Tasarımda Yatay Uyum: Çizgiler Arasında Tutun
Yatay uyum. Sadece eksik olduğunda fark ettiğiniz şeylerden biri. Yatay uyum, bir tasarımdaki öğeler arasındaki ilişkidir. Çizgilerden ve kurallardan daha fazlası; aynı zamanda görünmez bir ızgara, tasarım öğeleri için bir yer hissi yaratır.
Yatay uyumu nasıl oluşturabilirsiniz? Bazı teknikler diğerlerinden daha kolay olsa da, ezici bir kavram değildir. Sadece biraz planlama gerektirir. Bir taban çizgisi ızgarası, metin satırları arasındaki boşluk, öğelerin konumlandırılması ve genel estetik, yatay uyum gibi şeyleri düşünmek, tasarım sürecinin sadece bir parçasıdır.
Temel Izgaralar


Basılı projelerde popüler bir tasarım aracı olan taban çizgisi ızgaraları, web tasarımında daha az konuşulur. Nedeni basit: Birçok web (ve dijital) projesinde tek bir metin sütunu bulunur.
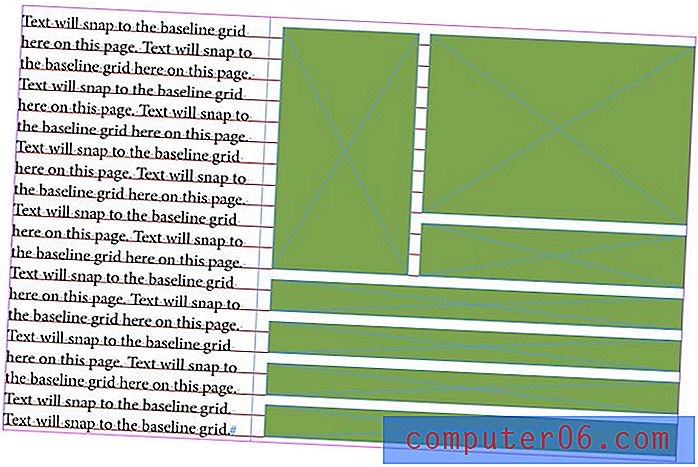
Taban çizgisi ızgarası, türün oturduğu hayali bir çizgidir. Metindeki her harf bu ızgara üzerinde duracak ve böylece birden çok tür sütunu hizalanacaktır. (Bu, sütunların tırtıklı bir görünüme sahip olmasını önler.)
Taban çizgisi ızgaraları hemen hemen her tipografik amaç için çalışabilir ve çoğu tasarım yazılımı, taban çizgisi ızgarası teknik özellikleri oluşturmak için araçlar içerir. Bu çevrimiçi biraz daha zorlaşıyor, ancak Smashing Magazine'den güzel bir örnek de dahil olmak üzere CSS taban çizgileri de var.
Taban çizgisi ızgarası, yalnızca türün aynı konumda başladığı ve bittiği (genellikle sayfanın üst ve alt kısmı) mizanpajdaki her sütuna uygulandığında çalışır. Ek olarak, taban çizgisi ızgarası genellikle bir dijital projedeki tüm sayfaya ve basılı projelerde forma (veya karşılıklı sayfalar) uygulanır.
Satır taban çizgisi ızgaraları, satır yüksekliklerinden veya önde gelen özelliklerden farklıdır, çünkü bir satır taban çizgisi ızgarası harflerin nerede durduğunu belirler. Izgara, satırları birbirine daha yakın veya daha uzak aralıklarla yazmaya zorlayabilir. (Örneğin, Adobe InDesign'da, satır taban çizgisi ızgarası, önceliği geçersiz kılarak metni uygun ızgarada yaşamaya zorlar.)
Bir taban çizgisi ızgarası hakkında güzel olan, metnin temizliğidir. Her şey organize bir şekilde hizalandığında, sonuç okunması ve bakılması kolay yazıdır. Hiçbir sarhoşluk hissi yok. Kitapların, gazetelerin ve dergilerin (bir sayfada birden fazla metin sütununa dayanan) bunu yıllardır yapmasının bir nedeni var.

İpucu: Bir taban çizgisi ızgarası ayarlayın
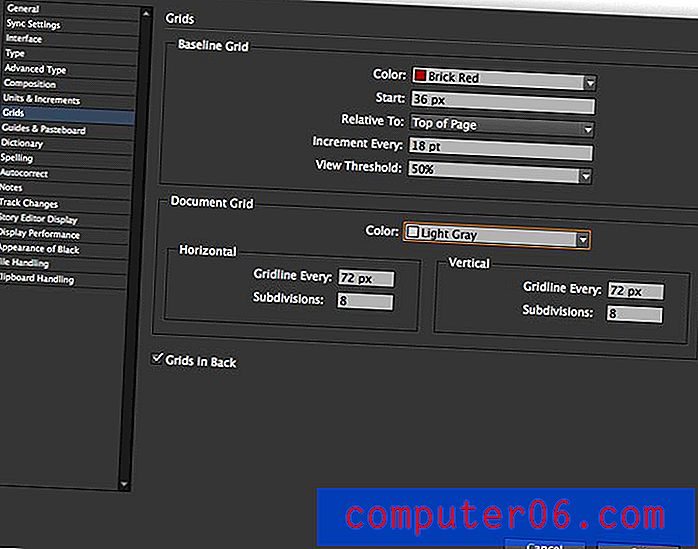
- InDesign: Düzen menüsü altında Tercihler'i ve ardından Izgaralar'ı seçin. Taban çizgisi ızgarası için, ızgaranın başladığı (sayfanın üstü veya üst kenar boşluğu) ve artış (ızgara yüksekliği) için bir renk ayarlayabilirsiniz. Kılavuzlara yasla, taban çizgisi ızgarasına uygulanır.
önemli


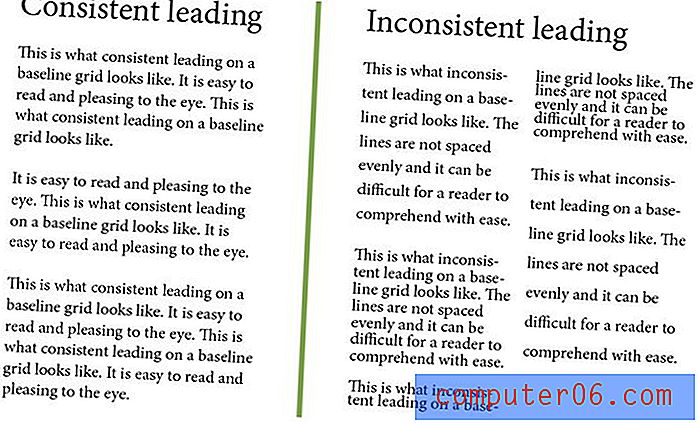
Önde gelen, yazı satırları arasındaki boşluk miktarı, sayfa veya ekranda uyum oluştururken diğer bir önemli araçtır. Metin tutarlı satır aralığına sahip olmalıdır.
Şöyle düşünün: Paragraf 1, 16 punto önde 14 punto ve Paragraf 2 12 punto önde 14 punto ise, okuyucuların sıkıntısına neden olur. Bu değişiklik göz için zordur ve okumayı zorlaştırabilir. Bu, tek bir metin sütununda bile geçerlidir.
Özellikle basılı projelerde, tutarlı lider ve tamamlayıcı taban çizgisi ızgarasının kombinasyonu idealdir. Bu eşleme, yazının sütundan sütuna hizalanmasını ve yukarıdan aşağıya tutarlı bir his vermesini sağlayacaktır.
Aralığı Tutarlı Tutun


Öğeler arasındaki boşluk miktarı da aynı derecede önemlidir. Paragraflar arasında bir satır boşluk var mı? Başlık ve ana metin arasında ne var? Ya da bir fotoğraf ve etrafındaki metin?
Elemanlar etrafındaki boşlukların tutarlı olmasını sağlamak için taban çizgisi ızgarası ve önde gelen spesifikasyonlarla çalışan boşluk kurallarını belirleyin. Tür özelliklerinizle birlikte çalışmak üzere ayarlanmışlarsa, bu alanlarla tutarlılık oluşturmak ve tutarlılığı sağlamak en kolay yol olacaktır.
Bir adım daha ileri götürün ve dikey alanı da göz önünde bulundurun - oluk genişliği, metin sarmaları ve kenar boşlukları. Bu boşluklar da tutarlı aralık düzeninizin bir parçası olmalıdır.
Sırala

Metin 14 puan mı? Eşleşecek öğeler oluşturun.
Bir projedeki metin için iyi bir his hissettikten sonra, diğer unsurlar devreye girecektir. Bu öğeler de görünmez şebekenize uygun olmalıdır. Metin, fotoğraflar, çizgiler, düğmeler ve diğer tüm tasarım öğeleri sayfa veya ekranda baktığınızda birlikte çalışmalıdır.
Bu biraz planlama gerektirebilir. Görüntüler söz konusu olduğunda, yerleşimleri ve her birinin yatay ızgarada nasıl duracağını çizin. Fotoğraf çerçevesinin alt kısmı metinle taban çizgisi ızgarasına yaslanmalı ve mükemmel uyum için büyük harflerin üst kısımlarıyla hizalanmalıdır.
Düğmeler veya gezinme öğeleri gibi küçük parçaları da aynı şekilde düşünün. Küçük parçalarla, bu öğelerin dikey yüksekliklerini metnin başıyla veya çoğuyla eşleşecek şekilde düşünün. (Çizgiler arasında ek boşluk bırakmayı unutmayın.)
Bloklarda Düşün

Tüm bu taban çizgisi ızgarası ve öndeki başınızın dönmesi durumunda, bloklardaki bir ızgarayı düşünmek daha kolay olabilir. İlkokulda kullandığınız eski okul grafik kağıdı bu uygulama için mükemmel bir eskiz defteri olabilir. (Adobe yazılım paketinde, dijital taslak çizerken arka plana uygulayabileceğiniz bir ızgara modu da vardır.) Tasarım projenizi, her parça belirli sayıda blok içine sığacak şekilde planlayın.
Örneğin, metin iki blok yüksekliğindedir. Diğer öğeler, metinlerin katlarına eşit olacak ve görüntüleri sekiz blok yüksekte ve düğmeler dört blok yüksekliğinde olacak. Elemanlar arasındaki boşluk da dikey ve yatay olmak üzere iki bloktur. (Resmi al?)

İpucu: Belge ızgarası ayarlayın
- InDesign: InDesign menülerinde Düzenleme (Windows'ta) altında, Tercihler'i ve ardından Izgaralar'ı seçin. Izgara için bir renk ayarlayabilir, yatay ve dikey boşluk ve alt bölümler belirleyebilirsiniz. Izgara, mizanpajdaki nesnelerin arkasında veya önünde görünecek şekilde ayarlanabilir.
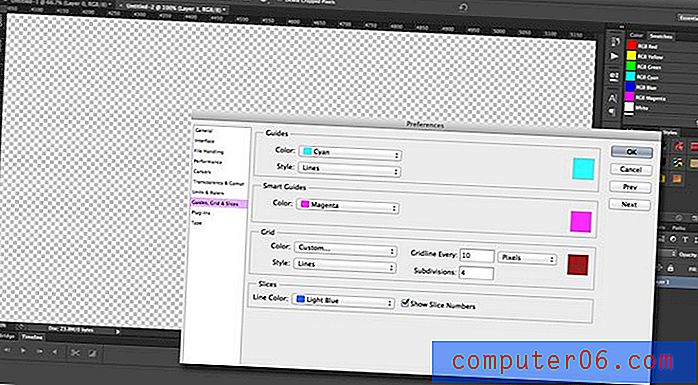
- Photoshop: Photoshop menüsünde Düzenle (Windows'ta) altında, Tercihler'i, ardından Kılavuzlar, Izgara ve Dilimler'i seçin. Her ızgara çizgisi için renk, aralık ve alt bölümler dahil olmak üzere teknik özellikleri ayarlayın.
Dikey Projeler için Yatay Düşünme
Yatay uyum sadece uzun bir alana yayılan projeler üzerinde çalışırken düşünülmesi gereken bir şey değil, aynı zamanda dikey odaklı projelerde de aynı derecede önemli olabilir.
Paralaks kaydırma özelliklerine sahip bir web sitesi için yatay uyumun ne kadar önemli olduğunu düşünün. Her “ekran” yukarı ve aşağı hareket ederken yatay uyum içinde çalışmalıdır. Genellikle dikey yönde bakılan bir mobil web sitesinin mantıklı bir şekilde hareket etmesi gerekir.
Aynı şey daha küçük baskı projeleri için de geçerlidir. Bir içecek kabı üzerindeki etikete bakın. Metin büyük olasılıkla kabın etrafını saran bir kılavuzda ayarlanır.
Sonuç
Yatay uyum her yerde. Bunun anahtarı, onu gerçekten görmemenizdir. Projeler sadece oradayken doğru hissedecek ve olmadığı zaman biraz uzakta hissedecekler.
Bir tasarımcı olarak, tasarım süreci boyunca ızgaraları ve hizalamayı düşünmek önemlidir. Bir tasarımın sonucu, okunabilir, kullanışlı ve etkili bir şey yaratmaktır. Yatay uyum bunu başarmanıza yardımcı olabilir.