Mobil Uygulamalar için 7 UX Tasarım İpuçları
Çalışmalarda bir mobil uygulama projeniz var mı? Tasarım planınız nedir? Doğrudan uygulamaya atladınız mı veya son kullanıcının uygulamayı ilk açtığında yaşayacağı deneyimi düşünmek için durdunuz mu?
Dikkatle düşünülmüş kullanıcı deneyimi tekniklerine sahip bir estetiği düşünmeye değer olabilir. Web sitesi tasarımında gördüğümüz kavramların çoğu mobil uygulamalar için de geçerlidir, ancak daha küçük ekran boyutuna daha iyi uyması için biraz farklı bir şekil veya form alabilirler.
Burada, kendi mobil uygulama tasarımınıza uygulayabileceğiniz yedi harika seçeneğe ve örneğe bakacağız.
1. Kalın, Stark Tipografi

Daha basit tip, özellikle arka plan aydınlatmasına veya alt çevre koşullarına karşı küçük bir ekranda okunması daha kolaydır. Sadece bu gerçek, sans serif tipografisinin neden mobil uygulamalar için tercih edilen seçenek olduğunu yönlendirmeye yardımcı olur.
Ve ince birkaç yıl önce olsa da, sarkaç sallandı, böylece tasarımcılar daha kalın kontur genişlikleri ve daha cesur tip seçeneklerini tercih ediyorlar. Boyut da önemlidir. Daha fazla uygulama, kullanıcıların uygulamada etkileşime girmesine ve gezinmesine yardımcı olmak için büyük boyutlu türdeki giriş ekranlarını veya kontrast bir arka plana karşı kalın harflerle yazılmış ana ekranları kullanıyor.
Bu eğilim hakkında güzel olan, okunabilirliğe ayrı bir odaklanılmasıdır. (Bütün metnin anlamı budur, değil mi?) Bu eğilimin temkinli olması gereken kısımlardan biri de çok fazla büyük harf veya kelime öbeği kullanmaktır. Tüm büyük harfler yukarıdaki Hava Durumu Kanalı uygulamasında “SUNNY” gibi tek bir kelime için güzel bir seçenek olabilir, ancak bu daha uzun metin blokları için hantal olabilir.
Bu eğilimi kullanmak için iki şeyi aklınızda bulundurun:
- Tipografi ve dil basit olmalıdır.
- Maksimum okunabilirlik için arka plan ve harfler arasındaki kontrast yoğun olmalıdır.
2. Katmanlar ve Derinlik

Materyal Tasarımı, bu yıl izlenecek en iyi tasarım trendlerinden biri olarak tekrar tekrar vurgulanmıştır. Ve bunun iyi bir nedeni var.
Birincisi, Google'ın benimsediği tasarım platformudur. Bir dev bir şeyle dolup taştığında, diğer pek çok kişinin takip edeceğinden emin olabilirsiniz. (Ve öyleler.) İkincisi, kullanımı kolay arayüz tasarımı ile göze de kolay gelen son derece sezgisel bir konsept.
Materyal Tasarımının en çarpıcı kısımlarından biri, kullanıcıların tasarımla etkileşime girmesine yardımcı olacak katmanların oluşturulmasıdır. Apple uygulamaları da dahil olmak üzere her yerde arayüzlerde gerçekten ortaya çıkan tek malzeme.
Bu katmanları çalıştırmanın hilesi inceliklidir. Katmanlar, öğeleri ayırt etmek için küçük (neredeyse görünmez, ancak doğal görünümlü) gölgelerle yığınlanır. Bu katmanlar da etkileşim işaretleridir. Temel katman veya arka plan bilgi portalıdır ve en üst katmanlar etkileşim araçlarını içerir.
Örneğin, yukarıdaki Uber'e bakın. Harita ekranın altındadır. Bir adres ayarlamak için alma konumu düğmesine dokunun veya konumları değiştirmek için yukarıdaki adres katmanlarına gidin. Her katman, kullanıcıya uygulama ile çalışmak için çeşitli yollar sunar.
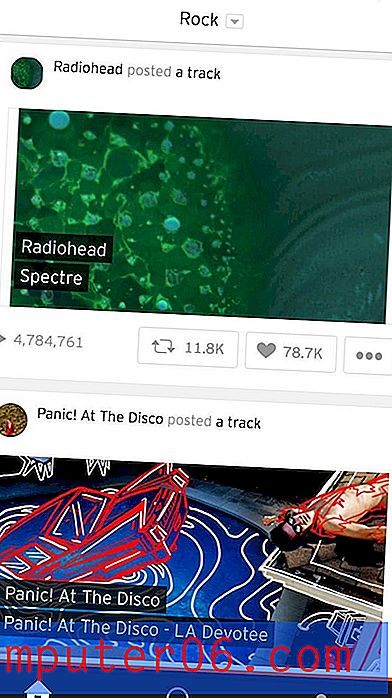
3. Monoton Renk Şemaları

Siyah beyaz vurgularla tek bir rengin kullanılması, küçük bir ekranda görsel ilgi yaratmanın harika bir yoludur. En çok dikkat çeken parlak, cesur veya sıra dışı bir renk seçeneğini tercih edin. Veya arayüzde bu gibi birkaç seçenek oluşturun ve kullanıcılara renk şeması üzerinde kontrol sağlayın.
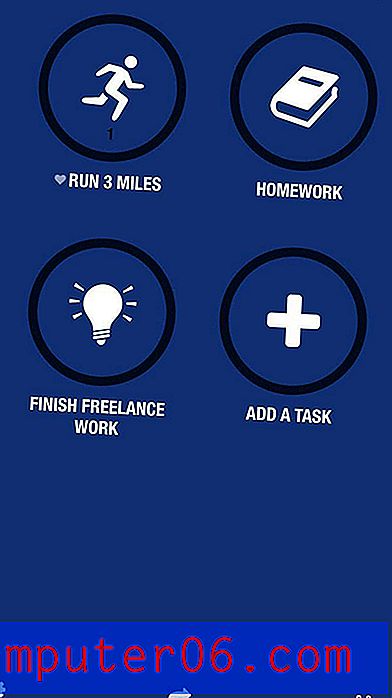
Yukarıdaki Streaks uygulamasının yaptığı budur. Konsept çok basit - belirlenen hedefler ve uygulama görevleri kontrol etmenizi hatırlatacaktır. Kullanıcı, görev grubuna göre bir arka plan rengi ayarlayabilir ve basit bildirimler size yapmanız gerekenleri hatırlatır.
Renk, ikonografi ve basit tip, okunması ve etkileşimi kolay çarpıcı bir kombinasyondur. Tasarım o kadar şık ki neredeyse yapılacaklar listenize daha fazla görev eklemek istiyor.
4. Mikro Etkileşimlere Odaklanma

Ve etkileşimlerden bahsetmişken, her iyi uygulama kesintisiz mikro etkileşimler içerir. Mikro etkileşimler, fark edilmeyebilecek ancak kullanıcıların belirli uygulamalarla nasıl etkileşime girdiği veya bu uygulamalara nasıl güvendiğinin önemli bir parçasıdır.
Mikro etkileşimler kullanıcının bir şeyler yapmasına yardımcı olacak şekilde tasarlanmalıdır. Kısa mesaj bildiriminden alarma, sosyal medyaya “gibi”, bu küçük bölmeler her yerdedir. Ve bir şey yapmalılar: Kullanıcıyı memnun et.
En basit ifadeyle, mikro etkileşimler üç şey yapma eğilimindedir:
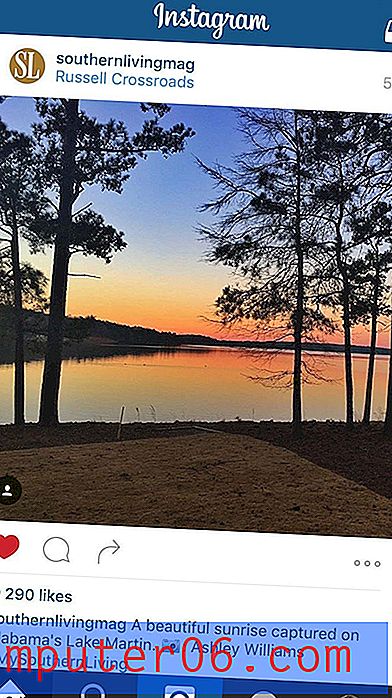
- Instagram'da bir şeyleri beğenerek geri bildirimde bulunun
- Aynı "beğenme" sonucunun kalbin kırmızıya dönüşmesiyle sonuçlanan bir eylemi görün
- Kullanıcının, resminizin beğenildiğine dair bildirim gibi bir şey yapmasına veya görmesine yardımcı olur
5. Kartlar, Kartlar ve Daha Fazla Kart

Kart devrimi Pinterest ile başlamış olsa da, kısmen Materyal Tasarımı ve Facebook ve SoundCloud gibi büyük web sitelerinin (yukarıda) benimsenmesi sayesinde estetik ivme kazanmaya devam ediyor.
Kartlar, sindirimi kolay bir şekilde çok miktarda içeriği organize etmenin ve geliştirmenin harika bir yoludur. Her öğe, tasarımda tek bir şey yapan bir birimdir. Bu birimlerin hoş yanı, her birinin aslında farklı bir şey yapabilmesidir.
Böylece bir kart bir video izlemenize izin verebilir ve sıradaki bir sonraki kart başka bir uygulamaya bağlanır ve bundan sonra okunacak uzun bir metin bloğu içerir. Kartlara, özellikle uygulamalarda, diğer bonus ise, kullanımlarının çok kolay olmasıdır. Çoğu uygulama, ekranı SoundCloud gibi iki kart için ikiye böler veya dokunduğunuz her şeyin sizi istediğiniz öğeye götürmesi için ekran biçimi başına bir kart kullanır. (Burada “şişman parmaklar” konusunda endişelenme!)
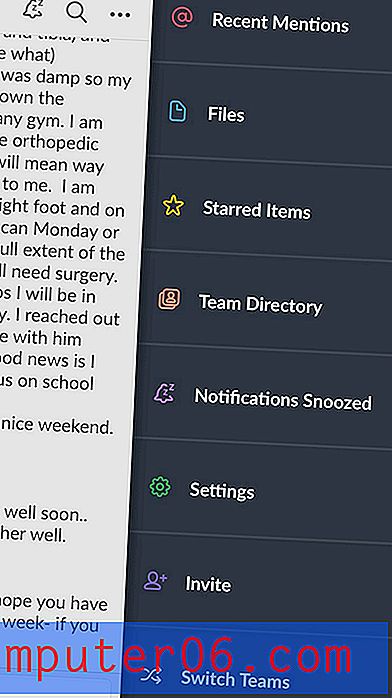
6. Basit Gezinme

Gizli menüler, pop-out navigasyon ve büyük düğmeler çok önemli. Ana ekranda gezinme özelliğine sahip uygulamaların sayısı azalıyor. Neredeyse herkes değerli ekran alanlarından en iyi şekilde yararlanmak için gizli bir tarza geçiyor.
Ve kullanıcılar akla gelmiyor gibi görünüyor. Gezinmeyi kolayca göstermek için bir düğme fikrini benimsediler. İşin püf noktası, bu gezinti öğesi görüntülendiğinde son derece işlevsel olduğundan emin olmaktır.
Gevşeklik bunun en güzel örneklerinden biridir. Aslında ekranın solundan ve sağından açılan bir navigasyon var. Ana uygulama işlevselliği sağ taraftan gelir (yukarıda), ancak kanalınıza özgü gezinme sol menüdedir.
7. Animasyon Dokunuşları

Animasyon flaşları, uygulamanızı olağanüstü hissettirebilecek ekstra özel dokunuşlardır. Animasyon, kullanılabilirliğe katkıda bulunabilir, kullanıcı için odak sağlayabilir ve bir zevk noktası olarak hizmet edebilir.
Kullanıcıların bir uygulamaya nereden erişeceklerini ve ne tür bir internet bağlantısına sahip olabileceklerini mutlaka hesaba katamayacağınız için küçük, hafif ve bağlantıya dayanmayan animasyonlar oluşturmak önemlidir.
Strava küçük animasyonlarla doludur. (Dikkat etmezseniz onları özleyebileceğiniz kadar küçük.) Ekranlar arasında yukarıda gösterilen meydan okuma seçeneği gibi havalı geçişler var. Harita noktaları titreşimli bir animasyon içerir ve aktiviteyi izlerken noktalarınızın yollar boyunca hareket etmesini izleyebilirsiniz.
Sonuç
Bir mobil uygulamaya hayat getirmenin yeni yollarını düşünürken, önce günün dijital tasarım trendlerine bakın ve daha sonra bunları daha küçük ölçekte nasıl uygulayacağınızı düşünün. Sizi şaşırtabilecek olan şey, daha küçük düşünmenin aslında daha büyük (yine de ölçek açısından) tasarlamayı içermesidir.
Uygulama tasarımında hangi trendlere aşık oluyorsunuz? Sadece gitmek istediğin başka trendler var mı? Twitter'da bana bildirin (@carriecousins ve @designshack etiketi), her zaman denemek ve kaçınmak için yeni fikirler arıyorum.