Kullanıcı Deneyimleri için İçerik Nasıl Tasarlanır
İçerik, kullanıcı deneyiminin önemli bir parçasıdır. İçerik arama motoru optimizasyonundan daha fazlasıdır; blog yazmaktan daha fazlası. Sitenizin, marka kimliğinizin ve kullanıcıların tasarımınızla neden etkileşime girdiğinin bir parçasıdır.
Her gün, web sitesi ve uygulama tasarımındaki genel işlev ve kullanıcı deneyiminin bir parçası olarak içerik için tasarım yapmak daha da önemli hale gelir. Ama bunu nasıl yapabilirsin? (Kaydırma yapmanızı sağlamak için çeşitli tasarım ve kullanıcı katılımı teknikleri kullanan The Hen House gibi bazı örnek olay incelemeleri ve örnekler konusunda size yardımcı olabiliriz.)
Tasarım Kaynaklarını Keşfedin
Web Sitesi İçeriği Nedir?

Web sitesi içeriği bir blog yayını akışından daha fazlasıdır. Bir web sitesindeki her metin veya görüntüyü içerir. Bu, ana kopyadan altbilgi bilgi etiketlerine kadar her şeyi içerir. Her biti içerik olarak sayılır.
İçerik hakkında düşündüğümüzde tasarımcıların bazen unutduğu bu bilgilerin çoğu var. Örneğin, bir e-ticaret sitesi alın: Ürün açıklamaları ve hatta gönderim politikaları içeriktir. Perakendeci Woot, web sitesindeki her öğe için içerik oluşturmak için harika bir iş çıkarır. Beklediğiniz gibi, satılık her ürün resim, açıklama ve satın alma yolunu içerir. Dahası, her öğenin aynı zamanda bir eğlence öğesi içermesidir. Bir grup bıçak olan ikincil öğenin açıklamasına bakın: “April Knives, May Knives'ı Getir. Bu unvanın iki ay boyunca oturan bir satışta ne kadar iyi çalıştığına dikkat edin? Yeahhhhh.”
Web sitesi içeriğinin her bir parçasının amacı, kullanıcı deneyimini optimize etmek ve iyileştirmektir. (Bu yüzden sevimli Woot açıklamaları işe yarıyor.) İçerik markanızın genel sesine katkıda bulunmalı ve kullanıcıların sitenizi neden ziyaret etmeli ve sitenizle etkileşime girmesi gerektiğini göstermelidir. (Katılım, okumadan oyun oynamaya, bültene kaydolmaya, satın alma yapmaya kadar her şeydir.)
İçeriği “Tasarlamak”

İçerik tasarımı estetikten çok daha fazlasıdır. İçeriği mesajınız ile kullanıcı arasında bir bağlantı olarak tasarlamayı düşünün. Bu bağlantıyı hangi araçlar veya bilgi türleri yapacak?
Moz blogu kısa süre önce, genel kullanıcı deneyiminin bir parçası olarak içerik tasarlamak için mükemmel bir ipucu listesi derledi:
- Bir blog'a veya ilgili blog yayınlarına bağlantı
- İlgili sosyal medya içeriğini gömme
- Zaten sahip olduğunuz içeriği optimize edin; farklı şekillerde kullanın
- Bölümler, fotoğraflar ve “gizli” içeriğin diğer parçaları için harika açıklamalar yazın
- İçeriğinizle gurur duyun ve görebilecek kadar genişleyerek gösterin
- Kullanıcılara içerik boyunca mantıklı (ve yöntemsel) yollarla rehberlik edin
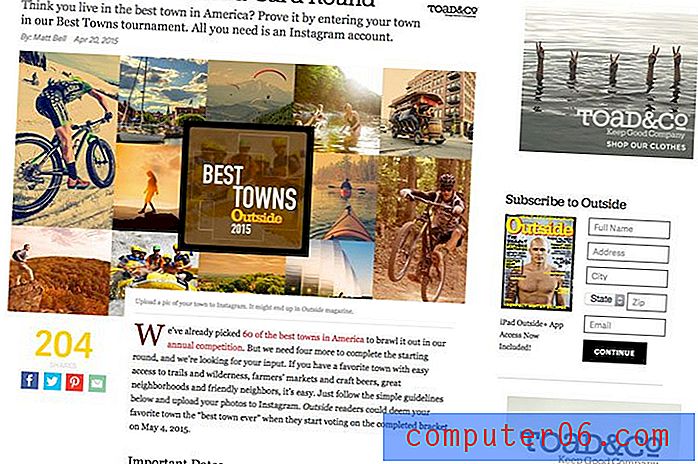
Oustide dergisi web sitesinde bununla harika bir iş çıkarıyor. İçerik, çeşitli kaynaklardan oluşan bir derlemedir - dergi, çevrimiçi içerik, sosyal medya ve kullanıcı etkileşimi. “Best Towns 2015: Wild-Card Round” ta bu karma içerik çantası sergileniyor. Dergi Instagram'da kullanıcı tarafından gönderilen bir fotoğraf içeriği barındırmaktadır. “İçerik” yarışmaya katılmak için bir kural kılavuzu olarak tasarlanmıştır. Harika eklenti içeriği, yarışma hashtag'iyle Outside Instagram feed'indeki fotoğrafların beslenmesidir. Tasarımın güzelliği, ana içerik mesajının değişmemesidir, ancak sayfadaki içerik parçaları sürekli olarak değişmekte ve güncellenmektedir ve kullanıcıların geri dönüp etkileşim kurmasını talep etmektedir.
İçerik ve İşlev

Tasarım ve içerik nasıl bir araya geliyor? Eşzamanlı olmalıdır.
Kullanıcı deneyimi ve işlevi tasarımın önemli bir parçasıdır. Kullanıcıları daha da cazip hale getirmek için görsel olarak yapabileceğiniz teknikler ve şeyler var. Temel faktörler, kullanıcıların bir web sitesini nasıl okuduğu ve bir web sitesiyle nasıl etkileşime girdiğini, etkileşimlerin nasıl çalıştığını ve modaya uygun tasarım anahatları da dahil olmak üzere insanların bakmak istedikleri bir şey oluşturmak için tasarım teorisi ve ilkelerinin kullanımını düşünüyor.
Kullanıcılar, etkileşimde bulunmak istedikleri parçaları bulana veya ilginç bulana kadar içerik bloklarını tarar ve çoğu deseni temel bir düzende okur ve bunlarla etkileşimde bulunur. Next Web yakın zamanda bu kullanıcının göz farı modelini “F şeklinde” ele alan ayrıntılı bir şekilde inceledi. Temel dayanak, soldan sağa ve yukarıdan aşağıya F şeklindeki içeriğin en baskın kullanıcı davranışı olduğudur ve tasarımcılar için ipuçları sağlayabilir. “F, soldan sağa okunan kültürler için anlaşıldığı gibi, ekranın üst kısmında yatay bir çizgi tarayan okuyucuya atıfta bulunuyor. Ardından, kullanıcı ekranın sol tarafında dikey bir çizgi tarar ve paragrafın ilk cümlelerinde veya alt başlık başlıklarında anahtar kelimeler veya ilgi çekici noktalar arar. Okuyucu hoşuna giden bir şey bulduğunda normal okumaya başlar, yatay çizgiler oluşturur. ”
Daha sonra kullanıcı ve tasarım arasında gerçekleşen etkileşimlerin mantıklı ve alakalı olması gerekir. Kullanıcıların ne zaman ve nerede tıklayacaklarını ve ne olacağını anlamalıdır. Bu, kullanıcı ipuçları şeklinde içerik ve tasarımın geliştirilmesinde hayati bir adımdır. Kullanıcı trafiğini yönlendirmek için bu araçlarda kullanacağınız renkler ve etiketler nelerdir?
Son olarak, tasarımcılar sadece çekici bir estetik oluşturmak için temel tasarım araçlarını ve tekniklerini kullanabilirler. Bir numara mı? Mevcut eğilimlere dayanan veya kullanıcı için bir sürpriz sunan bir tasarım veya etkileşim oluşturun. Bir sitenin görünümü işlevine katkıda bulunabilir; kullanıcıların dokunmak istediği eğlenceli bir şey oluşturun.
Living Edge işlevi ve tasarımı neredeyse kesintisiz olacak şekilde birleştirir. Basit tasarım, kullanıcıları marka ve ürünlere tanıtmak için sayfa tabanlı kaydırma özelliğini kullanır. Şık renk gezinme eylemleri, finansman ve e-posta kaydı gibi önemli bilgilerin tıklanmasını teşvik eder. Site, eylemi teşvik eden basit tipografi ve renkle sürükleyici bir deneyim yaratmak için minimalizm ve paralaks kaydırma gibi tasarım trendlerini kullanıyor.
İçerik İkilemleri
İçerik düşünmeye gelince, tasarımcılar iki ikilemden birine sahip olma eğilimindedir: Çok fazla miktarda içerik veya hiç yeterli içerik yok. Sürekli güncellenen çeşitli içerik türlerinin düzenli bir akışı olacak olan orta, nadiren normdur.
“İçerik stratejisi yerinde ve yerinde olduğu zaman, güzel ve etkili sonuçlar üretme yolundayız.” - Smashing DergisiBu ikilemle mücadelede ilk adım, tam bir içerik stratejisi geliştirmektir. Bu plan yapılması en kolay şey değildir, ancak tasarım ve içeriğin daha sorunsuz bir şekilde bir araya gelmesini ve ekip olarak yürütülmesi daha kolay olacaktır. Smashing Magazine'in “Tasarım Sürecinde İçerik Stratejisi”, içerik stratejisiyle ilgili görüşmelere başlamak için neredeyse zamansız bir rehberdir. Rehberden: “İçerik stratejisi yerinde ve doğru yerde olduğunda güzel ve etkili sonuçlar üretmeye devam ediyoruz.”
Ardından içerik ikileminizle başa çıkma zamanı gelir:
- Çok miktarda içeriğiniz varsa basitleştirin. İçeriği daha küçük, daha sindirilebilir parçalara ayıran modüler, kart tarzı bir tasarım düşünün.
- Yeterli içeriğiniz yoksa, sahip olduklarınızı yeniden düzenleyin. Tasarımda önemli noktaları vurgulayan bir oyun veya hile düşünün. Kullanıcı veya sosyal etkileşimi teşvik edin ve ardından bu etkileşimi sitenizin ana hattında yeniden yayınlayın.

Miki Mottes portföyü, düzenli ve benzersiz kalmasını sağlarken çok fazla içeriğin nasıl tasarlanacağını gösterir. Modüler ve blok tasarım kullanarak portföy öğelerini görmek ve tıklanabilir bağlantılar sağlamak kolaydır. Site, tasarımcı portföyüne (ve potansiyel istihdama) da katkıda bulunan içerik olan animasyonların her birine bakmanızı sağlayan tuhaf bir stil kullanıyor. Daha da fazla içerik bulmak için aşağı kaydırın - tasarımcı hakkında bilgi edinin, mağazadan satın alın veya bir mesaj gönderin.

Supreme Supreme, minimal içerikli eğlenceli bir web sitesi tasarımına sahiptir. Ancak dahil edilen içerik ilgi çekicidir ve kullanıcılar için farklı işlemler sunar. Harika bir fotoğraf galerisi, kullanıcıların potansiyel katılım için paylaşmalarını istemektedir ve ücretsiz kahve kazanmak için bir yarışma ile, kullanıcılar muhtemelen uygulamayı indirmek gibi diğer işlemleri tıklayacak veya gerçekleştirecektir.
Sonuç
Kullanıcı deneyimleri için içerik tasarlamak, önce kullanıcıları anlamak ve daha sonra tasarım hakkındadır. İyi tasarım, kullanıcıları web sitenizle veya markanızla etkileşimde bulunmaya teşvik edecektir.
İyi tasarımın temel teorilerini kullanan bir tasarım oluşturun, içerikle güçlü bir mesaj oluşturur ve daha sonra kullanıcılara onları estetik veya işlev şeklinde bir sürpriz sunar.