Ortalanmış Hizalamalar Nasıl Kullanılır: İpuçları ve Örnekler
Bugün, hizalamalar üzerine bir “tasarım 101” tartışması ile temellere döneceğiz. Ortalanmış hizalamalar yanlış gitmek için kolay bir yerdir ve bunları düzgün bir şekilde nasıl kullanacağınızı bilmiyorsanız, sonuç çok kötü yapılandırılmış bir sayfadır.
Ortalanmış hizalamaların neden zayıf olduğu, onlardan kaçınmanız ve nasıl kullanmanız gerektiğine bir göz atarken bize katılın.
Ortalanmış Hizalamalar
Herhangi bir temel tasarım düzeni sınıfında öğreneceğiniz ilk şeylerden biri, ortalanmış hizalamaların zayıf olmasıdır. Şimdi, bu hemen protesto etmenize neden olabilecek battaniye bir açıklama, ancak bunu bir dakika içinde daha ayrıntılı olarak araştıracağız.
Ortalanmış hizalamalar hiçbir şekilde sadece yeni başlayanlar ve tasarımcı olmayanlar tarafından kullanılan bir şey değildir, ancak aslında bu gruplar için tercih edilen seçenek olma eğilimindedirler. Bunun nedeni karmaşıktır. Bazı nedenlerden dolayı, içgüdüsel olarak şeylerin merkezlenmesi gerektiğini düşünüyoruz. Tasarımın denge ile ilgili olduğunu biliyoruz ve ortalanmış hizalamalar dengelenmezse hiçbir şey değildir, bu yüzden mantıklıdır. Sekreterler, CEO'lar, öğretmenler ve ayak parmaklarını tasarıma sokan diğer tüm profesyoneller, neredeyse her zaman herhangi bir projede ortalanmış hizalamalar için düz çalışırlar.
Uygulamada, ortalanmış hizalamalar genellikle bir mizanpajdaki sorunun kaynağıdır. Bu problemlerin nasıl tanımlanacağını ve nasıl çözüleceğini öğrenmek, erken tasarım eğitiminizde önemli bir adımdır.
Ortalanmış Hizalamalarla İlgili Sorun
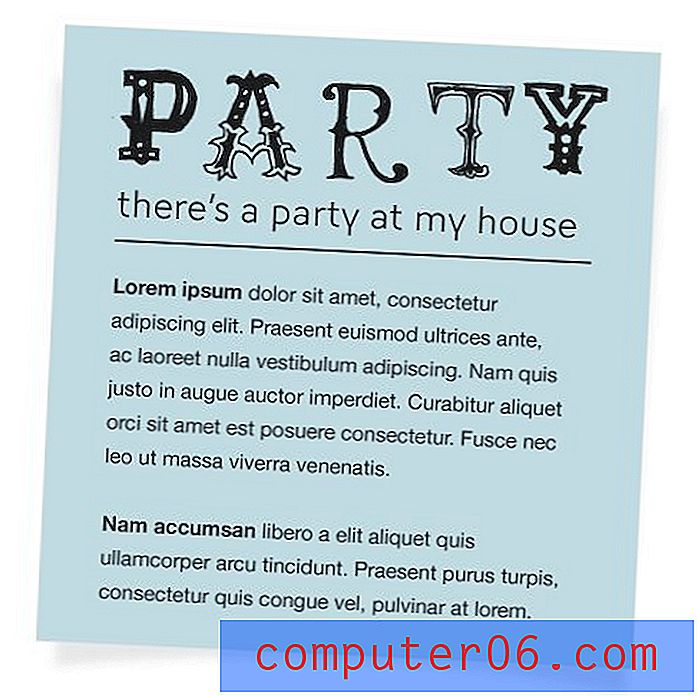
Saf merkezli hizalamaların hatalarını sadece teori ile açıklamak zordur, bu yüzden bir örneğe bakalım. Diyelim ki yaklaşan bir partiye dağıtmak için küçük el ilanları hazırlıyorsunuz. Tasarımcı olmayan bir kişinin ortaya çıkacağı sonuç neredeyse her zaman şöyle görünecektir:

Bu iğrenç bir broşür değil, aslında gerçek dünyada çok daha kötü gördüm. Bununla birlikte, bir dizi nedenden dolayı, güçlü bir tasarım olarak adlandırdığınız şey kesinlikle değildir. Yukarıdaki broşür tasarımını bana verdiyseniz ve genel kişiliği korurken sadece üç dakika içinde mümkün olduğunca geliştirmemi söylediyseniz, size geri vereceğim şey buydu:

Bu tasarım sadece daha iyi hissettiriyor ve sadece “Party LET” yazı tipini kullanmayı reddetmiyorum, özellikle “party” kelimesini yazarken. Ayrıca içeriği biraz daha iyi ayırdım bazı vurgu noktaları ekledim ve en önemlisi sola hizalandı.
Sola hizalamanın nasıl çok bağlantılı hissettiğine dikkat edin. Sayfadaki metnin net bir başlangıç noktası vardır ve bu sert kenarı yukarıdan aşağıya tamamen takip edebilirsiniz. İlk el ilanının “dengeli” hissetmesine rağmen, yapılandırılmış gibi bir yerde hissetmez.
Ortalanmış Hizalamalardan Ne Zaman Uzakta Kalınır
Pekala, şunu anlıyorsunuz: sol hizalamalar iyi, ortalanmış hizalamalar kötü, ne olacak? Gerçek bundan biraz daha karmaşıktır. Ortalanmış bir hizalamanın doğası gereği kötü bir şey yoktur, sadece herhangi bir miktarda başarı ile uygulayacaksanız, nasıl düzgün bir şekilde vereceğinizi bilmeniz gerekir.
Öğrenmeniz gereken ilk şey, ortalanmış bir hizalamanın ne zaman uygulanmayacağıdır. Bu sorunun cevabı oldukça basit: çok fazla içeriğiniz olduğunda.
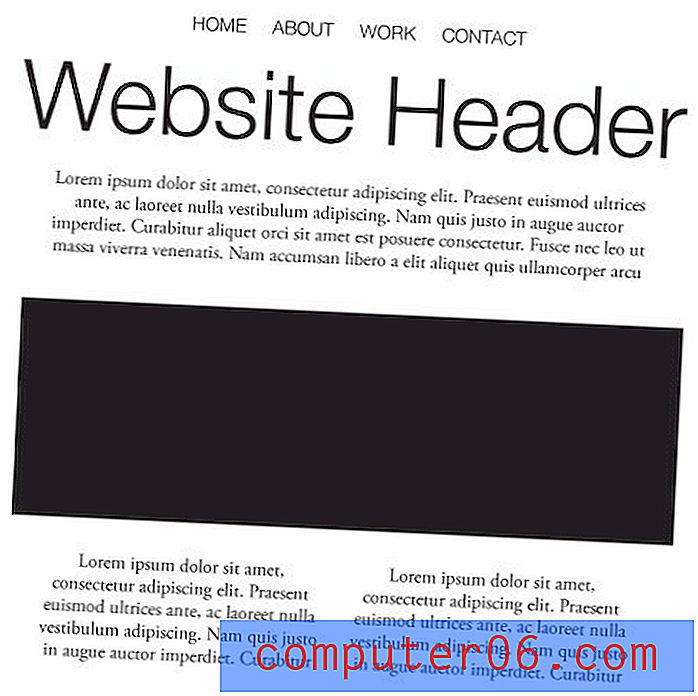
Son örnekte gördüğümüz gibi, ortalanmış hizalamalar büyük metin blokları için oldukça zayıftır. Sert bir kenarın olmaması okumayı zor ve düzensiz hale getirir. Aynı şey, bir bütün olarak sayfanız için ortalanmış bir düzene güvenmek için de geçerlidir, çoğu zaman, sadece en iyi fikir değildir. Aşağıdaki web sitesi tel kafes düzeni açısından oldukça sorunlu.

Şimdi, bunu içeriğinizin sayfada ortalanmasına karşı tavsiye olarak okumayın. Ortalanmış bir kapsayıcı kullanan bir web sitesi ile ortaya hizalama kullanan bir web sitesi oluşturmak arasında bir fark vardır. Kenar boşluğu: 0 otomatik seçeneğini kullanarak tarayıcı penceresinde hala ortalanmış olan sola veya sağa hizalanmış içeriğe kolayca sahip olabilirsiniz. Bu tamamen başka bir konuşma.
Estetik
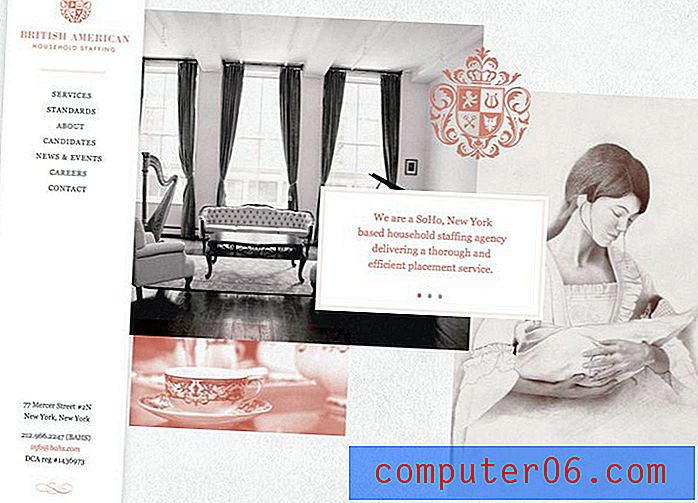
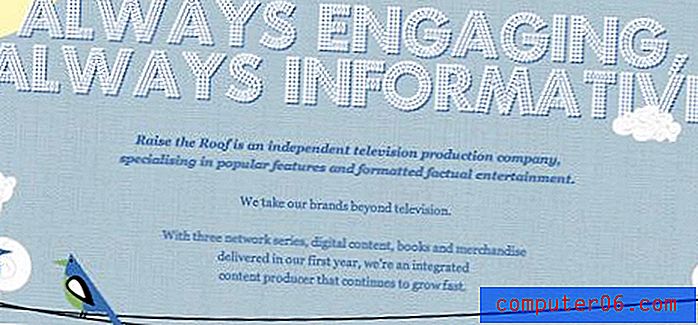
Ayrıca, bunu bir estetik meselesi olarak karıştırmayın. Aşağıdaki sayfada gösterildiği gibi, ağırlıklı olarak ortalanmış hizalamalara dayanan güzel siteler oluşturabilirsiniz.

Herhangi bir tasarımda hedeflerinizi analiz etmek çok önemlidir. Önemli derecede okunabilirlik bunlardan biri ise ve genellikle olması gerekiyorsa, estetik cazibe genellikle tamamen ayrı veya hatta doğrudan bu hedefle çelişir. İşin püf noktası, ikisi arasındaki dengeyi bulmak.
Sonuç neredeyse her zaman tamamen öznel olacaktır. Yukarıdaki tasarımcı, bu içerik yığınının merkeze hizalanacak kadar küçük olduğuna karar verdi. Sınırı biraz zorladığını düşünebilirim ama bu haklı olduğum anlamına gelmez ve o yanlıştır, sadece çizgiyi farklı yerlerde çizdiğimiz anlamına gelir.
Ortalanmış Hizalamalar Nasıl Kullanılır
Şimdi, tüm bunların söylendiği gibi, ortalanmış hizalamaları tamamen terk etmeniz için hiçbir neden yoktur. Bunu yapmak, düzen araç kutunuzdan bir anahtar öğeyi kaldırmak olacaktır. Bir kez daha, başarılı olmak için aracı nasıl kullanacağınızı bilmeniz gerekir.
Ortalanmış bir yerleşimi başarıyla uygulamak için milyonlarca farklı yol vardır, bu nedenle aşağıdaki örneklerin kapsamlı olduğunu düşünmeyin. Bununla birlikte, zayıf bir düzene karşı sağlam bir düzen hakkında bir fikir edinmeye başlamanız için bir yol olarak hizmet edebilirler.
Çok Az İçerik
Tamamen ortalanmış bir mizanpaj uygulamayı düşünmeye başlayabileceğiniz ilk yerlerden biri, çok az içeriğiniz olduğunda. Aşağıdaki örneği inceleyin.

Bu, ortalanmış hizalamalarla ilgili ana sorun, çok fazla içeriğe sahip olmamaları ise, sadece birkaç öğeniz varsa muhtemelen iyi olacaktır. Aslında, bu koşullar altında genellikle daha iyidirler. Yukarıdaki tasarıma sola hizaladıysanız, sayfa çok boş görünecektir. Ancak, mevcut ortalanmış düzen ile şık ve iyi aralıklı görünüyor.
Seçmeli Uygulama
En basit tasarımlardan başka herhangi bir şey için ortalanmış düzenlerden kaçınmak, tasarımın çok kısıtlayıcı bir yolu gibi geliyor ve öyle. Anahtar, hepsinden birlikte kaçınmak değil, daha güçlü bir hizalama ile daha büyük bir tasarımda seçici olarak uygulamaktır.
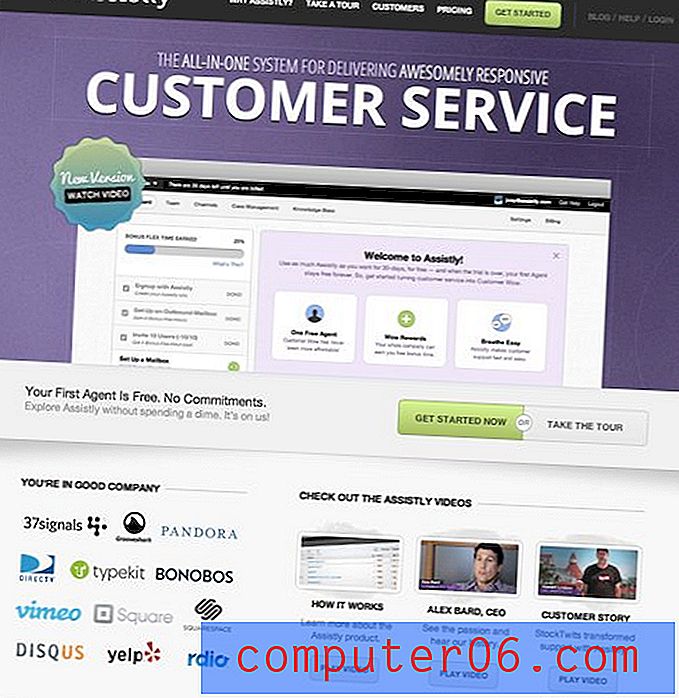
Yeni başlayanların düzen sınıfı, bir hizalama almayı ve ona bağlı kalmayı öğretebilir, ancak geliştirdikçe, hizalamaların karıştırılmasının genellikle bir tasarıma biraz çeşitlilik katmanın harika bir yolu olduğunu göreceksiniz. Örnek olarak, Assistly.com adresinden aşağıdaki harika sayfaya göz atın.

Burada, genel olarak, düzenin oldukça tutarlı sol ve sağ kenarlar içerdiğini görüyoruz. Bununla birlikte, ortalanmış bir hizalamaya geri dönen çok spesifik bölümler vardır. Başlık, bunu denemek için en doğal ve en popüler yerdir. Büyük, ortalanmış başlıklar ve alt başlıklar, haklı düzenlerde harika görünür. Ayrıca, sol alttaki üç sütun gibi daha küçük alanların, ortalanmış bir hizalamanın uygulanması için başka bir doğal yer olduğuna dikkat edin. Bir kez daha, bu blokların her biri oldukça az miktarda içerik içerir, bu nedenle sonuç çok zor değildir.
Hızlı İpucu: Tamamlayın
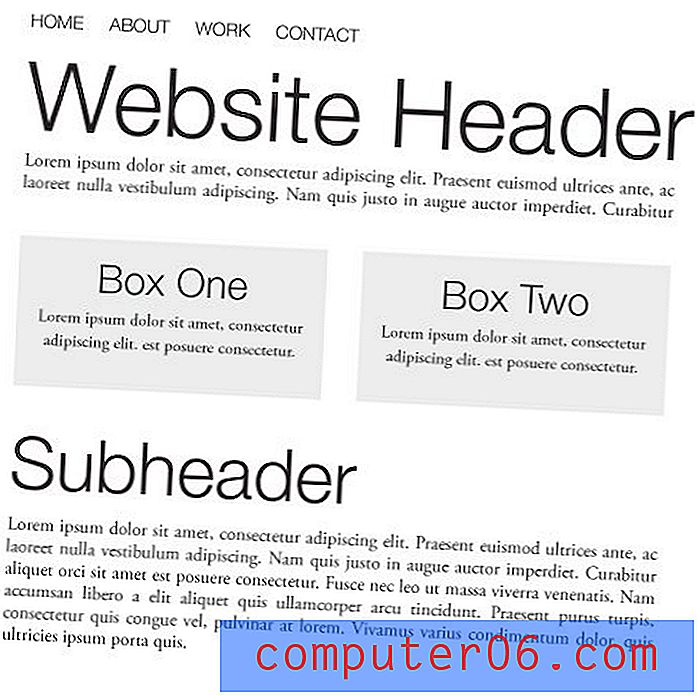
Daha büyük bir mizanpajda ortalanmış metin hizalamaları uygulamak için en basit ve en kullanışlı numaralardan biri aşağıdaki örnekte gösterilmiştir.

İlk olarak, bu sayfaya bir dizi blok olarak bakın. Tümünün oldukça haklı bir hizalamaya sahip olduğuna dikkat edin. Sola hizalanmış gezinme haricinde, içeriği tanımlayan hem sert sol hem de sert sağ kenar vardır. Şimdi, bu çerçevede, oyun oynama konusunda biraz daha özgürlüğüm var. “Kutu Bir” ve “Kutu İki” nin aslında ortalanmış içerik içerdiğine dikkat edin, ancak muhafaza aygıtları genel düzende mükemmel görünmelerini sağlar.
Çalıştığı gibi hissetmeyen merkeze hizalanmış bazı içerikleriniz olduğunda, tasarımın iyileşip iyileşmediğini görmek için genel sayfa düzenine uyan bir kutuya sarmayı deneyin.
Sonuç
Özetle, ortalanmış hizalamalar zayıftır, ancak kötü değildir. İyi bir tasarımcı olmak için gerçekten kavramanız gereken çok önemli bir ayrım var. “Zayıf”, kolayca çok ileri götürülebileceklerini ve kötüye kullanılabileceklerini ifade eder. Ancak, tasarımlarınızda ortalanmış hizalamalar kullanabilirsiniz ve kullanmalısınız.
Tüm mizanpajınız ortalanmış bir hizalama üzerine kurulmuşsa, yalnızca birkaç öğeyle çok basit bir tasarıma sahip olduğunuzdan emin olun. Büyük metin blokları ve çok sayıda resim eklemeye başladığınızda, ortalanmış hizalamalar dağınık görünmeye başlar. Ayrıca, sayfanız için bir bütün olarak sağlam bir sola, haklı veya hatta sağa hizalama oluşturmayı deneyin, ardından başlıklar gibi önemli alanlarda ortalanmış hizalamalarda seçici olarak düşmeyi deneyin. Son olarak, sıkışma sırasında hızlı bir hile olarak, sayfanın geri kalanının akışıyla giden bir kutuya merkeze hizalanmış bölümleri sarmayı deneyin.