Asla Yaşlanmayan 5 Web Sitesi Düzeni Fikirleri
Bir web sitesi tasarım projesinin başlangıcında “nereden başlayacağım?” Diye düşündüğünüz an her zaman vardır. Test edilmiş ve güvenilir bir şeye karşı tamamen farklı ve yeni bir şey yaratma arzusuyla savaşacaksınız.
Gerçekçi olarak, hiç eskimeyen birkaç düzen vardır. Bu desenler genellikle kullanıcılar tarafından kabul edilir, anlaşılması kolaydır ve hemen hemen her tasarım ve içerik türü için sağlam bir çerçeve sağlar. Burada, bu beş "zamansız" web sitesi düzenine ve bir sonraki projeniz için bunlardan en iyi şekilde nasıl yararlanacağınıza bakacağız.
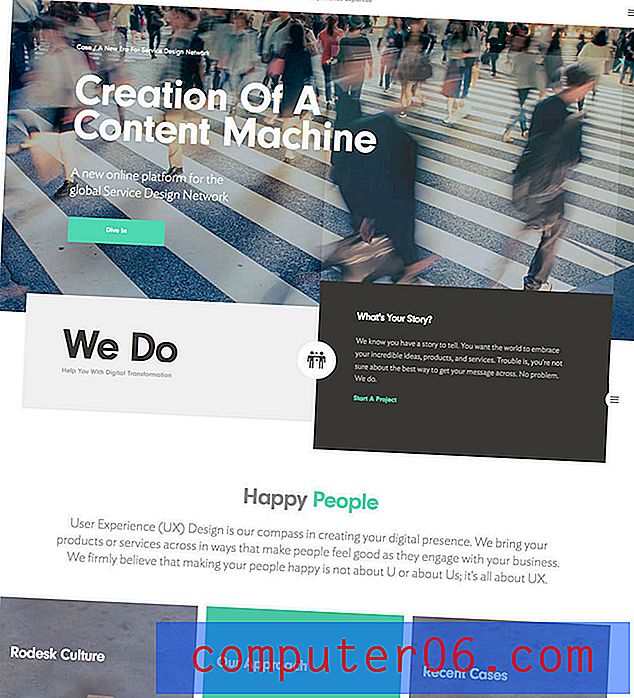
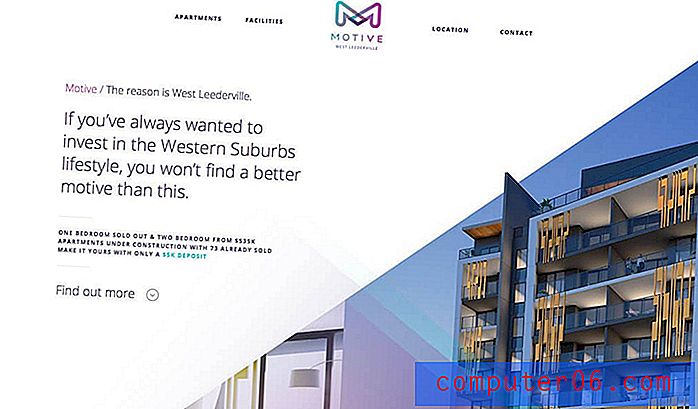
1. Kahraman Resim Basit Izgara üzerinde Yığılmış

Ekran boyutu ne olursa olsun, bu biçim kullanıcıya bakması, kaydırması ve sindirmesi için bir şey verir. Bu şeklin gerçek özellikleri aygıt türüne veya tam genişlikte veya sığ bir görüntüyü tercih edip etmemenize bağlı olarak değişse de, çizim kabaca aynıdır.
- navigasyon
- Metin kaplamasıyla kahraman resmi
- Simgeli veya simgesiz küçük bilgi öğelerine sahip 2 ila 4 sütun
- Ana gövde alanı
- Alt Bilgi
Tasarım temiz, güçlü bir görsel görünüm sağlar ve kırılma noktasından bağımsız olarak duyarlı çerçevelerle iyi çalışma eğilimindedir. Bu formatın bazı alternatif uygulamaları, bir kaydırıcı veya video başlığı için statik bir kahraman başlığı değiştirmektir.

Neden çalışır: Her öğenin bir yeri vardır ve içeriği takip etmek için mantıklı bir akış vardır. Ana resim, kullanıcıları tasarıma çekmesi gereken ilk izlenimdir ve ikincil öğeler, kullanıcıların tıklamak istemesini sağlamalıdır.
Trend ekleyin : Sütun tabanlı bilgi öğelerine parlak renkli simgeler veya kutular ekleyin veya tasarım boyunca kullanıcı arabirimi öğeleri için düz bir stil kullanın.
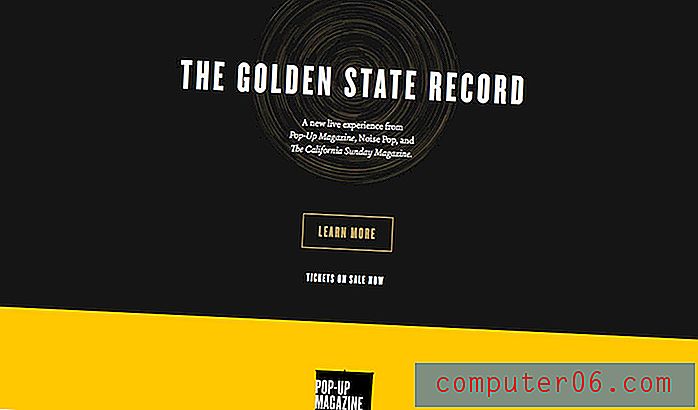
2. Bir Sayfa, Bir Sütun

Bir sayfa düzeni, minimum içeriğe ve tek bir odağa veya iletiye sahip web siteleri için en iyi çözümlerden biridir. Mesaj basit olduğunda, mizanpajın şekliyle de delirmeye gerek yoktur. Tek sütunlu bir düzen mükemmel bir çözüm olabilir.
- navigasyon
- Resimler ve metin içeren ana gövde alanı
- Alt Bilgi
Bu tasarım desenini kullanırken, alan hayati bir tasarım öğesidir. Elemanların aralarında yeterince boşluk olduğundan emin olun ve tasarımın dış kenarlarında abartılı boşluk bırakmayı düşünün. Tek sayfalık bir web sitesindeki risk, boşluk bırakıldığında sıkışık veya dağınık hissedilebilmesidir.
Neden çalışır: Tek sayfalık formül küçük web siteleri için en uygun olanıdır. Tanıtım sayfasındaki veya basit portföydeki içerik eksikliğini olduğundan daha ağır hissettirebilir. Biçim, tek bir biçime sadık kalan basit bloglar veya içerik planları için de iyi çalışır.
Bir trend ekleyin : Kullanıcılar kaydırdıkça sayfanın daha ilgi çekici hissetmesini sağlamak için paralaks kaydırma ekleyin. Bu basit efektler, basit bir sayfalık tasarımın daha derin ve daha sağlam hissetmesini sağlayabilir (ve aslında farenin her hareketiyle birden fazla sayfaya sahip olması gibi).
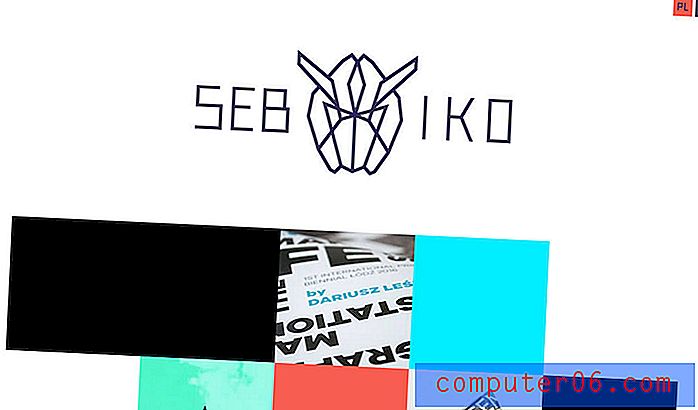
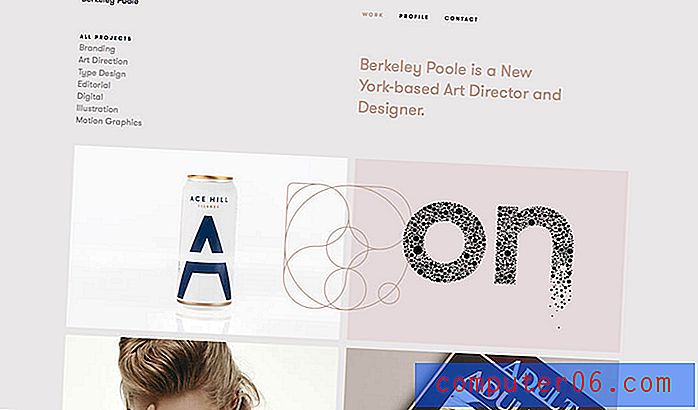
3. Tanımlı Izgara

Düzgün yığılmış satırlar ve içerik sütunları asla modası geçmez. Izgara, ister çok sayıda küçük parça, isterse sadece dört-dört bir düzenleme ile inşa edilmiş olsun, temiz bir ızgara, kullanıcıya baştan itibaren sizinle ilgili bir şey söyler. Bu içerik sizin için organize edilmiş, iyi yönetilmiş ve sipariş edilmiştir.
Izgaralar, kendi portföy web siteleri için tasarımcılar arasında inanılmaz derecede popüler. Bir görüntü ızgarası hakkında güzel olan şey, önemsiz görünmeden çok fazla görsel içerik sunabilmenizdir. Bu galeri efekti oldukça etkili olabilir.
Izgaralar ayrıca metni düzenlemek için renkli kutular veya kaplar şeklinde de gelebilir. Izgara çizgileri görülebilir veya görünmez olabilir. Aralarından seçim yapabileceğiniz birçok seçenek var. Sütunların ve satırların genişliğine, derinliğine ve aralarındaki boşluğa özellikle dikkat etmeyi unutmayın. Bu küçük detaylar tüm tasarımı yapabilir veya kırabilir.
Neden çalışıyor: Bir şebekenin oluşturduğu organizasyonun yenilmesi zor. Güzel bir ızgara, kullanıcıların görsel uyum oluştururken içerik bulmasını ve bunlarla etkileşimde bulunmasını kolaylaştırır.
Bir trend ekleyin: Döşenmiş bir ızgara için basit animasyon parçaları kullanın, böylece fareyle üzerine gelindiğinde bir tıklama daha fazla bilgi göstermek için bir ızgara bloğunu "çevirir". Başka bir seçenek mi istiyorsunuz? Izgarayı bir Malzeme Tasarımı stiline sahip bir kart destesine dönüştürmeyi düşünün.
4. Klasik F-Deseni

İnsanların web sitelerine nasıl baktıklarına dair araştırmalar, F-Pattern olarak bilinen belirli bir akışı ortaya çıkardı. Okuma deseni, kullanıcıların bir web sitesinin üstünden başladığını ve ekran boyunca soldan sağa okuduğunu gösterdi. Sonra aşağı inip tekrar okurlar. Son olarak, sayfanın altına düz bir çizgide kayıyorlar.
Bu F Kalıbında içerik tasarlamak, en önemli içeriğin kullanıcıların aradıkları yere yerleştirilmesine yardımcı olmanın bir yoludur. Bu kavram, ortak bir tasarım taslağına dönüşür.
- Üstbilgi ve gezinme
- Ana içerik alanı olarak geniş sol sütun
- Sayfanın altına gitmeyen bağlantılar ve ilgili bilgiler için ince sağ sütun (kenar çubuğu)
- Alt Bilgi
Neden çalışır: İnsanlar alışkanlık yaratıklarıdır ve bu, insanların web sitelerini düşünme, bakma ve okuma şeklini gösteren test edilmiş bir modeldir. Rahat ve yaygındır, bu da kullanıcıların anlamasını ve etkileşimde bulunmasını kolaylaştırır.
Trend ekleyin: Kenar çubuğunun konumunu çevirin veya kenar çubuğunu gezinme alanına çevirin veya F şeklindeki desenin üstünde bir kahraman resmi kullanın.
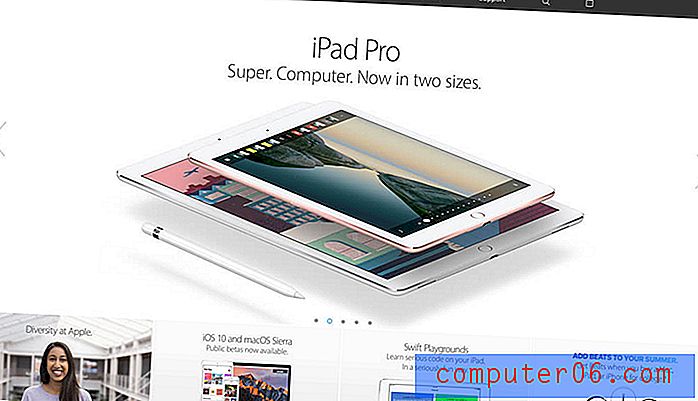
5. Minimum Katmanlama

Harika bir minimal tasarım hakkında bir şey var. Açık alan, kullanıcının yönlendirilmiş bir odak ile rahat hissetmesini sağlar. Daha sonra, o alanda daha karmaşık ve ayrıntılı katmanların yan yana yerleştirilmesi var.
Bu tasarım stilini bir dizi proje türü için uygulanabilir ve kalıplanabilir hale getiren basit ve ilginin birleşimidir. Ayrıca, web sitelerinde Apple tarafından ortak kullanım sayesinde kullanıcıların alışkın olduğu bir şey.

Neden çalışır: Katmanlama, gözü tasarımda en önemli yere tam olarak çekebilir. Özellikle basit bir genel tasarımla uyumlu olarak, bu, kullanıcılara dikkat çekmelerini isteyen unsurdur. Minimal çerçevede katman oluşturma, belirli bir içerik parçasını veya harekete geçirici mesajı sergilemek veya vurgulamak için harika bir yoldur.
Bir eğilim ekleyin: Farklı katmanlardaki öğeleri tanımlamak için ince degradeler veya gölgeler kullanın. Bu tasarım teknikleri bir süre modadan düşerken, neredeyse orada farklılaşma yaratmak, Malzeme Tasarımı ve iki boyutlu alanda dokunsal bir şey yaratmaya odaklanma sayesinde büyük bir geri dönüş yapıyor.
Sonuç
Herhangi bir tasarım türünden şüphe duyduğunuzda, gidebileceğiniz en iyi şey tasarım teorisinin köklerine geri dönmektir. Karar vermenize rehberlik etmek için klasik fikirleri ve ilkeleri kullanın.
Çoğu durumda, bu temiz, okunması kolay ve geleneksel tarzı izleyen bir şeyle sonuçlanır. Bu temel çerçeveyi tamamladıktan sonra, düzeni taze tutmak için modaya uygun bir öğe ekleyebilirsiniz. Bu düzen felsefesinden olanları kullanmak, tarihli görünmeden zamanın testine daha iyi dayanacak bir web sitesi oluşturmanıza yardımcı olacaktır. (Şimdi bunu düşündüğünüze göre, muhtemelen bu web sitelerinden kaç tanesini kullandığını fark etmeye başlayacaksınız.)