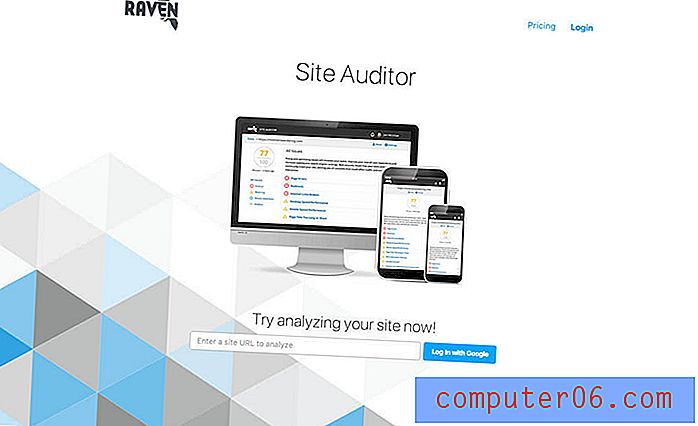
24. Saha Denetçisi

Arama motoru optimizasyonu konusunda endişelenmeyin. Site Auditor, sitenizi Google gibi arama motorlarında sıralamada tutabilecek SEO sorunlarını bulmak için sitenizi analiz eder. Sitenizi daha iyi optimize etmenize yardımcı olacak sorunlar ve çözümler sunar. (Bir site için en fazla 50 sayfa.)
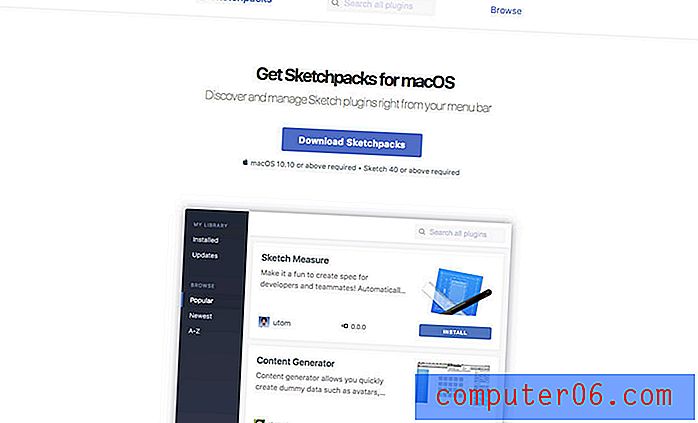
25. Eskiz paketleri

Sketch uygulaması için eklentileri doğrudan menü çubuğundan bulun ve yönetin. Sadece tek bir tıklama ile yükleyin.
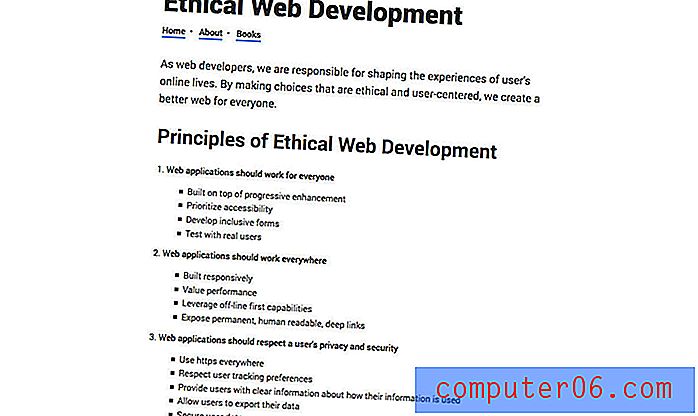
26. Etik Web Geliştirme

Etik tasarımcı olarak daha iyi bir web oluşturmaya yardımcı olun. Bu liste, topraklanmanıza yardımcı olacak birçok ilke ve kılavuz içerir.
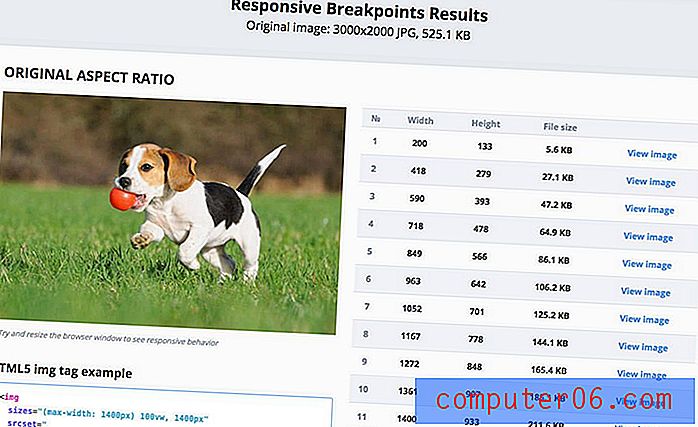
27. Duyarlı Görüntü Kesme Noktası Üreteci

Araç, dosya boyutunda önemli bir azalma sunan görüntü genişliği değerlerini bulmak için algoritmik bir kavram kullanarak farklı ekran boyutları için en iyi görüntü çözünürlüklerini seçmenize yardımcı olur.
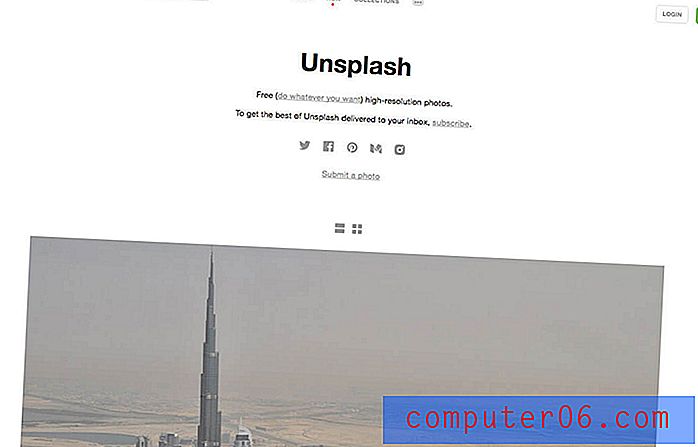
28. Sıçrama

Unsplash, yüksek çözünürlüklü stok fotoğrafçılığının başka bir veritabanıdır. Veritabanında arama yapın veya abone olun ve gelen kutunuza fotoğraf alın.
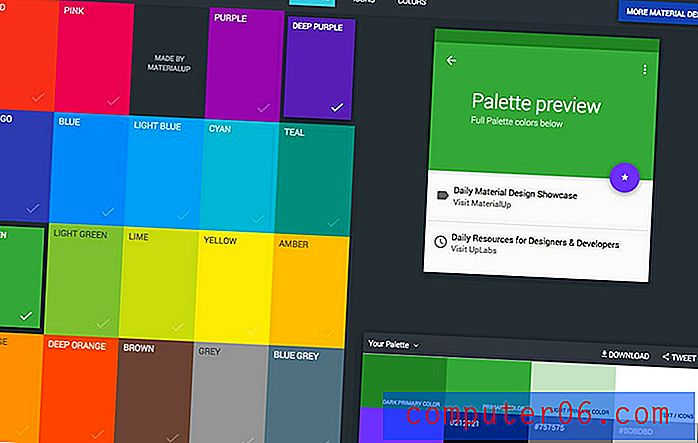
29. Malzeme Tasarım Paleti

Her şey Materyal Tasarımı, bugünlerde özellikle parlak renk seçeneklerinde modaya uygun. Bu araç renkleri seçmenize, tasarımda nasıl görüneceklerini görmenize yardımcı olur ve alternatiflerle indirilebilir bir palet sağlar.
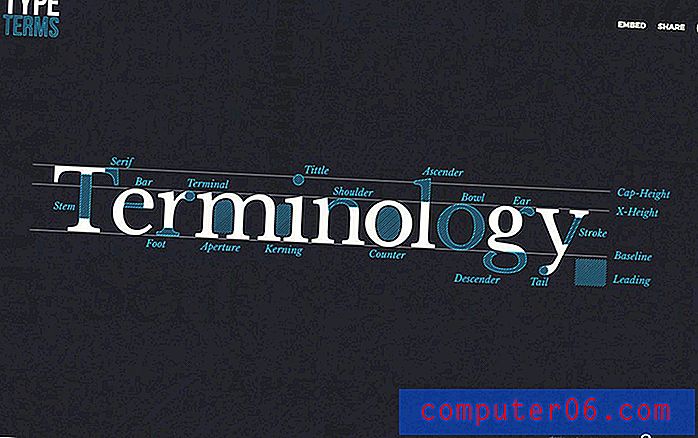
30. Tip Terimleri

Tipografi lingo hala size zaman zaman yabancı geliyorsa, bu animasyonlu tipografi hile sayfası, dili acele etmenize yardımcı olacaktır.