Bir Dağınıklık Olmadan Izgara Nasıl Kırılır
Bir ızgara, hemen hemen her web sitesi tasarımının temelidir. Bu görünmez çizgiler ritmik alan ve görsel akış yaratmaya yardımcı olur, böylece her proje bir organizasyon ve uyum duygusu taşır.
Ama zamanın yüzde 100'üne ızgaraya bağlı kalmak zorunda değilsiniz. Hatta tam bir karmaşa yapmadan zaman zaman ızgara kırabilir. Bunu nasıl yapacağınız, yine de kullanmaktan zevk alan bir web sitesi tutarken!
Izgara Sistemlerini Anlama

Izgarayı kırmadan önce, neden var olduğunu anlamanız gerekir. Ne tür bir sistem kullanırsanız kullanın, ızgara tasarım sürecinin temel bir parçasıdır. Izgaralar, öğelerin nereye yerleştirileceğini, öğelerin farklı ekran boyutlarında nasıl kırılacağını veya istiflenebileceğini belirlemenize ve genellikle işleri düzenli tutmanıza yardımcı olur.
Izgara, düzenli, temiz ve kullanıcıların takip etmesi kolay bir şey tasarlamanıza yardımcı olan görünmez bir temeldir.
Tasarımcılar ızgaraları neredeyse sonsuza kadar kullanıyorlar. Geri dönün ve eski gazete ve kitaplara bakın - metin sütunlar halinde sıralanmıştır. Tabletlerdeki eski yazılar bile bu uyumlu yapıyı içerir.
Izgaralar aşağıdakileri yapabilir:
- İçeriği düzenli ve akıcı tutun. Kullanıcılar yatay ve dikey olarak sıralanan ve soldan sağa (ve arka), yukarıdan aşağıya okuma yaklaşımını izleyen öğelere alışkındır.
- Tasarımın daha verimli çalışmasını sağlayın çünkü elemanları nereye yerleştireceğinizi ve aralarındaki boşluğu göreceksiniz.
- Bir web sitesinin sayfa sayfa tutarlı görünmesine yardımcı olun.
- Tasarımın düzenli kalması için öğeler arasında sadece doğru boşluk oluşturun.
- Denge daha az zorlayıcıdır. Izgarayı izleyin ve ayarlanan parametreler içindeki öğeleri ölçeklendirdiğinizde öğeler neredeyse yerine düşecektir.
Öyleyse neden şebekeyi kırmayı düşünüyorsun?
Izgarayı kırmak, belirli bir öğeye ekstra vurgu yapabilir. Az miktarda kırıldığında bir projenin anlamını artırabilecek tasarım kurallarından biridir. Izgarayı kırarken, tasarımın diğer “kurallarının” çoğuna uymak önemlidir. (En iyi şekilde yararlanmak için sadece bir numara kullanın.)
Katman Oluştur

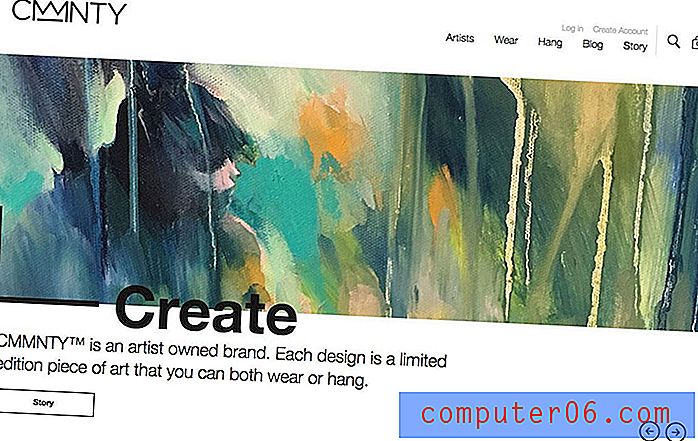
Katmanlama öğeleri, tasarımdaki birliği korurken ızgaradan çıkmanıza olanak tanır. Elemanlar düzlemlere temas ettiği ve düzlemleri aştığı için, aynı birimin parçası gibi hissederler.
Bu teknik, Materyal Tasarımı etkileri ve ekrandaki unsurlarla şansını kazanan daha fazla tasarımcı sayesinde son zamanlarda oldukça popüler hale geldi. Yine de zor olabilir; etkili bir şekilde çalışması için bir şekilde örtüşen unsurların ayırt edilebilir kalması gerekir.
Cmmnty bunu geniş bir çizgi ve metinle yapar, tipografi ve beyaz boşluk kullanarak bir tür dengeleme dengesi oluşturur. Tasarımda, soldaki metin öğelerinin gezinmesi ve hizalanması gibi neredeyse çok sayıda küçük ızgara görebilirsiniz, ancak tutarlı bir desen yok. Şebekenin bu şekilde kırılması, kullanıcının anlaması için mükemmel bir şekilde dengelenmiştir ve kolaydır.
Tasarım Amaçlı Beyaz Alan

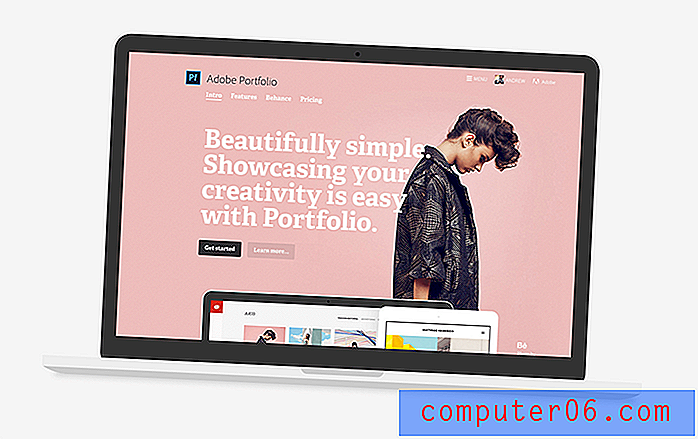
Bir ızgara yolundan çıkmanın bir nedeni, doğru yerlerde daha fazla vurgu yaparak daha fazla beyaz alan yaratmaktır. Bu, metin öğelerini veya marka bilinci oluşturmak ya da mükemmel bir görüntüyü vurgulamak olabilir.
Genellikle ızgaradan uzaklaşmakla karıştırılan bir şey garip hizalamalardır. Kesintisiz hizalama, ızgara sistemini kullanmanın ayrılmaz bir parçası olsa da - yatay veya dikey olarak - elemanlar ızgaradan uzaklaşırken hizalanabilir.
Beyaz boşluk eklemek için ızgarayı kırarken, diğer her şeyi aynı hizada tutmayı düşünün. Metin ve kanalizasyona karşı Surfers'ın harekete geçme çağrısı gibi gözü çeken, elementin diğerlerinden daha önemli hissettiği yeterli alana sahip bir eleman kümesi oluşturmaya yardımcı olacaktır. Yukarıdaki örnek harika çalışıyor çünkü alan kullanıcıları harekete geçirici mesajlara çekmeye yardımcı oluyor.
Elemanları Konteynerin İçine Yerleştirme

Elemanlar bir şekilde bulunduğunda, ızgara kırılsa bile birlikte hissederler. Bu, renkli bir arka plan kullanmayı, öğeleri kutulara koymayı veya yukarıdaki örnek gibi bir fotoğraf veya videoya metin yerleştirmeyi içerebilir.
Herhangi bir kap öğesi ile ilgili güzel olan şey, kullanıcılara içindeki her şeyin bir şekilde ilişkili olduğu konusunda bir ipucu vermesidir. Öğeler bağlantısı.
Bir kap tarzı desende ızgarayı kapatmak, genellikle bir oyun kartı gibi görünen şeyi kırmanın görsel olarak ilginç bir yoludur. Birçok konteyner tarzı tasarım mükemmel simetrik bir tasarıma sahiptir; ızgaradan çıkmak, tasarıma kıvılcım eklemek ve monotonluğu kırmak için kesin bir yoldur.
Belirli Elemanlar ile Oynayın

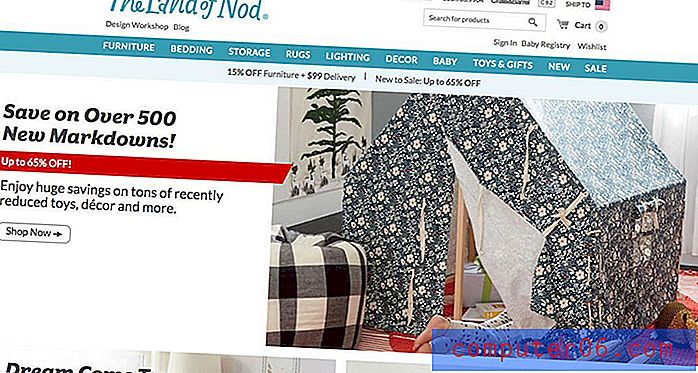
Izgaradan çıkmanın en iyi yolu basit bir ayrıntıdır. Tüm tasarımda bir ızgara sistemi yoksa, muhtemelen bir karmaşa ile sonuçlanacaksınız. (Ve kesinlikle bundan kaçınmaya çalışıyoruz.)
Dikkat çekmek için bir arka plan veya vurgu öğesiyle başlayın. Serin süslemeler veya ilginç şekiller başlamak için iyi bir yerdir. Öğeyi vurgulamak için kalın bir renk de ekleyebilirsiniz.
Land of Nod, kullanıcılara web sitesi boyunca büyük satışların nerede olduğunu göstermek için bunu kalın açılı çizgilerle etkili bir şekilde yapar. Bu çizgiler bazen görüntülerde bulunur ve bazen beyaz boşlukları görüntülere aktarır. Varyans görsel olarak ilginçtir ve ara sıra ızgara kırmanın dikkat çekecek kadar sıra dışı olmasını sağlar, ancak tasarımın geri kalanını aitmiş gibi hissetmek için yeterince eşleştirir.
Etrafında Taşı

Elemanları ızgaradan çıkarmak için hareket ve hareketi kullanın, hatta biraz kaydırın. Videoyla birlikte çalışan basit animasyonlar veya öğeler, bir ızgaranın daha az ızgara benzeri görünmesini sağlayabilir.
Bu konsept, tek bir öğeye odaklanan tasarımlarla gerçekten iyi çalışır.
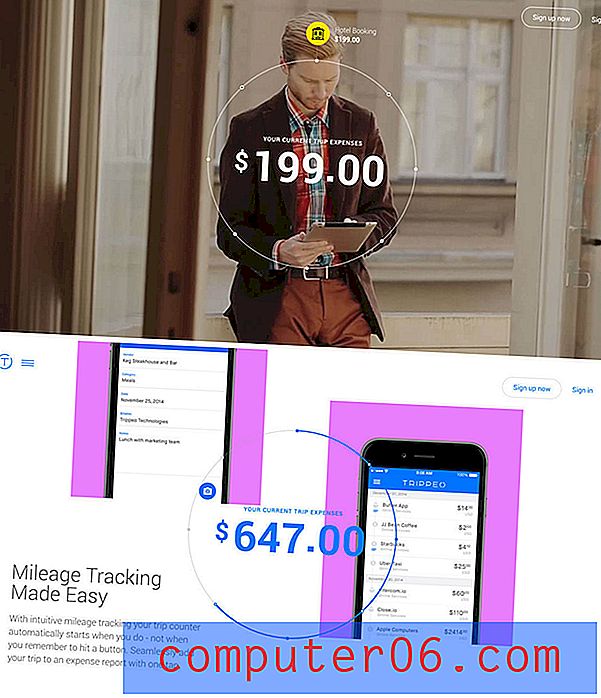
Yukarıda Trippeo'nun vurgusu, gezi gideri grafiğidir. Site tasarımı boyunca konumu değiştirmez. Ancak, etrafındaki her şey, ana ekrandaki videodan, tıklanabilir paralaks kaydırma özelliğini kullanarak yakınlaşan uygulama hakkındaki bilgilere taşınır. Bu eleman, dengesiz, ızgara dışı tarzı tasarımın geri kalanını modern kapris ve yetenekle bir arada tutar.
Izgarayı Kırma Yanılsaması Yaratın

Izgarayı hiç kırmadan kırabilirsiniz.
Izgara üzerinde kalırken ilginç şekil ve hizalama kombinasyonları oluşturmak için küçük bir dikey ızgara kullanın (öyle görünmese bile).
Bu tür bir tasarım oluşturmak için ızgarayı kırmamanın güzel yanı, biraz farklı bir şey yaparken ızgara tabanlı bir tasarımın tüm avantajlarını korumanızdır. En iyi seçenekler genellikle ızgaranın katlarında (üç, beş, yedi, vb.) Çalışan tasarımları içerir, böylece şekiller asla tam olarak hizalanmaz, ancak her zaman benzer hissederler.
Yukarıdaki Marche Notre Dame, görüntüleri konseptinden sergilemek için bu konsepti kullanır. Izgara dışı, ızgara deseni, sadece doğru beyaz alana sahip bir kolaj oluşturmak için dikey ve yatay olarak kullanılır. Bu, hemen hemen her yerde görünen fotoğraflar için aynı eski duvar desenlerinden kurtulmanın iyi bir yoludur.
Sonuç
Izgarayı kırmak her zaman kolay değildir. Çoğu zaman oldukça karışıklığa dönüşebilir.
En iyi kullanımlar, tasarımın kontrolden çıkmasını önlemek için bir sayfaya veya bir dizi öğeye uygulanır. Bu, yanıt verebilirlik ve daha küçük ekranlara iyi uymayabilecek öğelerle nasıl başa çıkılacağını düşünürken de yararlıdır, çünkü uğraşacak kadar tuhaflığınız olmayacaktır.
Şebekeyi kırmak - iyi yapıldığında - farklı bir şey denemek için eğlenceli ve çekici bir yol olabilir.