Karşılaştırılan Paralaks Etkileri: Dikkate Alınması Gereken 5 Seçenek
Paralaks efektleri en sıcak web tasarım trendlerinden biri olmaya devam ediyor. Bu animasyonlu kaydırma tekniği, kullanıcı kaydırırken arka plan ve ön plan farklı hızlarda hareket ettiğinde gerçekleşir, böylece aynı anda iki bağımsız katman hareket eder.
Bu efekt, birçok web sitesi türü için kullanılabilir ve kullanıcı etkileşimi oluşturmanın ve artırmanın eğlenceli bir yoludur. Paralaks efektleri ile ilgili güzel şey, onları bir tasarımın her sayfasında kullanmak zorunda olmamanızdır; paralaks kaydırma, kullanıcıları harekete geçirici mesajlara veya diğer içeriklere yönlendirmeye yardımcı olan harika bir ana sayfa tekniğidir.
Paralaks efektleri, diğer bazı tekniklerden daha derin ve mesafe bir unsur ve üç boyutlu daha büyük bir anlam yaratarak kullanıcıları tasarımın bir parçası gibi hissettirir.
Paralaks etkilerinin dezavantajı, her zaman mobil cihazlarda çalışmadığıdır. (Ancak bu makalenin sonundaki öğreticide de bunun için bazı geçici çözümler vardır.)
İşte göz önünde bulundurmanız gereken beş paralaks etkisi ve stili. (Her animasyonun tam olarak nasıl çalıştığını görmek için bağlantıları tıkladığınızdan emin olun.)
Tasarım Kaynaklarını Keşfedin
1. Değişikliği Gösterecek Animasyon


Bir projede değişiklik göstermek için paralaks efektlerini kullanın. Hareket katmanları zaman, mekan veya yerde bir mesafeyi iletebilir.
Paralaks, web sitesinin içeriğiyle çalışırken en iyi vitrin değişimini etkiler.
Yukarıdaki Porsche Evolution, her görüntünün ön planında arka planda ve arabada yapılan değişikliklerle zaman içinde değişimi gösterir. (Sesi açın ve müzik de on yıl içinde değişir.)
Tasarım, kullanıcıların kaydırma yapmaya devam etmesini sağlar, çünkü aracın bir sonraki nasıl görüneceğini görmek istersiniz. Bu teknik (burada görüldüğü gibi) kronolojik sırada veya ters kronolojik sırada çalışabilir. Ve çalışmasını sağlamak için bir anahtar, yukarı doğru aşağı kaydırırsanız, bu sitenin her iki yönde de çalıştığıdır - müzik bile geri gider.
Sonance, başka bir tür değişikliği göstermek için paralaks kullanır - tasarım boyunca konum değişikliği. Paralaks efektleri, web sitesinin genel gezinme modelinin bir parçasıdır ve tasarım (konum) kullanıcılarının deneyim boyunca nerede olduğuna dair bir ipucu vardır.
2. Kaydırmayı Teşvik Edin


Paralaks etkilerinin etkileşim oluşturmasına yardımcı olmasının nedeni, kullanıcıların tasarımla daha uzun süre etkileşimde kalmasını sağlamak için kaydırmayı teşvik etmeleridir.
Paralaks efektleri içeren birçok tasarım, bu etkileşimi en başından itibaren teşvik etmeye yardımcı olmak için ana sayfada bir "kaydırma" talimatı veya ipucu içerir. (The Walking Dead Zombiefied'in ana sayfası, yukarıdaki özellikli resimden önceki sayfada bu talimatı içerir.)
Walking Dead web sitesi etkileşimi teşvik etmek için paralaks ile biraz farklı bir şey yapar - kaydırma, karakter yukarı ve aşağı yerine farklı çizgi roman panelleri boyunca hareket ederken kullanıcıları ekran boyunca alır.
3. Hareket ve Renk


Paralaks kaydırmayı kullanmanın en eğlenceli yollarından biri, öğeleri veya portföy projelerini sergilemek için rengi farklı içerik “panellerine” dahil etmektir. Renk değişimi ve animasyon yeni bir şey ifade edebilir.
Renk aynı zamanda kullanıcıları çekmeye yardımcı olabilecek dikkat çekici bir tasarım aracıdır.
Werkstatt, yukarıda, öğeler ve metin arasında paralaks katmanları olan bir başlangıç beyaz ve gri anahat kullanır. Ancak ek bir fareyle üzerine gelme eylemi, her projeyi renkle canlandırır. Efektlerin kombinasyonu iyi çalışıyor çünkü tasarımın geri kalanı basit ve kullanıcıları her bir elemanla etkileşime teşvik ediyor.
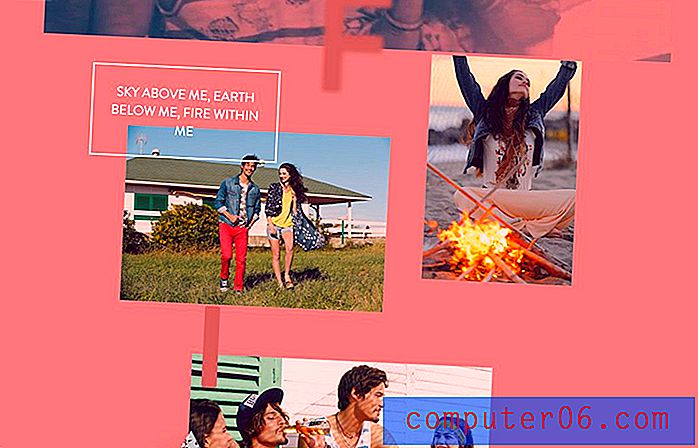
Lois Jeans renk kullanarak başka bir paralaks yaklaşımı benimser. Her yeni renk, giyim kampanyasının farklı bir bölümünü vurgular - alışveriş yapan kişiler, ateş, hava, su ve toprak içeren farklı doğal ortamlardaki modellerde kotları görebilir.
4. Bilgilerin Sindirimini Kolaylaştırın


Paralaks efektleri karmaşık bilgileri veya ağır metin bloklarını daha küçük, daha okunabilir ve sindirimi kolaylaştırır. Hareketli türü düşündüğünüzde ilginç bir kavram, ancak asıl uygulama türü tutan konteynerleri taşımaktı.
Yukarıdaki örnekler bu kavramın iki farklı uygulamasını göstermektedir.
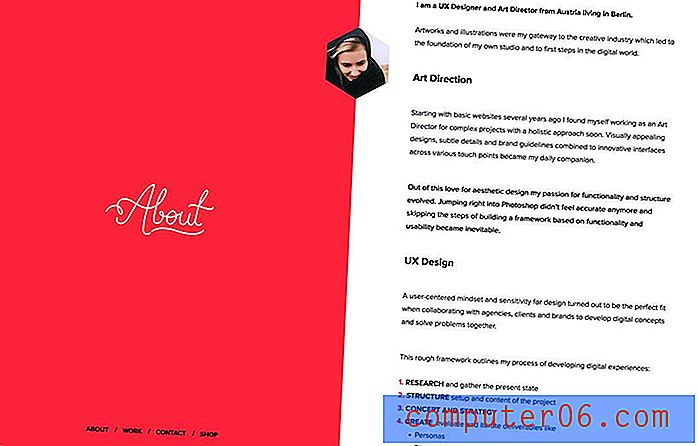
Melanie David'in ekranda uzun bir tanıtımı var. Gezinme öğesini (Hakkında -) gösteren sol taraf, kullanıcılar sağdaki metin içinde kaydırma yaparken hareket etmez. Metin bloğu sayfanın her iki tarafını da sonlandırdığında bir sonraki bölüme geçer. Görsel içerik alanından daha uzun bir metin bloğu için mükemmel bir çözümdür.
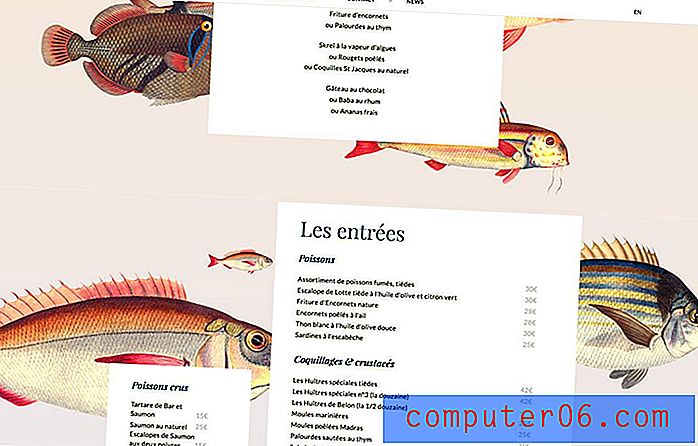
Le Duc restoranı, menünün farklı bölümleri için, yiyecek öğelerini okuma ve sipariş etme şeklinize göre açılan bireysel bloklar kullanır. Animasyonlar, kullanıcılara yemek işletmesi hakkında bir şeyler söyleyen ve menüyü sindirmeyi kolaylaştıran eğlenceli balık arka planıyla basittir.
5. “Dijital” Gerçekliği Görselleştirin


Paralaks efektlerinin en büyük kullanımlarından biri, kullanıcıların başka türlü göremedikleri bir şeyi görselleştirmelerine yardımcı olmaktır. Daha fazla tasarım, daha gerçekçi deneyimler yaratmak için üç boyutlu ve paralaks animasyonunun bir kombinasyonunu kullanıyor.
Bu 3D tasarımlar, yukarıda Madwell gibi daha çizgi film tarzı bir deneyim alanına girme eğilimindedir, ancak tasarım belirli bir cihaz türüyle çalıştığında daha fazla VR hissine sahip olabilir.
Bir süredir var olan paralaks efektleri kullanan bir sitenin klasik örneklerinden biri Seattle Space Needle web sitesidir. Dönüm noktasının tepesine nasıl çıkacağını taklit etmek için yukarı kaydırma tekniği kullanır.
Paralaks kaydırma, bazı harekete geçirici mesajlar ve yerin ne kadar yüksek olduğunu gösteren harika bir gezinme çubuğu ile ufuk çizgisini binanın iç kısmına taşır. Tasarım eğitici, maceracı ve kullanıcıya animasyonlu efekt olmadan hayal edilmesi zor bir şey gösteriyor.
3 Büyük Paralaks Kaynakları
Bir sonraki projeniz için paralaks efekti oluşturmaya hazır mısınız? Bu öğreticiler ve kod snippet'leri, tasarımınıza kullanıcı çekmenize ve daha uzun süre etkileşime girmesine yardımcı olabilecek animasyonlu bir efekt eklemenize yardımcı olur.
- Paralaks Kaydırma Efekti Nasıl Oluşturulur: w3schools öğretici, hareketli bir kap efektleri oluşturmanıza yardımcı olur ve mobil aygıtlarda benzer bir etki elde etmek için medya sorgularını kullanmanın yollarını sağlar.
- Paralaks Kaydırma Web Sitesi Demosu: Bu tekniğin basit bir demo ve açıklama ile nasıl çalıştığını tam olarak görün.
- 15 CodePen'den Paralaks Efektlerini Büyüleyici: Liste, yaratıcılığınızı başlatmak için bazı harika paralaks kalemlerini sergiliyor ve her biriyle oynamaya başlayabilirsiniz.
Sonuç
Paralaks efektleri modaya uygun ve eğlenceli olsa da, her proje için değil. Bazı cihazlardaki bazı kitlelerin çok fazla animasyon içeren bir web sitesinde gezinmeyle uğraşabileceğini düşünmek de önemlidir.
Paralaks efekti eklemeden önce kullanıcılarınızın ve tercihlerinin envanterini çıkarın. Ana sayfa gibi bir yerde paralaks ile küçük başlayın ve sizin için çalışıp çalışmadığını görmek için analitiği izleyin (sitede daha fazla zaman çalıştığına dair bir ipucu).
İçeriğiniz ve mesajlaşma ile çalışırken paralaks kullanın. Bu modaya uygun tekniğin tasarımı ve etkileşimi eğlenceli olmalıdır.