Tasarım Trendi: 3D Geometri
Üç boyutlu şekiller ve geometri, dijital alana derinlik ve görsel ilgi katar. Belki de bu yüzden trend olan bir web sitesi tasarım tekniğidir.
Web tasarımındaki 3B öğeler yeni olmasa da, bu efekti oluşturmak için geometri ve geometrik şekiller kullanarak patlamaya başlıyor. Web sitesi ziyaretçileri için öğeleri ekrandan atlamak gibi görünüyor yapmak için eğlenceli ve ilginç bir yol olabilir.
İşte size bu tasarım trendinin (ve bu tekniklerin) projelerinizde nasıl çalışabileceğini düşünmenizi sağlayacak bazı örneklerle eğilime bir göz atın.
Tasarım Kaynaklarını Keşfedin
3D Geometri Nedir?

Bir web sitesinin 2B tuvalini sürekli daha gerçek hale getirmeye çalışıyoruz gibi görünüyor. Üç boyutlu efektler bunu yapmanın bir yoludur ve bunu geometriyle yapmak, artışlara veya sanal gerçekliğe atlamaktan biraz daha az karmaşıktır.
Nasıl yaptığınıza bakılmaksızın, 3D geometriyi doğal hissettirecek şekilde kullanmalısınız.Bu eğilim, tasarımdaki öğeler için 3D efekti oluşturmak üzere katmanlar, gölgeler, derinlik ve renklerin geometrik şekillerle kullanılmasını içerir.
3D geometri için kullanımlar, bir öğenin tıklanabileceği veya hafifçe dokunulabileceği görsel bir işaret sağlayarak, ekranın belirli bir bölümüne göz çekerek, daha etkili bir görsel oluşturarak, önemli bir bilgi bitini (yukarıdaki örnek gibi) vurgulamayı içerebilir. veya ekranda algılanan hareket oluşturmak için.
Nasıl yaptığınıza bakılmaksızın, 3D geometriyi doğal ve gerçekçi hissettirecek şekilde kullanmalısınız. Etki aşırı karmaşık veya zorlanmış hissetmemelidir. Bazı kullanıcılar için görünmez bile olabilen tasarımın doğal bir parçası gibi hissetmeli, yani öğelerin 3D doğasını hiç düşünmüyorlar, ancak tasarımın nasıl kullanılacağını ve etkileşime gireceğini biliyorlar.
Şekiller ve Gölgeler

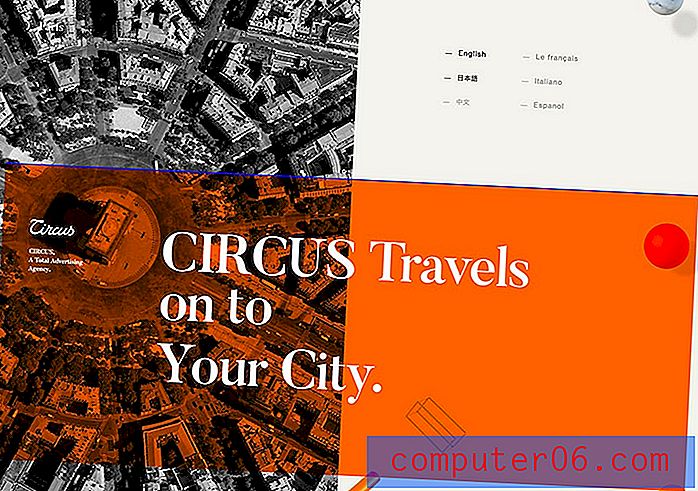
3D geometri kullanmanın temel konsepti ilkokula kadar uzanır. Basit bir şekil çizmeyi ve daha sonra onu "canlandırmak" için çizgiler eklemeyi hatırlayabilirsiniz. (Bu temel dikdörtgen çizimini yukarıdaki tasarımda görebilirsiniz.)
Bu tasarım trendinin kökü budur.
Yukarıdaki tasarımda, çizgi elemanları ve tam renkli şekiller biçimindeki aksan şekilleri - düşünme küreleri, küpler ve koniler - daha gerçek görünmelerini sağlayan gölgeleme, gölgeler ve derinliğe sahiptir.
Burada, 3D öğeler gözlerinizi tasarım boyunca hareket ettirmek için aksan görevi görür.
Gölgeleme ve Animasyon

Renklendirme ve animasyonun doğru kombinasyonu, basit bir şekli üç boyutlu bir öğeye dönüştürebilir.
Bu teknik kombinasyonu, aksi takdirde düz bir eleman olabilecek derinliği arttırır. Bu derinlik, ekranı kapatabileceğiniz gibi görünen dokunsal bir nesneyi simüle eder.
Bu kavram Materyal Tasarımı belgelerinde ayrıntılı olarak açıklanmaktadır ve bu tür elemanların popülaritesinin artmasının bir nedeni olabilir. Burada 3D ve etkileşim hakkında daha az şey var, ancak fikir aynı. https://material.io/design/interaction/gestures.html#principles
Her şey dijital alanda gerçekçi deneyimlerle ilgili.
3D çizim

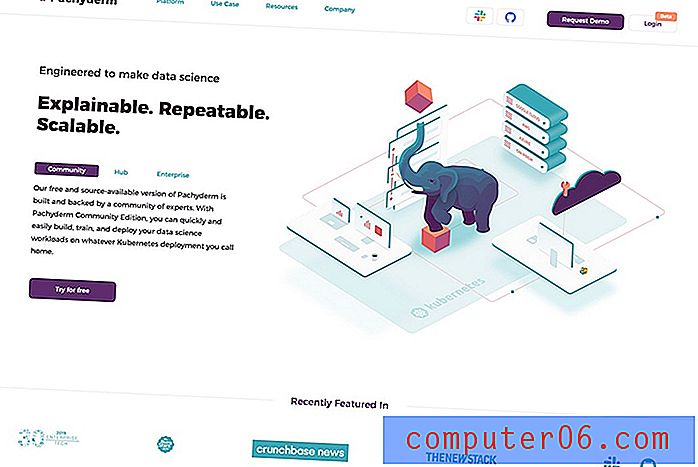
Çizimler, 3B öğelerle de gerçekçilik hissi alabilir.
Üç boyutlu resimli sahneler (genellikle “sahne yapımcılarından”) neredeyse her yerde görünmektedir. Bu resimler genellikle yukarıdaki örnek gibi ek derinlik oluşturmak için geometrik şekiller kullanır. Dikdörtgenler ve küpler fil illüstrasyon çevresinde yığınları not edin.
3D çizimler, tasarımdaki derinliği daha da vurgulamak için animasyonlu öğeler içerebilir veya içermeyebilir.
Katmanlar

Şekil katmanları, projelere derinlik ve boyut öğesi ekleyebilir.
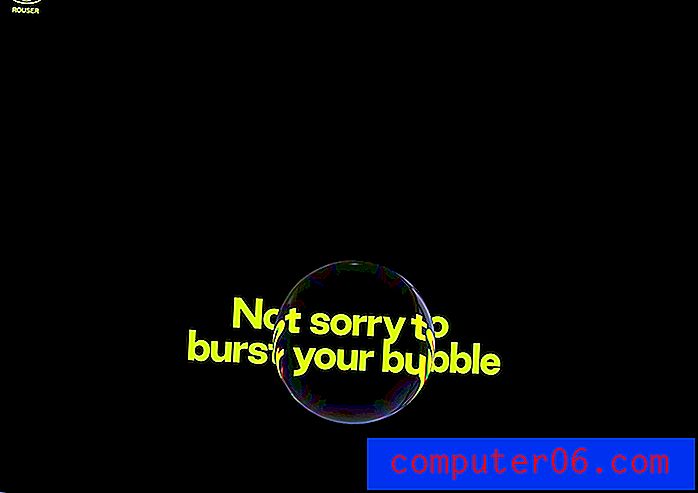
Rouser'dan yukarıdaki örnek, metin içeren bir arka plan katmanı ve bir ön plan kabarcık şekli katmanı içerir. Üst katman arka planı geçtiğinde, metnin görünümünü, gerçek hayatta bir balonunuz varsa ne olacağını taklit edecek şekilde etkiler.
Buradaki etki neredeyse büyüleyici ve kullanıcıları onunla etkileşime geçmeye teşvik eden gerçekçi bir his, ilginç animasyon ve basit bir tasarım oluşturuyor. (Kaydırma, balonu öğeler üzerinde daha hızlı hareket etmeye zorlar.)
Şekiller ve Hayal Edilen Düzlemler

Ekranlarda 3D efekti oluşturmak için hayal edilen düzlemlerle kesişen şekiller kullanın. (Bu, ilkokuldaki egzersizlerden bir diğeri. Dağları ve yolları ufka çekmeyi hatırlıyor musunuz?)
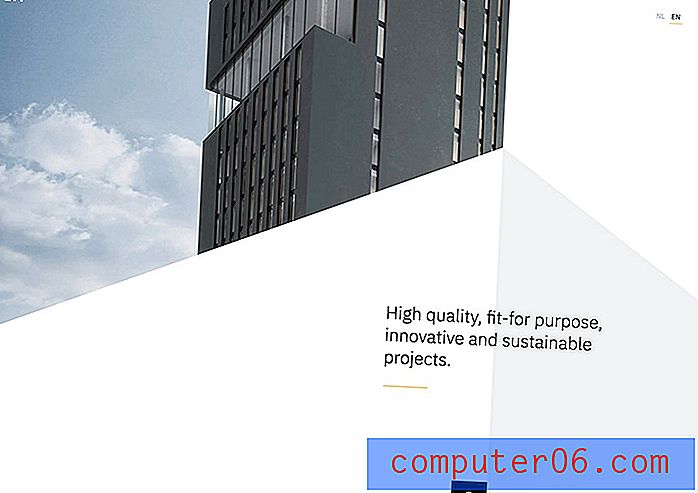
Yukarıdaki Vossemeren'den örnek, geometrinin bir düzlemde nasıl kesiştiğine harika bir bakış. Beyaz ve gri üçgenlerin nasıl bir araya geldiğine bakın. Ona başka bir açıdan bakın ve bakış açınıza bağlı olarak gri üçgen tasarımdan düşebilir veya çıkıntı yapabilir.
Bu renk, şekil ve düzlem kombinasyonu, kaydırmada ortaya çıkmaya ve kaymaya devam eden farklı 3D varyasyonları oluşturur.
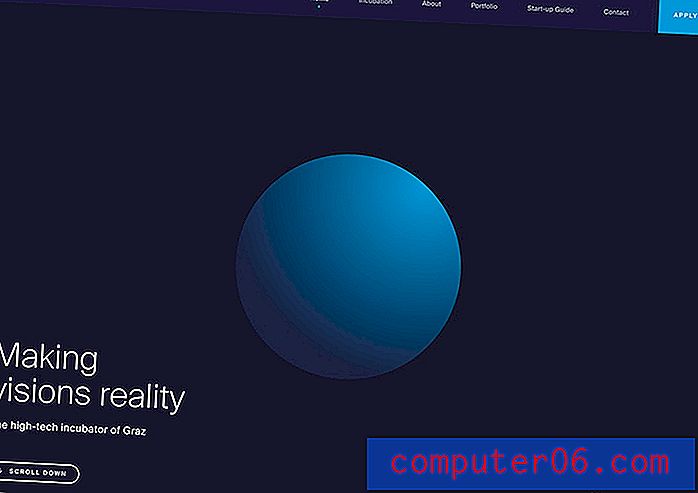
Açıkça Belirle

Bazen bir 3D şekil o kadar açıktır ki, göremezsiniz ama göremezsiniz. Renk ve kontrast kullanılarak, yuvarlak eleman yukarıdaki tasarım örneğinde koyu arka plandan mavi katmana atlar.
Bunu bir araya getirmek için burada meydana gelen farklı renk tekniklerine dikkat edin. Görüntü üzerinde derecelerde renk değişimi yaratan ışık var. Bu ışığı taklit etmek için farklı gölgeler var. Bölünmüş ekran tasarımındaki keskin kenarlı dikdörtgenler ile görüntünün yuvarlak öğesi arasındaki kontrast var.
Bütün bunlar bir araya gelerek gerçek bir yaşamı simüle ediyor.
Algılanan Hareket

Her zaman kullanıcıların tasarım üzerinde hareket etmesine yardımcı olmak için hareket oluşturma veya hiyerarşi kullanma hakkında konuşuruz.
Geometrik şekiller bunu saçma olmadan doğal ve gerçekçi hissettirecek şekilde yapabilir.
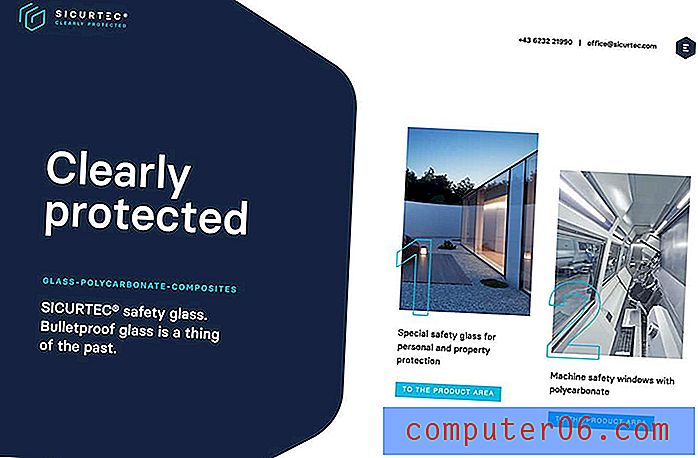
Sicurtec'in yukarıdaki örneğinde, soldaki büyük şekil belirgin odak noktasıdır, ancak göz ekrandaki şekilleri izleyerek hızla sağa hareket eder. Öyleyse, öğelerin yerleşimi neredeyse katlanabilen bir etkiye sahiptir, böylece ekranın ortasına çizilirsiniz.
Geometrik şekiller, tasarımı görsel olarak ilginç tutan algılanan bir hareket oluşturur.
Neredeyse Gerçeklik

İlk bakışta, Bite tasarımı bir resme benziyor. Ama daha yakından bakın.
Geometrik şekiller ve gölgelerle dolu iyi planlanmış bir görüntüdür, böylece öğelerin yerleşimi tezgahınızda veya masanızda olduğu gibi görünür.
Kutulu nesneler geometrik şekilli ambalajdadır. “Cam” küpler ve küre, gölgelerin gerçekçi görünmesi için öğeleri tutan sahne parçalarıdır.
Basit sahne aynı anda hem gerçek hem de biraz çelişkili görünüyor ve kesinlikle uzanıp dokunabileceğinizi hisseden nesnelerle bir sahne yaratıyor.
Çizgiler ve Degradeler

3D estetik oluşturmak için tasarım trendlerinin bir kombinasyonunu kullanın. Derinlik ve boyut oluşturmak için geometrik şekiller, çizgiler ve degradeler kullanın.
Evet, bu ilk başta kulağa çok benziyor, ancak pratikte iyi çalışabiliyor.
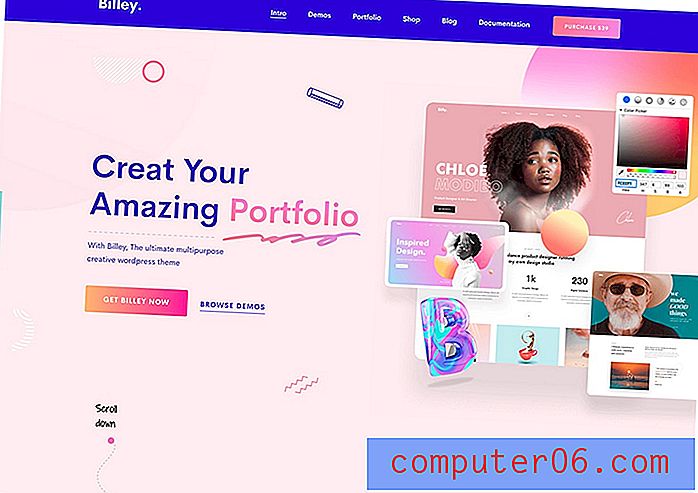
Billey, bunu çizgi şekilleri ve degrade renklendirme de dahil olmak üzere geometrik öğelerle bir araya getiriyor. Tasarım ayrıca gölgeleri ve vurgulu animasyonları da hayata geçiriyor.
Sonuç
3D geometri kullanmanın en iyi yanı, projelerde kullanmayı planladığınız diğer marka tasarım unsurlarıyla çalışmasıdır. Diğer bazı web sitesi tasarım trendlerinin aksine, renk veya tipografi seçeneklerini yeniden düşünmek zorunda değilsiniz. Bazı çizimleri yeniden çizebilmenize rağmen, fotoğrafları veya videoları yeniden başlatmanız gerekmez.
Dahası, mevcut estetiğinize daha gerçekçi ve dokunsal bir yaklaşım oluşturan basit 3D efektler oluşturmak için katmanlama ve derinlik kullanabilirsiniz. Bu, neredeyse herkesin bir projeye dahil edebileceği bir tasarım trendi.