Yepyeni Dunked ile Portföy Oluşturma
Bir tasarımcı olarak, genellikle bir portföy oluşturarak bunalıyorum. Basit, gezinmesi kolay ve basılı ve dijital projeler de dahil olmak üzere çeşitli işleri sergileyen bir şey istiyorum.
Ayrıca portföyü kolayca güncelleyebilmeliyim ve özellikle kodlama sıkıntısıyla kandırmak istemiyorum. Dunked, tüm bu ihtiyaçları ve daha fazlasını karşılayan yeni portföy çözümüdür. Haydi bugün bir göz atalım.
Tasarım Kaynaklarını Keşfedin
Dunked nedir?


Dunked, çevrimiçi bir portföy oluşturmak için basit bir çözümdür.Tasarımcılar, bunu farklı düzeylerde açıklamalarla birlikte basılı veya dijital dahil olmak üzere çeşitli projeleri sergilemek için kullanabilirler. ThemeZilla'daki PremiumPixels ve WordPress temalarıyla yaptığı çalışmalarla tanınan kurucu Orman Clark, Dunked'i çevrimiçi portföylere daha basit bir çözüm olarak yarattı. Dunked'i yaratmanın arkasındaki motivasyonunu istedik:
Bir yaratıcı olarak her zaman kendi portföyümü tasarladım ve kurdum. Basitçe söylemek gerekirse, biraz acı. Çoğu yaratıcı türün kendiniz için tasarlamanın en zor şeylerden biri olduğunu kabul edeceğini düşünüyorum. Bu ya da sadece zamanınız ya da becerileriniz yok.
İşte bu süper basit araç devreye giriyor. Portföylerin oluşturulması kolaydır ve tamamen özelleştirilebilir. Portföy yapmayı bir esinti yapan web uygulamasıdır ve özellikle kod hakkında düşünmek istemeyen tasarımcılar için kolaydır. Öğleden sonra aslında portföyünüzü oluşturabilir ve yayınlayabilirsiniz. (Dunked sitesi oluşturmak, portföy kliplerinizi seçmeniz aslında daha uzun sürer.)
Izgara sistemi güzel ve düzenler tamamen duyarlı, günümüzün sürekli artan mobil pazarında bir zorunluluktur. Tasarım topluluğunun yanıtı da iyi oldu.
“Şimdiye kadarki geri bildirimler inanılmazdı, gerçekten daha iyisini umamadık, ” dedi Clark. “Hala ayaklarımızı buluyoruz ve bazı pürüzlü kenarları düzeltiyoruz, ancak üzerinde çalışmak çok zor oldu ve daha fazlası var.”
Başlangıç
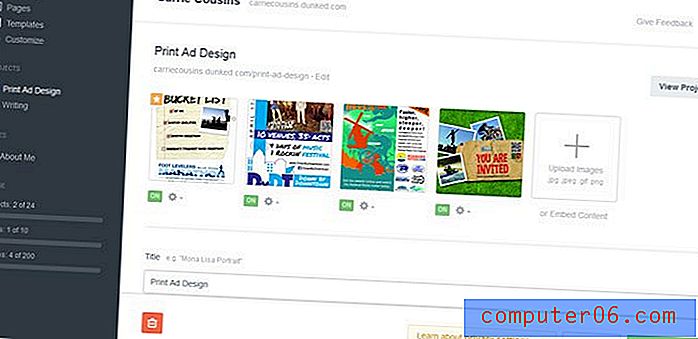
Portföy oluşturmak gerçekten daha kolay olamaz. Ücretsiz bir hesap açıp giriş yaptıktan sonra arayüzün kullanımı kolaydır. (Tek görev portföy öğelerini temsil etmek için görüntüler yapmaktır.)

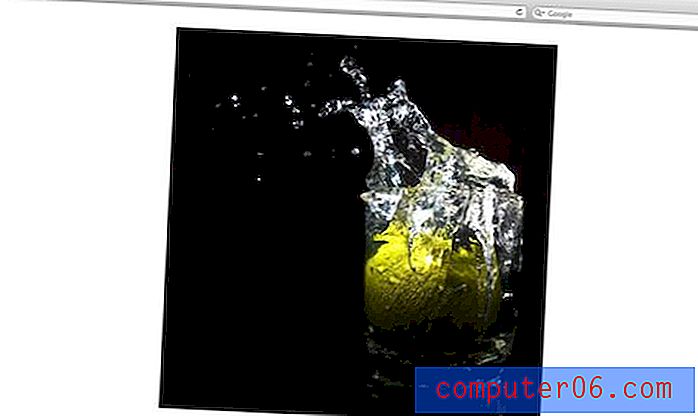
Proje dosyaları ekleyerek başlayın. Her proje bir veya daha fazla görüntü veya video veya ses gibi gömülü içerik içerebilir (ve her şey YouTube, Vimeo ve SoundCloud ile sorunsuz çalışır). Projeler, başka bir yerde tüm çalışmanın bağlantılarının yanı sıra, istediğiniz kadar açıklama içerebilir. Dunked, retina ekranlar için optimize edilmiştir, böylece tüm projeleriniz herhangi bir ekranda net, net ve şaşırtıcı görünür.

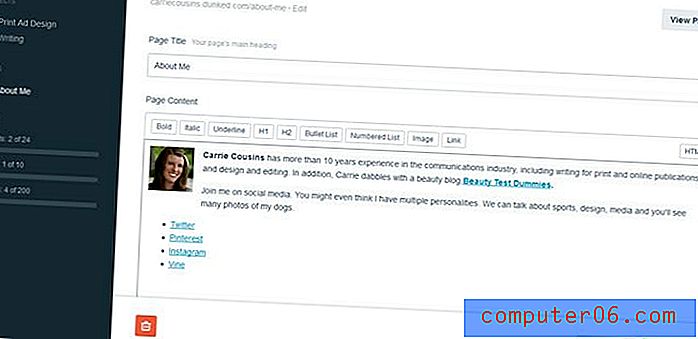
"Hakkımda" veya "İletişim Bilgileri" gibi bölümler için "Sayfa Ekle" aracını kullanarak birden fazla sayfa ekleyin. Her sayfa, ana sayfanızda bir bağlantı olarak doldurulur ve portföyün stiliyle mükemmel şekilde eşleşir.

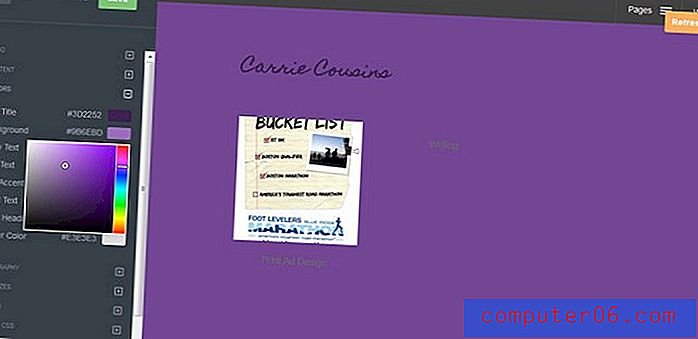
Temel ayarları yaptıktan sonra, tüm özel seçeneklerle oynama zamanı. Logonuzu, favicon'unuzu ve telif hakkı bilgilerinizi yükleyin. Renklerle ve yazı tipleriyle oynayın (ekrandaki hemen hemen her şeyi değiştirebilirsiniz). Ana sayfada hangi seçeneklerin gösterileceğini seçin ve site siz çalışırken canlı olarak yenilenirken çalışırken önizlemesini görün.

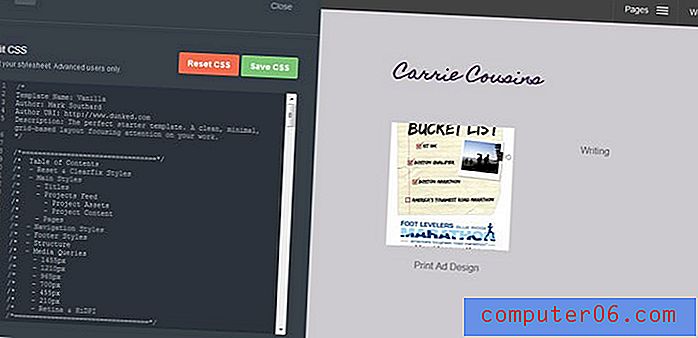
Ve bu şekilde çalışmak istemiyorsanız - kodla daha fazla çalıştığınızı varsayalım - HTML moduna geçin ve çalışırken CSS'yi düzenleyin veya özelleştirin.
Ana Özellikler
Her yeni aracın ne yaptığını ya da bozduğunu hepimiz biliyoruz.
- Özel bir Dunked URL oluşturma yeteneğini seviyorum. (Bu şeyler için adımı kullanıyorum, ancak hemen hemen her şey olabilir. Dunked.com.) Ayrıca, Dunked, kendi alan adına sahip kullanıcılar için yakında özel URL'ler sunacak.
- Duyarlı şablonlar. Dunked'de oluşturduğunuz site tamamen duyarlı. (Bir portföy oluştururken, mobil cihazlarda denediğim diğer araçlardan daha iyi göründüğünü gördüm.)
- Özelleştirme seçenekleri oldukça sınırsız. Gün boyu yazı tipleri, boyutları ve renkleri ile oynayarak Dunked sitenizi kendi siteniz haline getirebilirsiniz.
- Özel CSS düzenleme. Kodlama, Dunked'i kullanmak için bir önkoşul olmasa da, kodlayıcılar özel kodlama özelliklerinden yararlanabilir. Gerçek site tasarımıyla eşleşen bir HTML penceresinde çalışırken CSS'yi düzenleyebilir ve özelleştirebilirsiniz.
- Portföyünüzdeki projeler için sürükle ve bırak siparişi vermek harika bir özellik. Projeleri ayarladıktan sonra sürükleyip bırakarak projeleri taşıyabilirsiniz. (Bu, belirli zamanlarda belirli projeleri vurgulamanın harika bir yoludur.)
Fiyatlandırma
Dunked ücretsizdir. Ve Clark, gelecekte bir ödeme modeli gelişse bile, ücretsiz bir planın mevcut olacağını ve şu anda beta kullanıcıları için mevcut olan her özelliği içereceğine söz veriyor. Dunked, özellik güncellemeleri ve kenarların biraz düzgünleştirilmesiyle gelişmeye devam ediyor. Yakında hazırlanmakta olan yeni bir şablon da sunulacak.
Clark, gelecekteki özellik güncellemeleri için kullanıcı geri bildirimlerine de baktıklarını söyledi:
Beta sürümü bittikten sonra, özel alan adı desteği gibi daha geniş bir çalışma alanını içerecek olan daha popüler özellik isteklerine bakacağız.
Sonuç
Dunked hakkında gerçekten çekici olan şey kullanım kolaylığıdır. Bu, çevrimiçi bir portföy oluşturma ve sürdürme konusunda tasarımcılara çok fazla zaman ve güçlük kazandırabilen araçlardan biridir. Oluşturulan her sitenin tamamen duyarlı olması ve retina ekranını kutudan çıktığı anda desteklemesi diğer portföy araçlarından farklıdır.
Clark, “İşe başladığımızda, hem güzel hem de gülünç derecede kolay olacak bir çevrimiçi portföy çözümü sunabileceğimizi hissettim” dedi. “Dürüst olmak gerekirse, bu hedefe ulaştığımıza inanıyorum. Tüm esnaf tipi uygulamaların bir krikosu olmakla ilgilenmiyoruz; basitlik yaptığımız her şeyin merkezinde yer alıyor ve tek bir hedefe odaklanıyoruz. Eğer basit iseniz, Dunked tam size göre. ”
Dunked'in evrimini ve daha sonra hangi özelliklerin piyasaya sürüleceğini görmek eğlenceli olacak. Clark Dunked'in kullanıcı geri bildirimi aradığını ve düşüncelerinizi duymaktan hoşlandığını söyledi. Bu arada, üzerinde çalıştığınız projeleri görmek isteriz. Dunked portföylerinizi yorumlarda paylaşın.



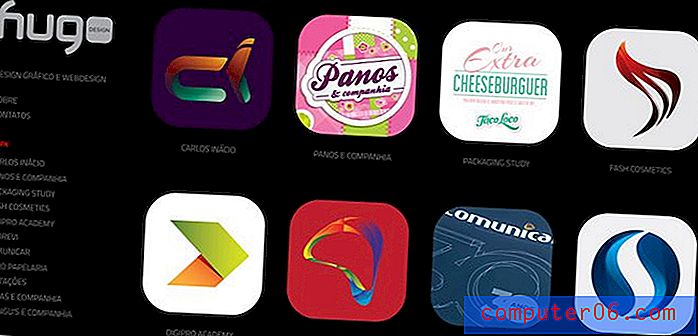
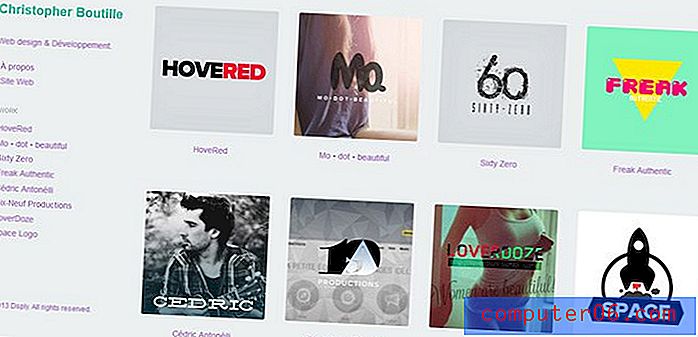
Dunked portföyler: Christopher Boutille, William Orrock, Hugo Design, Jessica Fortner ve Chris Francis.