Kaybolan 10 Web Sitesi Tasarım Trendi (Neyse ki)
Web sitesi tasarım trendleri denemek ve projelere dahil etmek çok eğlenceli olabilir, ancak dikkatli değilseniz bu öğeler projelere tarihli bir görünüm katabilir. Bazen trendler acele ettikçe hızla kaybolur!
Burada, solmakta olan bazı web sitesi tasarım trendlerine bakacağız. (Ve bu iyi bir şey.)
Sitenizde bu öğeler varsa, yenilemeyi düşünmenin zamanı gelmiş olabilir.
Tasarım Kaynaklarını Keşfedin
1. Çok İnce Olmayan Gölgeler

Alt gölgelerin çok açık olması gerekmez.
Diğer birçok tasarım trendinde olduğu gibi, aşırı uçlar arasında bir düşüş ve akış var gibi görünüyor. Tasarımcılar skeuomorfik unsurlardan düz tasarımlara, uzun gölgelere, hantal gölgelere geçti. Şimdi, daha ince gölgeler devreye girmeye başlıyor (şükürler olsun).
Bir öğenin üzerindeki gölgenin amaçları, bir derinlik katmanı eklemeye yardımcı olmak veya okunabilirliği artırmak için arka plandan kaldırmak olmalıdır. İyi bir gölge tasarımın bir parçasıdır, ancak genellikle belirgin değildir.
Çok ince olmayan gölgelerden uzaklaşmak iyi bir şeydir.
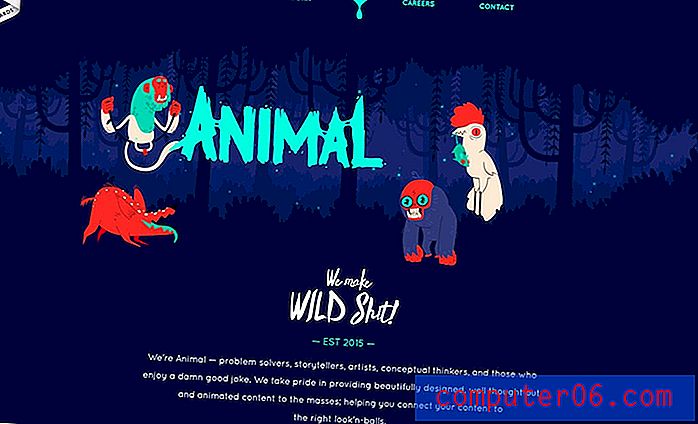
2. Çok Çılgın Renk

2018 ve 2019'un en büyük trendlerinden biri, cesur, parlak renk kullanımı oldu.
Ancak tasarımcılar biraz daha fazla renk ve daha az yüz paleti ile geri ölçekleniyor.
Bu değişiklik, web sitelerini kuruluş standartlarına uymayan büyük renk paletleriyle markalamadaki zorluklar nedeniyle olabilir veya bunun nedeni her şeyin pembeler, sarılar ve parlak maviler içeren benzer paletlerle aynı görünmeye başlaması olabilir.
3. Yanıp Sönen Video
Biraz yavaşlatın ve web sitesi ziyaretçilerine ekrandaki hareketin tadını çıkarma şansı verin.Ana sayfa videosu yavaşlayan bir trend, ancak bir süredir diğer tüm web sitelerinde görünen hızlı tempolu yanıp sönen videoların tümü soluyor.
Yanıp sönen videodaki sorun, birçok kullanıcı için biraz fazla olabileceğidir. Her şey saatte 100 mil hızla hareket ederken neye bakmalısınız?
Bu, bazı web siteleri için çalışabilir - içerik yüksek hızlı veya yüksek tempolu bir ortama odaklanıyorsa - varsayılan olmamalıdır. Biraz yavaşlatın ve web sitesi ziyaretçilerine ekrandaki hareketin tadını çıkarma şansı verin.
Bir hikaye anlatmak ve tasarımın genel mesajına katkıda bulunmak için videoyu kullanın. Sadece ana sayfa kahraman başlık alanını doldurmakla kalmaz.
4. Animasyonları Yükleme

Güle güle, animasyonlar yükleniyor!
Bu kaybolan bir eğilimdir ve iki temel nedenden dolayı geri dönmesi pek olası değildir.
- Yüksek hızlı internet erişimi daha fazla kişi için daha erişilebilirdir, bu nedenle daha az kişi animasyonu bile görür.
- Yükleme animasyonu yalnızca web sitenizin yavaş ve çalışılması gereken bir sinyaldir.
5. Sonsuz Kaydırma
Güzel bir uzun kaydırma web sitesi için söylenecek bir şey var. Bir mobil cihazdaki his güzeldir ve içerikle etkileşimde bulunmak için kesintisiz bir yol sağlar.
Ancak kaydırmanın sonsuza kadar sürmesi gerekmez. Sonsuz kaydırma web siteleri can sıkıcı hızlı alabilirsiniz.
Bu tasarımların birçoğu kullanıcı deneyimi endişeleriyle birlikte gelir - kaydırma, gezinme, yükleme süreleri ve sorunları ve net tıklama / dokunma yolu olmadan çok fazla bilgi kaybolur. Bir kullanıcının sonsuz bir kaydırma ile kaybolması (ve web sitenizin dönüşümlerini kaybetmesi) kolaydır.
Ayrıca, sonsuz kaydırma uzun vadede arama optimizasyonu için kötüdür.
6. Mobil Cihazlarda Animasyon

Evet, animasyon harika olabilir.
Hayır, tasarımdaki her öğenin animasyonlu bir efekte ihtiyacı yoktur.
Ve birçoğu hala mobilde garip davranıyor.
Neyse ki, daha fazla tasarımcı bunu kabul ediyor ve mobil cihazlarda animasyonlu efektleri geri ölçekliyor. Bu tekniklerin birçoğu masaüstlerinde harika görünse de, daha küçük bir ekranda çekici değildir.
7. Kaydırıcılar
Tüm bu kaydırıcıların sorunu, genel tasarıma veya içeriğe katkıda bulunmamalarıdır.Müşterileriniz benimki gibi bir şeyse, kahraman ana sayfa kaydırıcılarını severler. (Ve onlarla konuşmaya devam ediyorum.)
Tüm bu kaydırıcıların sorunu, genel tasarıma veya içeriğe katkıda bulunmamalarıdır. Orada çok az nişan ya da nişan oluyor. Sayfanın üstünde olması gereken tek şeyi seçmemek daha bahane.
Kaydırıcılar mobil cihazlarda da sorunlu olabilir, bu yüzden muhtemelen sonunda daha azını görmeye başlıyoruz. Bazen animasyon çalışmaz. Genellikle öğelerin hizalanması ve katmanları okunabilirlik sorunlarına yol açar. Özellikle kaydırıcı görüntüler kodla oluşturulmamışsa ve düz görüntülerse metin çok küçük olabilir.
Genel olarak, uzun süredir devam eden bir tasarım sorunu oldu. Bu eğilimi terk eden herkese şeref.
8. Kenar Çubukları
Kenar çubuklarınızı zaten boşaltın!
Her şey kullanılabilirlikle ilgili. Mobil cihazlarda ekranın altına bir kenar çubuğu düşer; burada çoğu kullanıcının web sitenize erişmesi muhtemeldir. Bu içerik - masaüstünde sayfanın en üstünde olduğu düşünülürken - mobil cihazlarda kayboluyor.
Ayrıca, kullanıcıların görmezden gelmek için “eğitildiği” reklamlara ve diğer içeriğe de ev sahipliği yapar.
Böylece, tasarımcılar onları bırakıyor ve boşluk, kenar boşlukları ve tam genişlikte tasarım seçeneklerini daha iyi kullanıyorlar.
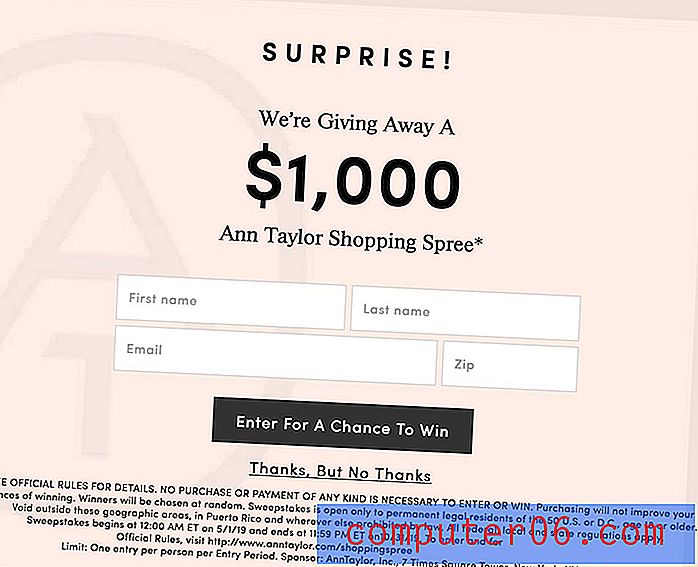
9. Koyu Desen Düğmeleri

Web'deki karanlık desenler hakkında çok fazla konuşmayla, saygın tasarımcılar kullanıcıları kandırmak için özel olarak üretilen unsurlardan uzaklaşıyor.
Koyu bir desene örnek olarak, kullanıcıların yapmayı içermediği eylem için büyük bir düğme ve yapmak istedikleri şey için küçük bir bağlantı veya kullanıcıların yardımcı olabilecekleri ancak öğeye dokunabilecekleri veya tıklayacakları kadar küçük bir "x" gösterilebilir. kurtulmaya çalışıyor.
Neyse ki şu anda bu unsurlardan çok daha azı var gibi görünüyor.
10. Simge Aşırı Yükü

Simgeler harika bir araçtır, ancak muhtemelen bir tasarımdaki tek grafik öğe olmamalıdır.
Diğer tüm web sitelerinin tasarımda tüm UI simge kitlerini kullandığı gibi bir aşama vardı. Gereksiz bir taşkınlıktı.
Şimdi, tasarımcılar bu tasarım öğesine vurgu tabanlı bir yaklaşımla simge kullanımını yeniden düşünüyorlar. Ve bu iyi bir şey.
Sonuç
Başka hangi web sitesi tasarım trendlerinden bıktınız?
Web sitesi projelerinizin hızlı bir envanterini yapmak ve daha eski bir web sitesinin anlatım işaretleri olan değişiklikler ve ince ayarlar önermek için şimdi daha iyi bir zaman yok. Küçük değişiklikler bile çok fazla etki yapabilir ve tasarımın taze görünmesini sağlayabilir.