WebZap: Işık Hızında Güzel Photoshop Web Modelleri
WebZap, tasarımcıların yüksek sadakatli web tasarımı maketlerini hiç düşündüğünüzden daha hızlı oluşturmalarına yardımcı olan harika bir Photoshop eklentisidir. Basit tek tıklatma işlemlerini sağlam özelleştirme seçenekleriyle birleştirerek, bu araç tüm düzen sürecini sadece acısız değil, aynı zamanda eğlenceli hale getirir.
WebZap'in ne yaptığını incelerken ve nasıl performans gösterdiğini görmek için adım adım ilerledikçe takip edin. Söz veriyorum, GuideGuide'dan beri web tasarımcıları için gördüğünüz en havalı Photoshop eklentisi.
WebZap Nedir?
WebZap'ı indirdiğinizde, yüklemek için çift tıklattığınız bir Adobe uzantı paketi alırsınız (yalnızca CS5 veya üstü). Adobe Extension Manager'daki kısa kurulum sürecinden geçtikten sonra, açık Photoshop'u kırmak ve Pencere> Uzantılar> WebZap'e gitmek istersiniz .

Bu, aşağıdakine benzeyen yeni bir Photoshop Paneli getirecektir. Bu samimi ve çekici Panel, WebZap'in tüm özelliklerini barındırır.

Burada basit görünüyor ve kullanılabilirlik perspektifinden basit (hemen hemen her şey tek bir tıklama alır), ancak uzantının fiyat noktasını kazanmasını sağlayan bir ton gizli güç ve karmaşıklık var. Şimdi örnek bir iş akışı ile nasıl çalıştığını görelim.
Yerleşim
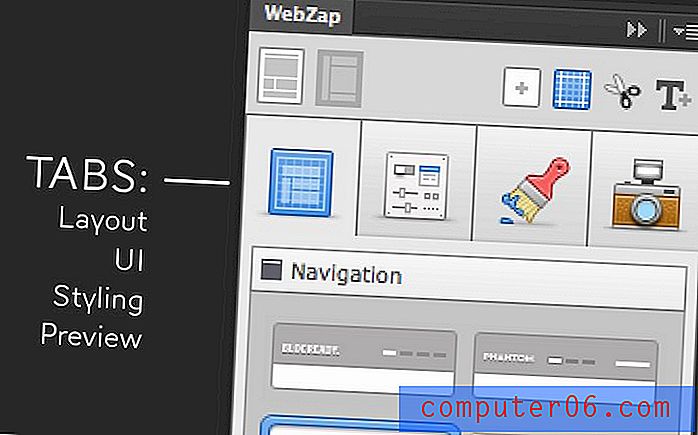
WebZap Panelinin özü, dört ana sekmeye ayrılmasıdır: Düzen, Kullanıcı Arayüzü, Stil ve Önizleme. Bunlar üstteki büyük simgelerle temsil edilir.

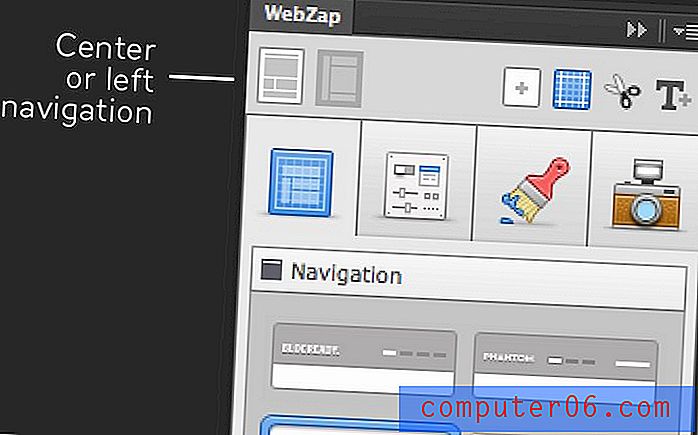
Nasıl çalıştıklarını görmek için bunların her birini hızlıca gözden geçireceğiz. Başlamak için düzene geçelim. Yapmamız gereken ilk şey, navigasyonumuzun sayfanın üst kısmı boyunca yatay olarak mı merkezlenip yoksa sayfanın sol tarafında mı çalışacağına karar vermektir. Örnek projemiz için ortalanmış seçeneği seçelim.

Bu seçim ondan sonra neredeyse her şeyi etkiler. Tüm düzen seçenekleri otomatik olarak oluşturmayı seçtiğiniz biçime uyacaktır. Aslında WebZap'in ne kadar çok yönlü olduğuna gerçekten şaşırdım. Her zaman diğer seçenekleri etkileyen bir karar veriyorsunuz ve sadece yumruklarla yuvarlanıyor, asla sıkılmıyor veya size garip, beklenmedik sonuçlar veriyor.
navigasyon
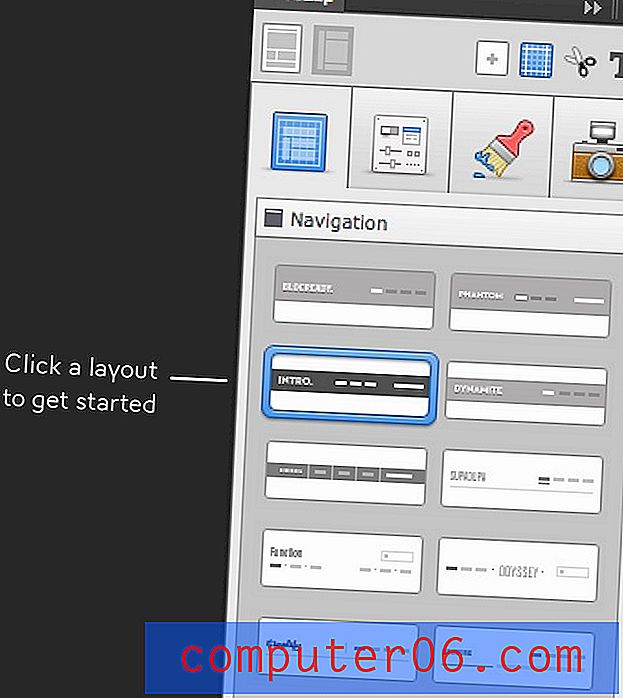
Artık ortalanmış bir düzen seçtiğimize göre, on dört yerleşik gezinme seçeneğinden devam ediyor ve seçiyoruz. Bir tane inşa etmek için tek yapmanız gereken üzerine tıklamak. Bu kadar kolay!

Bir gezinme seçeneğine tıklamak aslında bir Photoshop Eylemini çalıştırmak gibidir. Arkanıza yaslanın ve kahvenizi yudumlayın, çünkü Photoshop otomatik olarak tam gezinme menüsünü oluşturur (bu sadece birkaç saniye sürer). Tamamlandığında, böyle bir şeye sahip olmalısınız:

Bunun WebZap'in size attığı bir düz sanat parçası olmadığını unutmayın. Aslında tamamen katmanlı ve kolayca özelleştirilebilir bir PSD oluşturuyor.

İlginçtir ki, "Navigasyon" burada yanlış bir isim. Gerçekten elde ettiğiniz şey, tüm sayfa için temel çerçevedir. Buna hem üstte gezinme hem de altta bir altbilgi dahildir. Anlayabildiğim kadarıyla, altbilgi on dört düzen seçeneğinin her birinde aynıdır.

Gördüğünüz gibi, bir yer tutucu logosu, bir arama kutusu ve birkaç gezinme öğesiyle güzel, minimal bir seçenek seçtim. Bu gezinme öğeleri canlı metindir ve ihtiyaçlarınıza göre kolayca değiştirilebilir.
Ana
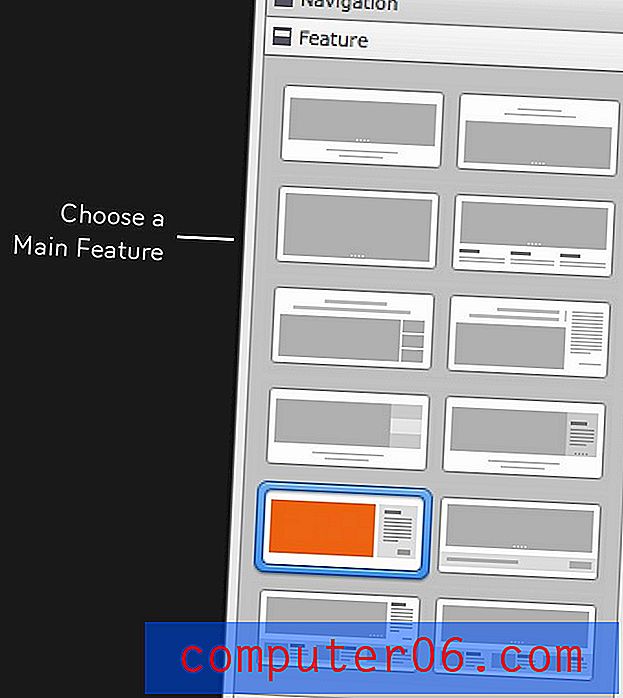
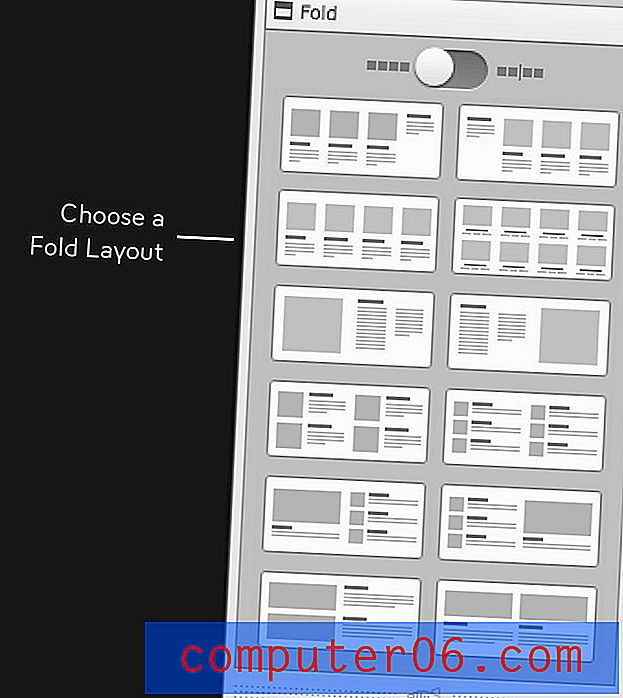
Gezinme düzeninizi seçtikten sonra, bir "Özellik", "Katla" veya her ikisini de seçme zamanı geldi. Özellik temelde bir metin ve / veya küçük resim düzenlemesi olan bir çeşit büyük resim kaydırıcısıdır.

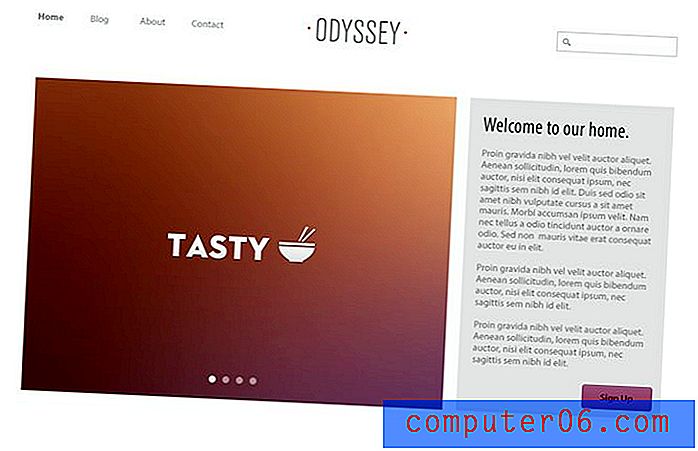
Bir kez daha, bir tıklama daha sonra düzenim hemen geliyor. Bu noktaya kadar sadece üç veya dört fare tıklaması yaptığımı unutmayın. Diğer her şey tamamen otomatiktir.

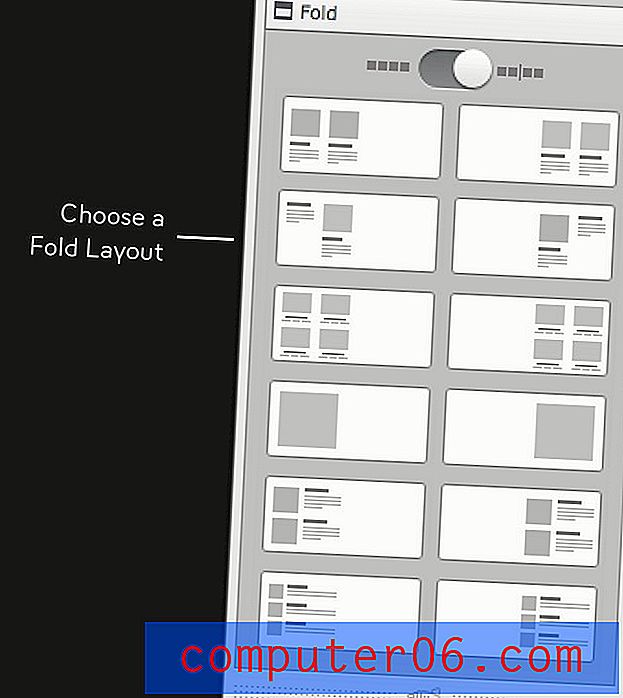
Kat
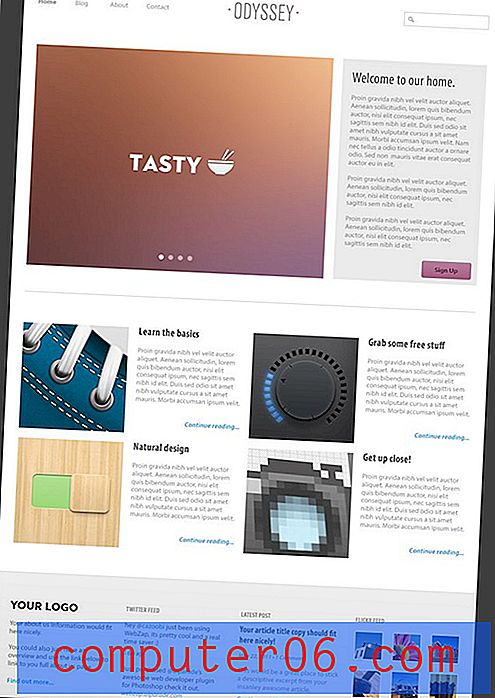
Buradan sadece köpürtün, durulayın ve tekrarlayın. Düzenimizin son bölümüne “Katlama” denir, yani tipik olarak varsayımsal katlamanın (kaydırma noktası) altında olması muhtemeldir. Burada, biri sayfanın tüm genişliğini kaplarken diğeri sayfanın yarısını kaplayan iki farklı seçenek sekmesine sahibiz.


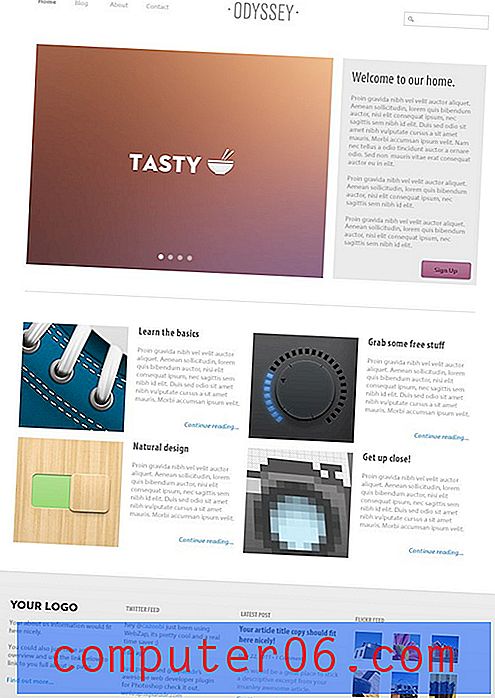
Bilmeden önce, kendinize bir sayfa düzeniniz var! Seçim yapabileceğiniz çok sayıda mix ve match seçeneğiniz vardı, böylece aynı işlemi elli kez daha takip edebilir ve her seferinde benzersiz sonuçlar elde edebilirsiniz.

UI
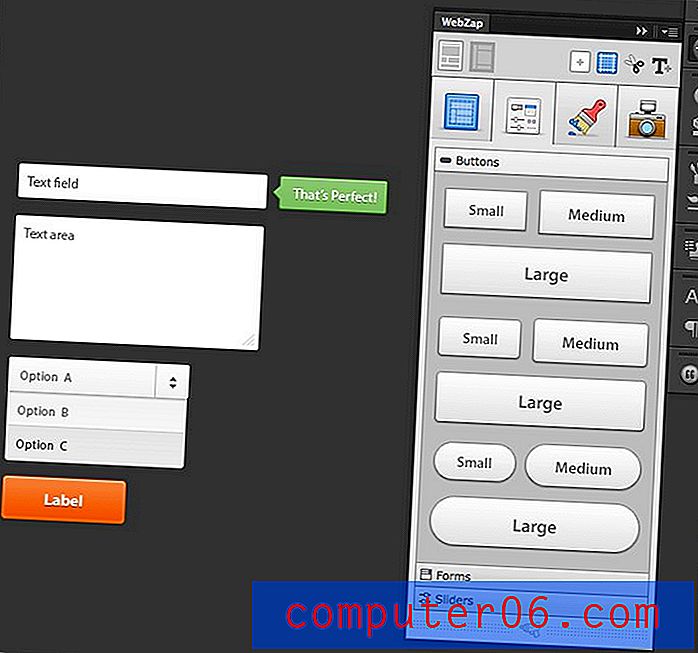
Şimdiye kadar, iş akışının nasıl ilerlediğine dair fikir edindiniz, bu yüzden bazı harika özelliklere hızlıca geçelim. İşlevlerle dolu bir sonraki büyük sekme UI sekmesidir. Burada çeşitli düğmeler, form öğeleri ve kaydırıcılar bulacaksınız.

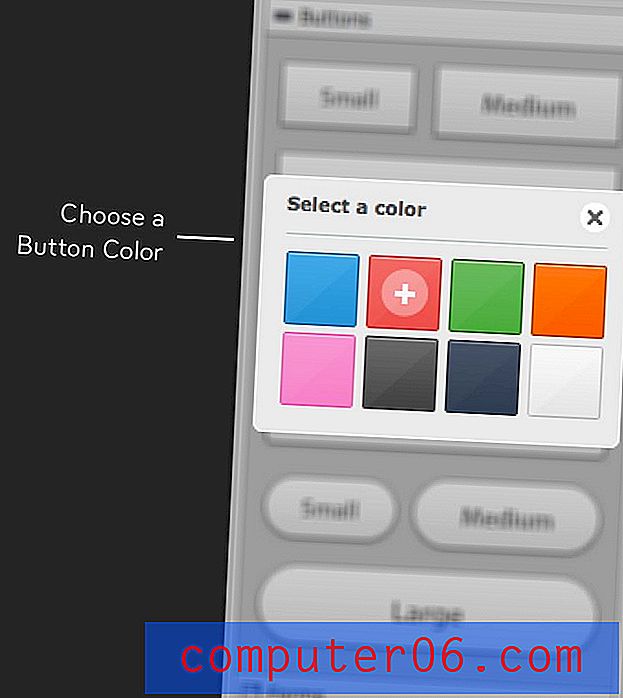
Burada gerçekten sevdiğim bir şey, oluşturduğunuzda düğmenizin rengini seçme yeteneğidir. Bu, daha sonra özelleştirme zamanından tasarruf etmenizi sağlayabilir.

stil
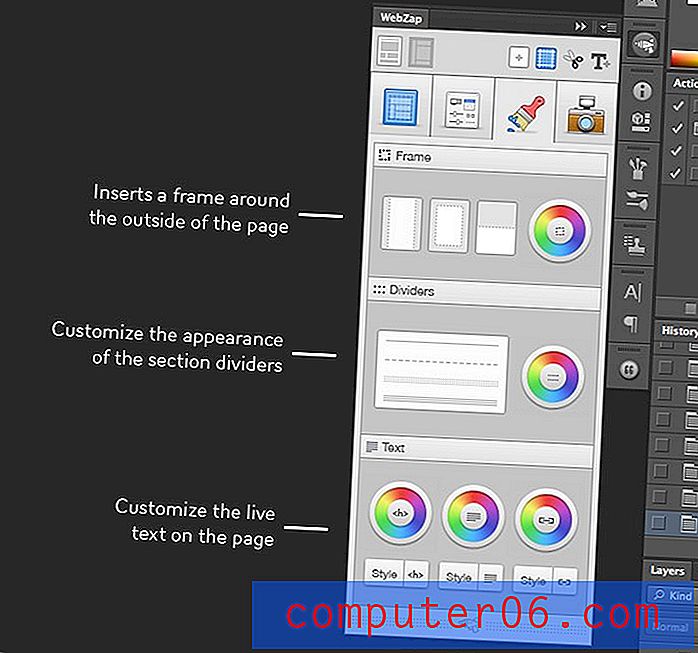
Stil sekmesi, sizin için otomatik olarak alınan bazı tasarım kararlarını değiştirmeye başlayabileceğiniz yerdir. Burada üç bölüm vardır: Çerçeve, Bölücü ve Metin. Her biri aşağıdaki resimde açıklanmıştır.

Şimdiye kadar inşa ettiğim düzene bir çerçeve attığımda olan şey şu. İstediğim rengi seçebileceğimi ve hatta sağdaki küçük renk tekerleğini kullanarak rengi tekrar tekrar değiştirebileceğimi unutmayın.

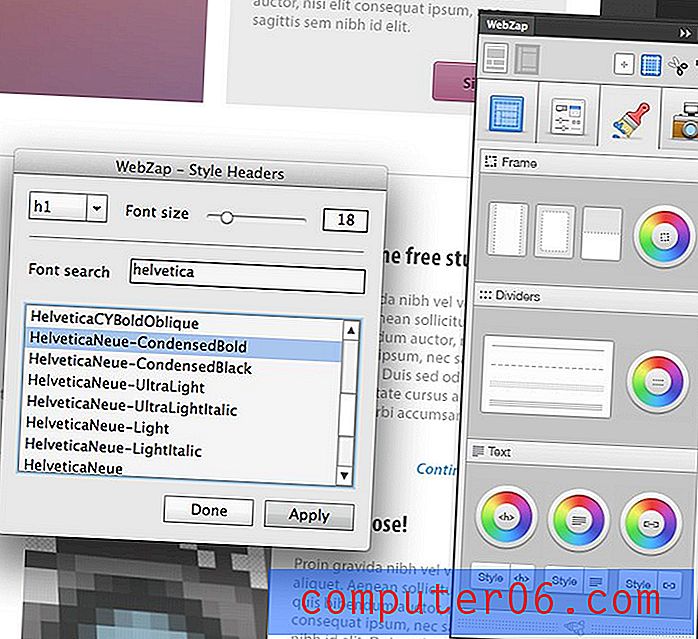
Metin değiştirme seçenekleri gerçekten sağlamdır. Üstbilgileri (h1, h2, h3 vb.), Paragraf metnini ve bağlantıları özelleştirmeyi seçebilirsiniz. Değiştirmek istediğiniz öğeyi seçmeniz, bir renk seçmeniz ve açılan yazı tipi değiştirme menüsünü kullanmanız yeterlidir.

Ön izleme
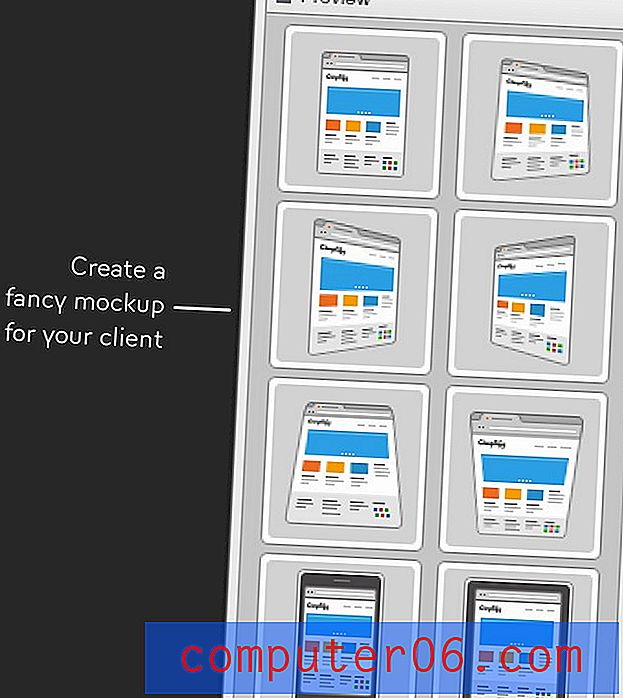
Son ana sekme, web sayfanızı otomatik olarak tarayıcı penceresinin veya mobil cihaz çerçevesinin içine yerleştirilen süslü bir maket haline getiren "Önizleme" dir.

Bunlardan bazıları biraz dikkat çekici görünebilir, ancak son dakikada fikirlerinizi sıfır çaba ile göstermeniz için size harika bir yol sunuyorlar.

Mini Araç Seti
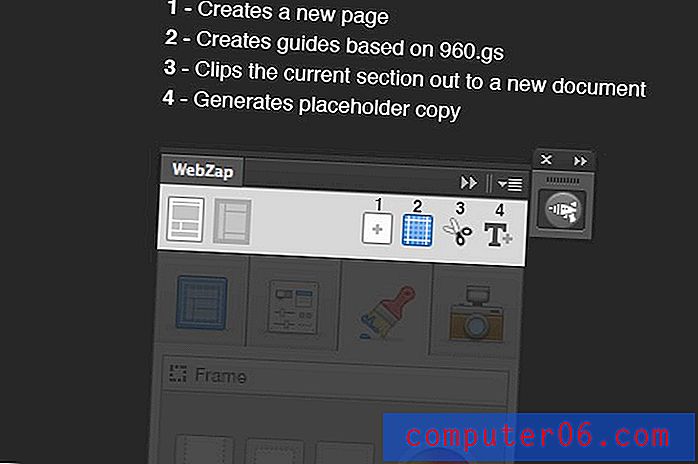
Tartışacağımız son araç grubu, WebZap panelinin sağ üst köşesinde bulunan “Mini Araç Seti” dir. Dört düğme içerir:

Buradaki ilk iki düğme oldukça açıklayıcı. Birincisi yeni bir belge oluşturur, böylece yeni bir sayfa başlatabilirsiniz ve ikincisi 960 ızgara sistemi düzenine dayalı kılavuzlar oluşturur. Üçüncü düğme son derece kullanışlıdır. Seçtiğiniz katman grubunu tutar, keser ve yeni bir belgeye atar. Bu, resimlerinizi dilimlemeyi ve kaydetmeyi süper kolaylaştırır. Bağımsız bir eklenti olarak bile, bu özellik oldukça yararlı olacaktır.
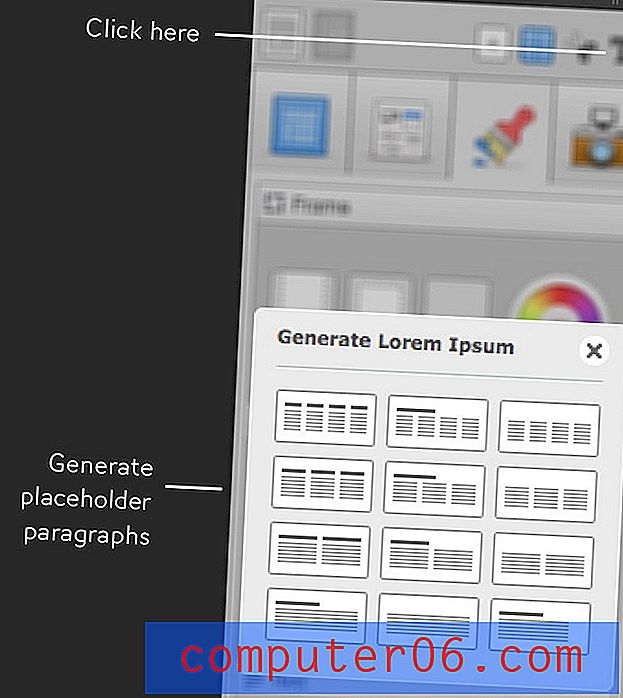
Son olarak, dördüncü düğme lorem ipsum ile doldurulmuş yer tutucu paragraflar oluşturur. Diğer düzen öğelerinde olduğu gibi, çeşitli farklı seçenekler arasından seçim yapabilirsiniz.

O nasıl?
Web uygulamalarından ve geliştirme çerçevelerinden Keynote ve Powerpoint şablonlarına kadar, web sayfası tasarımı maketlerini hızlı bir şekilde oluşturmanıza yardımcı olmak için piyasada bir ton ürün var. WebZap, beni güldüren şimdiye kadar kullandığım tek şey. İnanılmaz derecede kolay ve o kadar güçlü ki, yardım edemezsiniz, ancak potansiyelinden etkilenebilirsiniz. Çok az çaba harcayarak bu kadar güzel maketler üretebilmeyi seviyorum.
Tüm Sitelerim Aynı Görünecek mi?
Bir bakışta WebZap'in kullanışlılığının sınırlı olduğunu düşünebilirsiniz. Sonuçta, bunu sonraki on projenizde kullandıysanız, tüm çalışmalarınız aynı görünmeye başlamaz mı?
Bu protestoya yanıtım “sadece tembelseniz”. Bu bir web uygulaması olsaydı, gerçekten size sağlanan düzenleri, stilleri, vb oldukça sıkışmış olurdu. Ancak bunun bir Photoshop eklentisi olduğunu unutmayın. Bu, WebZap tarafından oluşturulan çıktıya istediğiniz her şeyi yapabileceğiniz anlamına gelir.
WebZap'i önce bazı kaba düzen fikirleri oluşturmanıza ve daha sonra tamamen benzersiz bir tasarıma ekleyebileceğiniz ve özelleştirebileceğiniz güçlü bir yapı sağlamanıza yardımcı olan bir başlangıç noktası olarak düşünün.
Bu şekilde, Twitter Bootstrap'ın her gün binlerce ve binlerce tasarımcı tarafından kullanılan Photoshop sürümüne çok benziyor. Bootstrap ile tasarımcılar varsayılan stilleri kullanarak mükemmel görünümlü bir site oluşturabilirler, ancak çok çaba harcamadan kalıptan çıkıp kullanışlı araç setinden yararlanarak kendinize ait tasarımlar oluşturabilirsiniz. Aynı mantık WebZap için de geçerlidir.
Görmeyi Sevdiğim Özellikler
Anlayacağınız gibi, bu araç hakkında oldukça heyecanlıyım ve gerçekten şimdiye kadar kullandığım en iyi web tasarım Photoshop eklentilerinden biri olarak öne çıktığını düşünüyorum. Düzgün kullanıldığında, sizi çok katı bir sisteme sokmadan iş akışınızı önemli ölçüde hızlandırabilir.
Bununla birlikte, gelecekte eklenmesini gerçekten görmek istediğim bazı özellikler var. İşte başımın üstünden birkaç tane.
Altbilgi Düzeni Seçenekleri
Şu anda altbilgi, navigasyon ile sonradan düşünülmüş olarak gerçekten atılmış. Kesinlikle diğer düzen öğelerinde olduğu gibi birkaç farklı düzen arasından seçim yapmanızı sağlayan kendi modülünü hak ediyor.
Araç ipuçları
Belgeleri (bu harika) iyice okumadığınız sürece, bir düğmeye basana kadar tam olarak ne yaptığını bilmenin hiçbir yolu yoktur. Verilmiş, eylemleri geri almak kolaydır, ancak mümkünse, ne olacağını anlamanıza yardımcı olmak için fareyle üzerine gelebilecek bazı araç ipuçlarına sahip olmak harika olurdu. Bu özellikle Mini Araç Seti bölümünde yardımcı olacaktır.
Özel Düzenlemeler ve Stiller
Zaten WebZap'te yerleşik birçok özelleştirme seçeneği var, ancak daha fazlasını istediğimi söylemeye gerek yok. Bu araç ne kadar çok yönlü hale gelirse (kullanım kolaylığına sıkı sıkıya bağlı kalırken), daha fazla tasarımcı bunu kolayca benimseyecektir. Bunun uzun bir sipariş olduğunu biliyorum, ancak kendi düzenlerimi, düğme renklerimi vb. Kaydetmeyi çok isterim.
Git al!
Günlerinizi Photoshop'ta web tasarımı düzenleri oluşturarak geçirirseniz, bu aracı kesinlikle denemeniz gerekir. Rapidweaver gibi bir şeyden alacağınız kullanım kolaylığını ve Photoshop'ta çalışmanın geniş açık olasılıklarını birleştirir. Böyle harika bir araç yaratmak için Norman Sheeran ve UI Parade'ye şapka çıkar.
Hareket halindeki uzantının bazı videolarını görmek için WebZap web sitesine gidin. Sizi kurtardığı zaman göz önüne alındığında, 15 $ değerinde olduğunu düşünüyorum.