Dikey Düşün: Mobil Tasarımın Oryantasyona Etkisi
Mobil tasarım beni daha dikey çiziyor. Ve bunun sadece ben olduğunu sanmıyorum.
Platformlarda, genel tasarımlarına daha fazla dikey bileşen içeren daha fazla site görüyorum. “Parşömen üstünde” unutun, dikey gitmekten bahsedelim.
Envato Elements'i keşfedin
Yatay ve Dikey Tasarım

Uzun bir süredir, web sitesi tasarımı oldukça belirgin bir “parşömen üstü” zihniyeti etrafında toplanmıştır. Tabletler ve mobil cihazlar için tasarım, varsayılan yönünüzü değiştirmenizi gerektirir ve orada iyi tasarlanmış tüm mobil siteler, hem çevrimiçi hem de basılı olarak tasarım projelerine gerçekten dikey bir etki katar.
İster yatay ister dikey olarak çalışın, aynı temel ilkelerin çoğu geçerlidir. Temiz tipografi, güçlü bir renk paleti ve görüntüler ve genel organizasyon önemlidir.
Dikey bir alanda tasarım yapmak yeni bir kavram değil. Baskı tasarımcıları yıllardır yapıyorlar - klasik örnekler olarak gazete ve dergileri düşünün. Yeni olan neredeyse sınırsız dikey olasılık. Dikey web projelerinde, derinliği istediğiniz kadar uzatabilirsiniz (bu her zaman önerilmez).
Dikey Boşluk Oluşturma


Bazen ilk zorluk, projenize uygun dikey bir alan yaratmaktır. Mobil bir muadil içeren herhangi bir projede çalışırken neredeyse varsayılan olarak gerçekleşecek, ancak web sitesinin kendisi ne olacak? (Bu, mevcut tarayıcı ortamında asla gerçekten dikey bir şekle sahip olmayacaktır.)
Bir blogunuz veya kenar çubuğuna sahip bir web siteniz varsa, çalışma alanınız düşündüğünüzden daha dikey olabilir. Bu şekli güçlü bir yukarı ve aşağı görüntü veya dikey olarak okunan kısa bir metin bloğu gibi diğer dikey bölümlerle vurgulayın.
Başka bir seçenek de alanınızı kaydırmanın ötesine uzatmaktır. Yukarıdan aşağıya doğru basamaklı “ekranlar” oluşturun. Bu, bir süredir kaşlarını çatmış bir kavramdır, ancak yine de bir adım daha ilerlemektedir, çünkü kullanıcılar bu şekilde çalışan mobil ve tablet uygulamalarının bolluğu sayesinde bir web sitesinde gezinmek için “yeniden eğitilmiştir”.
Birkaç geniş sütundan oluşan bir ızgara oluşturarak tasarımınızı birkaç dikey alan etrafında da planlayabilirsiniz. Bu yapılandırmada, her sütunun dikey bir çalışma alanı oluşturan farklı bir amacı vardır (kenar çubuğu gibi). Çalışma alanınızın piksel genişliğini daraltarak ve geri kalanını bir arka plan resmiyle doldurarak tek bir sütun dikey çalışma alanı oluşturabilirsiniz.
Anahtar onu zorlamak değil. Bazen dikey bir alan çalıştıramazsınız. Tamamen dikey bir yönlendirme kullanarak tasarım yapamıyorsanız, genel tasarımınızda gezinme çubukları veya görüntüler gibi birkaç dikey tasarım öğesi kullanmayı deneyin.
Dikey Elemanları Kullanma

Bazen dikey bir tasarım planlamak genel alandan daha fazlasıdır. Yukarı ve aşağı bir his oluşturmak için yatay bir alanda dikey öğeler kullanmayı düşünün. Dikey fotoğraflarla veya uzun, ince metin bloklarıyla denemeler yapın. Ama tekrar zorlama; bu araçlar yalnızca içeriğinizle çalışıyorsa (içeriğinize karşı değilse) etkilidir.
Gezinme çubukları veya logolar gibi statik öğeleri de dikey olarak oluşturun. Bu öğeleri kullanılabilir kalmaları için yapılandırmayı unutmayın. Gezinme çubukları, çok derin olmadıklarında ve kullanıcılar gezinirken sayfa ile birlikte hareket ettiklerinde kaydırma düzeni için en iyi sonucu verir. (Kullanıcıların bir şeyler bulmaya çalışırken sinirlenmesini istemezsiniz.)
Sitenize daha dikey bir his oluşturmak için de renk kullanabilirsiniz. Arka planı düşünün - dikey şeritler diğer nesnelerin arkasına yerleştirildiğinde daha uzun bir his katabilir.
Eylemde Dikey Tasarım
Baskı tasarımı yüzlerce yıldır dikey bir tuval üzerine oturtulmuştur. En tanınmış yayınlardan bazıları - The New York Times, USA Today, Vogue ve People - genişliklerinden daha uzun formatlara sahiptir.
Ama bu burada bitmedi. Film afişleri dikey odaklı tasarım projelerinin en bilinen örneklerinden biridir.
Her geçen gün yatay olarak yazdırılsa da, giderek daha fazla kartvizit dikey bir biçim alıyor. Neden? Çünkü onları yığındaki diğer yüzlerce kişi arasında öne çıkarıyor. Aynısı, mıknatıs ve çıkartma gibi diğer basılı promosyon malzemeleri için de geçerlidir. Basılı projeler için, çoğu yatay olarak çalışırken dikey yönlendirme kullanma kararı, projeye gerçekten biraz pop ve yetenek katabilir.
Dikey Hususlar
“Dikey mizanpajlar aceleyle gezinmek zor ve zor olabilir.”Dikey mizanpajlar aceleyle gezinmek zorlaşabilir. Dikey bir alanda tasarım yaparken başlıklarınıza ve gezinme araçlarına bolca ağırlık verdiğinizden emin olun, böylece kullanıcı (veya okuyucunuz) baktıklarını takip etmez.
Dikey bir format kullanırken metni birkaç nokta daha büyük (ve ek satır aralığıyla) yapmayı düşünebilirsiniz ve kullanıcıyı web sitesi üzerinden takip eden navigasyon cihazlarını (kaydırma çubukları veya açıklamalar olsun) dahil etmek isteyeceksinizdir.
Ayrıca dikey mizanpajdaki yatay boşluğa da dikkat edin. Yatay bir stili farklı bir alana zorlamak için günaha karşı koyun; muhtemelen kısa sürecek. Daha dar bir alana sığdırmak için diğer öğeleri bir araya getirmek istemezsiniz. Çalışma alanının kalabalık hissetmemesi için öğeleri yeniden düzenlemenin veya istiflemenin yollarına bakın.
Dikey Aşk
İşte dikey konsepti kullanan ve çalışan birkaç site.
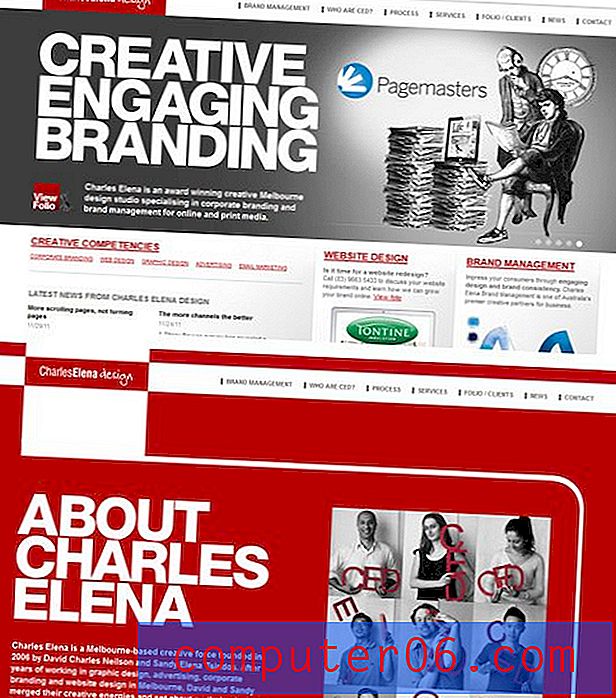
etkinleştirme

Site dikey olarak oluşturulmuştur ve şişeyi ve sitenin geri kalanını “açmak” için ekranı kullanarak gezinmenize yardımcı olurlar. (Bu asla eskimez.)
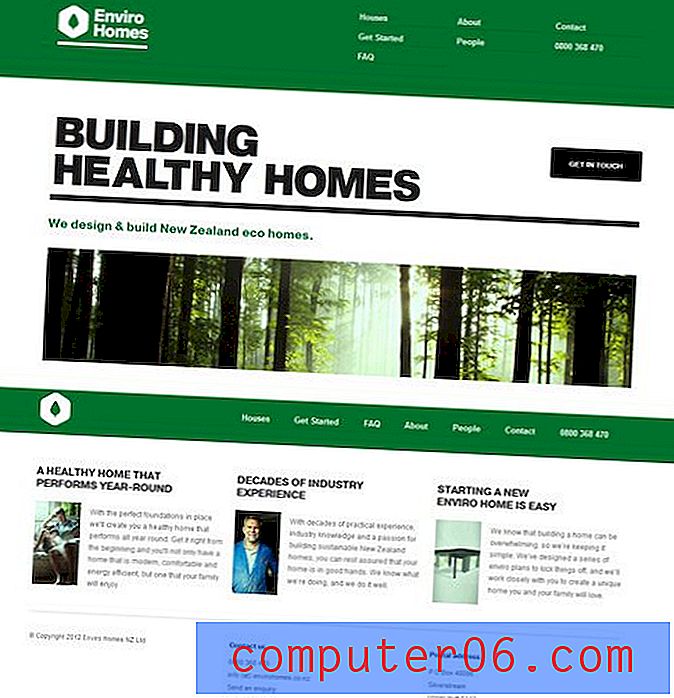
Enviro Evleri

Bu dikey tabanlı sitenin üst kısmındaki bu gezinme çubuğu, bilgisayar ekranınızda her zaman mükemmel görsele sahip olacak şekilde ayarlanır.
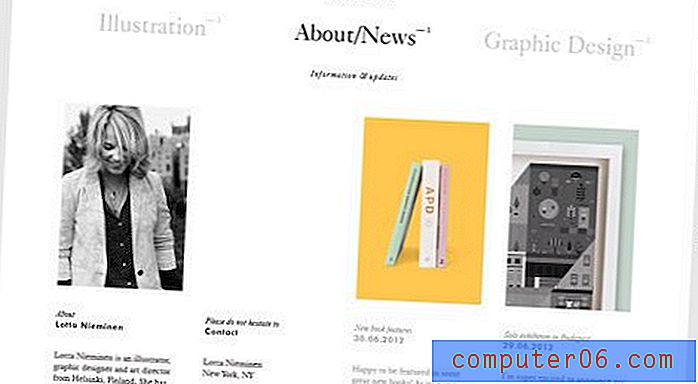
Lotta Nieminen

Bu site, şekil oluşturmak için dikey sütunlar kullanmaktadır. Dikdörtgenlerin karıştırılması sayfa içinde ilerlemenizi sağlar.
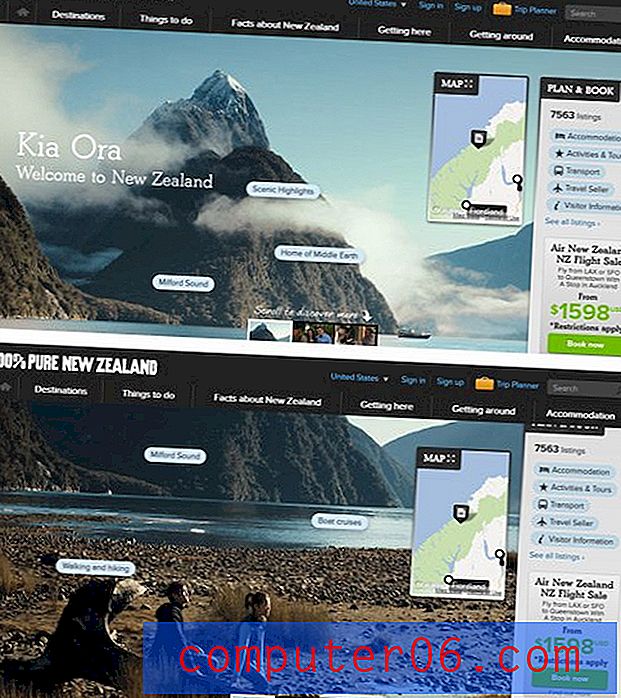
% 100 Saf Yeni Zelanda

Bu sayfayı aşağı kaydırmak, Yeni Zelanda'ya gitmenizi sağlayan bir video efekti oluşturur.
Sonuç
Mobil konseptlerin dikey olarak yönlendirilmiş projelerde yaşadığı yeniden dirilişi ve vurguyu seviyorum. Değişen kullanıcı ortamları ve duyarlı tasarımın ortaya çıkması da bu eğilimi etkiliyor.
Genel olarak, dikey tasarım gerçekten yatay muadilinden farklı değildir. Başlangıçta biraz tanıdık olmayabilir, ancak yatay bir şemada iyi tasarımla ilgili aynı araçları ve kavramları kullanarak harika dikey projeler oluşturabilirsiniz. Sonuçtan endişe ediyorsanız, küçük başlayın ve tamamen dikey olmadan önce bir projeye dahil etmek için birkaç dikey parça geliştirin. Yeni manzaradan ne kadar keyif aldığınızı bulabilirsiniz!
Görüntü Kaynakları: Illyissimo, Food Sense, Simon Collison ve Spigot Design.