Beni Fındıklandıran 7 Web Sitesi Tasarımı Hatası
Bazen web siteleri beni huysuz ediyor. Beklentiyle tıklıyorum ve sonra… tasarım felaketi. İtiraf et, ekranda da birkaç kez homurdandın.
Zayıf tipten eksik bağlantılara kadar kullanılabilirlik sorunlarına kadar, beni kesinlikle çılgına çeviren hataları paylaşacağım. Dikkat etmek! Bunlar, başkası gelmeden önce kendi sitenizde ele alınması ve düzeltilmesi gereken şeylerdir!
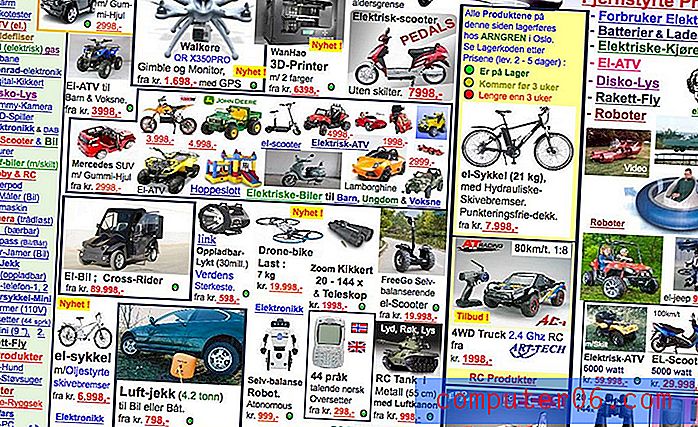
1. Kontrast Eksikliği

Web sitenizdeki metin ve resimlerin okunabilir olması gerekir. Bunu başarmanın en kolay yolu zıtlıktır. Ancak çok fazla tasarımcı bu basit gerçeği unutuyor.
En büyük sorun genellikle yazı ile arka plan arasındaki kontrast eksikliğidir ve yazı okunamaz hale gelir. (Bütün içerik bu değil mi?)
Her yerleşimin, onu birbirinden ayırmak için onu ayırmak için çevreleyen öğelerle yeterli kontrast içermesini sağlamak önemlidir. Kontrastı düşünürken tasarımın bazı temel özelliklerini hatırlayın - renk, alan ve boyut. Bu öğeleri kullanmak, öğeleri birbirinden ayırmanıza yardımcı olacaktır.
Yukarıdaki resim metinle ilgili iki kontrast sorunu içeriyor. Arka plandaki bağlantıların rengine bakın. Metnin okunması oldukça zordur. Ardından, ekrandaki görüntülerin ölçeğine kıyasla metnin boyutuna bakın. Hafif bir arka plana karşı çok küçük ve beyaz yazı sorunu çözüyor.
2. Kötü Seyir ve Akış

Sitenize geldiğim andan itibaren, bir sonraki adımda ne yapmamı beklediğinizi bilmeliyim. Tıklama modelleri ve bilgi akışı oldukça açık olmalıdır. (Bu, gezinme ve menüler genellikle sayfanın en üstünde olmasının bir nedenidir.)
Gezinme hileleri ve efektleri açıkça etiketlenmeli ve sezgisel olarak çalışmalıdır. Bu, soldan sağa kaydırma veya diğer olağandışı animasyon efektleriyle denemeler yapan herkes içindir - kullanıcılara nasıl çalıştığına dair bir ipucu verin. Aşırı karmaşık tasarım hileleri olan kullanıcıları sinirlendirmek, sitenizi terk etmelerine neden olacaktır.
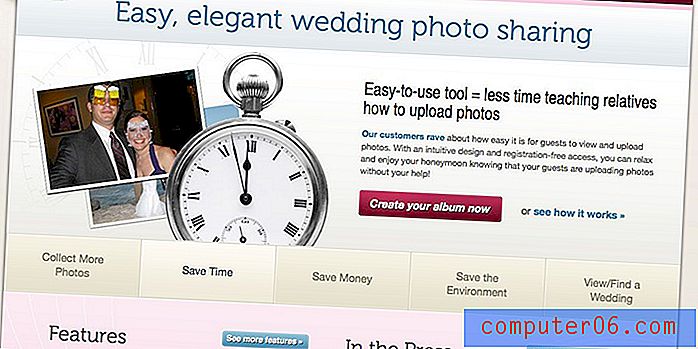
3. Kötü Fotoğraf Kullanımı veya Tedavisi

Diğer tasarım öğeleri tarafından gizlenmiş harika bir görüntüden daha kötü bir şey yoktur. Sitenizde harika resimler kullanmaya zaman ayırıyorsanız, bunları fazla fazla bindirilmiş efekt kullanmadan kullanın. Basit bir metin satırı ekleyin ve durun. (Dolayısıyla hayalet düğmelerinin popülaritesi.)
Bunun olabileceği birçok yol olsa da, tasarımcılar “çok modaya uygun” olmaya çalıştıklarında tuzak genellikle oluyor. Kahraman başlıkları eğlencelidir. Kaydırıcılar harika. Ancak bu öğeleri metinle eşleştirdiğinizde tehlikeli olabilirler. Kümedeki her görüntünün metinle çalışması gerekir, böylece her sözcük okunabilir ve fotoğraftaki tüm önemli öğeler görünür olur.
Görüntünün önemli kısımlarını metin veya düğmelerle kapatmayın. Bunun tasarımınızda olduğunu düşünüyorsanız, belki basit bir arka plan seçmek ve fotoğrafları başka bir yerde kullanmak daha iyi olacaktır.
İlk bakışta, yukarıdaki görüntü sizi yasal taslak tarzında olduğu için yakalar. Ama daha yakından bakın, yüzler metinle örtülüdür ve görüntüyü kapsaması gerekmeyen bir referans kullanarak her şey biraz karışır.
4. Izgara Kullanmamak

Web tasarımında belli miktarda mutlu kaos vardır; asimetri böyle bir elementtir. Bir ızgara eksikliği değil.
Bir ızgara kullanmak, iyi tasarımı kötüden ayıran profesyonel cilalardan biridir. Izgaralar netlik ve organizasyon ekler, öğeler arasında yeterli ve tutarlı boşluklar oluşturmaya yardımcı olur ve öğeleri nereye ve nasıl yerleştireceğiniz konusunda fikir vermenize yardımcı olur. Izgara, öğe boyutlandırma, metin boyutu ve alanı ve uygun şekilde ağırlıklandırılmış oranlarda tasarım için karar verme odaklanmaya yardımcı olabilir.
5. Duyarlı Tasarım Kullanmamak

Lütfen, iyilik için web siteleriniz için duyarlı bir çerçeve kullanın. Sitenizin bir cep telefonunda çalışması gerekiyor. Dönemi. Tersine, aynı zamanda masaüstümde de çalışması gerekiyor.
Telefonumda tam web sayfası oluşturan sitelerle karşılaşmaya devam ediyorum. Duyarlı olmayan veya en azından mobil sürümü olmayan web siteleri her gün trafik ve dönüşümleri kaçırıyor. (Daha nadir olmakla birlikte, yalnızca mobil sürümler sunan siteler eşit derecede sinir bozucudur.)
Ve diğer birçok kullanıcı muhtemelen benim gibi, sitenizi telefonumda denersem ve çalışmazsa, geri dönmem veya masaüstümde de denemem.
6. Eksik Linkler
Kırık bağlantılar web'in en büyük hayal kırıklıklarından biridir. Siteniz için yıllık bağlantı denetimi yapma alışkanlığını edinin. Bu, manuel olarak veya Web Sitesi Bağlantı Denetleyicisi gibi bir aracın yardımıyla yapabileceğiniz bir şeydir.
Beni rahatsız eden başka bir şey var mı? Logo, her sayfadan ana sayfaya geri bir bağlantı olmadığında. Her zaman bir “ev” işlevi olmalıdır. (Siz işteyken geri düğmesini devre dışı bırakmayın.)
Bağlantılar söz konusu olduğunda, kullanılabilirliği düşünün. Bağlantıların, özellikle de metin içi olanların, komşu bir bağlantıyı yanlışlıkla almadan tıklama veya tıklamaya yetecek kadar büyük olduğundan emin olun. Bu nedenle çok fazla metin içi bağlantı eklemeyin, çünkü özellikle daha küçük cihazlarda doğru bağlantıya dokunmak zor olabilir.
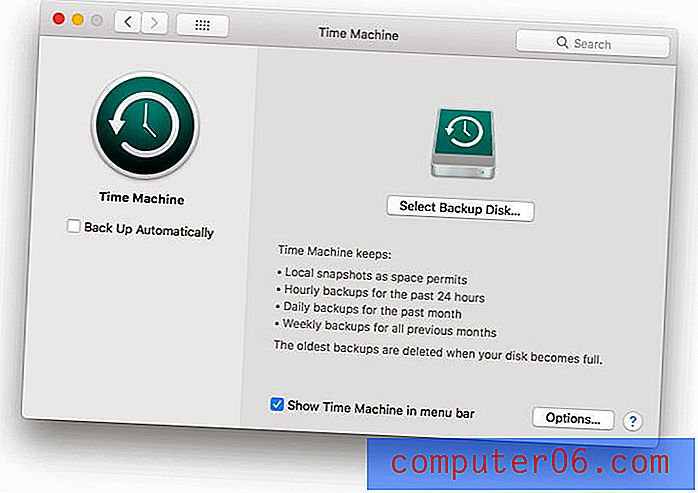
7. Otomatik Çalma Sesi

Web sitenizdeki ses eğlenceli olabilir. Sormadan çalınan ses değil.
Kullanıcılara her zaman bir ses açma / kapama geçiş seçeneği ve varsayılan ayarı kapalı olarak vermelisiniz. Ses kullanıcılar için şaşırtıcı olabilir, çalışma ortamları için güvenli olmayabilir ve genellikle can sıkıcıdır. Çoğu kullanıcı web sitesi görüntüleme deneyiminin kontrolünü hissetmek ister ve otomatik çalma sesi bu kontrolün bir kısmını ortadan kaldırır. Seçenekle karşılaşırsam sesle ilgilenme ve çalma ihtimalim çok daha fazla; otomatik oynatma genellikle siteyi susturmak için bir yer aramadan ayrılmama neden oluyor.
Örneğin, bunun zor olabileceği bazı yerler var - reklamcılık. Çalması gereken ses içeren bir şeyiniz varsa, büyük sessiz düğmesiyle pop-up tarzı bir kutu düşünün. Kullanıcılar içeriği görüntülemek için birkaç saniyelik reklam oynatmayı kabul etmek için daha “eğitimli” olurlar. Hala ideal bir durum değil, ama daha iyi bir çözüm olabilir.
Yukarıdaki siteden resme bakın. Sesleri otomatik olarak çalar - sakin olmaları gerekir - ancak ses geçişini bir bakışta tespit edip edemeyeceğinize bakın. Düğme, özellikle diğer öğelerin ölçeğine kıyasla oldukça küçüktür.
7 Daha Fazla Pet Peeves
Ne yazık ki, web'de gezinirken beni deli edebilecek birçok küçük şey var. Bu dikkatsiz hataların hiçbirine kurban gitmemeye çalışın.
- Arama yok
- Dilbilgisi hataları veya yazım hataları
- Harekete geçirici mesaj yok
- Kopyada çok fazla bağlantı var
- Tireli metin
- Süper küçük düğmeler
- Kötü tipografi ve okunabilirlik
Sonuç
Bu tasarım tuzaklarından bazılarına düşmek çok kolaydır ve herkesin başına gelebilir. (Bu hataların bazılarını, genel olarak harika bir tasarıma sahip sitelerde gizlenirken bile bulacaksınız.)
Bu nedenle, tasarım sürecindeki ayrıntılara dikkat edin ve başlatın, böylece bu sorunların çoğundan kaçınabilirsiniz. Beni huysuz yapmak istemiyorsun, değil mi?