10 CSS Tablosu Örnekleri
Bugün, CSS kullanarak şekillendirilmiş güzel masaların bir seçimine bakacağız. Bunlar çeşitli farklı sitelerden temin edilmektedir. Bunu kendiniz nasıl yapacağınızı öğrenmek istiyorsanız, birkaç CSS eğiticimize göz atmayı unutmayın!
Tasarım Kaynaklarını Keşfedin
1. Bir CSS Tarz Tablosu

Bir CSS takvimi oluşturma hakkındaki makaleme ek olarak, düşünce CSS kullanarak bir tabloyu nasıl stilize edebileceğinize dair bir örnek göstermek için aklıma geçti. Tabloların verileri sıkıcı olabilir, bu yüzden dikkat çekmek ve mümkün olduğunca okumayı keyifli hale getirmek için daha fazla nedenimiz var. Sunum ve tasarım bazı temel erişilebilirlik kurallarını göz önünde bulundurarak gitmenin yoludur.
2. Bir CSS Tarzlı Tablo Bölüm 2

Bu makale, tablo verileri için tabloların doğru kullanımı ile ilgilidir. Bunları erişilebilirlik göz önünde bulundurularak nasıl uygulayabilirsiniz ve CSS kullanarak göze nasıl çekici gelmelerini sağlayabilirsiniz.
3. Dinamik CSS ve AJAX Tablosu Oluşturma

Fiyatlandırma ve Kayıt sayfalarında Crazy Egg'in fiyatlandırma tablosunu beğendim. Bir seçenek için "Kaydol" u tıkladığınızda, o planın sütun vurguları, diğer planlar kaybolur ve bir kayıt formu yer alır. Bu küçük alanda bazı etkileyici şeyler oluyor. Davranışı adım adım yeniden denemek ve CSS, JavaScript ve görüntüleri akıllıca birleştirme gücünü paylaşmak istedim.
4. Tarzı ile Tablolar

Öyle görünmeyebilir, ancak tablo şeklindeki verileri şekillendirmek çok eğlenceli olabilir. Anlamsal bakış açısından, bazı stilleri bağlamak için birçok öğe vardır. Hücreleriniz, satırlarınız, satır gruplarınız ve elbette tablo öğesinin kendisi var. Paragrafa CSS eklemek o kadar heyecan verici değil.
5. Basit Bir Tabloyu Yeniden Tasarlamak

Gereksiz arabirim öğelerini ortadan kaldırarak temel bir veri tablosunun nasıl basitleştirileceğini gösteren bir dizi mükemmel örnek.
6. CSS Tablo Galerisi
CSS Tablo Galerisi, kullanılabilir ve güzel sonuçlar oluşturmak için CSS ve veri tablolarının birlikte nasıl çalışabileceğinin bir örneğidir. Bir sürü ilginç örnek görmek için harika bir yol.
7. Çeşitli Masa Teknikleri

CSS kuralları ile şekillendirilmiş tablolar, iyi yapılırsa, yazı tipi etiketlerini, çok sayıda renk etiketini ve daha fazlasını kullanmanın eski yönteminden çok daha etkilidir ... Bu örnekler ileri görüşlüdür ve ayrıca eski tarayıcılara da iyi düşmektedir.
8. Firefox Tema Tablosu Örneği

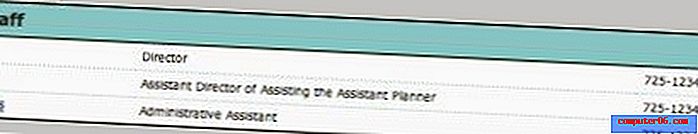
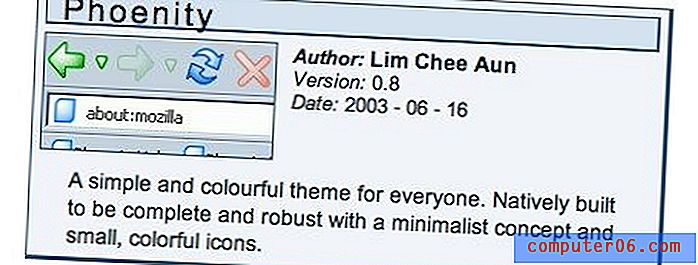
CSS tabanlı mizanpajlara ilk geçiş yaptığımda çalışmalarımda tablo kullanımını yasakladım. Ama hala tabloların noktasını eksikti, tablolar tablo şeklindeki verileri biçimlendirmenin bir yoludur. Kafamda bu noktayı bulduğumda, bir sonraki Mozilla Firebird temaları örneği gibi gerçekten tablo verileri olan şeyleri düşünmeye başladım. Her satır bir temanın kaydıdır ve sütunlar her bir temanın alanlarıdır.
9. Masa Cetveli
Biraz JavaScript / DOM sihirbazı ile, satırlara rollover durumları uygulayarak HTML'deki uzun veri tabloları için ziyaretçilerimize aynı işlevselliği sağlayabiliriz. Bu elbette elle sıkıcı bir şekilde uygulanabilir, ancak bunu yapmak saçma olurdu. Bunun yerine, fareyle üzerine gelindiğinde vurgulanacak satırları bulmak için DOM'u kullanacağız.