Mükemmel Bir Web Sitesi Katılım Süreci Nasıl Tasarlanır (Örneklerle)
En son yeni bir uygulama indirdiğinizde veya yeni bir web sitesine indiğinizde düşünün. Ne yapacağınızı tam olarak biliyor muydunuz? Tasarım, siteyle anlamlı bir şekilde ilgilenmenize yardımcı oldu mu? Basit bir katılım süreci tüm farkı yaratabilir.
Mümkün olan en iyi deneyimi oluşturmak için web sitelerini ve uygulama tasarımını yeni gelen ziyaretçiler açısından düşünmek önemlidir. Bu, bir kişinin çevrimiçi mağazanızda bir öğe bulmasına ve satın alma işleminin nasıl yapılacağını, bir oyun oynamaya veya bir e-postaya kaydolmasına kadar her şeyi içerebilir.
Katılım, web siteniz, uygulamanız veya dijital ürün veya hizmetinizle mümkün olan en iyi etkileşime sahip olmaları için yeni kullanıcıları tasarım akışına entegre etme işlemidir. Bunu nasıl tasarladığınız (ilham örnekleri ile).
Görsel Akış için Tasarım

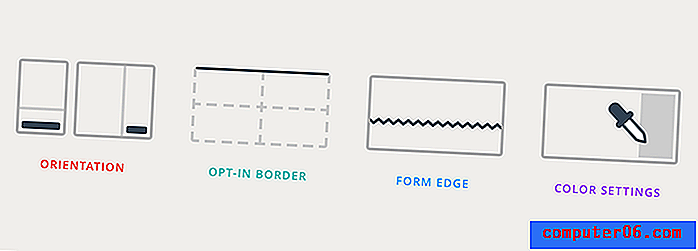
İyi bir başlangıç deneyimi, görsel olarak tanımlanması kolay bir başlangıç, orta ve bitişe sahiptir.
Kullanıcı yardıma ihtiyaç duyarsa veya bilgi almak isterse nereden başlayacağını bilir. Bu genellikle metnin tanıtım satırına sahip büyük bir görüntüdür. (Kahraman imajını düşün.)
Sonra bir form doldurmak veya adım adım kılavuz veya öğretici üzerinde çalışmak gibi bir eylem var. İşlemin tamamlandığını ve kullanıcının başarıya gittiğini belirten bir bildirimde bulunun. (Bu anlayış ve başarı duygusu, kullanıcıların çevrimiçi ortamda etkileşime girmesine yardımcı olabilir.)
Son bildirimde, kullanıcıların "şimdi oyunu oynamaya hazırsınız" veya "başlamak için buraya hafifçe vurun" gibi tamamlayabilecekleri bir işlem bulunmalıdır.
Kullanıcılara Ne Yapmasını İstediklerini Göster

Katılım deneyimi kolay ve anlaşılır olmalıdır. Bu, web siteniz veya uygulamanız nadir görülen kullanıcı kalıpları veya bilinmeyen işlevler kullanıyorsa özellikle önemlidir.
Bu, kullanıcıya ne yapması gerektiğini göstermeniz gereken bir yerdir. Etkileşimin nasıl çalıştığını açıklayan araç ipuçlarını veya kısa bir video kullanın. Hedef veya beklenen sonucu ve kullanıcıların oraya nasıl ulaşabileceğini açıklayın.
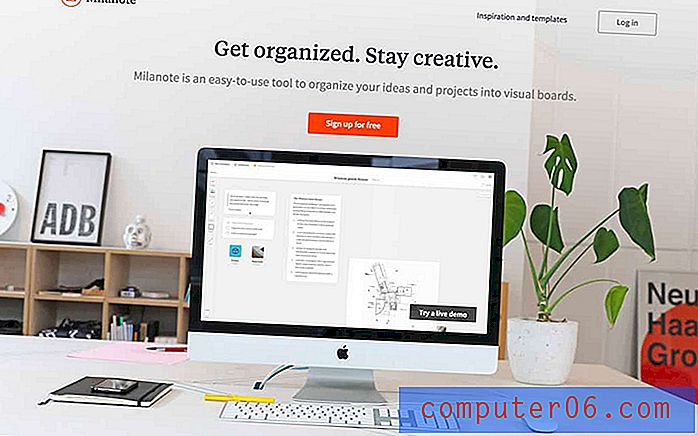
Milanoote, web sitesi ana sayfasında bununla harika bir iş çıkarıyor. Kahraman görüntü alanında uygulamayı gösteren bir bilgisayar ekranı var. İster birkaç saniye, ister tüm döngü boyunca izleyin, bu hızlı video, siteye gelen herkese araç ve ilişkili uygulama ile nasıl etkileşim kuracağını gösterir.
Açıkça Belirtmeyin

Talimatları ve işe alım deneyimlerini düşünmeye başladığınızda, taşınmanız kolaydır. Günaha karşı koy.
En iyi talimatlar basittir ve yalnızca gerektiğinde görünür.Yalnızca alışılmadık eylemler veya gezinme için talimatlar ve bilgiler verin. (Bir hamburger simgesini veya ortak düğme yapısını açıklamaya gerek yoktur.)
Açıkça etkileşimleri gereksiz yere belirterek, bir işe yerleştirme sürecini gerçekleşmesi gerekmeyen bir şekilde genişleterek kullanıcıları hayal kırıklığına uğratma riskiniz vardır. En iyi talimatlar basittir ve yalnızca gerektiğinde görünür.
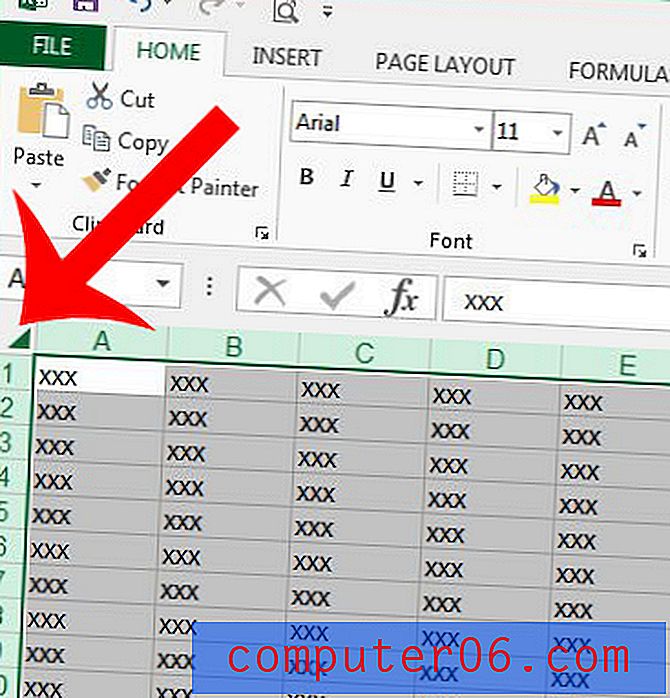
Yukarıdaki Elizabeth Taylor web sitesinde, oklar sayesinde, nasıl kullanılacağı hakkında görsel talimatlar içeren üstte bir yan yana kaydırıcı vardır. Bu, kullanıcıların içerikle kendi hızlarında etkileşim kurmasını kolaylaştırır.
Cızırtılı Kopya Yazma

Sıkıcı kopya kesmez. Her küçük iletişim kutusu - birkaç kelime içerenler bile ilginç ve ilgi çekici olmalıdır. Ortak dili, web sitesinin veya uygulama tasarımının geri kalanıyla aynı sesle kullanın.
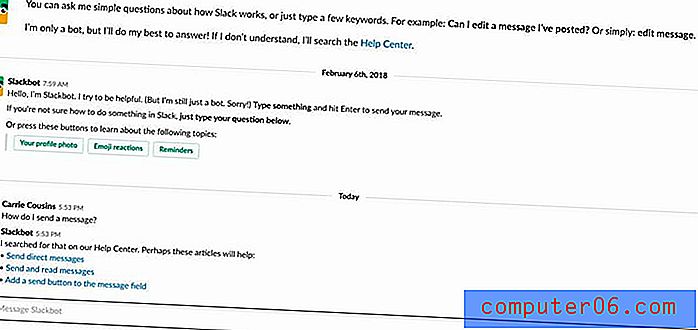
Aktif fiilleri ve doğrudan talimatları dostça bir tonda kullanın. Slack, yukarıda, bir kişi gibi hissettiren bir botla (bunun olmadığını bildiğinizde bile) harika bir iş çıkarır.
Nereden başlayacağınızdan emin değil misiniz? Burada harika bir mikrokopi yazmak için 10 ipucumuz var. Bunu, yeni kullanıcı deneyimi için iletişim kutuları ve bilgi yazma kılavuzunuz olarak kullanın.
Kullanıcıların Kayıt Olması Gerekirse Netleştirin

Yeni bir kullanıcının web sitenize veya uygulamanıza kaydolması gerekiyor mu? Özellikler işe yaramazsa çalışır mı?
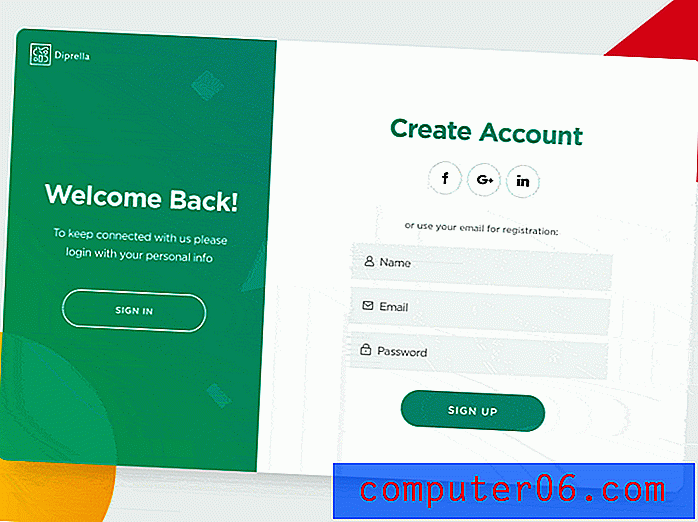
İlk olarak, beklentinin ne olduğunu ve kayıt karşılığında hangi avantajların geldiğini açıkça belirtin. Sonra, uygulama veya web sitesi ile ilgilenen insanları almak için ücretsiz bir "tat" sunuyoruz.
Ardından, daha fazla özellik veya içeriğin kilidini açmak için kayıt isteyin. Ve sadece gerekli bilgileri gerektiren bir form kullanarak bunu basit tutun. (Kullanıcılardan daha sonra her zaman daha fazla veri sağlamasını isteyebilirsiniz.)
Bir Eğitim Sağlayın

Başarılı bir şekilde ilk kez sayfanıza veya uygulamanıza iniş sürecini planlayın. (Gerekirse bir akış şeması çizin.)
Bir eğitim oluşturmak, tasarımınızın kolay mı yoksa karmaşık mı olduğunu anlamanıza yardımcı olabilir.Bu, tasarımınızın kolay mı yoksa karmaşık mı olduğunu anlamanıza yardımcı olabilir. Ayrıca, kullanıcılara tam olarak ne yapacaklarını ve tasarımla nasıl etkileşime gireceklerini gösteren potansiyel bir öğretici için yol haritası sağlayabilir.
Ryan Osilla, ortak web sitelerinin nasıl mükemmel giriş akışları (ve akış şemaları) tasarladıklarına harika bir göz atmaktadır. Örnekler, hesap oluşturma ve LinkedIn, GitHub, UpWork ve Twitter gibi popüler bir aracı kullanmaya başlama adımlarını izler. (Yerleştirme akışlarının eşleştirilmesine ilişkin daha iyi örnekler bulmak için zorlanırsınız.)
Tüm örnekler Osilla anahatları açık olsa da, bu bilgileri, alışılmadık eylemler için daha spesifik talimatlar içeren bir öğretici oluşturmak için kullanabilirsiniz. Akış şemasını oluşturduktan sonra, bir öğretici oluşturmak kolay olabilir.
Her Seferinde Bir Özellik Göster

İyi bir katılım süreci, takip edilmesi (veya atlanması) kolay adım adım talimatlar içerdiğinde çalışır. Unutmayın, amaç, dijital bir ürün hakkında heyecan ve anlayış yaratmaktır, böylece kullanıcıların süreci etkili bir şekilde geçirmelerini istersiniz.
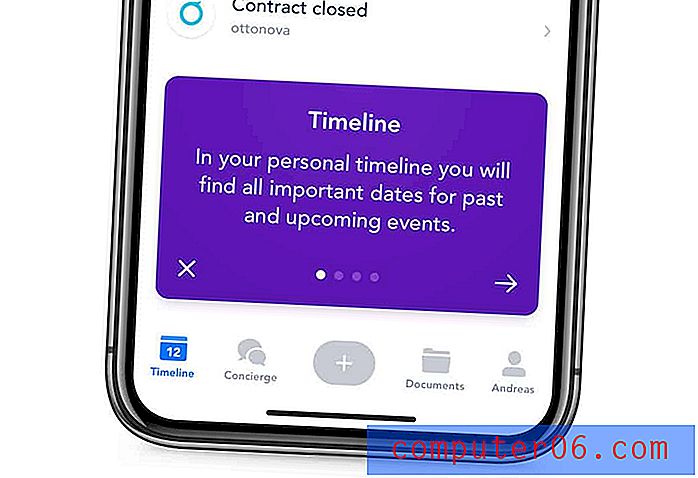
Yeni bir örneğin ne kadar süreceği konusunda ipucu verin. Birden fazla ekran öğreticileri veya ileri atlamak veya geri gitmek için düğmeler içeren bilgiler için bir ilerleme çubuğu gösterin.
Kullanıcının yararlarına odaklanmayı unutmayın. Web sitenizi veya uygulamanızı eğlenceli kılan nedir? Neden işe alım sürecini tamamlamak ve devam etmek istesinler? Bu avantajı web sitenizin tasarımını ziyaret eden herkese satın.
Sonuç
Yeni bir deneyim yaşamanın amacı, kullanıcılara web sitenizi veya uygulamanızı daha iyi anlamalarına ve bunlarla etkileşimde bulunmalarına yardımcı olabilecek bilgiler vermektir. İhtiyacı olan şeyleri açıklamaya sadık kalmayı, kullanıcılara mümkün olduğunda ne yapacaklarını göstermeyi ve gezinmeyi sağlamayı unutmayın.
Harika görüntüler ve mikro kopya ile akışı basit ve pürüzsüz tutun ve kullanıcıları işe alım görevlerini tamamladıkları için ödüllendirin.
Katılım, kullanıcıların web sitenizle etkileşime girmesini sağlamak için yaptığınız her şeydir. Bir oyun veya form olabilir, ancak içeriğin daha derinlerine dalabilir. Mümkün olan en iyi deneyimi sağlamak için keyif alacakları bir şey tasarlayın.