Bulanık Görüntülerle Tasarım İçin İpuçları ve Fikirler
"En büyük başarı, iş ve oyun arasındaki çizgiyi bulanıklaştırmaktır."
- Arnold Toynbee
Bugünkü tartışma konusu bulanık fotoğraflar. Hayır, yanlışlıkla aldığınız türden değil çünkü çocuklarınız sabit durmayacak. Kasıtlı tür, kullanımı tasarımda çeşitli pratik amaçlara hizmet edebilir.
Metni daha okunaklı hale getirmek, izleyicinin dikkatini çekmek ve sadece arka planları daha eğlenceli hale getirmek için bulanıklık efektlerinin nasıl kullanılacağı hakkında her şeyi öğreneceğiz. Ayrıca bazı farklı bulanıklaştırma türlerine ve seçici bulanıklaştırmanın nasıl düzgün bir şekilde uygulanacağına da bakacağız.
Tasarım Kaynaklarını Keşfedin
Metni Okunabilir Yapmak İçin Bulanıklaştırma
Oldukça meşgul bir görüntünüz olduğunda, metni dahil etmek oldukça zor olabilir. Fotoğraf arka planı tasarımınıza daha fazla cazibe verebilir, ancak estetik uğruna okunabilirliğinizi öldürmek istiyorsanız çok fazla fedakarlık ediyorsunuz.
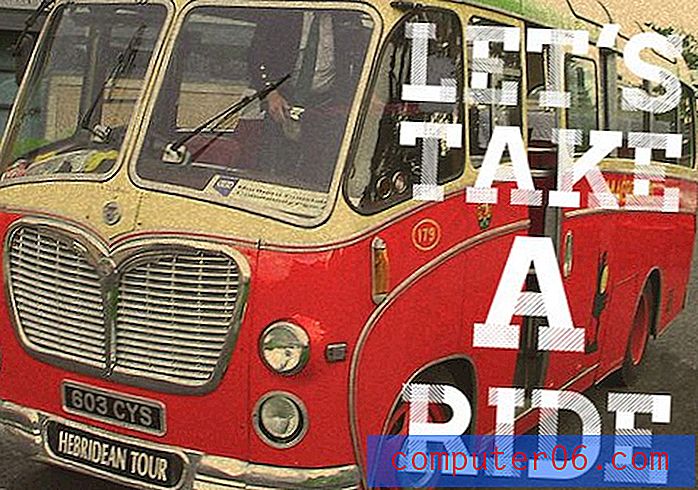
Aşağıdaki tasarımı düşünün:

Bu güzel görünen bir parça. Arka plan çok çarpıcı ve metin güzel bir odak noktası sağlıyor. Ne yazık ki, ikisi birincisinin varlığının ikincisinin okunabilirliğini incittiği bir şekilde rekabetçi bir ilişki oluşturmaktadır.
Bu soruna yaklaşmanın birçok yolu vardır. Gördüğünüz gibi, bir yardımcı gölge ekledim, bu yardımcı oldu, ancak gerçekten bitmiş bir ürün olarak adlandırdığım ölçüde değil.
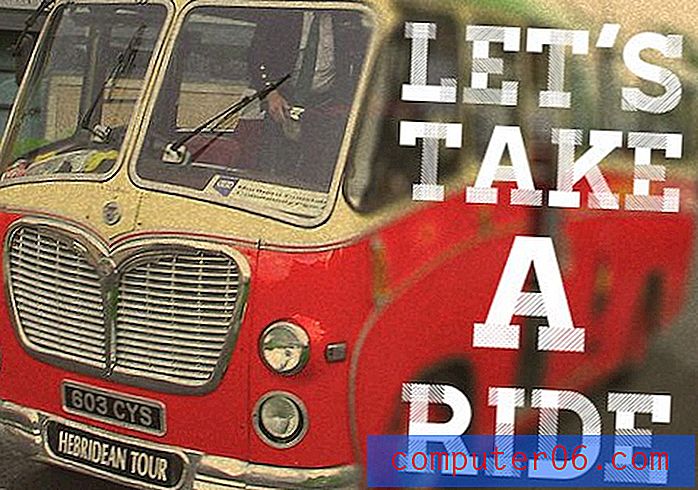
Sonra bir bulanıklık eklemeyi deneyelim. Bu zor bir karardır, çünkü bu güzel görüntüdeki tüm ayrıntıları öldüreceğiniz anlamına gelir, ancak bir tasarımcı olarak radikal değişiklikler yapmaya açık olmalısınız!

Burada bunun problemimizi tamamen çözdüğünü görebiliriz. Metin şimdi oldukça okunabilir ve arka plan görüntüsünün çok fazla ilgi eklemesine izin verirken gerçekten odak noktanıza çekiyor. Hala temel sahneyi yapabilirsiniz, böylece görüntünün güzelliğinden hala faydalanabilirsiniz, bu estetiği ihtiyaçlarınıza daha iyi uyacak şekilde değiştirdiniz.
Kaynaklar:
Resim: Eneas De Troya
Yazı tipi: Şerit
Buzlu Cam Efekti Oluşturun
Bir çeşit buzlu cam metaforu düşünerek bu etkiyi daha da ileriye götürebiliriz. Bunu başarmak için, bulanıklığa ek olarak, beyaz bir kaplamaya ve bir gürültü katmanına da fırlayabiliriz.
Photoshop'ta düz bir siyah katman oluşturun ve ardından Filtre> Gürültü> Gürültü Ekle'ye gidin. “Tek renkli” seçeneğini seçtiğinizden emin olun. Bu size şöyle bir şey vermelidir:

Şimdi bu katmanı ekrana getirin ve opaklığı yaklaşık yüzde on'a düşürün. Sonra beyaz bir katman oluşturun ve opaklığını yaklaşık yüzde 15'e getirin. Sonuç, özgün tasarıma bir başka benzersiz yaklaşım olacaktır.

Bulanıklığı Yerelleştirin
Her şeyi bulanıklaştırmanız gerekmediğini unutmayın. Görüntünün anlattığı hikayeyi öldürmeden metninizin okunabilirliğine yine de yardımcı olabilirsiniz. Aşağıdaki örneği düşünün:

Burada bir kez daha arka plan görüntüsünün harika olduğu bir durum var, ancak metnimizi gerçekten çöpe atıyor. Biraz seçici bulanıklaştırma ile harika fotoğrafı koruyabilir ve metnimizi biraz daha okunabilir hale getirebiliriz.

Bulanıklığı Yerelleştirmek için İpuçları
Bu teknikle ilgili en güzel şey, genellikle sahte yapmak zorunda kalmamanızdır. Birçok fotoğraf, odak ve bulanıklığın tamamen doğal bir şekilde ayrılmasını sağlar, yukarıdakine benzer bir efekt için metin ve diğer öğeleri bulanık alanla sınırlı tutmaya çalışın.
Görüntünün bir bölümünü seçerek bulanıklaştırıyorsanız, maske içinden eşit veya kademeli olarak bulanıklaştırma katmanınızın opaklığını azaltmaya dikkat edin. Genellikle, bu size oldukça çirkin sonuçlar verecektir. Bunun yerine şunu deneyin:
- Adım 1: Hızlı bir bulanıklaştırma katmanı oluşturun.
- Adım 2: Bir maske uygulayın ve bulanıklığı gidermek için direk üzerinde bir degrade kullanın.
- Adım 3: Maskeyi bir seçime dönüştürün.
- Adım 4: Orijinal görüntüye geri dönün ve şimdi etkin seçimi kullanarak bulanıklaştırmayı uygulayın.
Bu süreç bir ağrı gibi görünebilir, ancak genellikle bulanıklık katmanını maskelemekten çok daha iyi sonuçlar verir.
Kaynaklar:
Resim: Dave Conner
Yazı tipi: Homestead
Eğim Kaydırma Efekti Oluşturma
Geçtiğimiz birkaç yıl içinde, eğimli vardiya fotoğrafçılığı gerçekten başladı. Daha sık olmamakla birlikte, fotoğrafçı, işleme sonrası adımda sonradan düşünülen bir eğim kaydırma lensi kullanan bir durum değildir.
Örnek olarak, aşağıdaki tasarım üzerinde çalıştığımızı varsayalım. Bunda yanlış bir şey yok, ancak görüntü olabildiğince göz alıcı değil.

Bir eğim kaydırma efektine atarsak, aniden merkezdeki ana bina grubu gerçekten gözümüzü çeker. Genel olarak görüntüye bakmak daha kolay olur ve tasarımcının dikkatimizi nereye yönlendirdiğini anında hissederiz.

Kaynaklar:
Resim: Nosha
Yazı tipi: Uçak
Renk Bulanıklığı
Genellikle bir fotoğrafı sunduğu güzel renk şeması için kullandığım durumdur. Mutlaka içerikle ilgilenmiyorum, sadece iyi fotoğrafçılıktan kaynaklanan doğal palet.
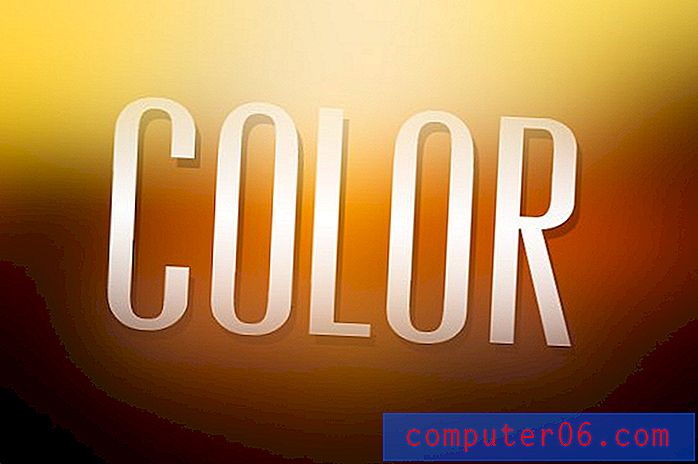
Aşağıdaki resmi örnek olarak alalım. Sıcak renkler çok yoğun ve çalışmak için çok büyük bir kontrast var. Fotoğraf o kadar güzel ki, harap olmanın bir utanç olduğunu düşünebilirsiniz, ancak her tasarım günbatımında bir alanın fotoğrafını gerektirmez.

Tıpkı ilk örneğimiz gibi, içeri girip tüm arka planı bulanıklaştıracağız. Ancak, bu sefer bulanıklığın gücünü artırmak istiyoruz, böylece tüm detaylar kayboluyor. Sonuç, oluşturmak için çok az çaba harcayan hoş, benzersiz bir arka plan görüntüsüdür.

Kaynaklar:
Resim: Leland Francisco
Yazı tipi: Vevey
Farklı Bulanıklıklar Deneyin
Tasarımınızda bulanıklık kullanmayı denerken, tek bir tekniğe bağlı kalmanın tuzağına kapılmayın. Photoshop ve diğer görüntü düzenleme programları, bulanıklaştırma filtreleri söz konusu olduğunda birçok farklı işlevsellik sunar.
Görüntüyü nasıl farklı şekilde etkilediğini görmek için bulabileceğiniz her farklı bulanıklığı deneyin, hatta ne olduğunu görmek için bulanıklıkları karıştırın. İşte tipik olarak oynamak istediğiniz ana bulanıklaştırma türlerinden bazıları:
Orijinal görüntü

Gauss Bulanıklığı

Lens bulanıklığı

Hareket bulanıklığı

Radyal Bulanıklık

Kaynaklar:
Resim: Dave Morrow
Yazı tipi: Deming
Sonuç
Bulanık hileler ve teknikler hakkındaki bu kısa tartışmanın, tasarımlarınızda bulanıklaştırmanın nasıl yaratıcı bir şekilde uygulanacağını düşündüğünüzü umuyorum. Bir dahaki sefere meşgul bir arka planda okunamayan bazı metinlerle dar bir noktada olduğunuzda, bu makaleye geri dönün ve size yardımcı olması için yukarıdaki örneklere göz atın.
Son zamanlarda tasarımda kullanılan kasıtlı bulanıklaştırma örnekleri gördünüz mü? Onları görmek istiyoruz. Yorum bölümünde aşağıya bir bağlantı bırakın ve örnek hakkında ne düşündüğünüzü bize bildirin.