İçeriğinizi Mahvedebilecek 7 Tasarım Hatası
Tasarım hataları herkesin başına gelebilir. Belki bir projeyi çok hızlı bir şekilde bitirmeye çalışıyorsunuz veya bir şeyin sadece gözden kaçırıldığı karmaşık bir site tasarımı üzerinde çalışıyorsunuz. Ancak, meydana geldiklerinde, onları düzeltmeniz gerekir ... hemen!
Bazı tasarım hataları içeriğinizi bozabilir, kullanıcıların sitenizi terk etmesine veya verdiğiniz bilgilere olan güvenini kaybetmesine neden olabilir. Düzeltme yapmazsanız iyileşmek zor olabilir. Ve böylece kafanız karışmasın, bugünün ipuçlarının her biri, bunu doğrudan Tasarım Shack Galerisi'nden yapan bir tasarım örneğiyle birlikte gelir!
1. Özensiz Tipografi
En büyük tipografi suçlu uzaydır. Satır aralığı veya satır aralığı ve metin sargılarındaki alan miktarı yaygın suçlulardır. Bazen çok fazla alan görürken, daha yaygın olan sorun metnin nefes almak için yeterli alana sahip olmaması, tasarımın karmaşık ve okunması zor hissettirmesidir.
Ağır kopyaların çoğu bloğu için - gövde metninin paragraflarını düşünün - web için normal satır aralığı, yazı boyutunun yaklaşık yüzde 120 ila yüzde 150'sidir. Mobil cihazlarda oluşturma gibi daha küçük metinlerde, okunabilirliği sağlamak için fazladan satır aralığının yan tarafında bile hata yapabilirsiniz.
Hile, metnin okunması kolay ve doğal bir akışa sahip olduğu, ancak gözler üzerinde yorulmadığı mutlu ortamda. Çok fazla boşluk bırakılmış olan metnin, birbirine çok yakın olan metin kadar işlenmesi de zor olabilir.
Metin kaydırmaya gelince, aynı genel kuralı uygulayın. Kaydırma ile ilgili öğeler için, satır aralığı kurallarını yansıtmayı düşünün. Bu şekilde her şey, elementlerin benzer olduğunu ancak okunabilirliği artıran tutarlı bir his verecektir.
Doğru Yapmak: Khlebny Evi

2. Aynı Boyutta Her Şey
Tüm fotoğraf kutuları aynı boyuttadır. Tüm metin aynı boyuttadır. Tüm düğmeler aynı boyuttadır. Tutarlılık güzel olsa da, tüm monotonluk düz sıkıcıdır.
Her bir öğe türü için birkaç boyut ve ölçek seçeneğiyle karıştırın. Bu şekilde bu tutarlılığı koruyabilir, aynı zamanda gözünüzü harekete geçirmenize ve görsel ilgi yaratmanıza yardımcı olabilirsiniz.
Yapabileceğiniz en iyi şeylerden biri, çerçeveler içindeki fotoğraf ölçeğini düşünmektir. Her sayfadaki kahraman başlığı muhtemelen aynı boyutta olacaktır, ancak fotoğrafı çerçeveye nasıl yerleştirdiğiniz farklı olabilir. Daha az görsel ağırlıkla daha küçük görünen uzak bir his için görüntüleri uzaklaştırın; her şeyi daha yakın ve daha belirgin hale getirmek için sıkı bir ürün kullanın. Gerçek boyutu değiştirmeden, hatta web sitesi stillerinizi veya şablonunuzu değiştirmeden farklı boyutlarda görünen şeyler yarattınız.
Doğru Yapmak: Brooke Promiitz

3. Hiyerarşiyi Unutmak
Bir kullanıcı bir şey bulması veya yapması beklenen bir web sitesine gelir. Bu eyleme yol açan farklı bir öğe hiyerarşisi ile onlar için kolaylaştırın.
Tasarımdaki en büyük şeyler en önemlisi olmalı ve daha az önem taşıyan maddelere göre ölçeklendirilmelidir. Bilgileri, kullanıcıların bir bakışta okuması ve anlaması kolay olan taranabilir bitler halinde sıralayın ve gruplandırın.
Ve sonra hiyerarşinizi tutarlılık uğruna bir dizi kurala dönüştürün. Bu şekilde bir başlık her zaman bir başlık gibi görünür ve düğmeler yerleşim, boyut ve etkileşim için aynı tür kuralları izler. Tüm bu küçük şeyler, tüm setin kullanıcıların etkileşime girmesini kolaylaştıracak.
Doğru Yapmak: Ragnar Teması

4. Temelleri İhmal Etme
Bir web sitesine kaç kez rastladınız, bir bağlantıyı tıkladınız ve hiçbir şey olmadı? Veya yalnızca bir tane bulamayacağınız bir e-posta adresi mi yoksa iletişim formu mu arıyorsunuz?
Tasarımdaki tüm temizlik elemanlarına dikkat etmeyi ve doldurulduklarından, kolayca bulunabildiklerinden ve doğru olduklarından emin olun. Gezinme, arama ve altbilgiye çok dikkat edin.
Bu alanların güncellenmiş bağlantılar ve bilgiler içermesi önemlidir. Kullanıcılar bu öğelerden belirli bir deneyim beklerler ve eğer bulunmazlarsa kolayca hayal kırıklığına uğrayabilirler. Ayrıca, web siteniz için meşruiyet sağlar - bozuk bağlantılar veya hiçbir iletişim bilgisi kullanıcılardan güvensizliğe neden olamaz.
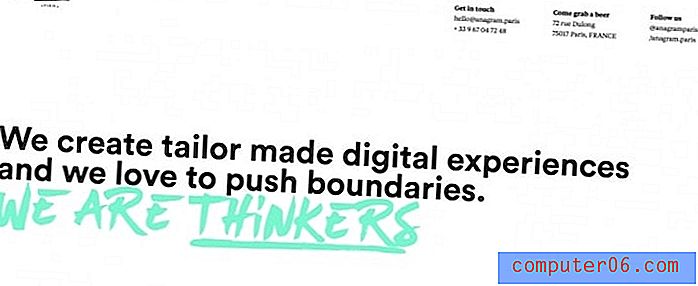
Doğru Yapmak: Anagram Paris

5. Çok Fazla Kelime
Kopyanızı düzenleyin, bir kenara koyun ve ardından tekrar düzenleyin.
Birçok web sitesindeki sorun, basit şeyleri açıklamak için çok fazla kopya kullanmalarıdır. Dil açık ve öz olmalıdır çünkü dikkat süreleri kısadır.
Tasarımdaki kullanıcılarla en iyi şekilde konuşmak için aktif, açıklayıcı kelimeler kullanın. Kullanıcılara tam olarak ne yapacaklarını ve bundan sonra ne olacağını söyleyen eyleme geçirilebilir öğeler için net talimatlar sağlayın.
Yazılığın bu netliği kullanıcıların ilgisini çekmesine ve kopya boyunca ilerlemesine yardımcı olacaktır.
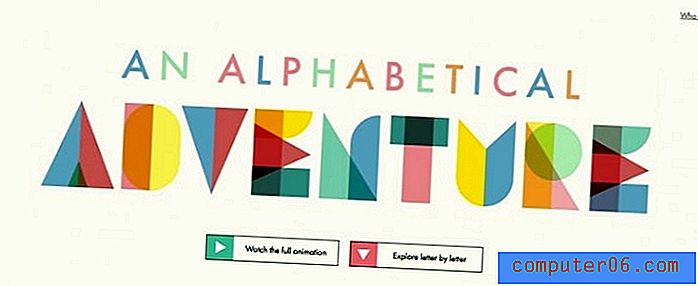
Doğru Yapmak: A Albert için

6. Kötü Çözünürlük
Her türlü kötü görüntüden kaçınılmalıdır. Birçok kullanıcı, tasarımınızı tabletlerdeki retina özellikli ekranlardan her pikseli ayrıntılı olarak gösteren monitörlere kadar yüksek çözünürlüklü cihazlarda görüntülüyor. Düşük çözünürlüklü bir görüntü herhangi bir tasarımı öldürür.
Hile, dosya boyutları ve sıkıştırma hakkında bildiklerinizi yeniden düşünüyor. Bu şeyler oldukça önemli olsa da, kurallar biraz değişti. Daha büyük dosyalar daha standart hale geliyor ve çoğu internet bağlantısı yükü kaldırabilir.
Gerçek şu: Keskin, net bir görüntü kullanamıyorsanız, hiç bir görüntü kullanmayın. İlk görsel izleniminiz kullanıcılara sizin hakkınızda çok şey anlatır. Kötü bir görüntü, umursamadığınızı, güvenilir olmadığınızı veya önce kaliteyi düşünmediğinizi gösterir. Elbette, bunlar kullanıcıların web sitenizin tasarımını ziyaret ettiklerinde düşünmelerini istediğiniz şeyler değildir.
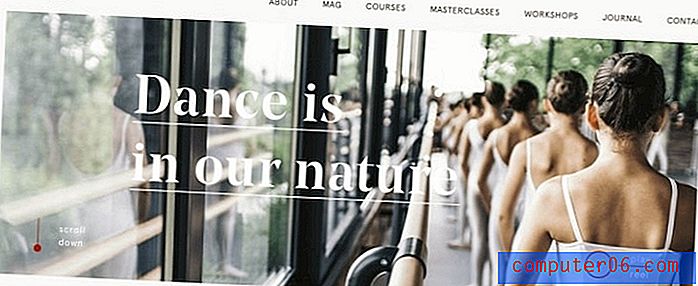
Doğru Yapmak: Orsolina 28

7. Çok Fazla Numara
Aşırıya kaçmak, çok fazla fotoğraf ve gölge kullanmak veya çok ileri giden dans simgeleri kullanmak, kullanıcıları tasarımdaki mesajdan uzaklaştırabilecek ortak tasarım hilelerinden bazılarıdır. Görsel bir nedenden dolayı var olan herhangi bir tasarım tekniği bir hile olarak kabul edilebilir - olağandışı renk, animasyon, garip fotoğraf kombinasyonları ve resimlerin hepsi tasarım hileleridir.
Ve ilgi ve katılım yaratmaya yardımcı olacak etkili araçlar olabilirler.
Az kullanıldığında.
Hileleri tasarımınızı ayıran bir şeyle sınırlayın. Ve aşırıya kaçmamaya çalışın. Örneğin, harika bir örnek güzel bir araç olabilir, ancak bu şeklin bazı bölümleri kesilmişse ve tasarımın her yerinde çizimler varsa dikkat dağıtıcı olabilir. Bir “büyük numara” daha iyidir ve genellikle tonlarca küçük numaradan daha etkilidir.
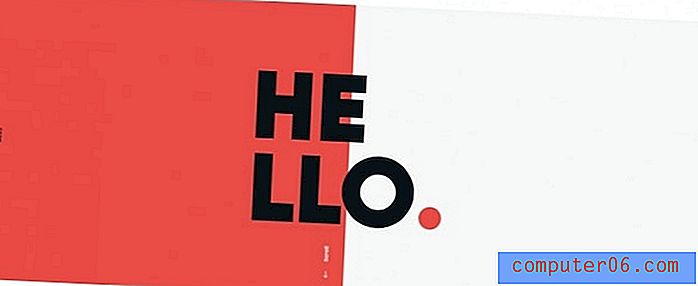
Doğru Yapmak: Wokine

Sonuç
Bu tasarım hatalarından birini yapmaktan suçluysanız cesaretiniz kırılmasın. Herkesin başına geliyor. İyi bir şekilde kurtarın ve içeriğiniz güvende olacak.
Bu hataları düzeltmek de yeniden tasarlanmıyor. Tasarım öğelerinde birkaç değişiklik, genel tasarım hatalarını temizlemek ve kolaylaştırmak için yeterli olabilir. İlk adım, özel dikkat gösterebilecek yerleri bulmak için tasarımınızı denetlemektir. İyi şanslar!