Harika Bir Web Sitesi Altbilgisi Oluşturmak için 15 İpucu
Web sitenizdeki en önemli yerlerden biri altbilgidir. Evet cidden. En büyük tasarımın veya en etkileyici içeriğin alanı olmayabilir, ancak kullanıcıların sık sık bilgi aradığı bir yerdir. Bir web tasarım projesi planlarken bu alanı ihmal etmemeniz çok önemlidir.
Fakat hangi unsurları dahil etmelisiniz? Altbilgiyi rahatsız edici olmadan genel estetiğinize göre nasıl düzenli tutabilirsiniz? Doğru yere geldiniz. Burada, iyi performans gösteren bazı web sitelerinin örnekleriyle harika bir altbilgi oluşturmaya yönelik ipuçlarına bakacağız.
1. Tasarım Basit Tutun

Evet, bu çoğu tasarım projesinin anahtarlarından biridir, ancak yarasadan bahsetmeye değer. Bir altbilgi için büyük olasılıkla çok fazla bilgi ile çalışırken basit tasarım önemlidir. Elemanları, bol alanı temizlemek ve amaç için düzenlemek için sopa. Dağınıklıktan kaçınmaya çalışın ve altbilginizde hangi öğelerin yaşayacağını ve neden orada olmaları gerektiğini düşünün. Altbilgi boyutu genellikle web sitenizdeki bilgi miktarı ve sayfa sayısı ile ilgilidir.
Agra-Culture, altbilgide renk, simge ve metin kullanır, ancak basittir ve büyük bir akışı vardır. Her bağlantıyı tıklamak kolaydır ve yeşil kutudaki çiftlik görüntüsü ile ince detaylar hoş bir dokunuş.
2. Bilgilerinize Bağlantı

Herhangi bir web sitesi altbilgisindeki en önemli bağlantılardan ikisi "Hakkımızda" ve "Bize Ulaşın" sayfalarına gider. Kullanıcılar kim olduğunuzu ve şirketinizin veya markanızın ne hakkında olduğunu bilmek isteyecektir. Bu bilgileri bulmayı kolaylaştırın. Birçoğu ayrıca ekip üyeleriniz ve onlara nasıl ulaşılacağını bilmek isteyecektir. (Bu çok önemli bir araçtır. Birçok kişi kartvizitlerini kaybeder ve bu iletişim bilgilerini almak için web sitenize geri döner.)
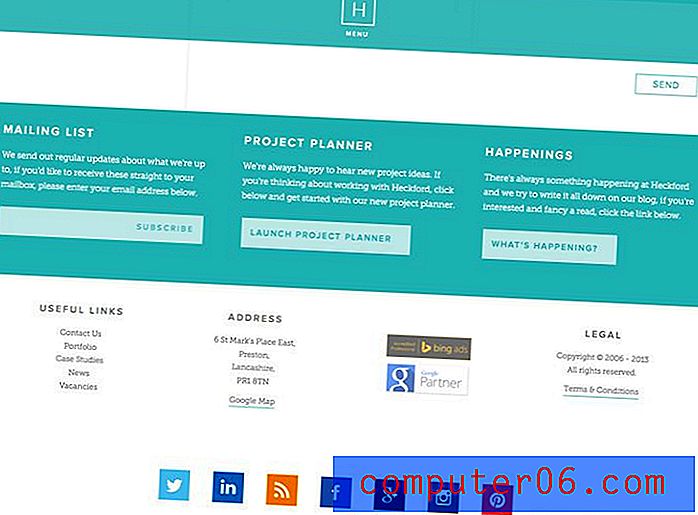
Heckford, şirkete, sosyal medyaya ve çalışmaları hakkında çok sayıda bağlantı içerir.
3. Temel İletişim Bilgilerini Ekleyin

Tam bir “Bize Ulaşın” sayfasına bağlantı vermeniz gerekirken, altbilgideki ilgili iletişim bilgileri de dahil olmak üzere de iyidir. Bir ana telefon numarası, e-posta adresi ve fiziksel adres ekleyin. (Her bir öğeyi, tıklandığında otomatik olarak aramaları, e-postaları veya haritaları arayacak şekilde ayarlamak için bonus puanlar.)
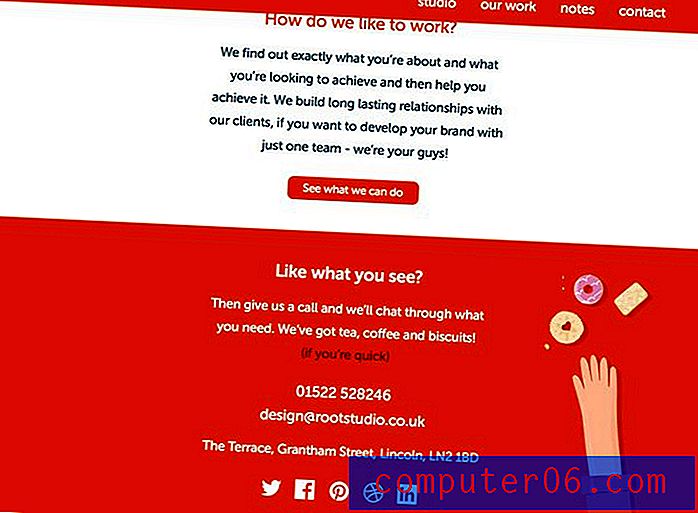
Root Studio, “altbilgi” dediğinizde hayal ettiğiniz her şeye aykırı bir altbilgi oluşturdu, ancak işe yarıyor. Metin büyüktür (ve onu içeren kutuda) ve çok basit bir iletişim bilgileri listesine kaynatılır. (Bu, kullanıcıların projeler ve iş için kendileriyle iletişim kurmasını isteyen bir web sitesi için etkili bir tasarım konseptidir.)
4. Altbilgi Bağlantılarını Düzenleyin

Altbilgi öğeleri gibi gruplama, bağlantılar ve bilgiler için iyi bir organizasyon duygusu oluşturabilir. En popüler sayfalarınızdan kişi, bağlantılar, hizmetler, sosyal medya ve bölümler gibi ilgili bilgi sütunlarını (veya satırlarını) düşünün. Her bir bölümü, başlığı ve her elemanın kolayca görülebileceği ve bulunabileceği şekilde yerleştirin.
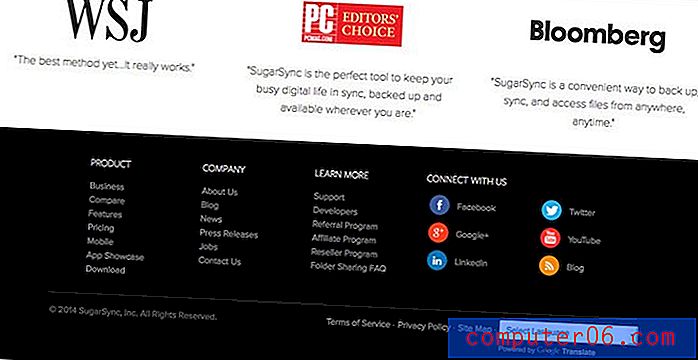
SugarSync, altbilgi bilgilerine kolay erişim için birden fazla bilgi sütunu içerir. “Product”, “Company”, “Daha Fazla Bilgi Edinin” ve “Bizimle Bağlantı Kurun” başlıklarıyla, sitenin bir sonraki kullanmak istediğiniz bölümünü bulmak kolaydır.
5. Bir Telif Hakkı Bildirimi Ekleyin

Bu küçük metin satırı cankurtaran olabilir. Unutma. Çoğu site bunu ekranın alt kısmında tek bir satır olarak içeriyor olsa da, altbilginin geri kalanına daha entegre olacak şekilde tasarlayabilirsiniz. Bir telif hakkı bildirimi yazılabilir veya küçük, dairesel "c" sembolü içerebilir. Metin genellikle yayın yılını ve telif hakkı sahibinin adını içerir. Birden fazla telif hakkı bildirimi içerik ve tasarımı hesaba katabilir (kısmen üçüncü taraflarca oluşturulan siteler için).
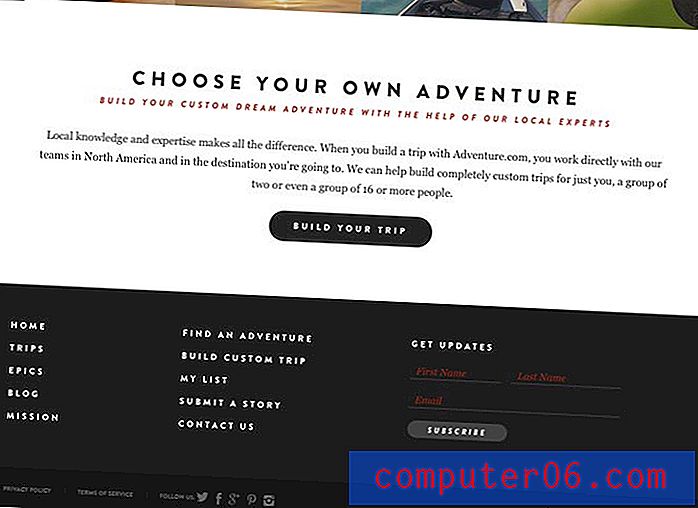
Adventure.com, ekranın sağ altındaki bir telif hakkı bildirimi ile bunu basitleştirir. Bilgiler, düşük kontrastlı tipe sahiptir, böylece daha önemli altbilgi gezinme öğelerinin önüne geçmez.
6. Harekete Geçirici Mesaj ekleyin

Kullanıcılar altbilginize gittikten sonra, onlara oradayken yapacakları bir şey verin. Bir e-bültene kaydolmak veya bir sosyal medya kanalında sizi izlemeye davet etmek için bir kutu ekleyin. Tıklamaları dönüşüm açısından bu alanın değerini unutmayın.
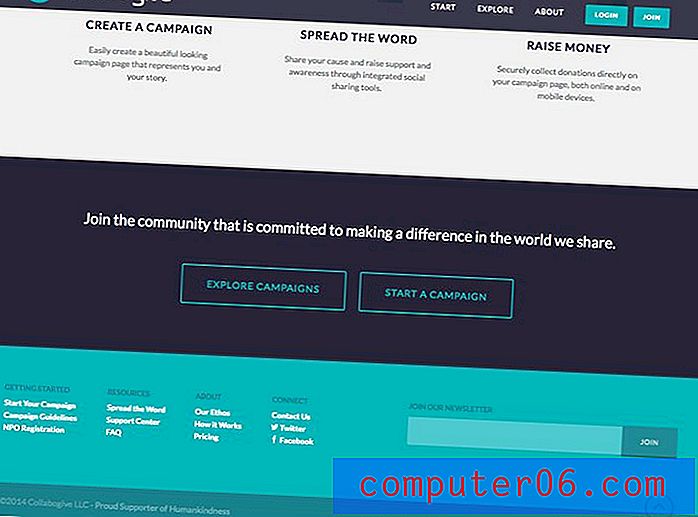
Collabogive, “Bültenimize Katılın” için önemli miktarda altbilgi alanı ayırdı. Bu harekete geçirici mesajın görülmesi kolaydır, tasarıma uyar ve kullanıcılara bir kampanyaya katılmadan etkileşim kurmaları için bir yol sunar.
7. Grafik Öğeleri Kullanın

Çok sık altbilgiler sadece bir tür bloktur. Daha fazla görsel ilgi için logo veya grafik öğeleri ekleyin. Sadece bu küçük alanı çok fazla elemanla aşırı yüklememeye dikkat edin. Şöyle düşünün: “Beni Facebook / Twitter / her neyse takip et” i hecelemek yerine, bu mağazalar için simgeler ekleyin. Haritalar veya telefon numaraları gibi bağlantılar için küçük ikonik öğeler de kullanabilirsiniz (ancak, büyük olasılıkla "hecelenmiş" bilgilere sahip bir fareyle üzerine gelme durumunu da eklemelisiniz).
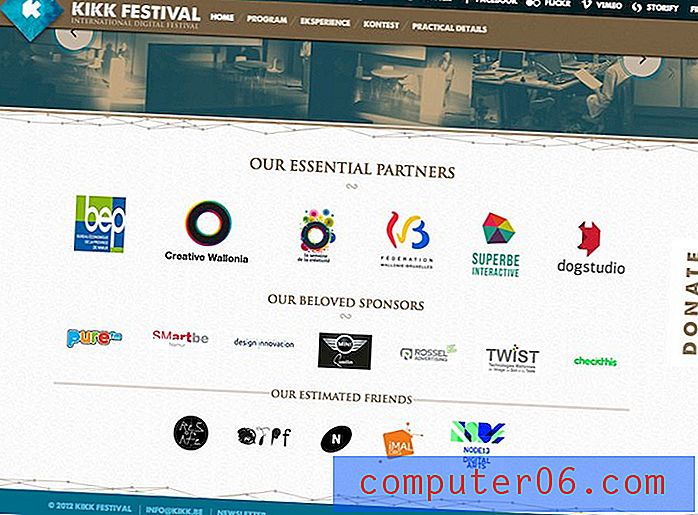
Kikk Festivali, sadece logoları ve hızlı iletişim bilgilerini kullanarak festival ortaklarını vurgulamak için altbilgi alanını kullanır. Simgelerin boyutuna dikkat edin - her biri kolayca görülebilir ve okunabilir - ve küçük bir alanda çok sayıda öğenin görüntülenebilmesi için bir kaydırıcı kullanın.
8. Kontrast ve Okunabilirlikten Haberdar Olun

Altbilgi bilgileri genellikle küçük… çok küçük. Bu, metin öğeleri ve arka plan arasındaki renk, ağırlık ve kontrast hakkında düşünmeyi hayati önem taşır. Her kelime okunabilir olmalıdır. Basit yazı tiplerini (orta ağırlığa sahip sans serif'ler güzel) ve normalde kullanabileceğinizden daha fazla dokunuş düşünün. Siyah metinli açık arka plan veya beyaz metinli koyu arka plan gibi yüksek kontrastlı renkleri seçin. Farklı renkler veya süslü yazı karakterleri kullanmaktan kaçının.
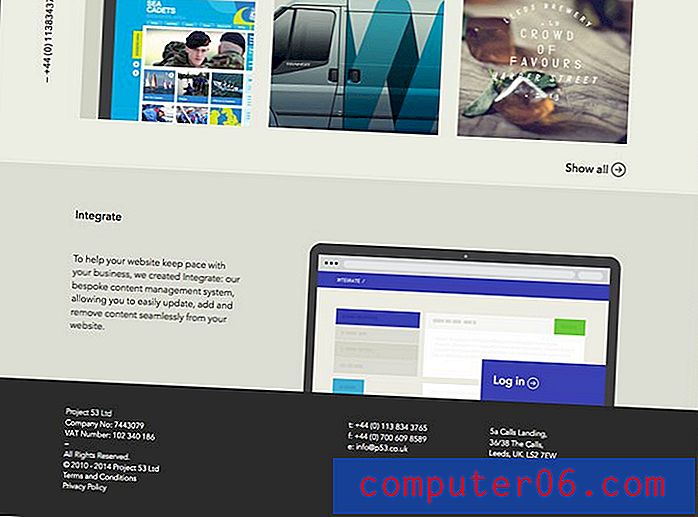
P53, altbilgi bilgisi için etrafındaki klasik (ve en okunabilir) metin ve arka plan kombinasyonlarından birini kullanır - siyah üzerine beyaz.
9. Tasarım Temanızı Koruyun

Web sitesi alt bilgisi sonradan düşünülmüş gibi görünmemelidir. Sitenin genel tasarım temasıyla eşleşmelidir. Renkler, stiller ve grafik öğeleri genel tonu yansıtmalıdır. Eşleşmeyen bir "kutu" altbilgisi eklemekle ilgili genel bir hata yapmayın. Bu alanı ve projenin başlangıcından itibaren, tasarım sürecinin sonlarında uyuşmayan bir öğeyle takılmayı önlemek için nasıl kullanılacağını düşünün.
Swiths Interactive Group, web sitesinin genel görünümü ile tamamen entegre olan basit bir altbilgi kullanır, bu da masaya oturan bir kişinin üzerine yayılmış öğeler içerir. Basit altbilgi, ilgili bilgileri gösterir ve siteye ait gibi görünür.
10. Küçük Düşün (Ama Çok Küçük Değil)

Doğaya göre altbilgiler çok sayıda küçük eşya içerir. Çok küçük olmamasına dikkat edin. Metin, web sitesinin ana gövdesi için kullanılan boyuttan birkaç nokta küçük olabilir. Simgelerin veya görüntülerin seçtiğiniz boyutta okunabilir olması gerekir. (Simgenin ne olduğunu söyleyemiyorsanız, büyük olasılıkla çok küçüktür.) Öğeler kolayca tıklanacak veya dokunacak kadar büyük olmalıdır. Kullanıcılar bağlantılara çok küçük veya birbirine çok yakın oldukları için erişemezlerse, amaçlandığı gibi çalışmazlar.
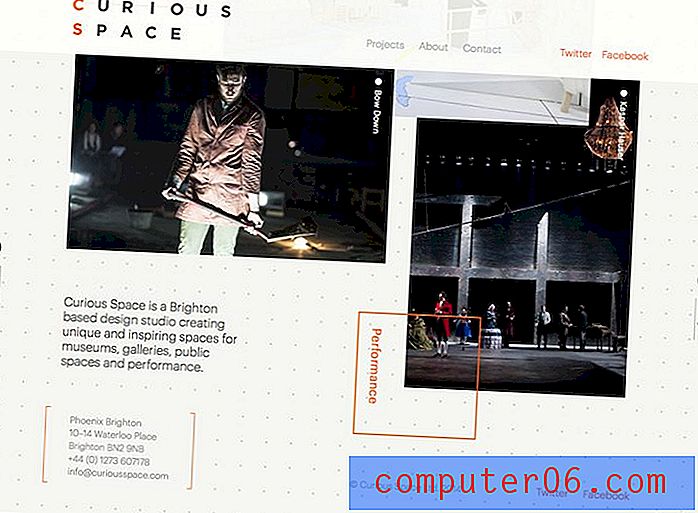
Curious Space, geleneksel olmayan bir altbilgi stili kullanırken, kullanılan tür boyutlarından iyi bir ölçek duygusu elde edebilirsiniz. Altbilgi metni, sayfadaki diğer tüm kopyalardan biraz daha küçük, daha ince ve daha açıktır, ancak yine de kolayca okunabilecek kadar büyüktür.
11. Bol Alan Kullanın

Altbilgiler genellikle dar yerlerde yaşadığından, alan ve boşluk önemlidir. Altbilgideki öğelerin çevresinde ve metin satırları arasında bolca alan bırakın. Yeterli boşluk, altbilgi alanının sıkışık veya davetsiz görünmesini engelleyecektir. Ayrıca, tıklama veya dokunma özelliğine de uzun bir yol kat eder. Altbilgideki öğelerin çoğu (tümü değilse de) başka bir şeye bağlı olduğundan, bu kullanıcı işlevinin önemli bir özelliğidir. Kullandığınız alanın, sitenin geri kalanındaki boşluğu mükemmel bir şekilde yansıtmasına gerek yoktur, ancak mümkün olabilir. (Bu özellikle, belirli bir efekt veya etki için sitenin ana gövdesinde sıkı boşluklar kullanan siteler için geçerlidir.)
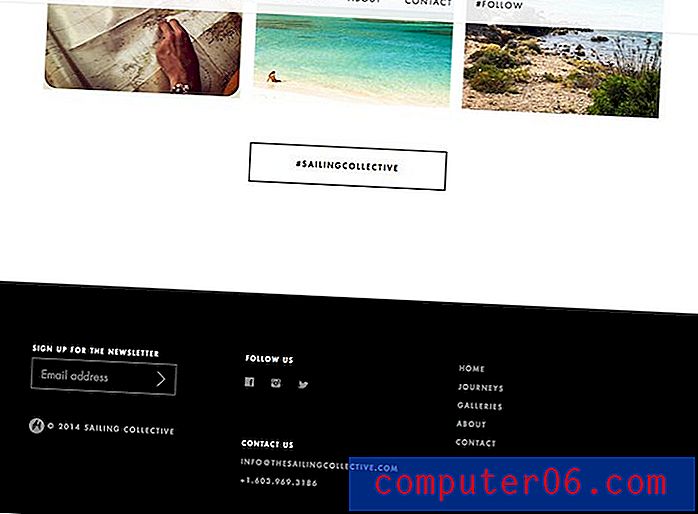
Yelken Kolektifi, elemanlar arasında dikey ve yatay olarak çok fazla alan kullanır. Türlerine göre kümelenebilir ve tıklanabilir.
12. Çok Fazla Nesneye Dikkat Edin

Grafik öğeleri ve başlıkları kullanmak iyi bir fikir olsa da, doğru ve çok fazla arasında bir çizgi vardır. Bu öğeleri idareli ve çok özel bir amaç için kullanın. Neden başlık, simge veya fotoğraf kullandığınızı kendinize sorun. Cevap “iyi göründüğü için” ise, yeniden düşünün. Her unsur bir amaca hizmet etmelidir. Bu, kullanılabilir alanı iyi kullanan kullanışlı bir altbilgi tasarlamanıza yardımcı olacaktır.
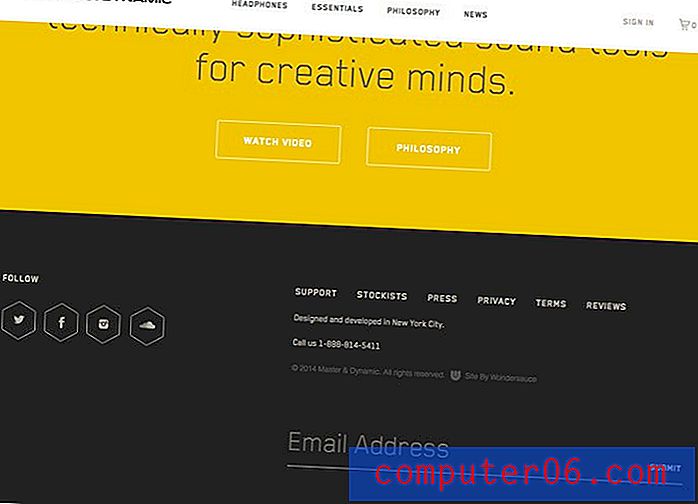
Master & Dynamic altbilgisinden görebileceğiniz gibi daha azı var. Basit simgeler ve metinler, altbilgi içeriğine kolayca ulaşmanız için yeterlidir.
13. Hiyerarşi Duygusu Yaratın

Web sitesinin geri kalanı gibi, bir altbilgi de hiyerarşik olmalıdır. Bu iki katlı bir tasarımdır. Altbilgi, genel site hiyerarşisinin en altına düşmelidir. (Sonuçta bulunduğu yer burasıdır.) Altbilgi ayrıca, "kapsayıcısı" içinde bir öğe hiyerarşisi içermelidir. En önemli unsurlar (genellikle iletişim bilgileri, harekete geçirici mesaj veya site haritası) en belirgin unsur olmalıdır. Telif hakkı bildirimi gibi standart bilgiler genellikle en küçük boyuttadır.
Griflan Design Inc., kullanıcılara altbilgide ne yapmaları gerektiğini sırayla ne yapmaları gerektiğini söyler. İlk olarak, onlara e-posta; bu işe yaramazsa, onları arayın; ve bu seçeneklerin hiçbiri işe yaramazsa, şirketi sosyal medyada ziyaret edin.
14. Bir Alt Altbilgi Düşünün

Altbilginizin bir alt bilgiye ihtiyacı var mı? Ek katmanlar için bir alt altbilgi düşünün. (Bu çok popüler bir uygulamadır.) Altbilgi, ek bir hiyerarşi oluşturmak, çok yoğunsa altbilgi alanına boyut eklemek veya yalnızca eğlenceli içerik için bir alan sağlamak için harika bir yer olabilir. Övgüleri vurgulamak veya harekete geçirici mesaj eklemek için bu alanı kullanın.
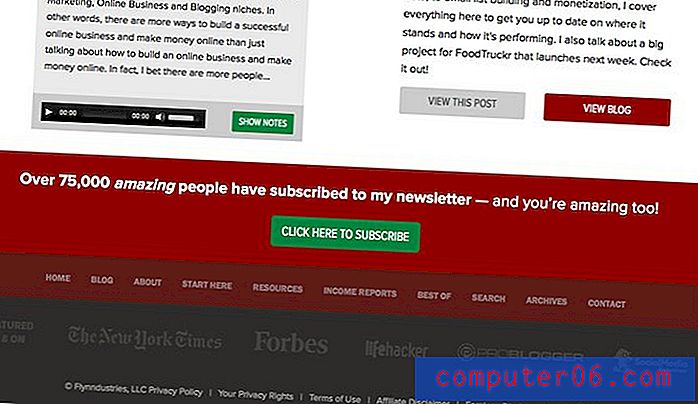
Akıllı Pasif Gelir Blogu, çok düzeyli bir altbilgiyle harika bir iş çıkarır. Bir harekete geçirici mesaj, ardından site bağlantıları, ardından medya soluk renkte olan bir alt altbilgi, ardından site feragatnameleri ve politikaları var. Gezinme seviyeleri altbilgide derinlik sağlar ve gözden geçirmeyi ve tıklamayı kolaylaştırır.
15. Tüm Bu Bağlantıların Altını Çizmeyin

En büyük altbilgi hatası mı? Bağlantıların altının çizilmesine izin verme. Altbilgide altı çizili bağlantılar bulunan çok sayıda web sitesi var. Bu tarihli teknik modern bir site tasarımı için uygun değildir.
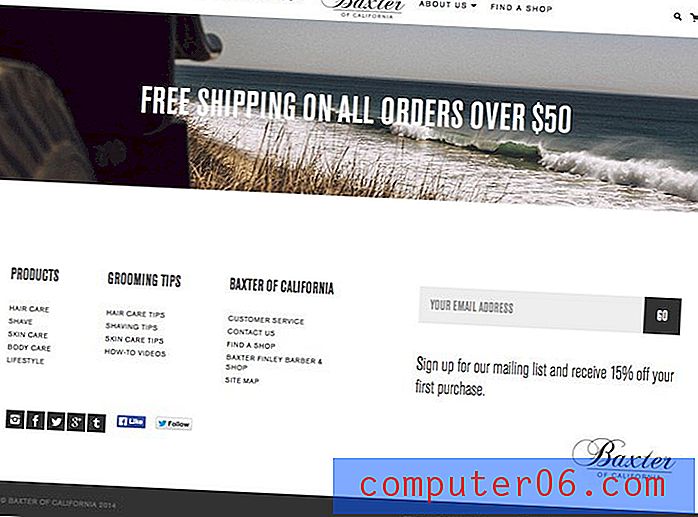
California Baxter'ın temiz ve çok sayıda bağlantı içeren bir altbilgisi var. Tüm bu sinir bozucu alt çizgiler olmadan basit bağlantı sayesinde dağınık görünmüyor.
Sonuç
Bir altbilgi web siteniz hakkında çok şey söyleyebilir. Kullanıcılara kim olduğunuzu, neler yapabileceklerini ve web sayfanızda nasıl gezineceğinizi anlatır. Ayrıca, tasarımcı olarak sizinle ilgili detaylara dikkat ve küçük bir alanda çalışma yeteneği gibi ince şeyler gösterir.
Altbilgi, tasarımın önemli bir parçasıdır. Buna dikkat et. Her web tasarım projesinde en düşük alandan en iyi şekilde yararlanmak için doğru bilgi, tasarım öğeleri ve kullanılabilirlik karışımını eklediğinizden emin olun.